
【Midjourney】ZoomOut機能を使った、無限ズーム動画の作り方
Midjourneyの「Zoom Out」の機能を使った動画の作り方をご紹介します!早速ですが、まずは完成版の動画がこちら
ZoomOut動画
Midjourneyの「Zoom Out」機能を使って動画を作ってみました😆
— リョウヘイ@🤖AI情報をわかりやすく発信中! (@rrr_tw) June 27, 2023
科学番組とかで、細胞をイメージしたCG映像風🧬#Midjourney #AI pic.twitter.com/alRdXAtq7x
作り方:静止画をつくる
この動画、静止画をたくさん繋げて動画にしています。というわけで、まずは静止画を用意しましょう。
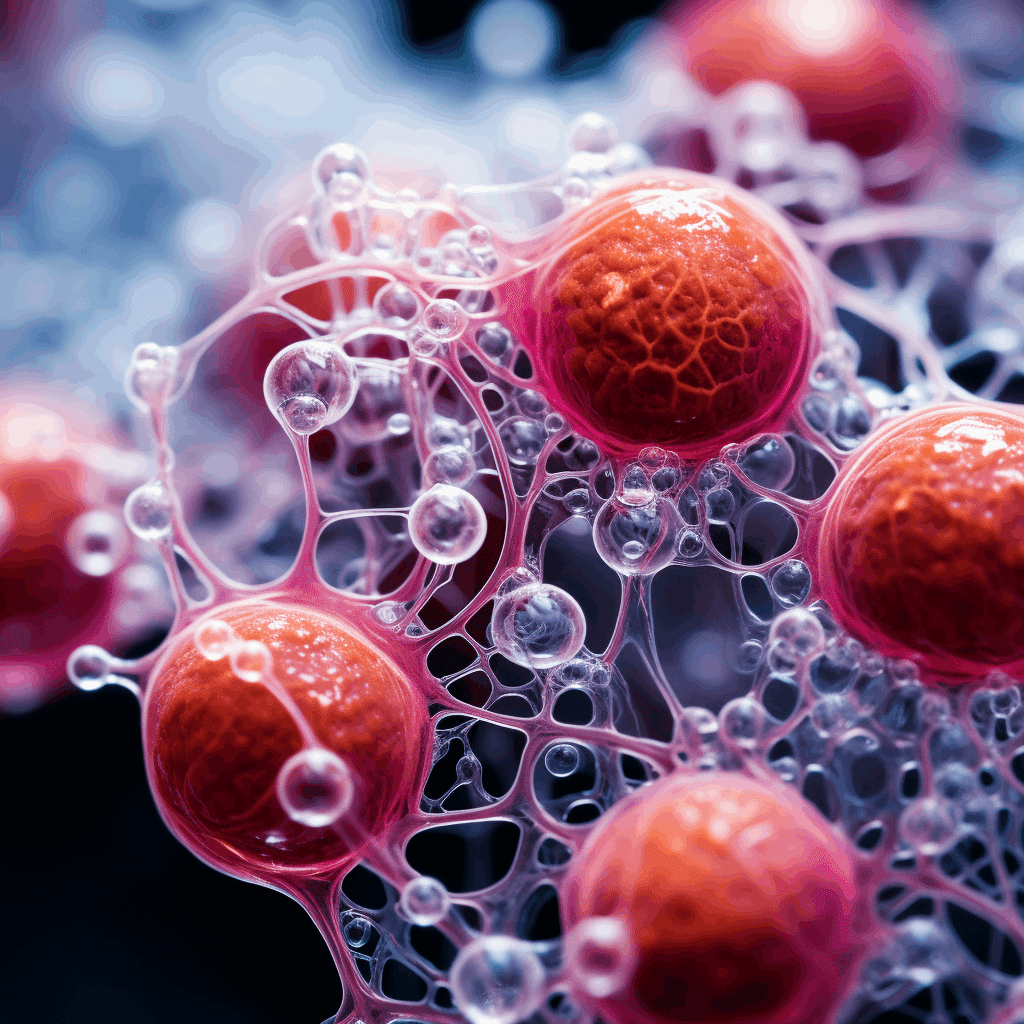
最初の静止画は何でも良いのですが、今回は細胞を撮影したイメージでこんな画像を作ってみました。

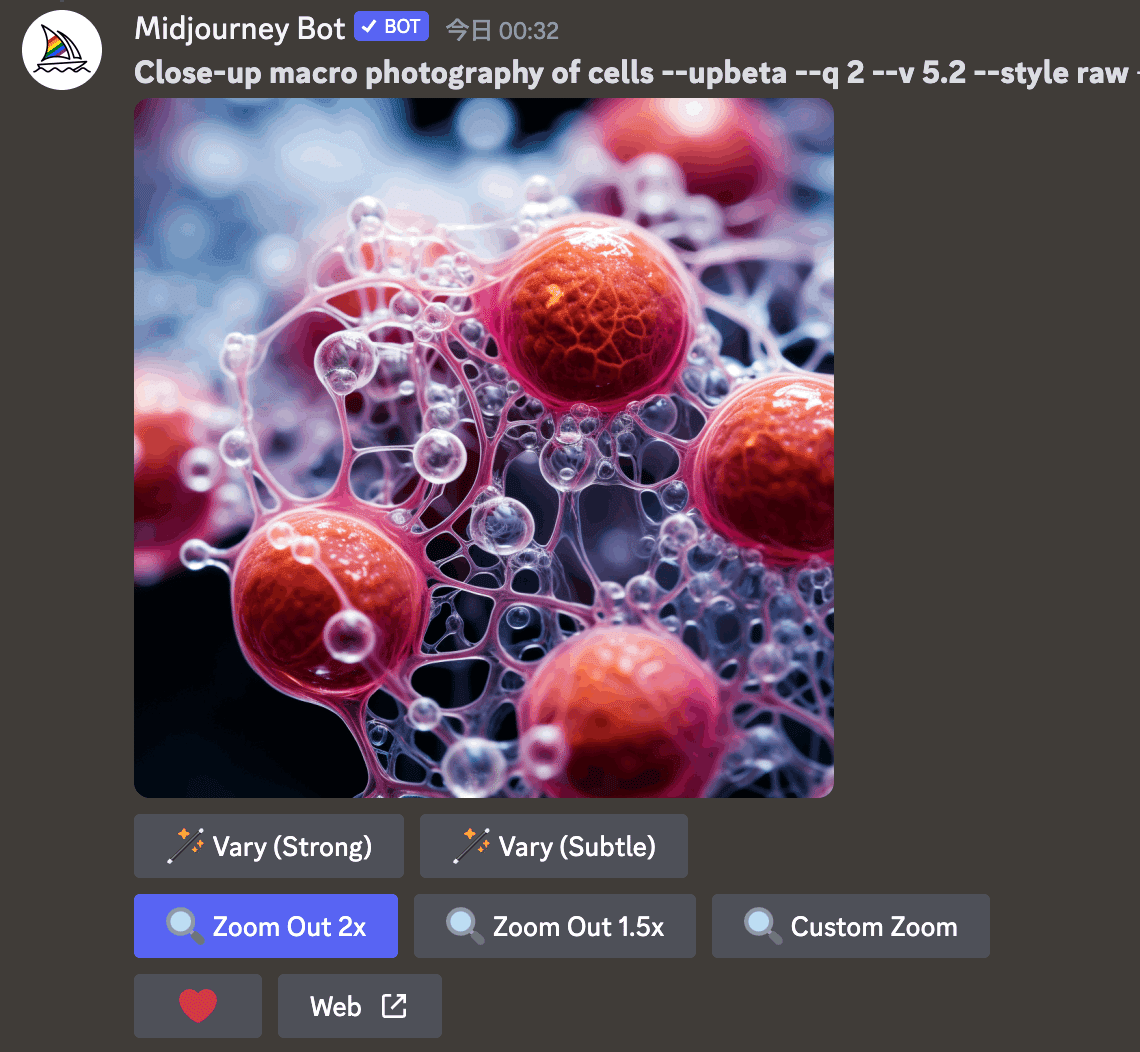
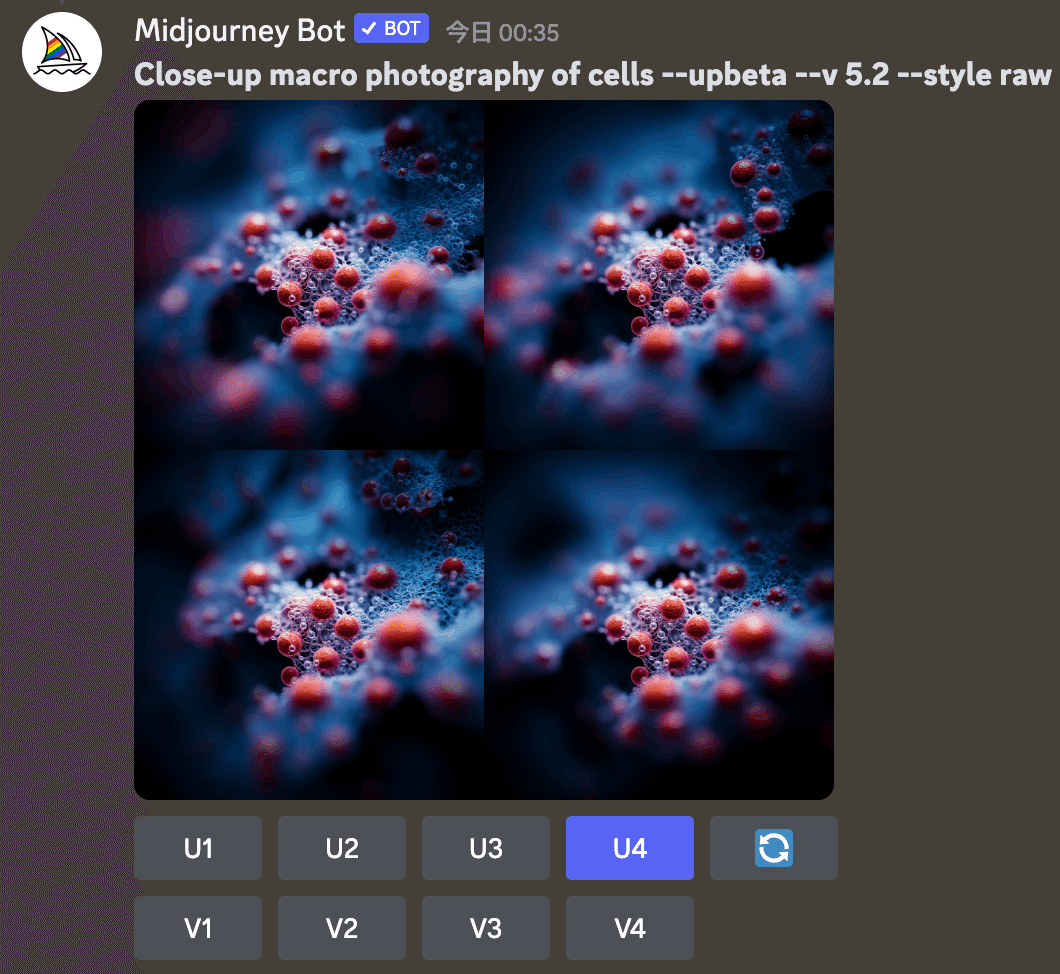
画像が出来たら「Zoom Out 2x」ボタンで、2倍にズームアウトした画像を生成しましょう。

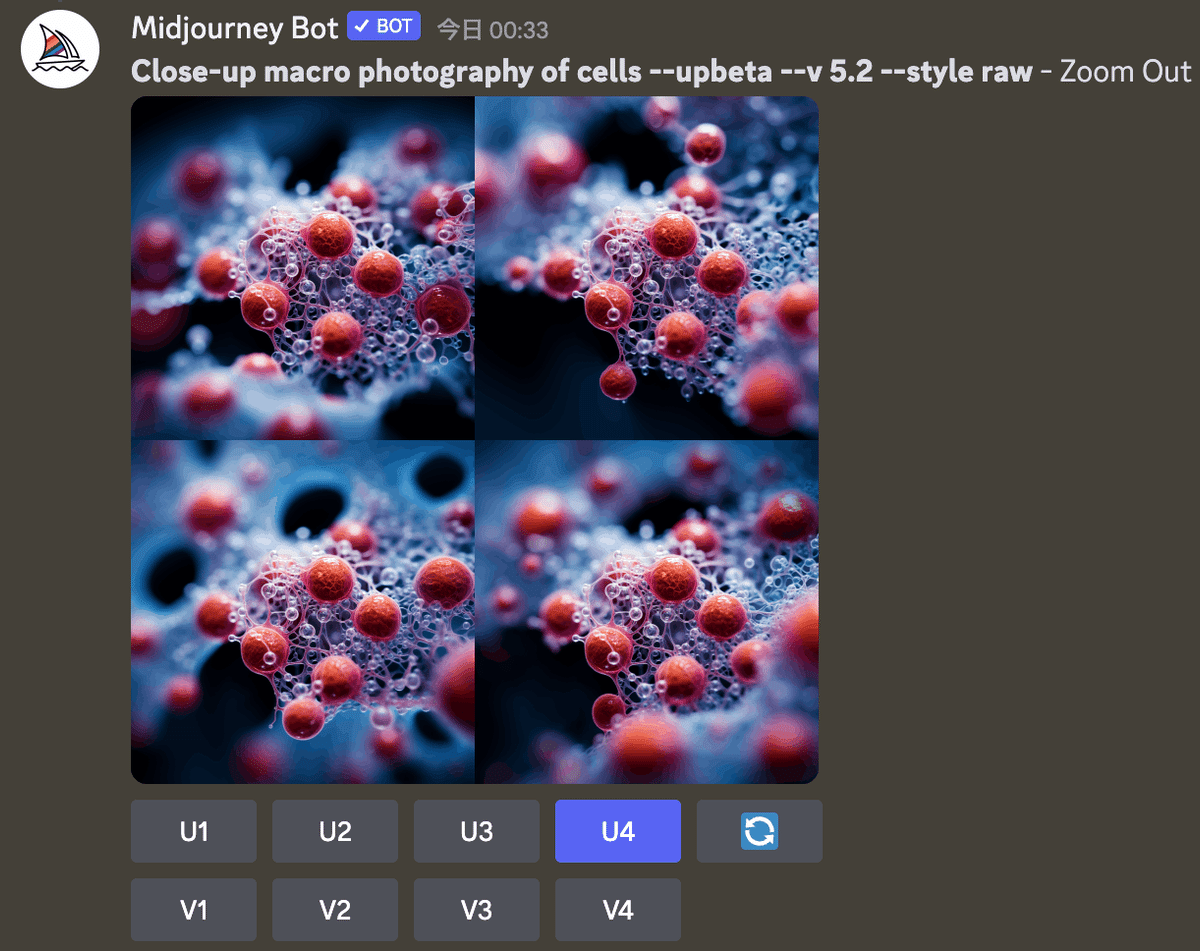
ズームアウトした画像が4パターン生成されます。好きなのを選んで高画質化しましょう。ここでは「U4」で4番目の画像を選んで生成しています。

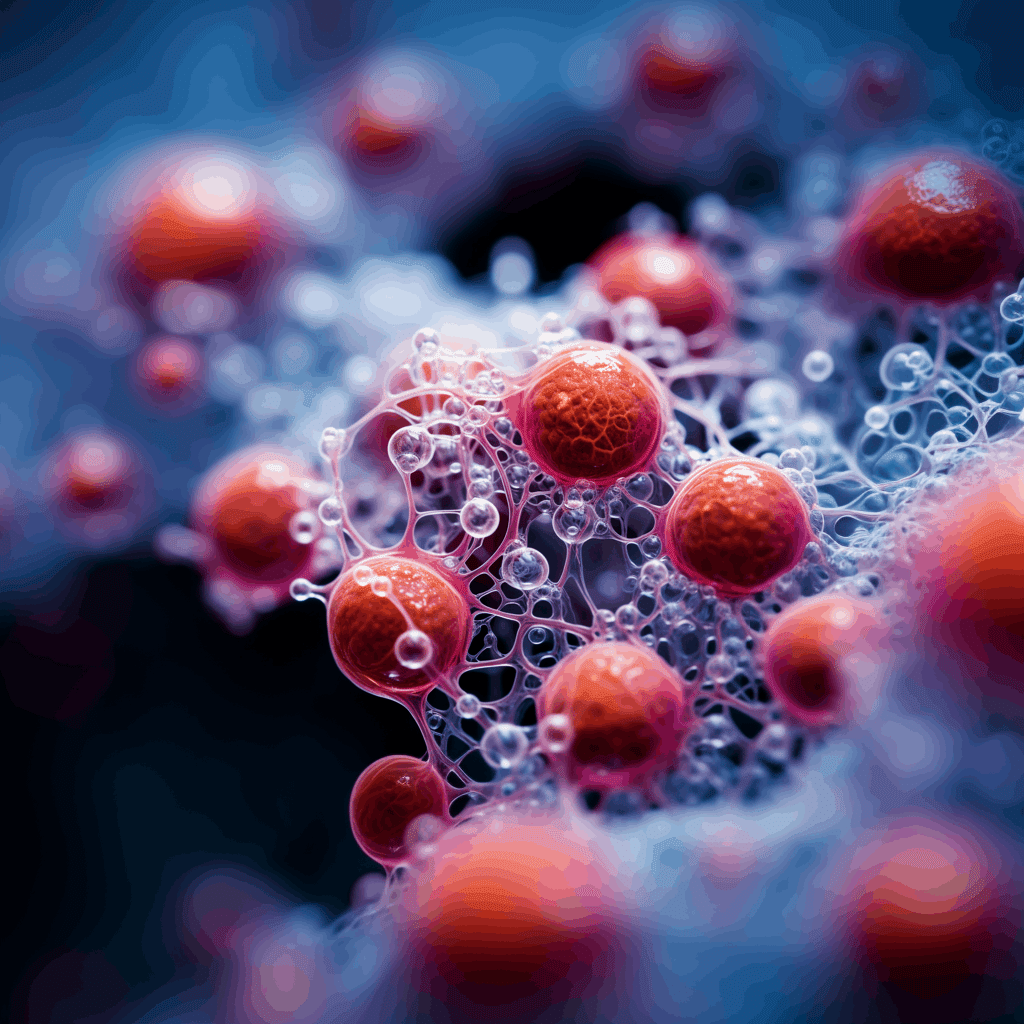
出来た画像はこんな感じ。

ちょっとズームアウトした画像が出来ましたね!この画像に対して、また「Zoom Out 2x」ボタンで、2倍にズームアウトした画像を生成します。

これを繰り返していけば、どんどんズームアウトしていく生成が作れますよね。10枚くらい作っていきましょう。
作り方:動画にする
使うアプリ
編集はカンタンなので、大体のアプリで作れます。今回は無料の「CapCut」というアプリを使ってみました。Macでダウンロードして使うか、Web上で直接動画を編集することも出来ます。
編集方法
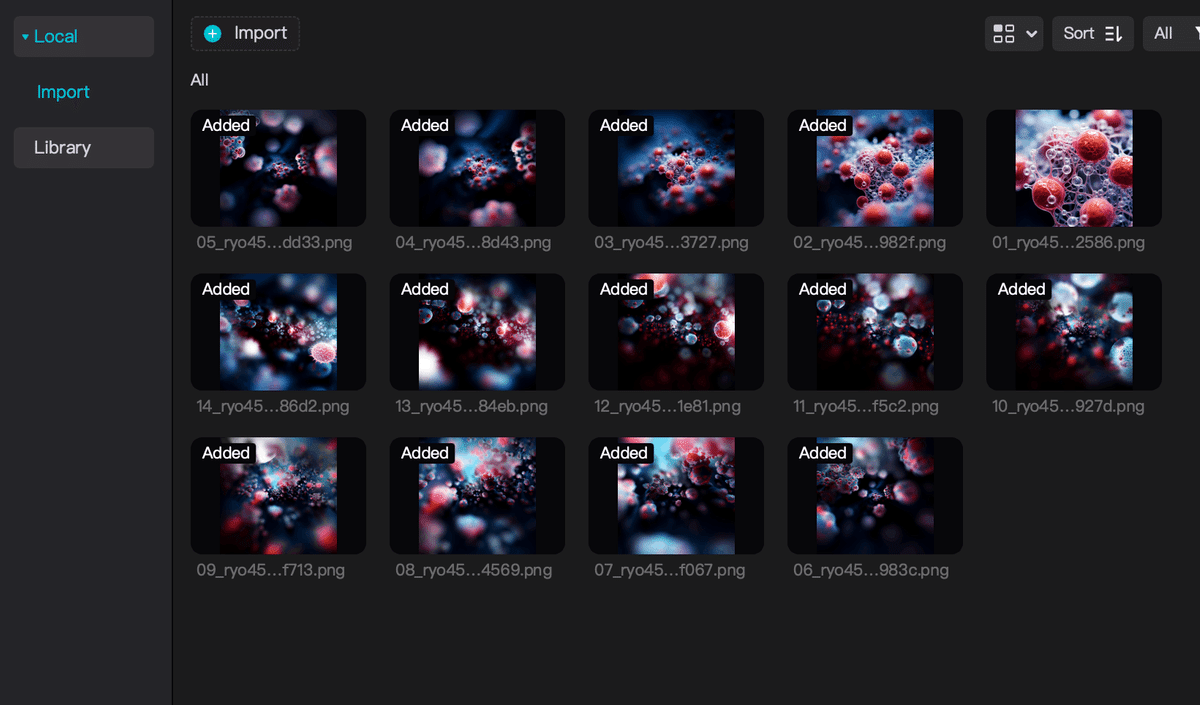
CapCutのアプリを開いたら、生成した画像をすべてドラッグ&ドロップして読み込みます。

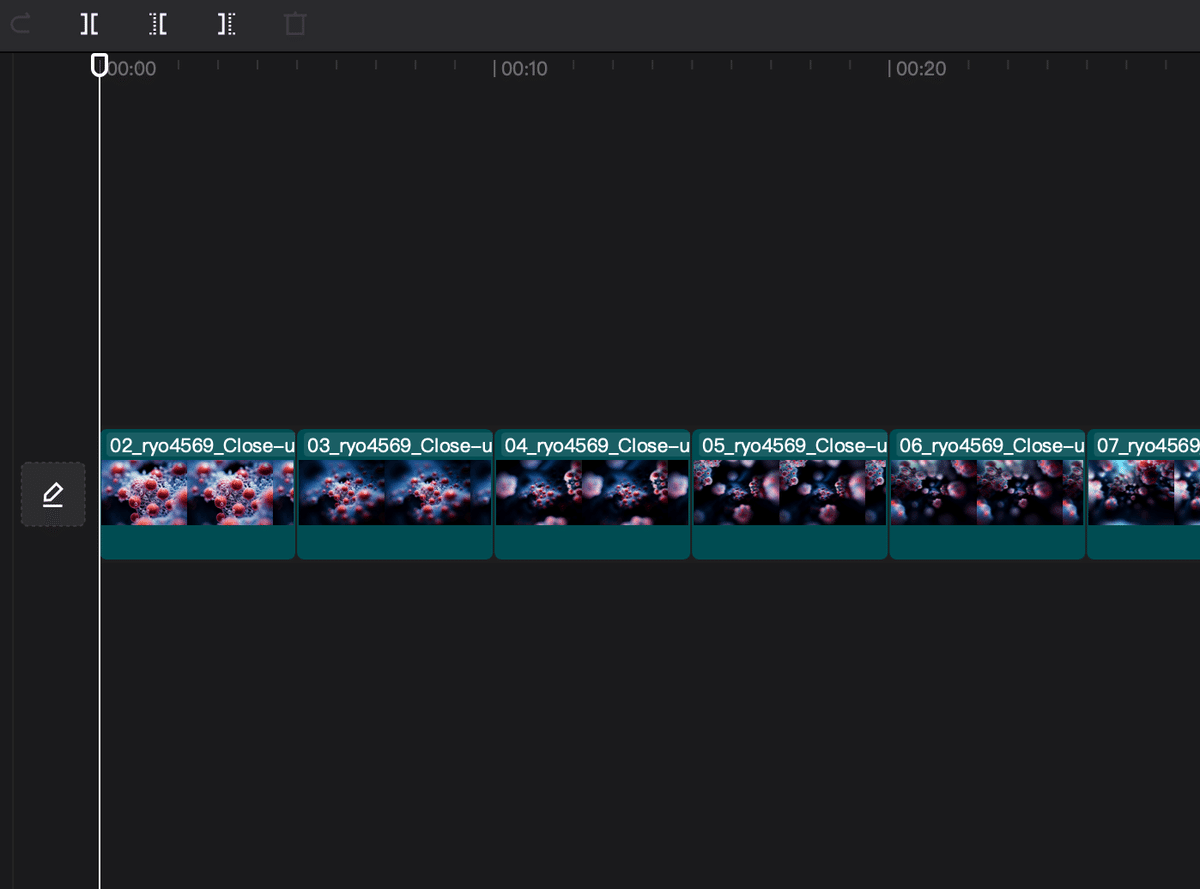
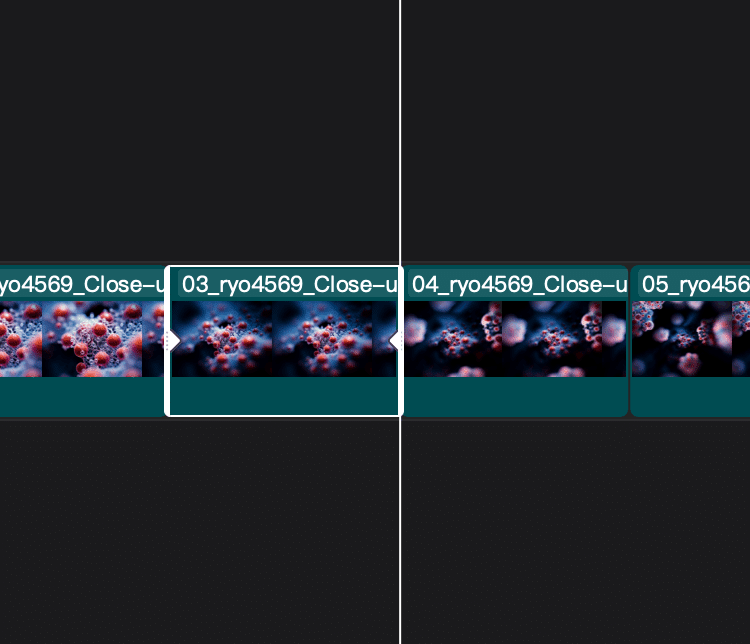
次にタイムラインに並べます。これもドラッグ&ドロップで出来ます。

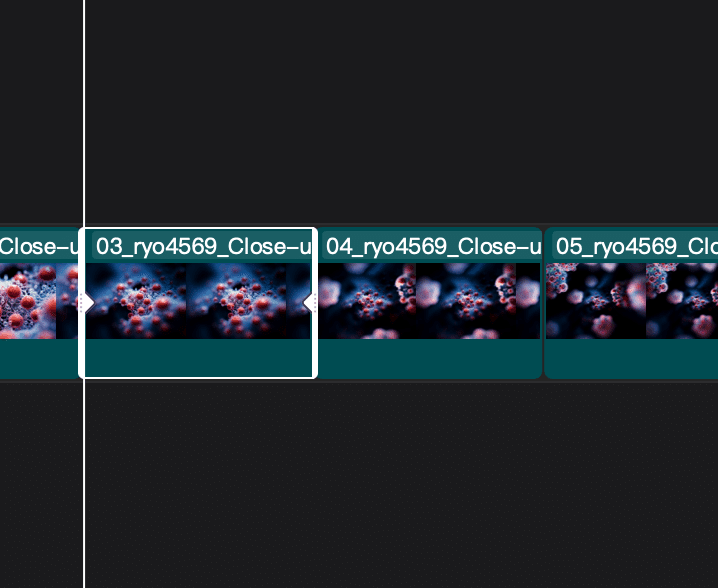
タイムラインに並べた静止画の1つをクリックして選び、左端にシークバーを合わせます。

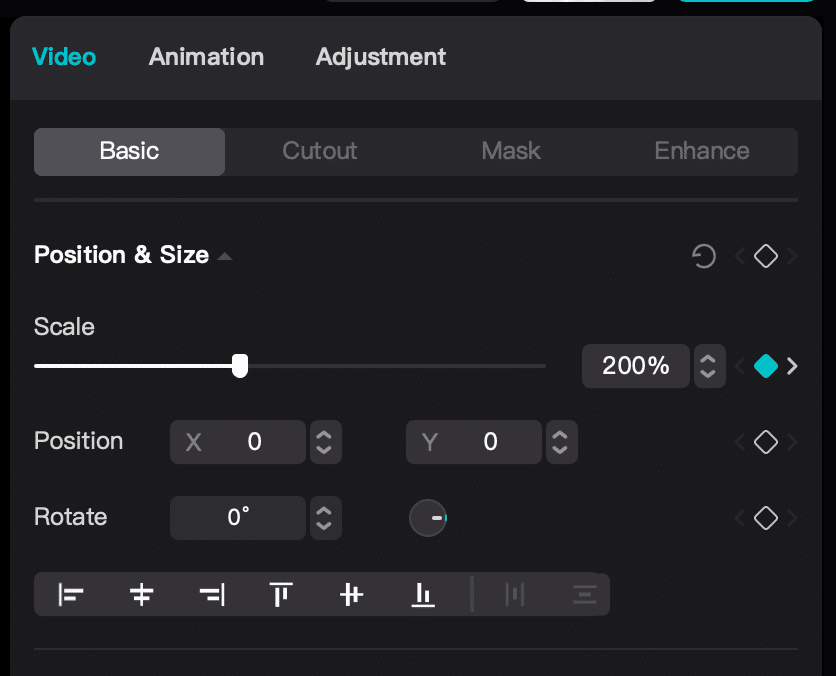
その状態で、Scaleを200%にしてキーフレームを打ちます。

出来たら、今度は右端にシークバーを合わせます。

今度は、Scaleを100%にしてキーフレームを打ちます。これで200%から100%までゆっくりズームアウトされるアニメーションが作れます。
これをすべての画像に対してやれば完了。シンプルな編集で作れますね。いろいろな画像で試してみると面白そうです!
