
AI Canvasツールの紹介
画像生成WebアプリLeonardo.Aiの編集ツール
AI Canvasで生成済み画像の後加工に挑戦してみました
操作の概要と結果を紹介します

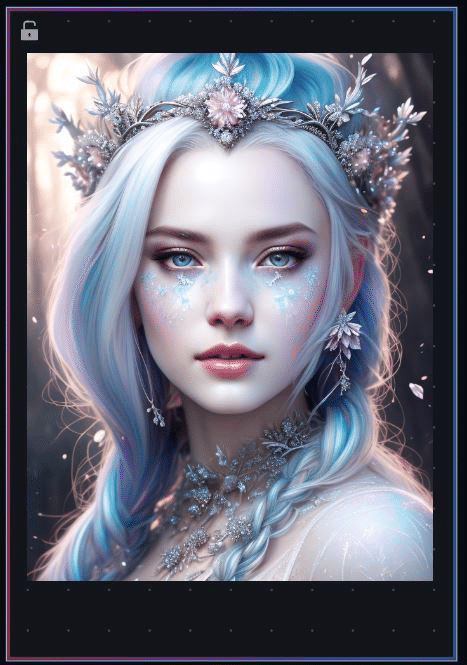
1.加工したい元画像を選びます

2.元画像のプロンプト(青枠)とネガティブプロンプト(赤枠)をコピーしておきます

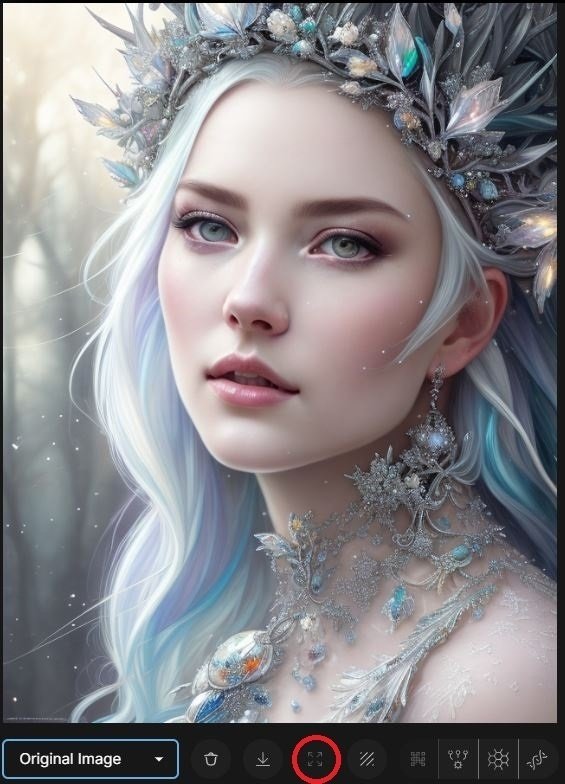
3.元画像の左下・・・をクリックして、Edit in canvas画面へ移動します

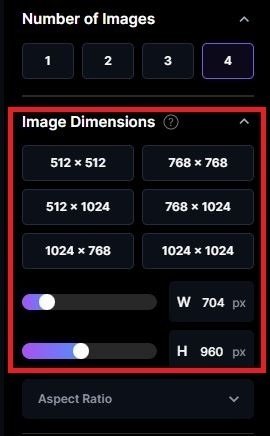
4.四角い枠(紫色)を選択し画面左のツールパネル内のサイズ変更スライダーを動かして元画像の外まで広げます


5.画像下のプロンプト入力欄とその右の三本線クリックしてネガティブプロンプト入力欄を開きそれぞれ 2.でコピーした内容を入力します

6.左下のGenerateボタンをクリック

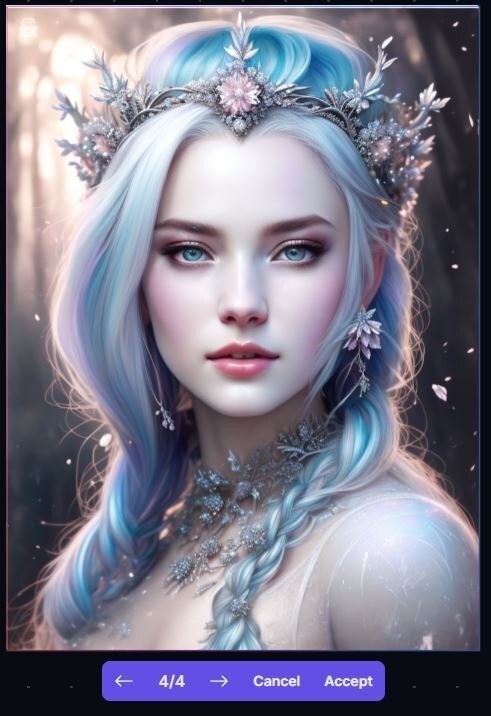
7.元画像と外側に置いた枠の間に画像が足されました。Generate前に生成するイメージ数を1〜4の間で任意に選択できます(今回は4にしました)

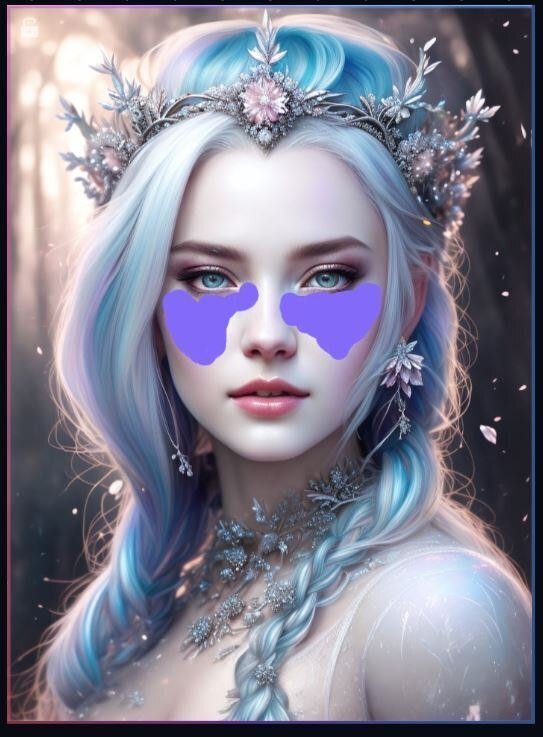
8.次にマスク機能を使って元画像の顔にあるペイントを消してみます
マスクツールを選んで消したいところを塗りつぶします(紫色の部分)

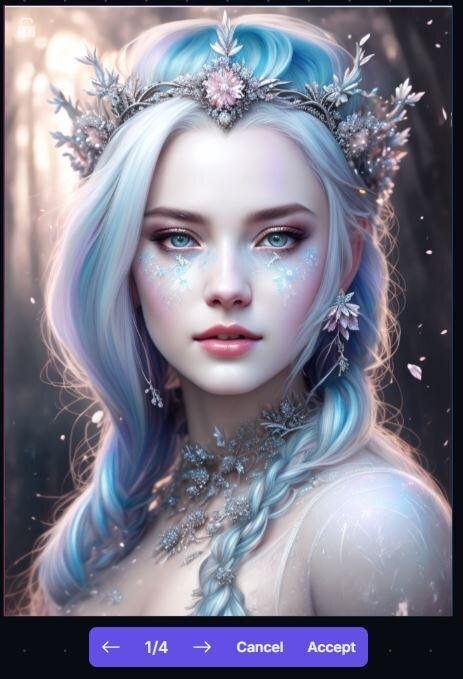
9.塗りつぶし後、Generateをクリック
10.顔のペイントが消えました。こちらも4パターンのイメージが生成されました(こちらも4パターン生成されました)

加工した画像はダウンロードして保存します
操作手順のおおまかな流れはこのような感じです
【注】Generateするたびにトークンを消費します。今回の修正では「画像追加」、「除去修正」でそれぞれ5トークンずつ消費しました。画像生成では768x768px1枚で1トークン消費します。生成するサイズにより変動するようです。無料プランでは1日150トークンがもらえますので、150トークンあれば結構使えると思います。
元画像はプロンプトとネガティブプロンプトがわかればStable Diffusionや Midjourneyで生成した画像への加工も可能なようです。Leonardo.AiはStable Diffusionモデルを組み込んでいるようなのでStable Diffusionとの親和性は高いのではないでしょうか。Midjourney生成画像でトライしてみたところ上記の例ほどハマるのものは私の場合には出てきませんでした。まだ、この機能はベータ版ということですので今後に期待ですね。
【おまけ】
Leonardo.Aiで生成した画像を生成範囲外も描きたい場合は、Unzoomというボタンが生成画像内て選べますので引きの絵が簡単に生成できます。


以上です。
画像生成AIの進化が凄いですね!
この記事は2023年5月15日時点の情報をもとに作成しました。
