
効果的な配色で差をつける!🎨サムネイル・バナーデザインの極意
「せっかく良い記事を書いたのに、なかなかクリックしてもらえない…」
「他のクリエイターさんのサムネイルって、なんであんなに魅力的なんだろう…」
そんな悩み、抱えてません?
記事の内容には自信があるのに、なぜか思うように読者が集まらない。
その原因は「色」の力です。
サムネイルやバナーを作るうえで、たったひとつの色使いによってクリック率は大きく変わります。
特に、色を上手く組み合わせればクリック率が3倍になることも...!
そんな僕の経験と研究から得た、効果的な色の組み合わせについてお伝えします。

色には不思議な力があることを知っていますか?
僕たちの感情や行動に大きな影響を与えてるんです。
例えば、赤を見ると心拍数が上がり、青を見ると落ち着くことが研究で分かっています。
この色の持つ力を、サムネイルやバナーデザインに活かさない手はありません。
そこで、実績のある組み合わせをランキング形式でご紹介していきますので、早速コピーして取り入れてみてください。

この3色は王道にして最強の組み合わせです。
赤には人の視線を引きつける力があります。
生理的な反応として、僕たちは赤い色に敏感に反応するように進化してきました。
これは、危険や食べ物(果実など)を素早く見つける必要があった太古の時代からの名残と言われてます。
この赤の効果を最大限に引き出すのが、白と黒の組み合わせ。
白は情報を整理して見やすくし、黒は赤をより鮮やかに見せる効果があります。
具体的な活用シーンとしては⬇️
- セール情報の告知
- 緊急性の高いニュース
- エンターテインメント系コンテンツ
- スポーツ関連の情報

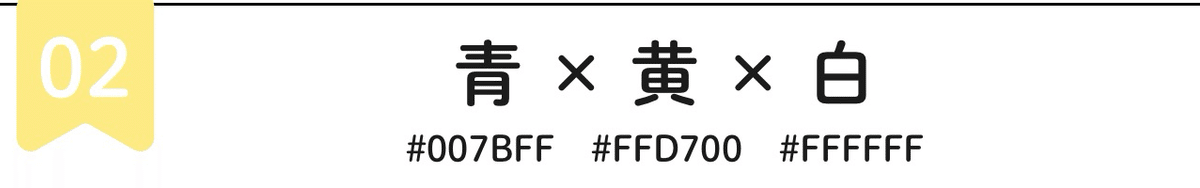
信頼感とポジティブさを演出する黄金の組み合わせです。
青は最も多くの人に好まれる色と言われています。
それもそのはず。
青には信頼性や専門性を感じさせる効果があるんです。
これに黄色を組み合わせることで、硬すぎない親しみやすい印象を与えることができます。
特にビジネス系のコンテンツで効果を発揮します⬇️
- 企業プレゼンテーション
- セミナー告知
- 情報商材の販促
- 教育関連コンテンツ

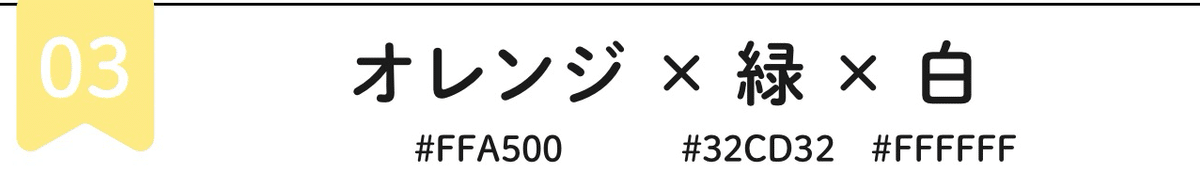
これは温かみと安心感を演出する癒しカラー。
オレンジは活力とポジティブさを象徴する色です。
これに緑を組み合わせることで、自然な温かみと安心感を演出できます。
白をアクセントとして使うことで、全体的な見やすさもアップ。
この組み合わせが効果的なのは⬇️
- 健康・美容関連
- 食品・レシピ系
- 育児・教育系
- ライフスタイル系

1. コントラストを制する者がクリックを制する
高いコントラストは視認性を高め、一目で内容が伝わるサムネイルを作ることができます。
特に、文字情報は背景とのコントラストが命です。
白地に黒字、または黒地に白字という基本の組み合わせを意識してみてください。
2. 「3色ルール」を守ろう
これは僕がデザインを勉強したてのときに、何度も失敗して学んだことです。
『たくさんの色を使えば目立つ』と思いがちですが、実は逆効果なんです。
人間の脳は、一度に処理できる情報量に限界があります。
3色以内に抑えることで、クリアな印象を与え、メッセージを確実に伝えることができます。
3. 目的に合わせた色選び
色には、それぞれ異なる心理的効果があります。
例えば⬇️
- 🟥:緊急性、情熱、エネルギー
- 🟦:信頼性、冷静さ、専門性
- 🟩:安心感、自然、健康
- 🟨:明るさ、楽しさ、注意喚起
- 🟧:親しみやすさ、活力、温かみ
- 🟪:高級感、神秘性、創造性
ターゲット層や伝えたいメッセージに合わせて、適切な色を選んでみてくださいね。
さいごに
色の力を理解し、効果的に活用することで、サムネイルやバナーの魅力は大きく変わります。
でも、これはあくまでも基本的なガイドライン。
最終的には、あなたのブランドや個性に合った配色を見つけることが大切です。
ぜひ、今回紹介した配色を参考にして、あなただけの「効果的な配色」を見つけてください。
試してみた結果や、新しい発見があれば、ぜひコメント欄で教えてください。
みなさんと一緒に、もっと魅力的でステキなデザインを作っていけたらと思います。
