
ノーコードでwebサイトが作れる「STUDIO」を使ってみました。
こんにちは。あいこ(@route_A_design)です。
最近コードを書かずにwebサイトが作製できる「ノーコード」についての話題をよく見かけます。
いろいろなノーコードの作製ツールがあるようですが私の場合は「webデザイン」の分野なので、そこにおいて気になっていた「STUDIO」というツール。
先日試しに触って簡単なサイトを作ってみました。
STUDIOをいじってみたくて、とりあえず適当に身近なものをネタにサイト作製しました。趣味で作っていた子供服などを見せるインスタのようなサイトにしたんですけど、概ね出来た段階でTwitterに投稿したところノーコードのサイトってことよりも内容の方にいくつか反響いただきました(笑)。
いや、それはそれでとても嬉しかったです✨適当と言いつつ、ハンドメイド作品も見てもらいたかったし(笑)。好きなものネタにするとやる気出るんですよね〜(笑)。
そんな感じでまず一つ実際STUDIOでサイトを作ってみた、現段階での感想をお伝えしたいと思います。
まずは動画講座から。
STUDIO使うにも右も左もわからない状態だったので、最初に動画講座をYouTubeで見ました。
大体各ツールの使い方の動画5分前後で説明してくれてます。英語の動画ですが、日本語訳があるので全然理解出来ました!これで大体STUDIOの基本操作がどのようなものかがわかります。
私のコーディング力というと、HTML/CSSでレイアウト組むことは一応できるかな〜っていう程度なんですが、このSTUDIOの解説動画を見ていたらもう今まで時間かかって苦戦してコード書いてた時間はなんだったんだろうっていうくらい簡単にスピーディーにサイト作成が行われてます(笑)。
フォームなんて一瞬すぎて「なんだこれ!」って動画見ながら笑っちゃいました(笑)。
さっそく作ってみる。
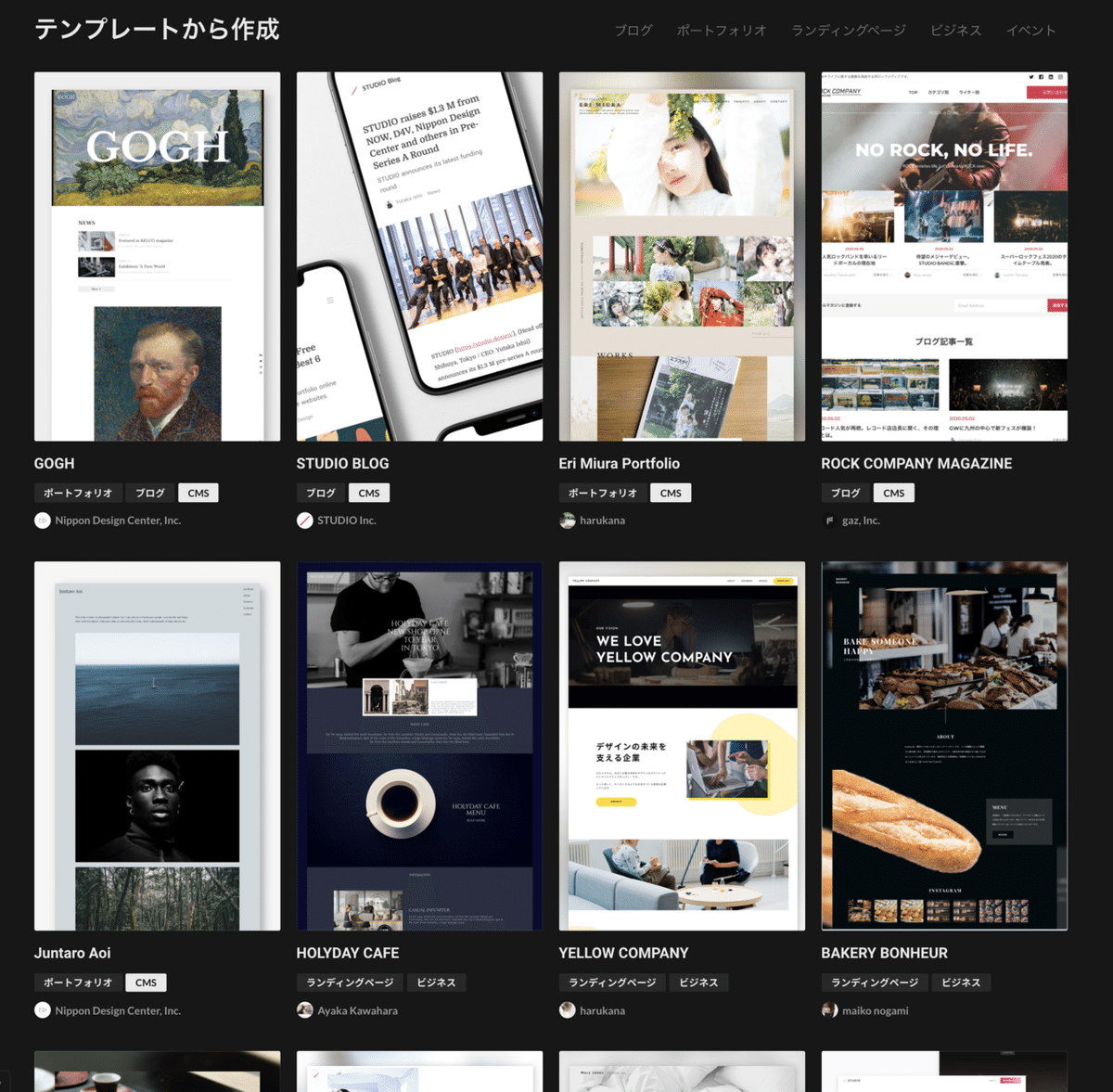
作り始める時は、用意されてるいくつかのテンプレートからか、もしくは白紙から作り始めます。

テンプレートはどれも洗練されたデザインで、いろいろな用途に対応できそうなものがあると思います。
ひとつずつテンプレートを見ていくだけでも、STUDIOでできる動きなどが確認できるので参考になります。
今回私が作製したサイトはテンプレートは使わずに、白紙から始めました。
サイト全体のテンプレートは使わなくても、サイト内の部分で使える物もあります。

赤枠で囲んであるところ、ここに各部分のフレーム?っていうんですかね。数種類入ってます。
ここの「Gallery」の中から私が使ってみたのは最初のフレームです。

あとは写真周りのマージンの調整をしていきました。

写真周りのオレンジ色の部分がマージンスペース。
上のツールの一番左、「マージン」で数値入力して調整か、直接オレンジ部分を触って調整もできます。
コード勉強し出した頃に混乱してたこの「マージン」「パディング」のスペース取りが視覚的に確認できるので指定ミスも無く、さくさく思い通りの間隔調整が出来ました。
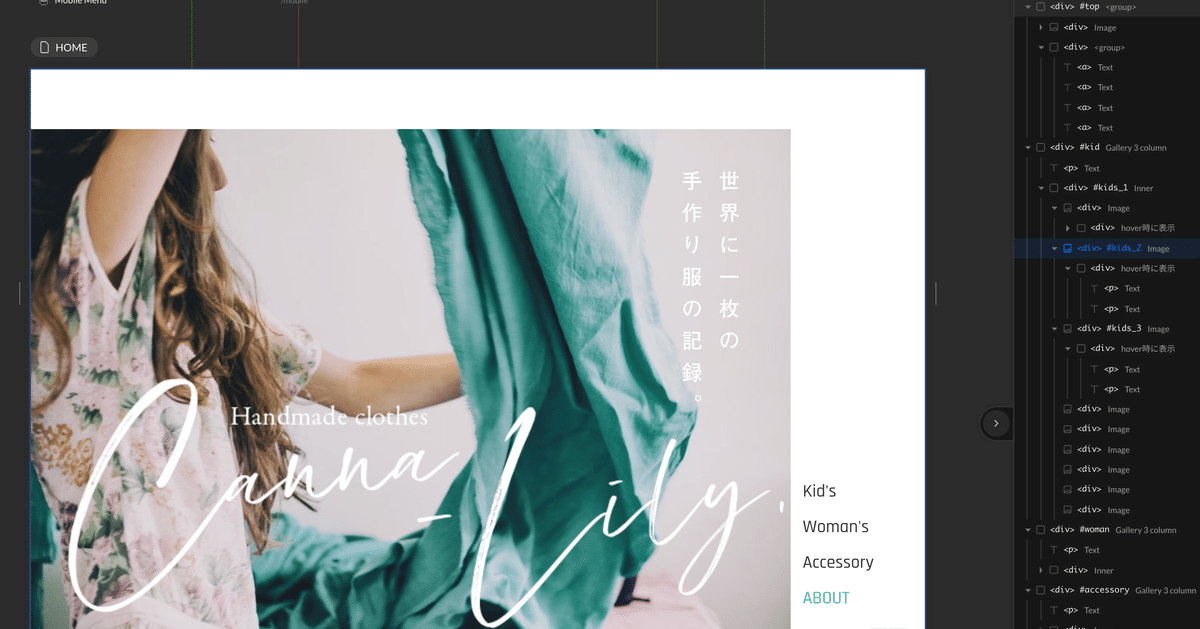
あとこの上の写真、青い部分見えるかな?
<div>の文字。
配置した要素にはデフォルトで全てに<div>がついてます。
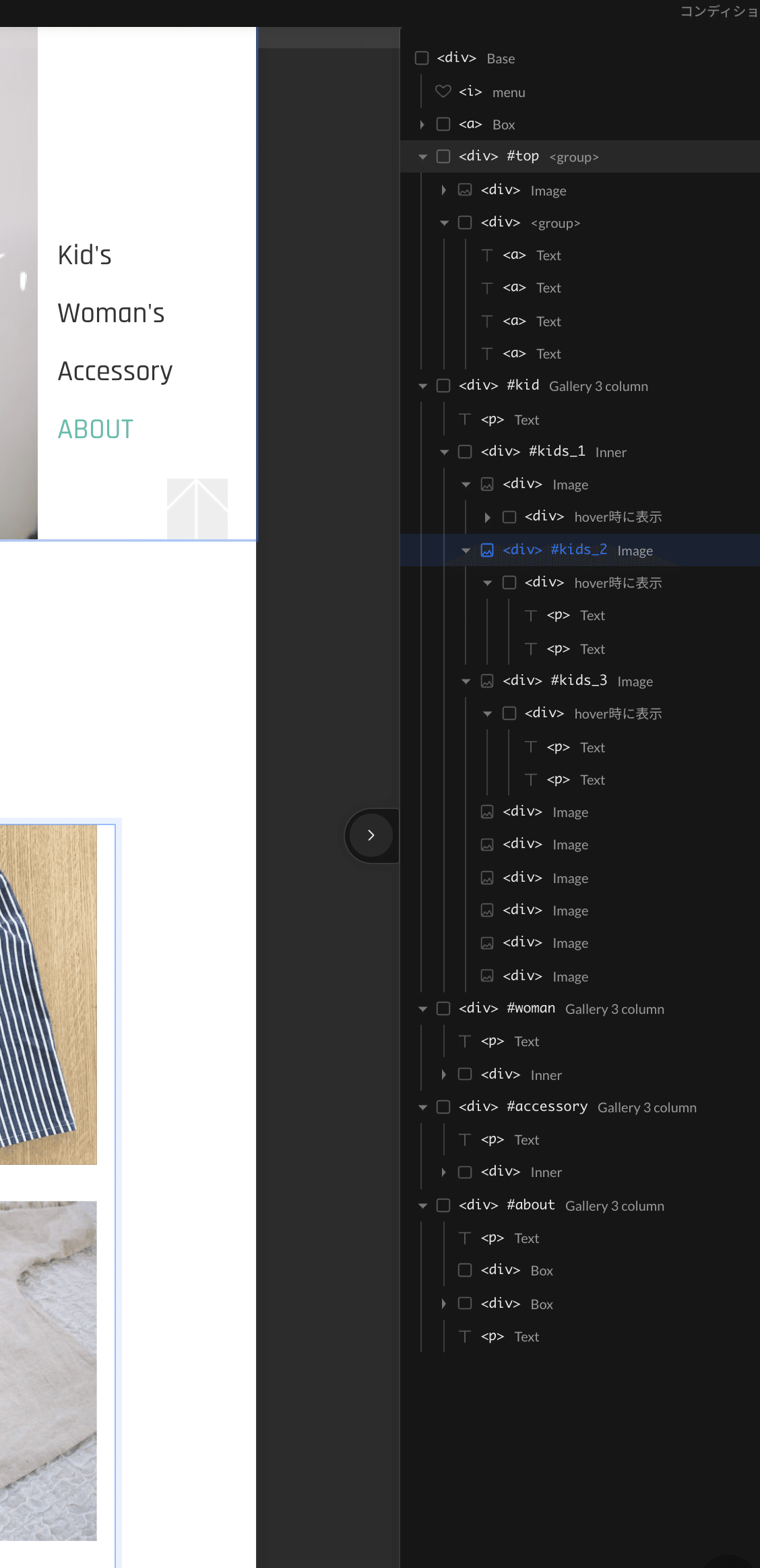
というのも、作業画面右はこんな感じになってます。

HTMLぽいですよね?
制作していきながら、自動的にコードのように書かれていきます。
<div>の変更、ID指定ももちろん出来ます。


このような仕様を使うには、コーディングの基礎知識がないとできないことなので、STUDIOで誰でも簡単にサイト作製できると言っても、テンプレをアレンジしたり、オリジナルでデザインしたりするのは「誰でも」とはいかないなと思いました。
STUDIOはwebデザイナーのお助けツール。
ざっくりとした制作過程の説明でしたが、「こんなことができる」、「これはまだ対応してないようだ」、みたいなものがまだまだたくさんあります。
STUDIOで表現するのが難しい動きなんかもありますが、備わってる機能の使い方の応用でかなりのことは出来るんじゃないかなと思っています。
STUDIOは、コードかける人、理解してる人が簡単に短時間でサイト制作するためのお助けツールだなと感じました。
私自身の場合になりますが、コーディングを勉強したのも、別に自分で全てのコードを書いてwebサイトを作れるようになることが目的では無かったんですよね。
グラフィックデザイナーだった自分がwebデザインをするとなった時に、コードの理解は絶対に必要だと思ったんです。
自分のデザインをコードにおこしてもらう時にコーダーの方と話が通じるように。私にとってのコーディングの知識はコーダーさんとのコミュニケーションとる手段のためだと気付きました。英語みたいなものですね。
共通言語で会話できないと、同じ物に向かって多人数で制作する時には絶対にズレが起きると思ってます。
ひとつのものを一緒に作り上げるのに意思疎通できてないと。
、、、と思ってると、私そんなにガッチリとコードの勉強しなくても、自分が書けない時はコーダーさんに頼めば良いんじゃない?って最近気づいたんですよね〜(笑)。
そこを自分でできるようになるためにコーディングの勉強に時間費やすよりも、その時間は自分の専門であるデザインの方の力を磨いた方が効率的な気がしてきたんです。
餅は餅屋ってやつですね。
それに私はweb制作会社に就職が目的ではなく、在宅でデザインの仕事を出来るようになることが目標。
大手のクライアントの仕事を目指してるのではなく、個人の方から気軽に依頼いただけるような感じで仕事をしたいと思っています。
となると、お客様の理解を得た上で、こういうSTUDIOのようなノーコードでサイトを作るっていう方法も自分にとっては「あり」だと思ってます。
まだまだこれからアップグレードしていくと思われるSTUDIO。
もっともっと掘り下げて、どんな表現の可能性があるのか試していきたいと思います。
ここまで読んでいただいてありがとうございます。
次回は「文字組み」の超基本的な話を書いてみようと思います。
ではでは。
