
RPGツクールMV 歩行グラフィックについて
こんにちは。ROTTAです🌟
今回は、キャラクターの
歩行グラフィックの作り方をご紹介しようと思います。
「キャラチップ」とか「歩行キャラ」ともいいますね💡

こちらがツクールMVの
歩行グラフィックの設定画面です。
キャラ一人一人でなく、
最大8人分が並ぶ画像が必要です。

こういった、
「画像をアニメーションさせるために、
決まった大きさで、
決まった位置に、
規則的に画像を並べた画像」を
「スプライトシート」
といいます。
ではスプライトシートを作る際の
規格等、見ていきましょう。


最大8人分読み込ませられるが、7人分でいっています。
こちらが、ツクールMVで読み込ませる
歩行グラフィックのスプライトシートです。
「幅が576px 高さが384px」
の画像になります。
ツクールMV的では
キャラ8人分の画像サイズが1単位となります。
でも、作りたいキャラクターが
1人だけという場合は、
図で赤い線で区切られた1ブロックにだけ
素材を並べ、スプライトシートには
かなり空きスペースがある状態で
ゲームに読み込ませる、ということになります。
また、図に「48×……」とありますが
歩行グラフィックの場合、
「1マス48×48px」
となります。
ですので実際にドットを打つときは、
そのサイズのキャンバスを
新規作成するところから始まります。

画像の並べ方ですが、
普通に歩かせるのであれば、
下図のような向き・動きで並べる必要があります。

真ん中は棒立ちで固定ですが
左右に関しては、個人的には
たとえば
「左側の列のマスなら左脚を出してないといけない」
とは思っていません。
左右の列でそれぞれ、違う方の脚を出してさえいれば
操作のとき普通に歩いているように見えますので
どちらの脚をどちらの列で
踏み出すかは悩まなくてもOKだと思います。
なお、髪のハイライト等、
反転させてはいけない部分は
レイヤーを分けておくなどの
対処が必要ですが、基本的には
前・後ろの行は
左列の絵=右列の絵のコピペ左右反転
左・右向きの行は
左向きの絵=右向きの絵のコピペ左右反転
となっています。
一人分のスプライトシートで12枚の絵が必要ですが
一枚一枚頑張って描くのではなく、
コピペできるところは
コピぺを活用することをおすすめします。
自分の負担を減らすという意味もあるし、
その方が実装時に
きれいに見えるのではないかと思います。

キャラクター以外のもの
(下図のアイテムの目印のキラキラや、
魔物や、白い結界)
も、歩行グラフィックとして作っています。


点滅するようにアニメーションします。
キャラクターと同じように、
一つのものを作るのに
12枚の絵が必要ですが、
コピペしても大丈夫な部分が
キャラのそれよりも多いので、
ちょっと楽できます。
キラキラから見ていきますと、
(見やすいよう背景を黒くしています)

キラキラには向きが関係ない=常に前を向いているため、
左右と後ろの行も「前」用のパターンを並べればOKです。
実質、描く絵が3つで済むということですね。
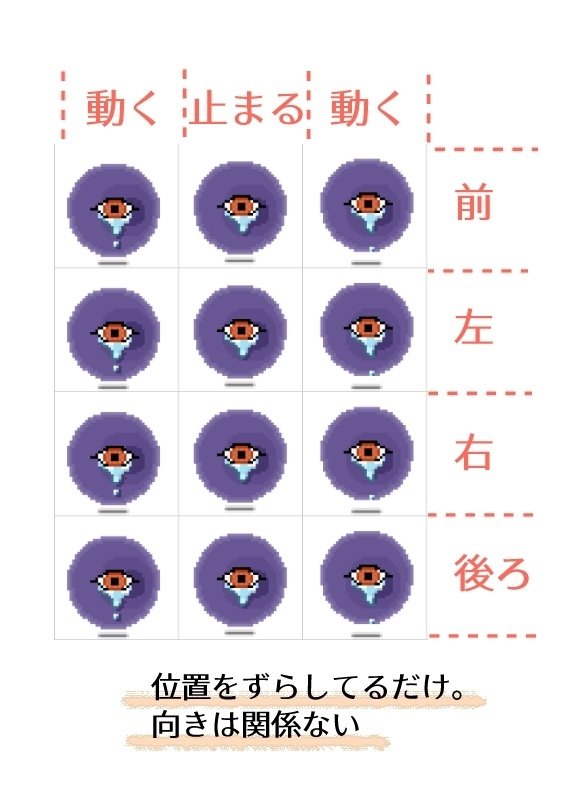
魔物は、

分かりにくいですが、真ん中の列を基準として
左列はほんの少し左下に、
右列はほんの少し右上にずらしています。
(ずらしてるだけって書いてますが、
涙は描き足してますね💦
失礼いたしました)
※ちょっと脱線するかも知れませんが、
「歩く」などの動作でなく
「浮いててフワフワ揺れている」
「歩行で髪が揺れている」
といったアニメーションの場合
動かすのはだいたい
1〜3pxくらいでいいと思います。
静止画だと分かりにくいですが、
ゲームで実装してみると
それでも意外と、動いて見えます。
最後は結界です。
こちらも見やすくするため背景を黒くしています。

これも常に前を向いているオブジェクトですので
前用のパターンを、左右後ろにも並べています。
こちらは形は変わらずに光りますので
それぞれの列の絵で色だけ調整しています。

歩行グラフィックのお話でした。
キャラの歩く画像は、1体作ったら
それをもとにして他のも作ったり
(歩き方や、基本的な体の形など)
髪型とかも、メインキャラの髪をもとに
少し変えてモブの髪を
作ることもあったりします。
もちろん、作るべきところや
作りたいところは1から描いていますが
作業効率を上げるために、
そういった工夫も大事だなと思います。
それでは✨
