【VRChat向け】ワールドの作成とアップロード
はじめに
ここでは、主にはじめてVRChatのワールド作成をする方を対象として
VRChatのワールド作成手順をひとつひとつ解説していきます。
こちらの 3. ワールドの作成とアップロードにおける、"手動でSDK(Udon# v0.20.3)を導入する場合"の部分が本記事です。
ワールド作成の目次
作業詳細
ベースとなるワールドアセットをインポートする
ここでは、既存のワールドアセットを用いてマイルームを作成する方法を取り扱います。
本記事の例としてこちらのワールドアセットを使用していますが、ここは
各自で好きなものを用意して頂くことが出来ます。
(例では上記リンクか内の"VRCSDK3.0用"のアセットを使用しています)
2.SDK導入 までの作業により、VRChatのSDKが導入済のUnityプロジェクトが作成されている事を前提としていますので、その作業を終えていない方は
こちらに戻って作業をすすめましょう。
それでは、まずはベースとなるワールドアセットをインポートします。

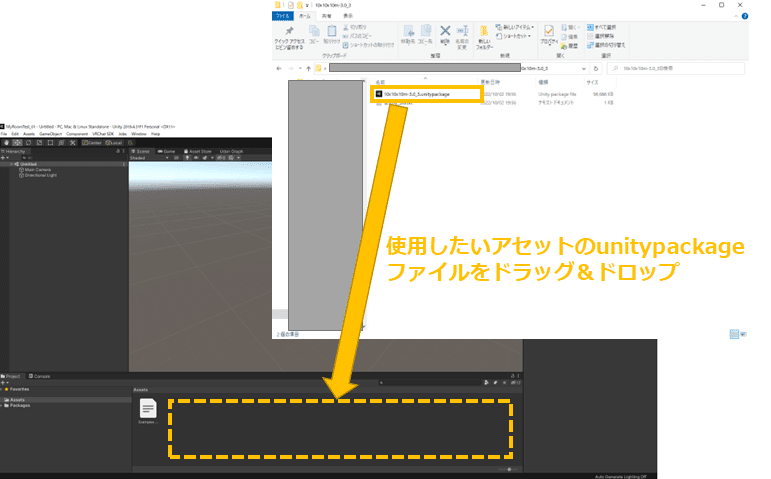
ダウンロードしてきたワールドアセットのunitypackageを、↑の画像のようにドラッグ&ドロップでUnity画面の下の部分にある"Assets"に放り込みます。
(今回は10x10x10m-3.0_3.unitypackageを使用)

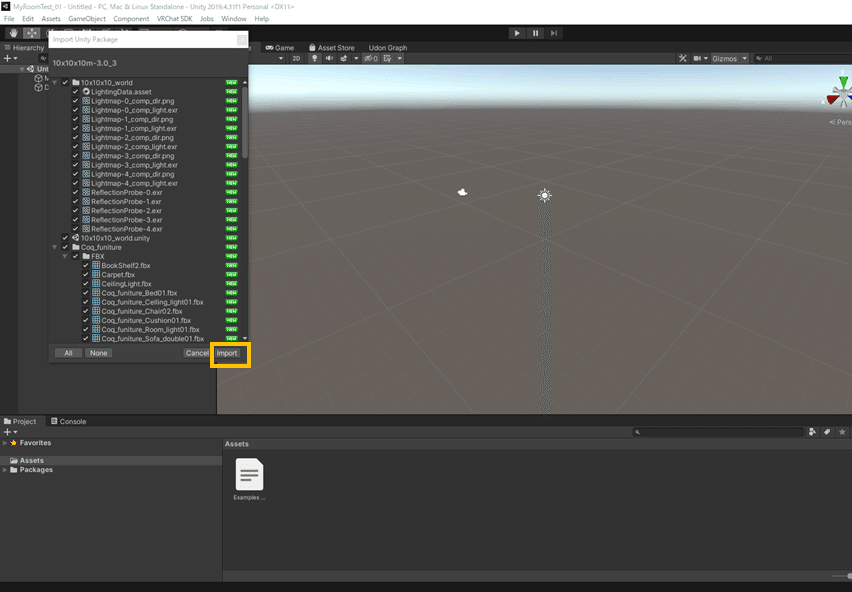
読み込み画面の後に、↑のような追加のwindowが開きます。
右下の"Import"をクリックしましょう。
Importを押した後、再び読み込みが始まります。しばらく待ちましょう。

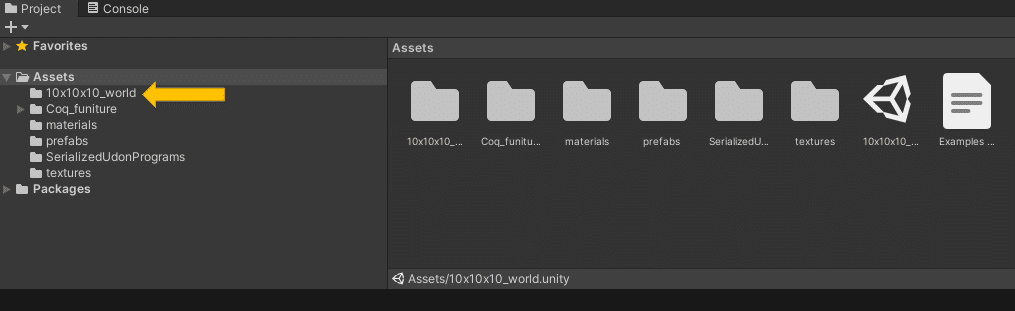
インポートが終わったら、↑のように画面左下のAssets配下を確認し、
追加したアセットのフォルダが増えていることを確認します。

次に、インポートしたアセットの"Scene"を読み込みます。
↑の画像に示したような〇〇〇〇.unityというファイルが、アセットの追加で増えたフォルダ内にある事が多いので探してみましょう。
「Scene」という名前のフォルダ内に置いてあることが多いです。
(今回使用するアセットは珍しく〇〇〇〇.unity形式のファイルがAssetsの直下に追加されていました。)
〇〇〇〇.unity形式のファイルを発見したら、ダブルクリックして読み込みましょう。

読み込みが完了すると、↑の画像のようにデータが読み込まれてお部屋が
出現すると思います。
読み込んだお部屋のモデルを眺めてみましょう。
Unityでの画面操作はこちらのサイトが見やすいので参考にどうぞ。
ひとしきり眺め終えたら、初期設定としてリスポーン地点を決める
オブジェクトを設置しましょう。
これはVRChat向けのワールドアセットの場合、最初から同梱されている
場合もあります。

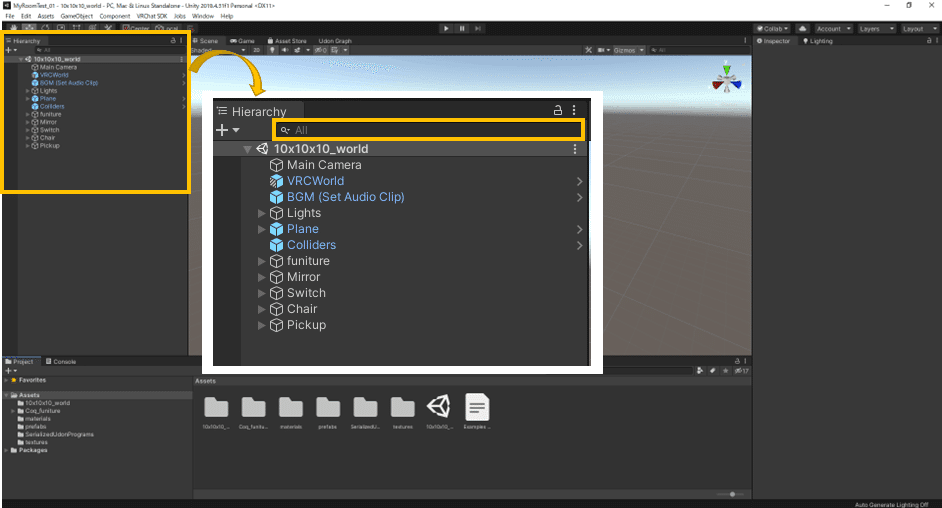
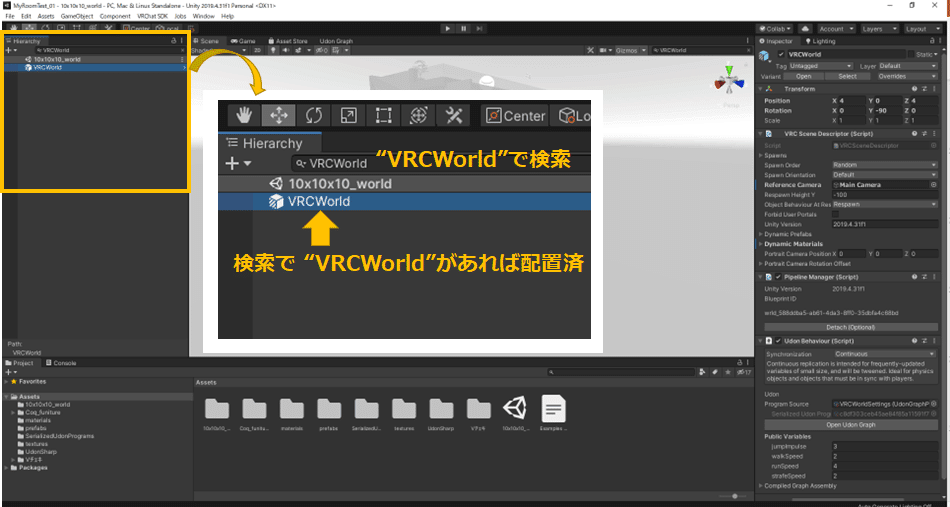
確認方法は、↑のように画面左上にある検索窓に"VRCWorld"と入力してみてください。

その結果、↑のように"VRCWorld"という名前のオブジェクトが存在していれば、既に設置済ですのでこの後のオブジェクト設置作業を省略します。
VRCWorldのオブジェクトが存在する位置が、そのワールドのリスポーン
位置になるので好きな位置に動かしてみましょう。
また、青い矢印が向いている方向がワールドに入った直後に向いている方向なので、お好みで回転させても良いでしょう。
オブジェクトの動かし方については、こちらの動画とかを見るとわかりやすいかと思います。
(オブジェクトの動かし方は3:14あたりからスタートします。)
位置を設定し終えたら、下にスクロールして、ワールドのアップロード手順まで進んでください。
また、"VRCWorld"という名前のオブジェクトが存在していない場合には
この後のVRCWorldの設置を実施してください。
VRCWorldの設置
VRChatのワールドをアップロードするには、そのSceneにVRCWorldの
オブジェクトが配置されている必要があります。
そのため、アセットに初期から同梱されていない場合には手動で設置を
しましょう。

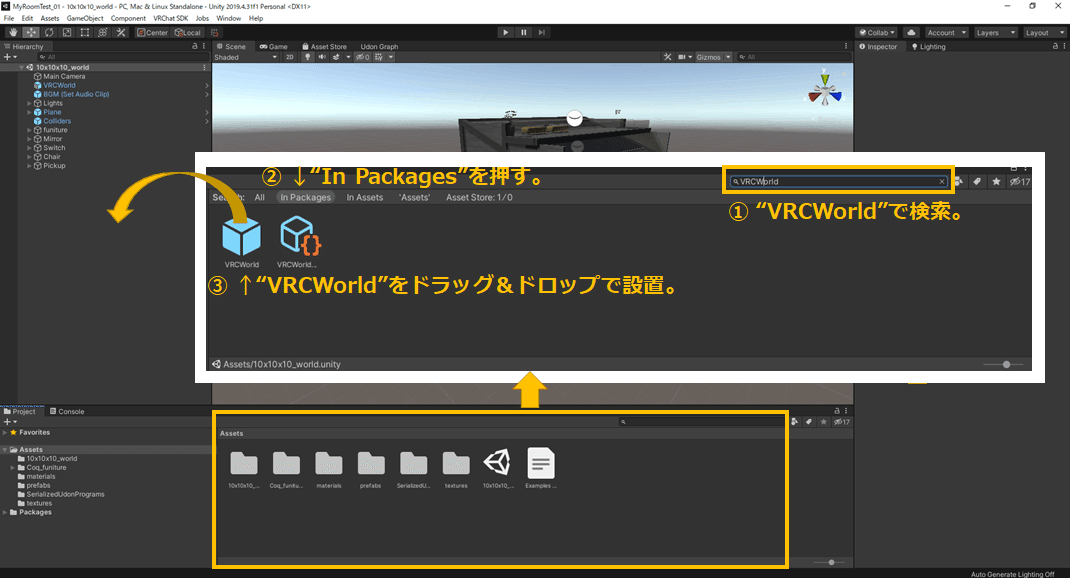
↑のように、画面下にあるAssetsの検索窓から"VRCWorld"を探します。
その際、2.SDK導入 にて「VCCでプロジェクト自動作成の場合」を選んでいれば、↑の画像のように"In Packages"を押し、白っぽく光っている状態にしておきましょう。
すると、"VRCWorld"が出てくるので、これをドラッグ&ドロップで左のHierarchyに放り込むか、真ん中のScene画面からお部屋の任意の場所に放り込みましょう。
もし、2.SDK導入 にて「手動でSDKとUdon# v0.20.3を導入する場合」を
選んでいた場合には

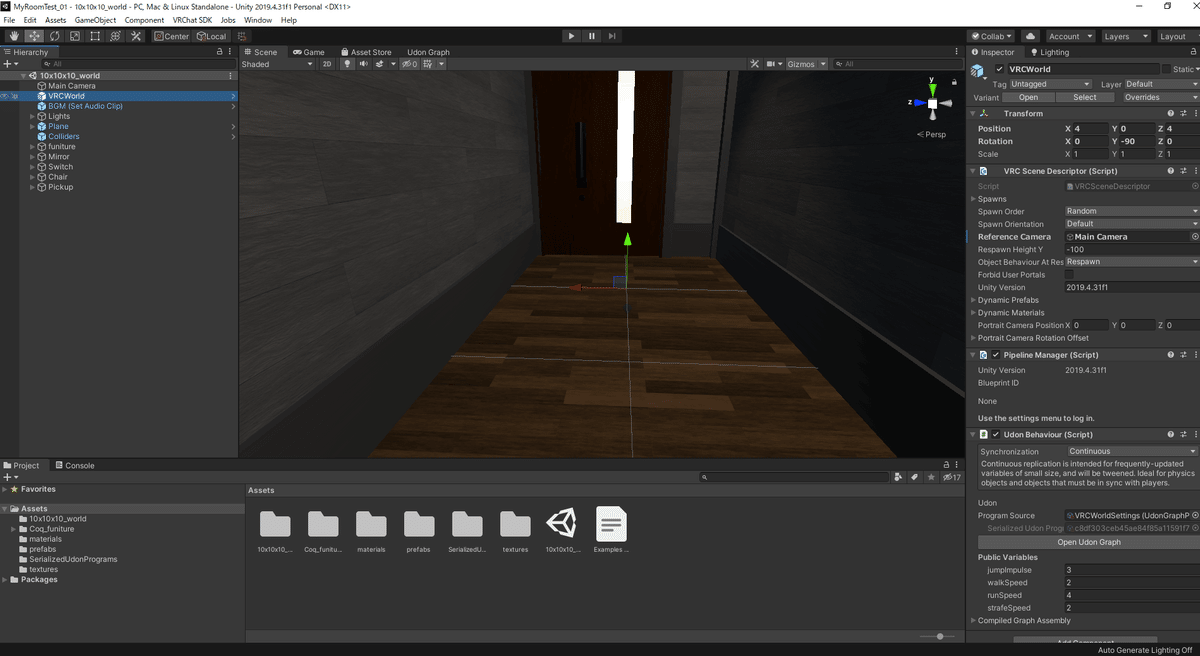
↑の画像のように、"InPackages"ではなく"In Assets"を押すと、"VRCWorld" が出てくるのでドラッグ&ドロップで左のHierarchyに放り込むか、真ん中のScene画面からお部屋の任意の場所に放り込みましょう。
これで、無事にVRCWorldが設置できました。

[再掲]
VRCWorldのオブジェクトが存在する位置が、そのワールドのリスポーン
位置になるので好きな位置に動かしてみましょう。
また、青い矢印が向いている方向がワールドに入った直後に向いている方向なので、お好みで回転させても良いでしょう。
オブジェクトの動かし方については、こちらの動画とかを見るとわかりやすいかと思います。
(オブジェクトの動かし方は3:14あたりからスタートします。)
ワールドのアップロード手順
それではいよいよ、ワールドをアップロードしてみましょう。

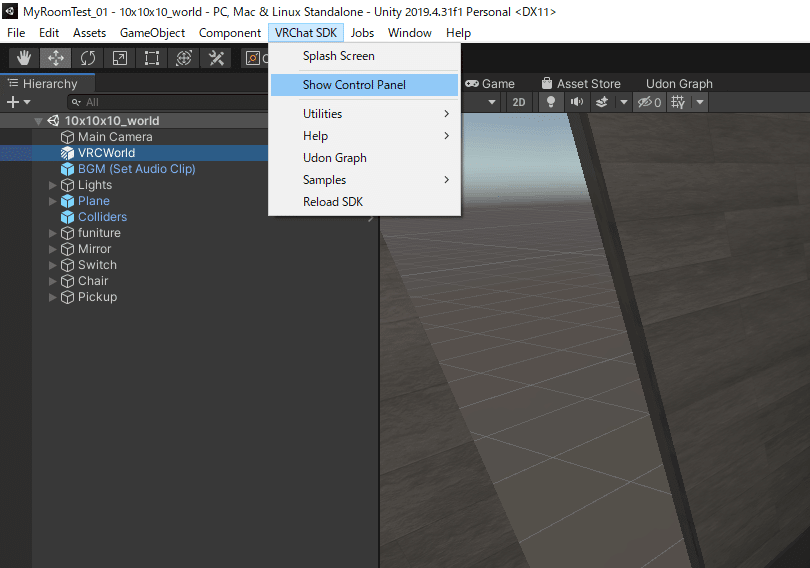
まずは、↑のように画面上の部分から
「VRChat SDK」-「Show Control Panel」をクリックします。

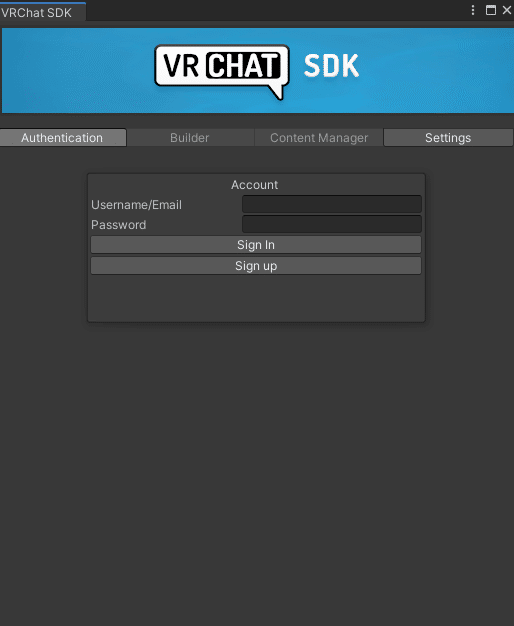
すると、↑のような画面が出てきますのでご自身のVRChatのアカウントで
ログインをしましょう。

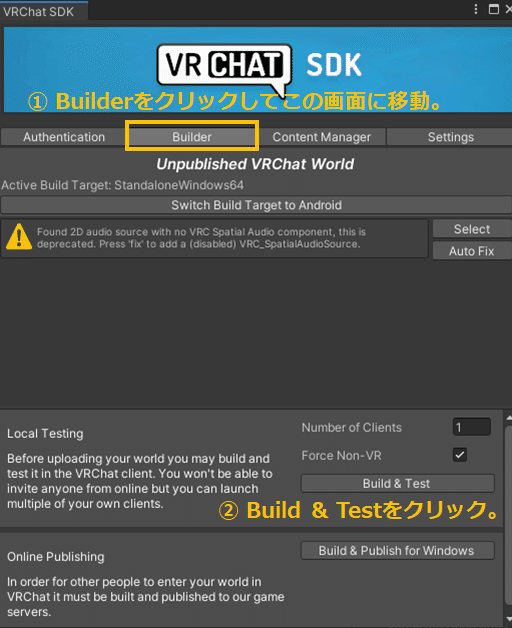
ログインが出来たら、画面上の"Builder"をクリックして、↑の画像と
同じ画面を表示します。
この画面を表示できた場合には"Build & Test"を押してテストして
みましょう。
ただし、2.SDK導入 にて「手動でSDKとUdon# v0.20.3を導入する場合」を
選んでいた場合には、上記の画面が出てきません。
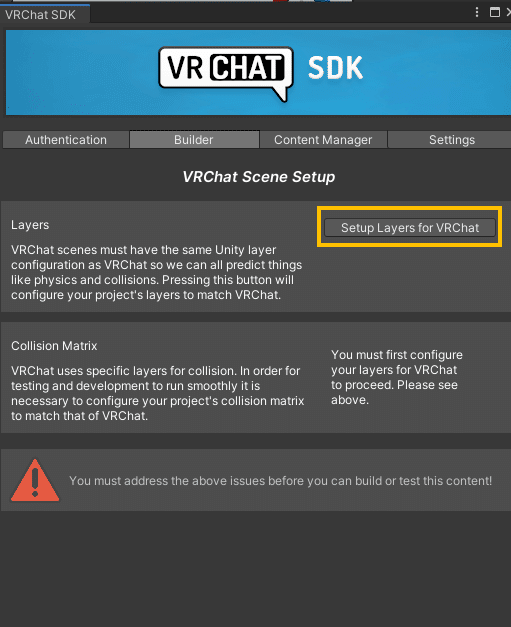
"Builder"選択後、↓のような画面が出てくると思います。

もし、↑の画面に遭遇したら"Setup Layers for VRChat"をクリック
しましょう。

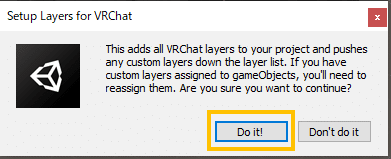
すると、こんなwindowが出るので"Do it!"をクリック。

その後、再度同じような画面が出てくるので"Set Collision Matrix"を
クリックしてください。

もう一度"Do it!"をクリック。
これで想定していた画面になるはずなので、"Build & Test"を押してテストしてみましょう。

すると、↑のような感じでしばらく処理が走ります。
使用するアセット、お使いのPC環境によっても時間はまちまちですが
気長に待ちましょう。

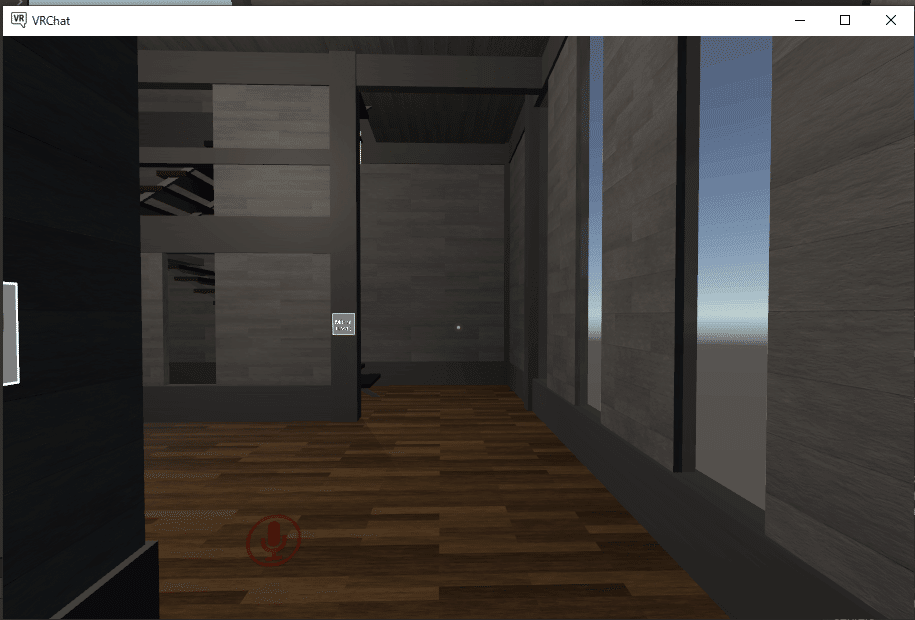
↑のように、デスクトップモードで起動したVRChatの画面と同じものが
出てくればOKです。
初期位置が、ご自身で配置した"VRCWorld"の場所になっているか確認しましょう。
特に問題なければこの画面を閉じてしまってOKです。
(右上の×を押すときにはescキーまたはwindowsキーを押せばカーソルを動かせます。)
初期位置を微調整したい場合、必ずTestのVRChat画面を閉じてから
"VRCWorld"の場所を修正しましょう。
Test実行中に"VRCWorld"の場所を動かすと、Testが終了した時に
Test開始前の状態に戻ってしまいます。
位置の調整が完了したら、いよいよ本番のアップロードです。
先ほどと同様に、画面上の部分から
「VRChat SDK」-「Show Control Panel」をクリックします。

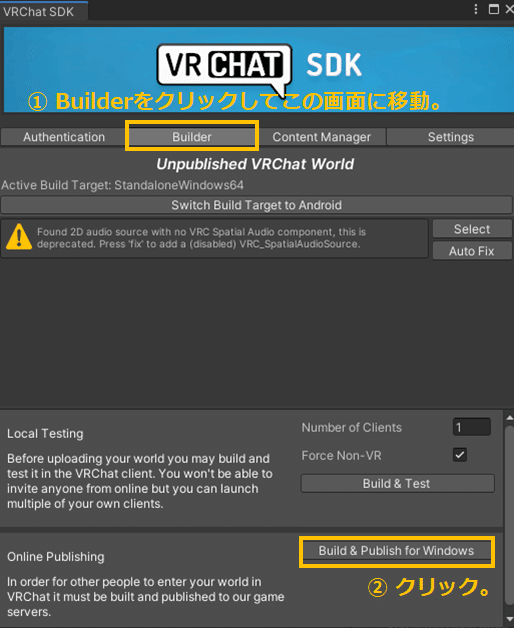
画面上の"Builder"をクリックして、↑の画像と同じ画面を表示します。
今度は"Build & Publish for Windows"をクリックしましょう。

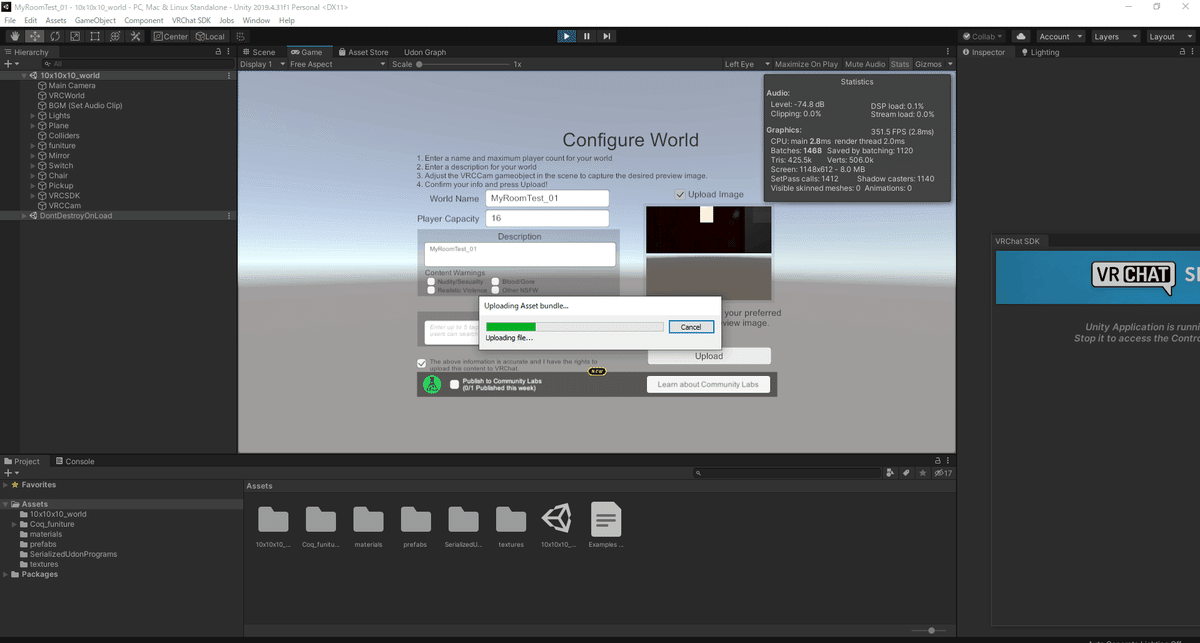
しばらく待機時間になります。気長に待っていると↑の画面に変わります。
好きなようにWorld Nameをつけ、ワールドに入れる人数をPlayer Capacityで指定しましょう。
(実際には、Player Capacityの倍の人数までJoin可能です。)
Descriptionの部分は適宜入力・選択してください。
Content Warningsは特に意図が無ければそのままで大丈夫です。
その後、The above information ~ content for VRChat.と書かれた
チェックボックスにチェックを付け、"Upload"を押しましょう。
ちなみに、緑のフラスコの横のチェックボックスをチェックすることで、
他の人からもワールドを検索できる(public化みたいなもの)ようになります。
これは1人あたり1週間に1個までという制限があるので覚えておきましょう。
(一度、ここにチェックを付けてアップロードをしたワールドを更新する場合には1週間に1個の制限は掛かりません。あくまでも新規のアップロードが1週間に1つです。)
緑のフラスコの横のチェックボックスをチェックしない場合、アップロード者だけがワールドのインスタンスを建てられます。
VRChat内のメニューのWorldタブから下の方にスクロールしていくと、
アップロードしたワールドが見えるようになるはずです。

↑のような画面を経て

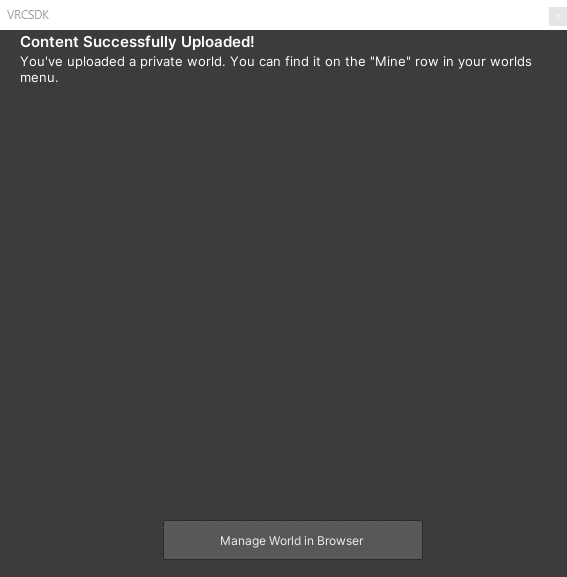
↑のようなwindowが表示されれば、無事にワールドのアップロードは
完了となります。
お疲れ様でした!!
追加のワールドアセットの導入 (UdonSharpの追加)
さて、とりあえずワールドのアップロードは上手くいったので、
次はギミックアイテムを追加したい!!というケースについて
解説します。
Udon# v0.20.3のみに対応しているアセットを使用している方は、
2.SDK導入 にて「手動でSDKとUdon# v0.20.3を導入する場合」を
選択されているかと思います。
この手順ではUdon #の導入が済んでいるため、下にスクロールして
追加アセットのインポートまで進んでください。
Udon# v1.0以降に対応したギミックアイテムのみを使おうとしている方は、
2.SDK導入 にて「VCCでプロジェクト自動作成の場合」を選択されている
かと思います。
VCCからプロジェクトを作成する場合に、↓の画面で紫色の
"UdonSharp"を選択していた場合はUdon #の導入が済んでいるため、
下にスクロールして追加アセットのインポートまで進んでください。

ただし、"World"を選択していた場合はUdon #の導入が済んでいないため、
まず最初にUdonSharpを導入します。
UdonSharpの導入をする場合、作業中のUnityは一度閉じておきましょう。
「Ctrl+S」でUnityのプロジェクトを保存し、右上の×ボタンで閉じてから
この先の手順を進めてください。
Unityを閉じたら、まずはVCCの画面を開きましょう。
"Project"から、作成しているワールドのプロジェクト名をクリックして
↓の画像と同じところまで遷移してください。

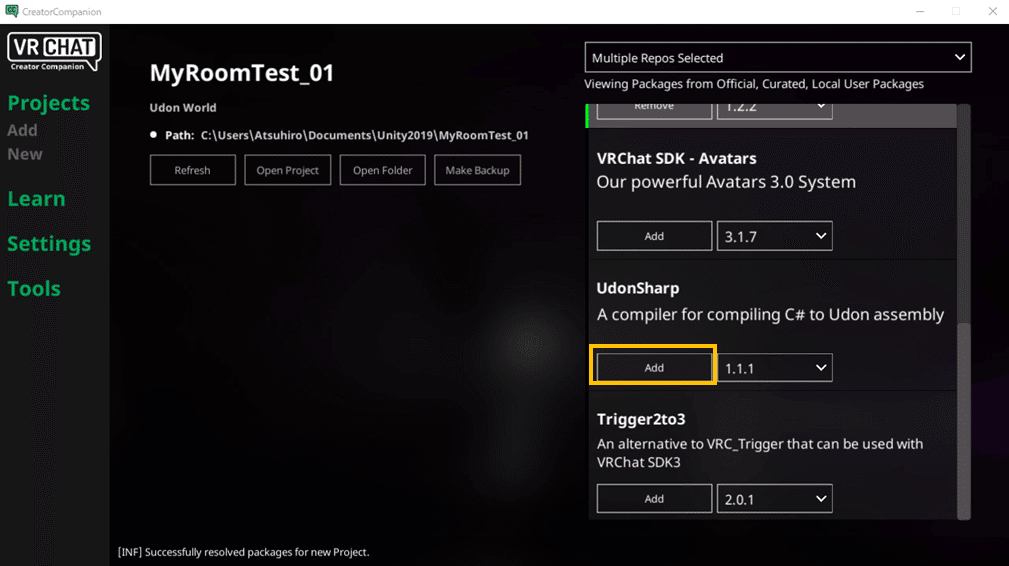
その後、右側の部分を下にスクロールします。

↑のように、"UdonSharp"の項目が出てくるので"Add"をクリックします。


すると、↑の1枚目の画像のような待機画面が出た後、↑の2枚目の画像のようにUdonSharpの導入が完了し、背景がグレーかつ左に緑のラインが入るようになります。
確認出来たら、"Open Projects"を押してUnityを再度開きます。
追加アセットのインポート
お好きなアセットを用意してください!!
boothでさがせばいろいろなギミックアイテムが出てきます。
また、こちらのサイトもギミックアイテムがまとまっていて
わかりやすいのでオススメです。
本記事では、例としてこちらを使用します。
(有料アセットです。執筆当時、Udon# v1.0以降に対応しています。)
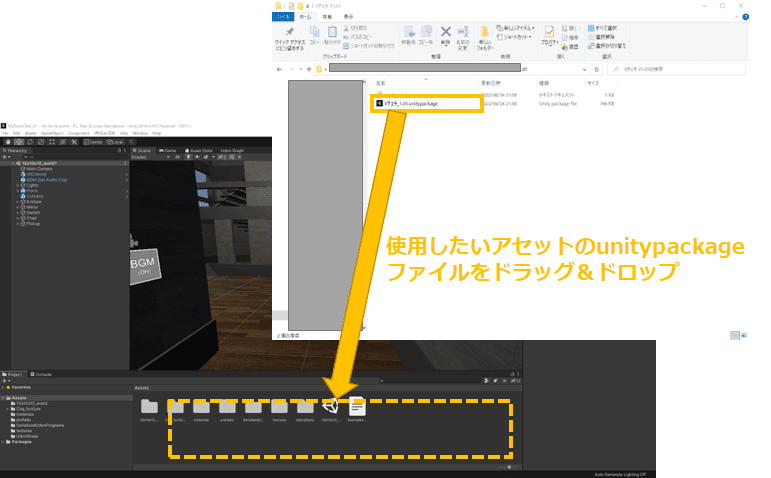
お手元に、使用したいアセットのunitypackageファイルを準備できたら
進めていきましょう。

ダウンロードしてきたワールドアセットのunitypackageを、↑の画像のようにドラッグ&ドロップでUnity画面の下の部分にある"Assets"に放り込みます。
(今回はVチェキ_1.01.unitypackageを使用)

読み込み画面の後に、↑のような追加のwindowが開きます。
右下の"Import"をクリックしましょう。
Importを押した後、再び読み込みが始まります。しばらく待ちましょう。

インポートが終わったら、↑のように画面左下のAssets配下を確認し、
追加したアセットのフォルダが増えていることを確認します。

そのあと、追加したいギミックアイテムのPrefabファイルを探しましょう。
よくあるパターンとしては、追加アセットのフォルダの直下に置かれているか、"prefab"という名前のフォルダの中に格納されていることが多いです。
↑の画面のように、それっぽいものを発見したら1度クリックしてみましょう。
そして、右上のInspectorの表示が〇〇〇(Prefab Asset)となっていることを確認します。
(今回は、Vチェキ (Prefab Asset)という名称でした)

Prefabファイルを発見したら、ドラッグ&ドロップで左のHierarchyに放り込むか、真ん中のScene画面からお部屋の任意の場所に放り込みましょう。
放り込んだら、適宜位置を調整します。
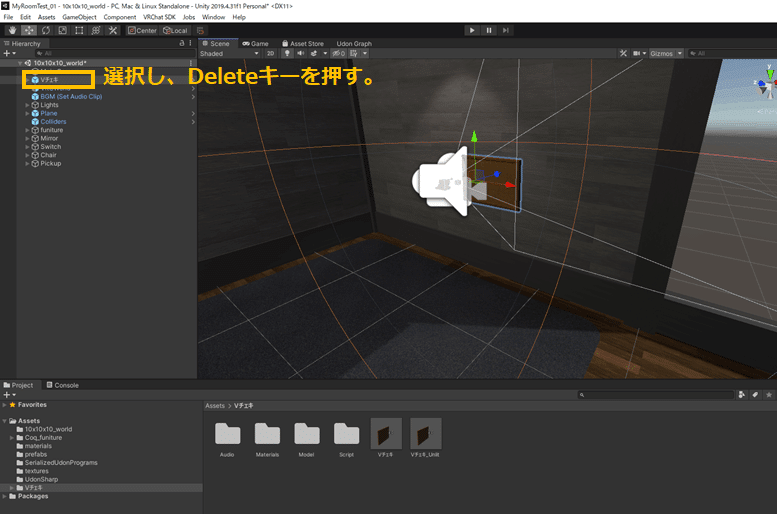
もし、放り込んだPrefabが本来ワールドに入れたい物とは違った場合、
一度そのPrefabをHierarchyから取り除きましょう。

↑の画像のように、画面左のHierarchyから対象のprefabを選択し、
キーボードからDeleteキーを押して削除が可能です。
もしくは、prefabを右クリックして"Delete"を選択することでも削除が
できます。
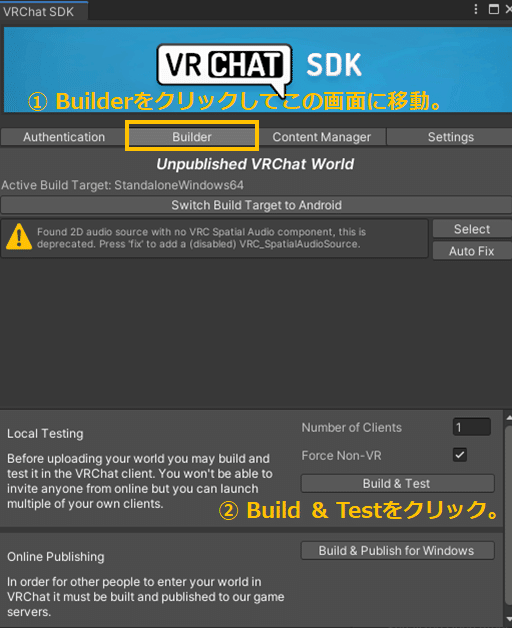
設置が出来たらテストをしてみましょう。
「VRChat SDK」-「Show Control Panel」をクリックします。

先ほどと同様、↑の順序で"Build & Test"を実施してください。
しばらく待つとVRChatが起動するので、挙動を確かめてみましょう。


今回は、↑の1枚目のようにコルクボードの置き位置が問題ない事の確認と、
↑の2枚目のように、ギミックの挙動が問題ない事を確認できました。
問題ない事の確認が出来たので、今度は本アップロードを行います。
「VRChat SDK」-「Show Control Panel」をクリックします。
(画像は省略)
出てきた画面から"Builder"を選び、"Build & Publish for Windows"を
クリックしましょう。
追加したアセットにもよりますが、このままアップロードが
出来ればOKですが、そうでないケースも発生します。

↑の画面のようにアップロード画面の時点で、前回入力したWorld名が
消えていたり、World名の入力をしようとしても文字入力が出来ないという
事象が発生することがあります。
その場合、画面下側から"Console"のボタンをクリックしてみてください。

そして出てきた画面で、オレンジ色のエラー表示が出ているのを確認の上で
↑の画像のように"Error Pause"のボタンが薄く白っぽく光っていないかを確認してみましょう。
もしも、光っている場合には一度アップロードを停止し、この設定を解除します。
(一度アップロードするだけならば、画面上部の一時停止マークを押すことで解決できますが、今後の事を考えると設定を解除することをお勧めします。)

アップロードを停止するには、画面上部の三角マークを押しましょう。
その後アップロードが停止した後に、改めて画面下側の"Console"を
クリックし、出てきた画面で"Error Pose"の部分をクリックすることで
白っぽい光が無い状態にします。
(光っているか否か?が少々見づらいです。)
"Error Pose"の部分が光っていないことを確認したら、再度アップロードを
実行してみましょう。

ちなみにですが、Console画面のエラー表示は左上の"Clear"ボタンを
押すことで消すことが出来ます。
これで消えなかったエラーは、復旧しないとアップロードが出来ませんので
エラー文を確認して対処する必要があります。
対処方法は場合によってバラバラなので、エラー文でググってみるといいでしょう。
以上で、ワールドアップロードの手順解説は終了です。
ここまでお疲れ様でした!!
皆様がお好みのワールドを作れることを祈っています。
それでは、また会いましょう!!
