
『microCMS入門』でヘッドレスCMSを実際にさわってみたお話 - Part2
こんにちは。YUIDEAのウェブディレクターRomiです。
さて、前回の microCMS 実装体験レッスンのレビューに続き、今回は従来型CMSとの違いやヘッドレスCMSを導入するメリット・デメリットについて考察してみようと思います。
▼ 前回記事
『microCMS入門』でヘッドレスCMSを実際にさわってみたお話 - Part1
従来型CMSとヘッドレスCMSの違い
従来型CMSとヘッドレスCMSの大きな違い、それはその構造とコンテンツ管理のアプローチにあります。
Wordpressに代表される、従来型CMSがモノリシック構造のオールインワンソリューションを提供するCMSであるのに対して、ヘッドレスCMSはコンテンツ管理機能に特化した視覚的な出力層を持たないコンポーザブル構造のCMSであるということです。
・ モノリシック構造の従来型CMS
従来型CMSはモノリシック(monolithic)=「一枚岩の」の意のとおり、フロントエンドとバックエンドが一体化した一枚岩の構造をもちます。
多くの場合、WYSIWYG(ウィジウィグ / What You See Is What You Get の略語)と呼ばれる、入力画面と出力結果が一致するコンテンツ編集エディタが採用されています。また用途別の多様なデザインテンプレートが予め用意されていることが多く、サイト公開までの難易度も比較的低いため個人のブログサイトから企業サイトまで幅広く利用されています。
・ コンポーザブル構造のヘッドレスCMS
フロントエンドを切り離したヘッドレスCMSは、コンポーザブル(composable)=「構成可能な」の意のとおり、様々な要素やパーツなどを結合して、状況に応じて構成や組み立てが可能な構造をもちます。
バックエンド機能のみのコンテンツ管理に特化したCMSで、フロントエンドへのコンテンツ配信はAPI連携で行なわれるため、Webサイト以外にも、スマートフォンアプリ、デジタルサイネージやメタバースなど、あらゆるメディアやデバイスに対応が可能で、同一コンテンツを複数のメディアやデバイスで配信することができます。
ヘッドレスCMSへの移行が加速する背景
近年、従来型CMSからヘッドレスCMSへの移行が急速化しているのを個人的な実感としても感じていますが、それには大きく3つの要因が影響しているように思います。

(1) クラウドサービスとAPIの普及
まず、2000年以降のインターネットの高速化に伴いクラウドの一般化が急速に進んだことが、需要拡大のベースとしてあるのではないでしょうか。
米国のAmazon社が2006年に大規模クラウドサービス AWS の提供を開始したのを皮切りに、 Google LLC や Microsoft社 など大手IT企業が続々とクラウドビジネスへの参入をはじめ、ほぼ同時期にクラウドベースのSaaS(*1)と呼ばれるソフトウェアサービスが出現しました。
(*1)SaaSとは
Software as a Serviceの略語。クラウド事業者が開発・提供するソフトウェアをインターネット経由で利用できるサービスのこと。
BtoC 代表例:Netflix、Spotify、Amazon Music、Adobeなど
BtoB 代表例:Microsoft365、Gmail、Slack、弥生会計、Zoomなど
SaaSの利用は増加の一途にあり更に拡大すると言われていますが、今ではこのSaaS型サービスの多くが、外部の様々なアプリケーションやプログラムとの連携を可能にするためのAPIを提供しています。
(2) DXへの推進
日本では2018年に経済産業省がDX(*2)に向けたガイドラインを発表して以降、DXやデジタルシフトという言葉が徐々に浸透し始め、今や社会や経済活動においても不可避な流れとなりつつあります。
かくいうYUIDEAもDX戦略推進部なる部署があり、日々持続的な企業価値の向上に取り組んでいます。←(余談ですw)
(*2)DX(デジタルトランスフォーメーション)とは
Digital Transformationの略語。企業がビジネス環境の激しい変化に対応し、データとデジタル技術を活用して、顧客や社会のニーズを基に、製品やサービス、ビジネスモデルを変革するとともに、業務そのものや、組織、プロセス、企業文化・風土を変革し、競争上の優位性を確立すること
SaaSやAPIの普及によって、企業やユーザーは多様なサービスの中から必要な機能だけを、自社システムやメディアなどに最適な組み合わせで選択できるようになりました。APIベースのヘッドレスCMSはこれらの SaaS型サービスとも相性がよく、DXの観点からも合理的な選択と言えるでしょう。
(3) Cookieレスへの対応
日本でも2022年4月にCookieの利用を規制する法律が施行されましたが、
2018年に欧州でGDPR(EU一般データ保護規則)が世界に先駆け施行されたことをきっかけに重要視され始めたのが、自社メディアを通して収集されるファーストパーティーデータの活用です。
企業はより多くの良質なコンテンツを自社メディアを通して配信し、ユーザーとのタッチポイントを増やすことが必要不可欠となりました。デジタルコンテンツを一元管理し、複数のメディアやデバイスに同時配信することを可能とするヘッドレスCMSは、この課題解決のベストソリューションであることは言うまでもありません。
従来型CMSとの比較でみるメリット・デメリット
さて、ここまでヘッドレスCMSの需要が拡大している背景について分析してみましたが、はたしてメリットだけなのでしょうか?導入のデメリットはないのでしょうか?もう少し深掘りしてみます。
北米サンフランシスコに本社を置くクラウドコンピューティングを主軸とする企業 Netlify が公開している、世界各国のWeb開発者7,000人を対象に行った年次調査報告書『Web開発状況レポート2023』に、従来型CMSとヘッドレスCMSに関する比較調査が含まれていましたので、その一部をご紹介しながらみていこうと思います。
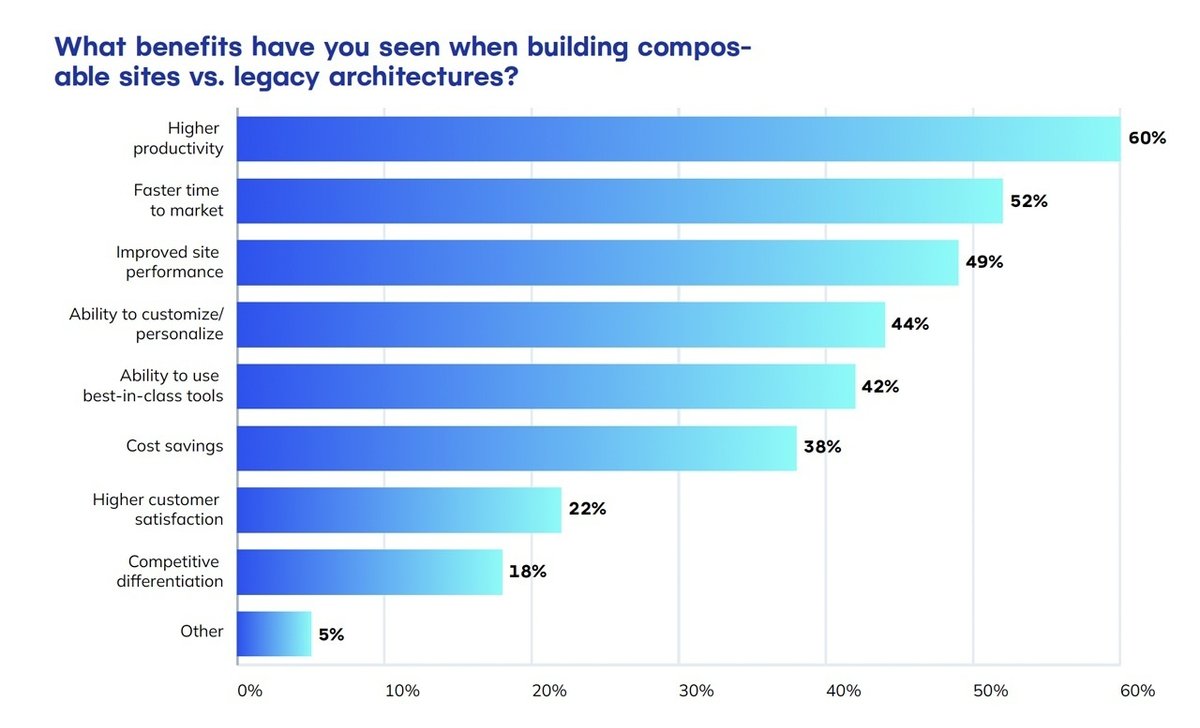
Qustion:
コンポーザブル型サイトの構築と従来型構造を比較すると、どのような利点がありましたか?

高い生産性:60%
市場投入までの時間短縮(工数の短縮):52%
サイトパフォーマンスの向上:49%
カスタマイズ性/パーソナライズ性:44%
やはり生産性、効率性、パフォーマンスや拡張性などにおいてヘッドレスCMSが優位と評価されていることが分かります。フロントエンドとバックエンド開発の分業によって開発スピードの向上や、フロントエンドエンジニアの得意なプログラミング言語でのフロント開発が可能になることが1番の利点だと感じる開発者が多いようです。
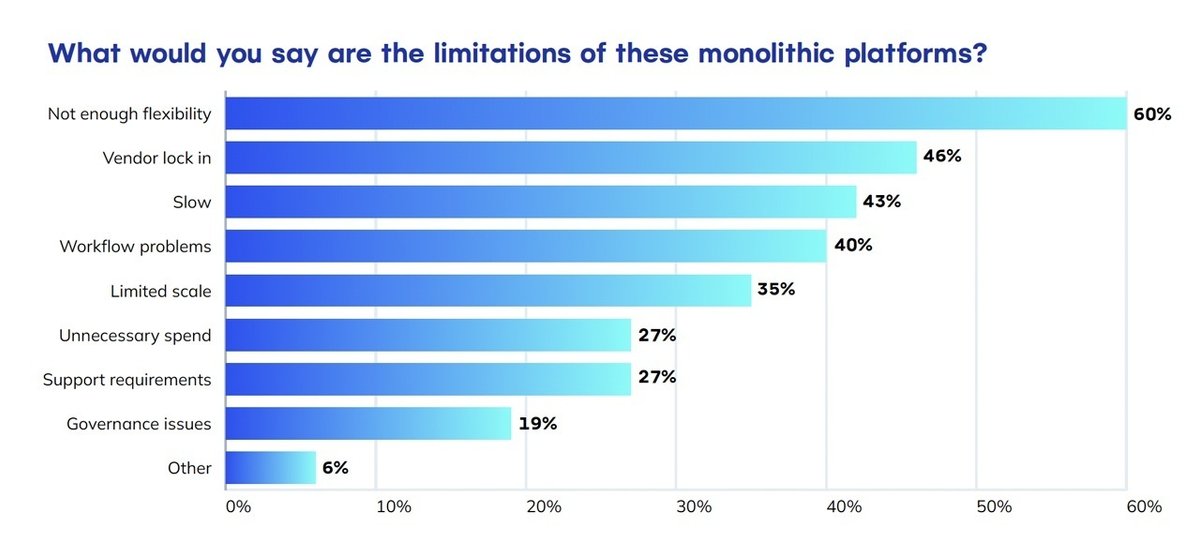
Qustion:
モノリシック型(従来型)のプラットフォームの限界は何だと思いますか?

柔軟性の不足:60%
ベンダーロックイン(*3):46%
表示速度(遅い):43%
運用効率:44%
拡張性の不足:35%
直上のQuestionの回答内容とリンクしている項目もありますが、開発者の多くがやはり柔軟性、パフォーマンス、拡張性などにおいて、従来型モノリシック構造の限界を感じていることが分かります。また、SEOの新たな評価基準となるコアウェブバイタル(*4)に大きく影響する表示速度は、重大な問題と捉えている開発者が多いようです。
(*3)ベンダーロックイン(Vender lock in)とは
特定ベンダー(サービス提供業者)の独自技術に大きく依存したサービスやシステム等を採用した際に、他社サービスへの切り替えが困難となる状態
(*4)コアウェブバイタル(Core Web Vitals)とは
ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザーエクスペリエンスを測定する一連の指標
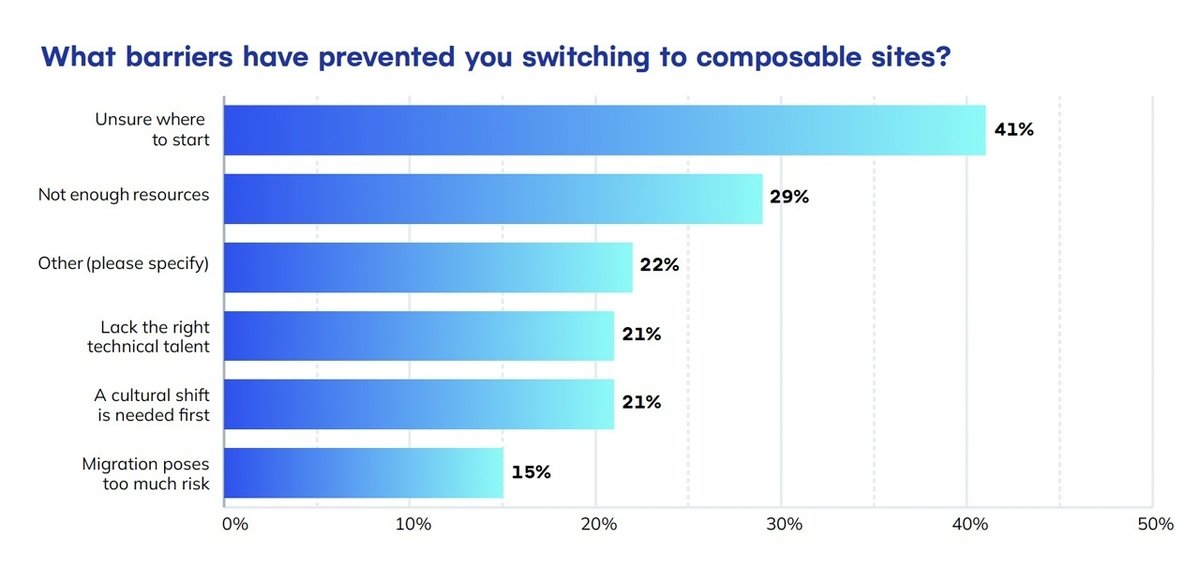
Qustion:
コンポーザブル型サイトへの移行を阻む障壁は何ですか?

何から始めてよいのか分からない:41%
リソース不足:29%
適切な技術人材がいない:21%
ありましたね、デメリットが!
多くの開発者の回答から、開発者自身のスキルセットが大きな課題であることが分かります。プレビュー機能やコンテンツ表示領域を持たないヘッドレスCMSの導入においてフロントエンド開発は必須要件ですが、開発者はJavaScript、API、JSベースのライブラリやフレームワーク、更にはセキリティ強化のためのサーバーレスを実現する Jamstack などより専門的で高いスキルが求められることがあるため、リソースの確保と開発がコスト高になる傾向があることがデメリットとしてあげられるようです。
まとめ
最後によく見慣れた"星5つ"のレビュースタイルでまとめてみました(独自レビュー)。
【従来型CMS】
Flexibility(柔軟性)☆☆
Efficiency / Productivity(効率性・生産性)☆☆☆
Performance(性能、処理能力)☆☆
Scalability(拡張性)☆☆
Security(安全性)☆☆
【ヘッドレスCMS】
Flexibility(柔軟性)☆☆☆☆☆
Efficiency / Productivity(効率性・生産性)☆☆☆☆
Performance(性能、処理能力)☆☆☆☆☆
Scalability(拡張性)☆☆☆☆☆
Security(安全性)☆☆☆☆
当然のことながら、ヘッドレスCMSが圧倒的に優位な結果となりましたw
昨今の新たなAI技術の出現によるイノベーション同様に、Webテクノロジーも驚くべきスピードで進化をしています。スピード、パフォーマンス、自由度、拡張性など、現在のマーケットのニーズに対応可能なコンポーザブル型の構造は理にかなっており、ヘッドレスCMSヘの移行は必然の流れであることは間違いありませんね。
引き続き今後の動向にも注視していこうと思います。
