
【Google Forms】プログラムとかの知識0の人向け 定員あり&変更とキャンセル可能な予約フォームのつくりかた(画像あり)
作成日:2023/8/17
プログラムが全く書けない人でもこのままやればできる、という記事を目指しました。(私もそうでした)
やり方がいくつかのサイトに散らばっているのでそのまとめのような記事です。
使えるシチュエーション
・Google Formsで、複数の時間枠から選択する面接予約フォームをつくりたいが、予約され次第その枠は選べなくなるようにしたい。ついでに予約の変更やキャンセルも自動で反映させたい。
・ちなみに筆者は大学の卒業論文のために人を対象にした実験をするので、その日程調整を楽にするために作りました。
やることは2つ(+α)
1.定員のある予約フォームをつくる
Google FormsにGoogleスプレッドシート(Excelみたいなやつ)を連携させて予約フォームをつくる
※予約状況(回答結果)の確認はGoogleスプレッドシート上で行います。
2. 変更・キャンセルできるようにする
変更・キャンセルも反映させられるよう、Forms側であとから編集可能に設定する
+α やると便利 予約状況(回答結果)を最新の回答順に並び替え
Googleスプレッドシート上の予約状況(回答結果)を最新の回答から降順に自動でソート(=並び替え)されるようにする
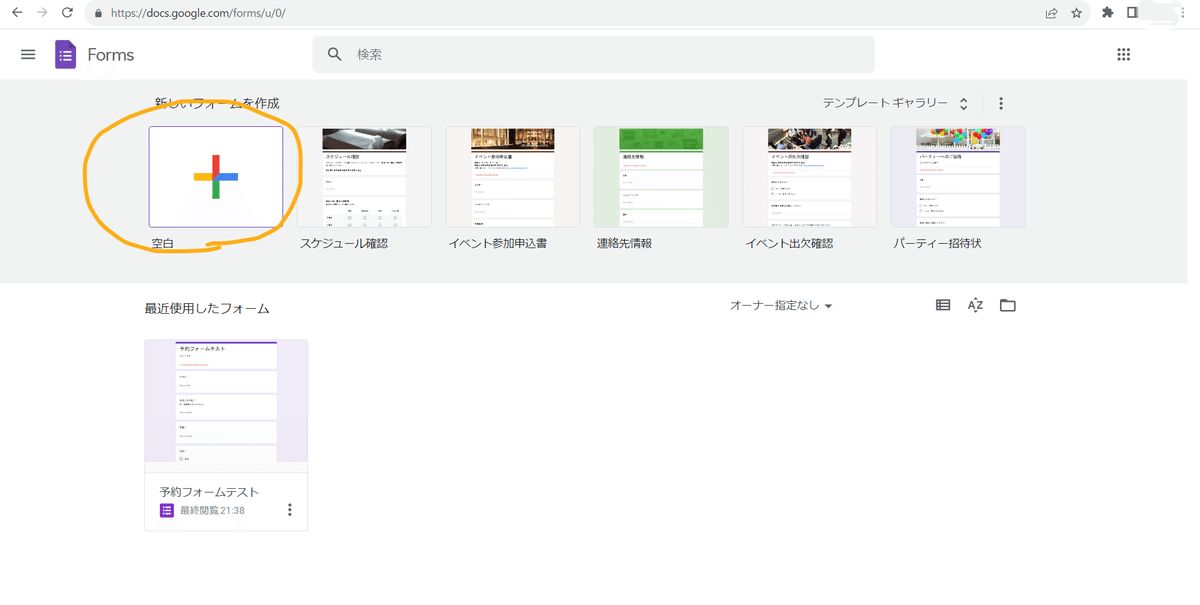
1.予約フォームをつくる
こちらの方のやり方で出来ます!(丸投げ)
……と言いたいところですが、本記事の対象は知識0の方向けなのでやり方をより詳しく画像つきでお送りします。
簡単すぎてくどい!と感じる方は上の方のサイトを見た方が分かりやすいかもしれません。




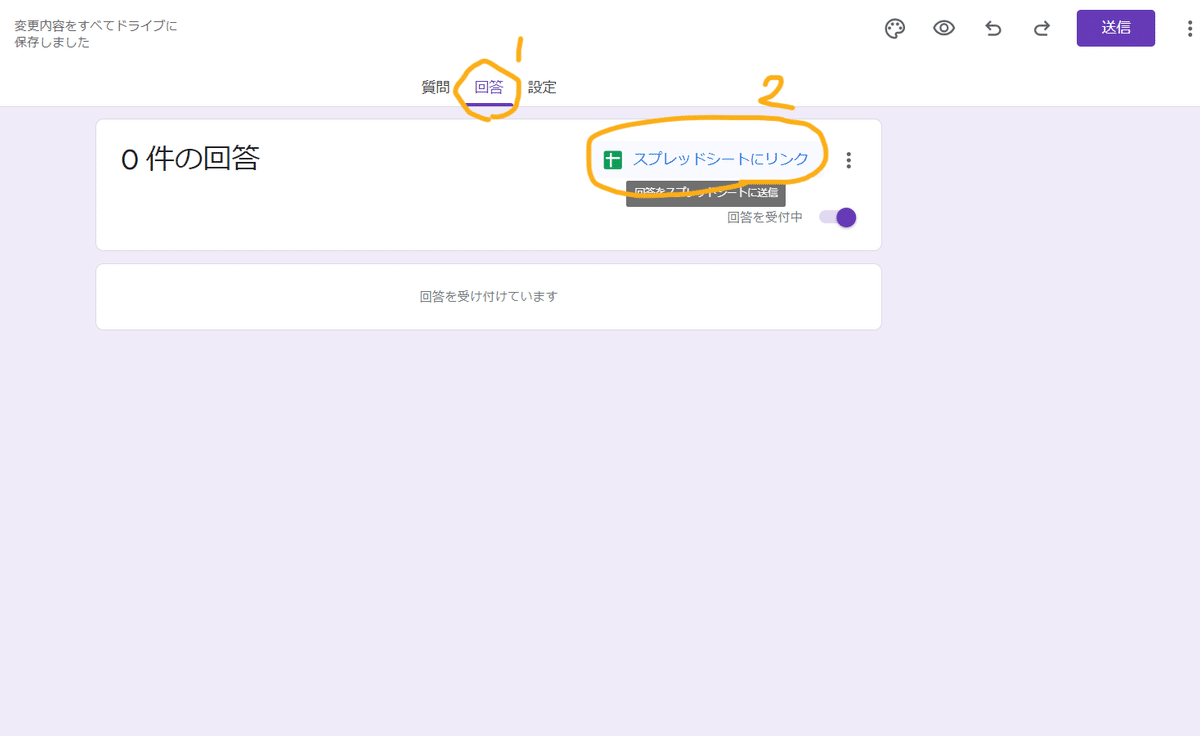
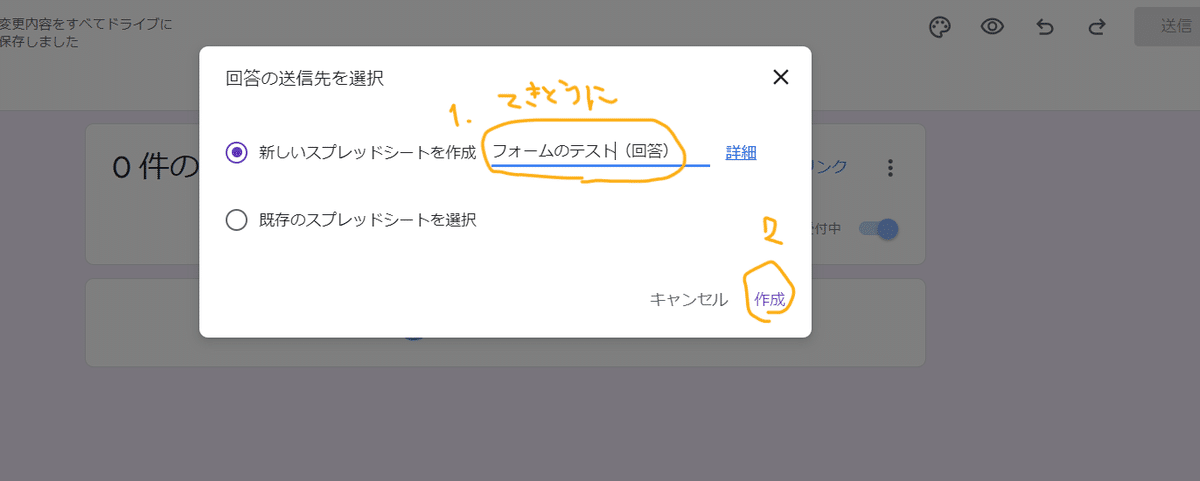
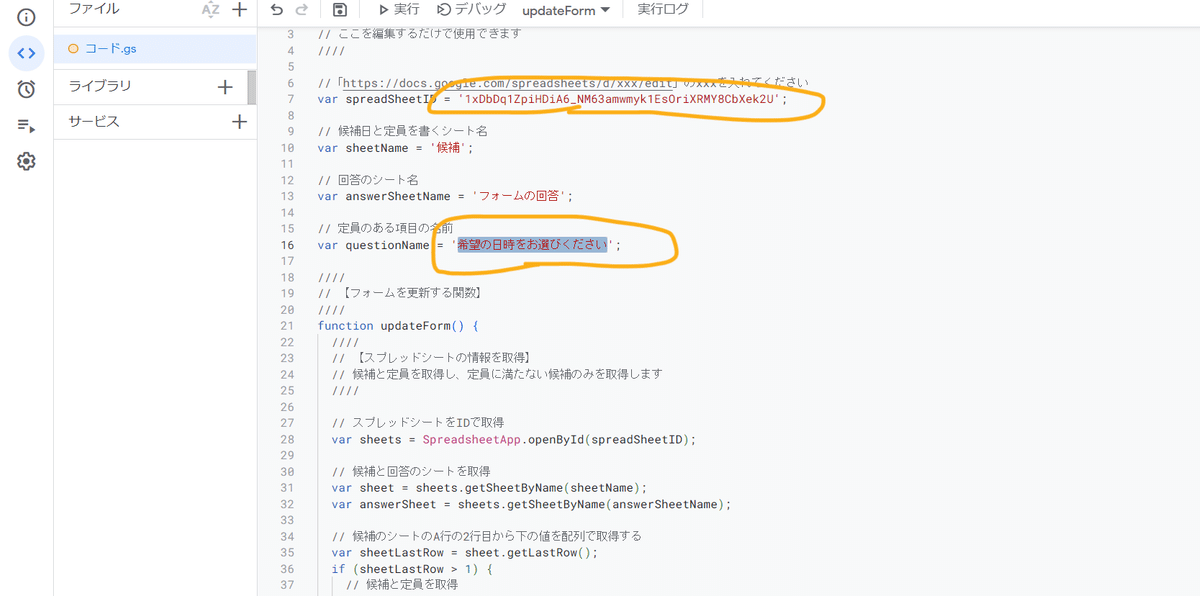
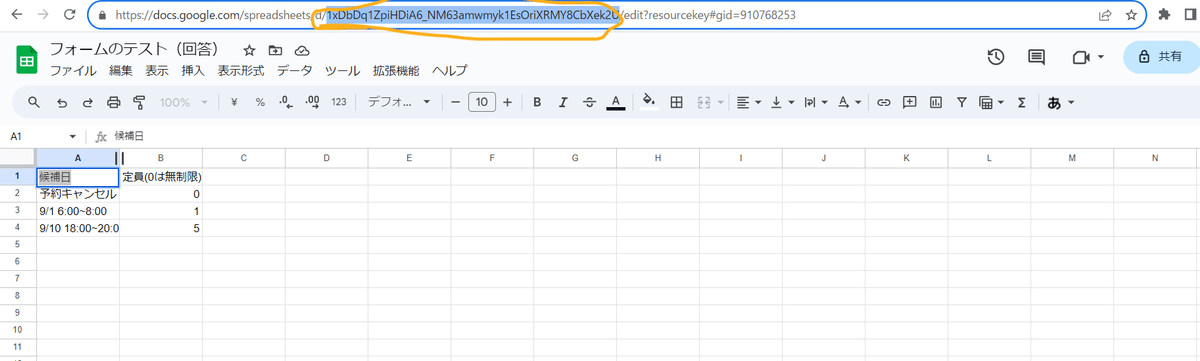
スプレッドシートにリンクをクリック


半角スペースの消し忘れに注意

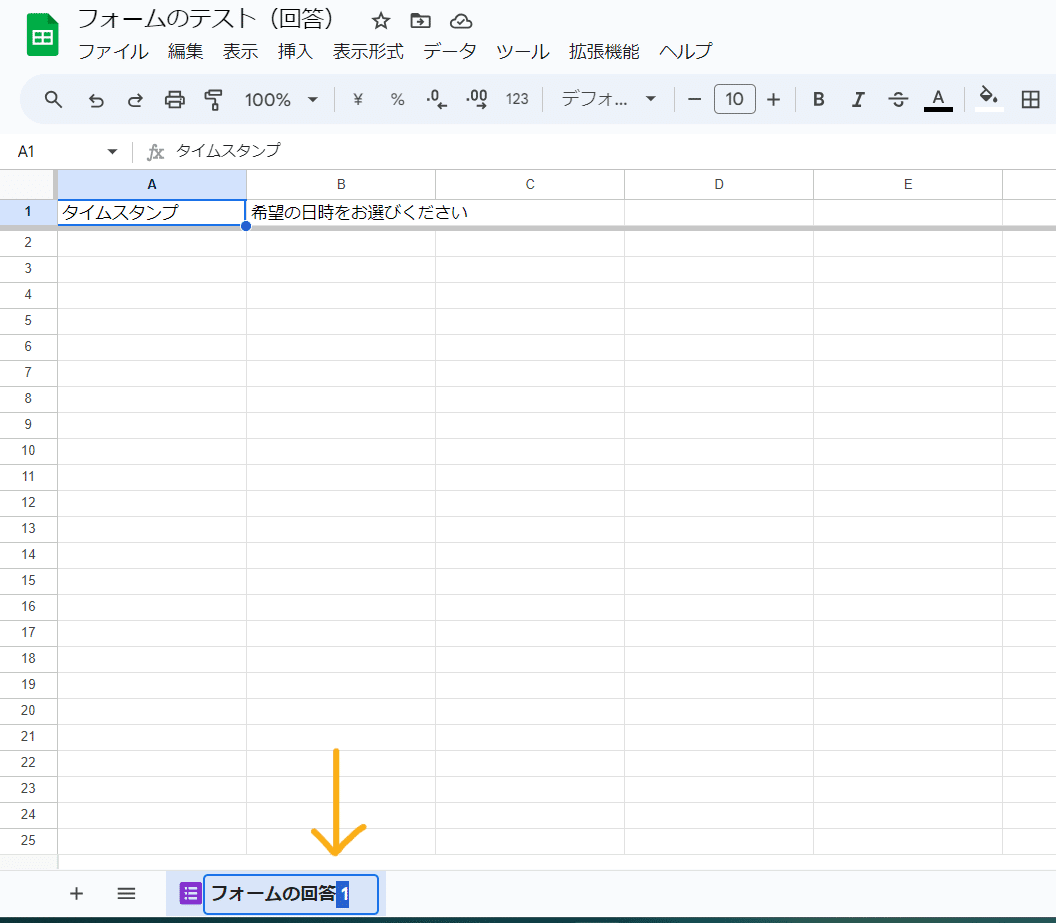
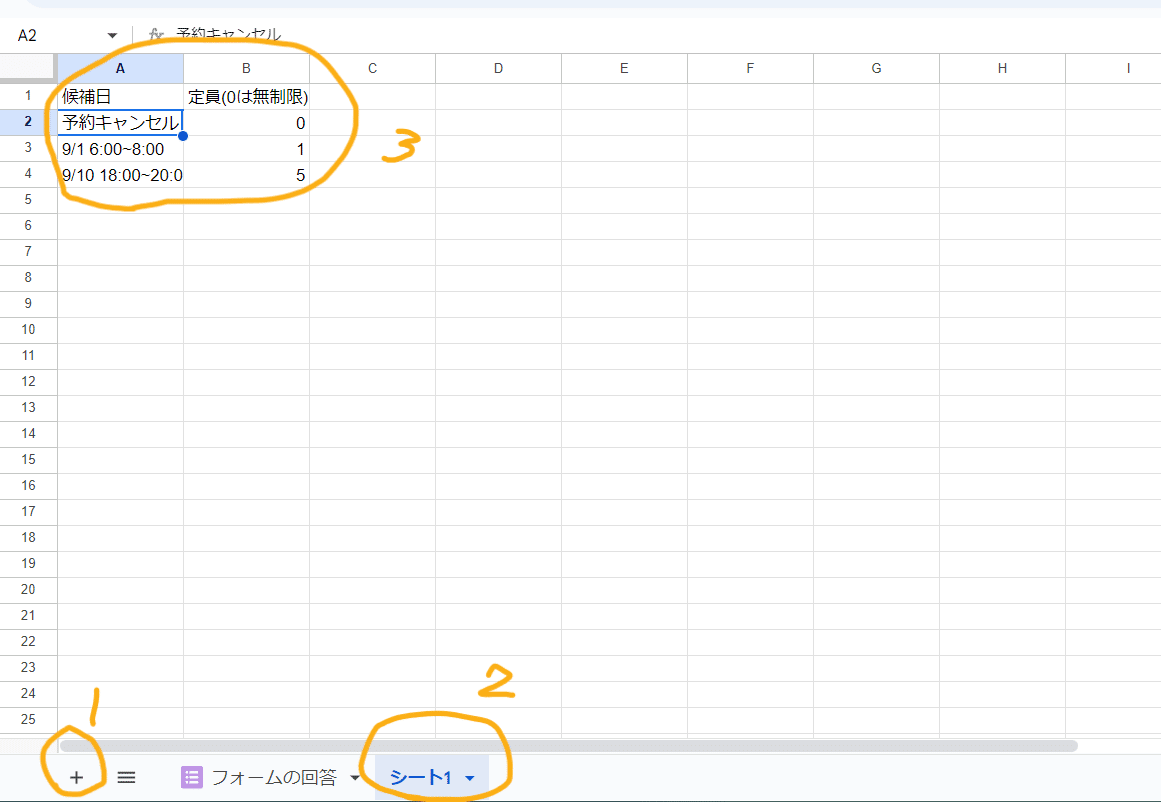
2 作成したシート名を「シート1」から「候補」に変更
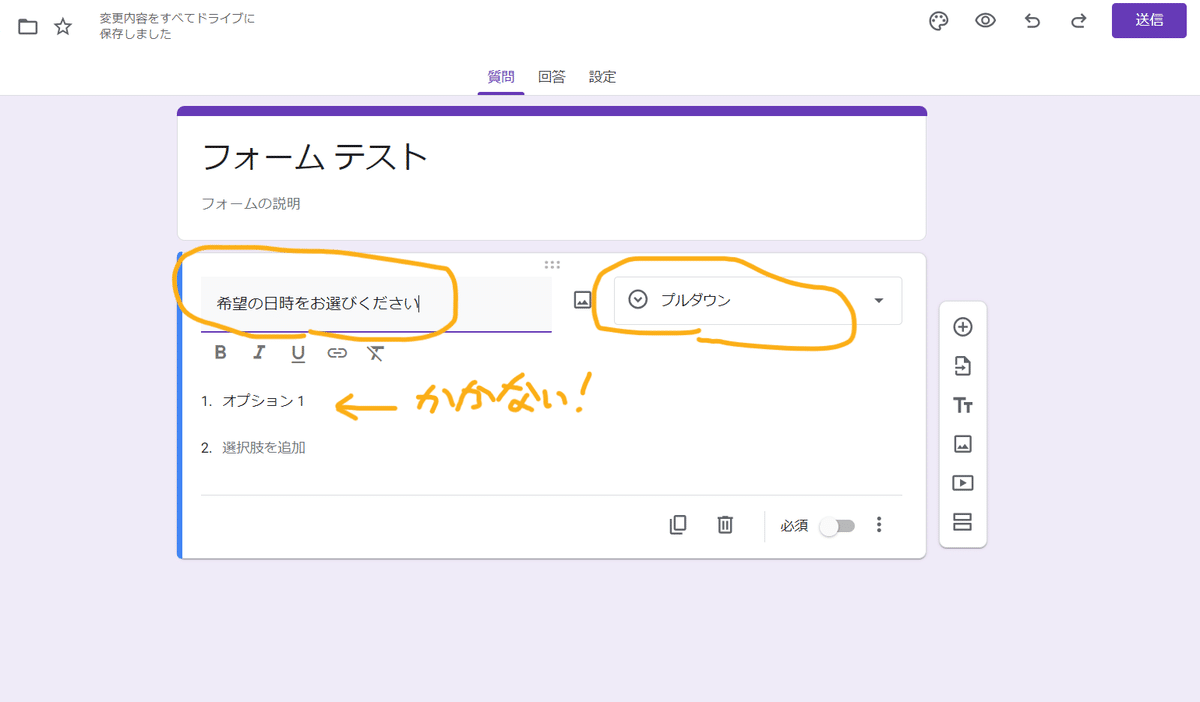
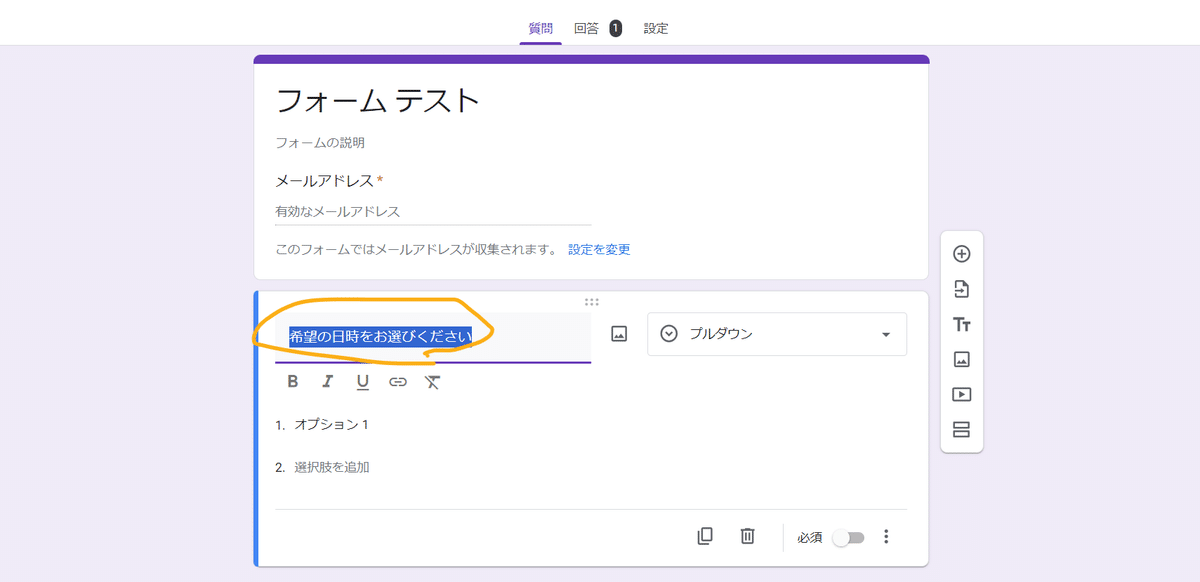
3 中身を打ち込む 日程は必要な分だけ、表示させたい順に打ち込んでください

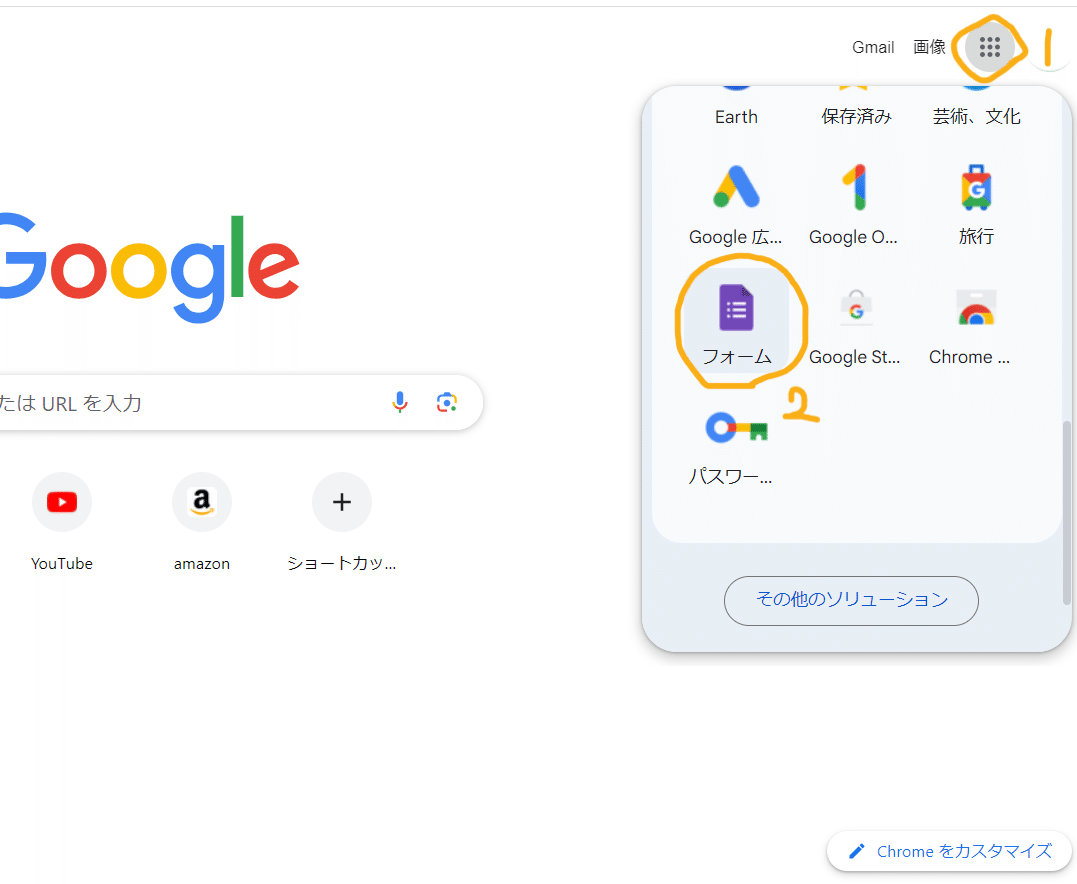
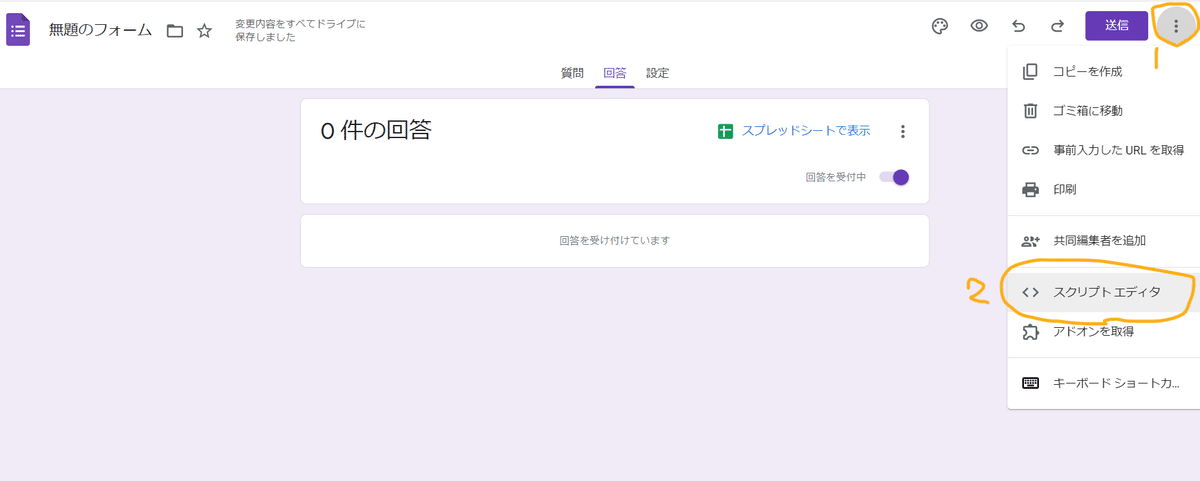
1 右上メニューから
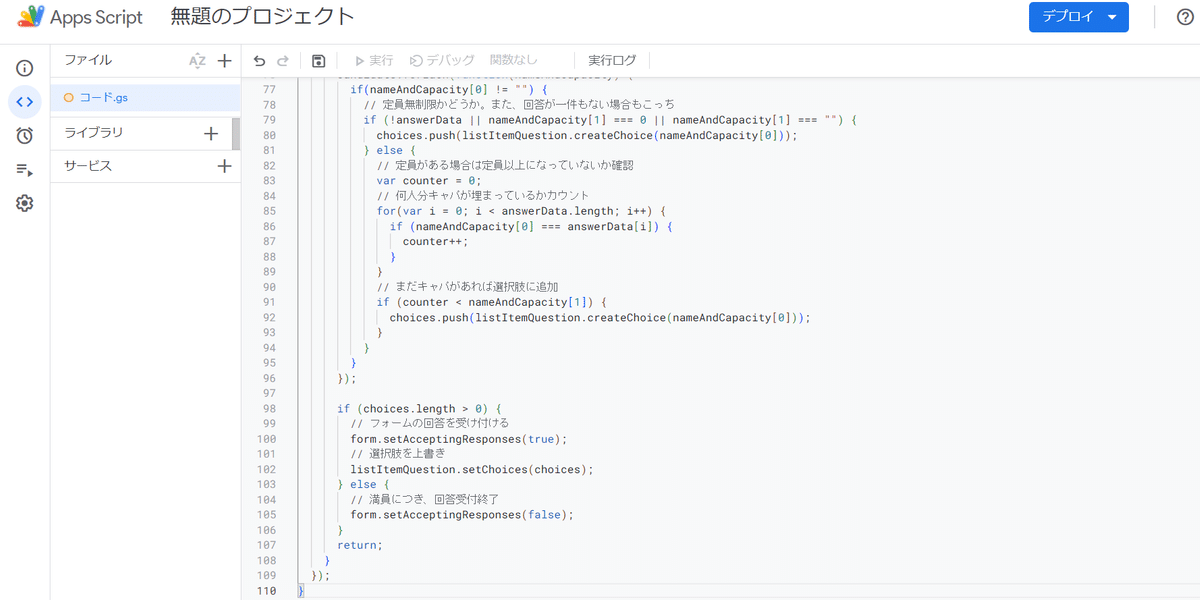
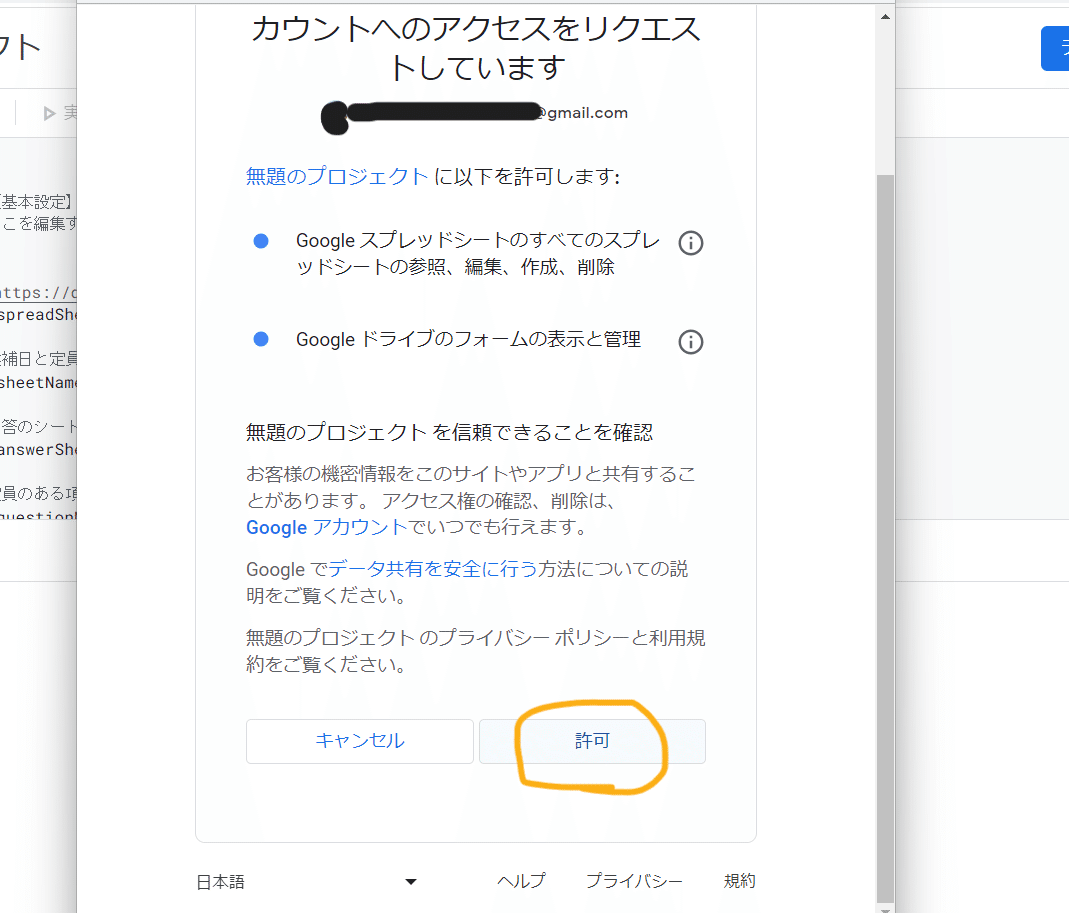
2 スクリプトエディタ を開きます

上記サイト様
のスクリプトをコピペしてください

どこから持ってくるのかというと…


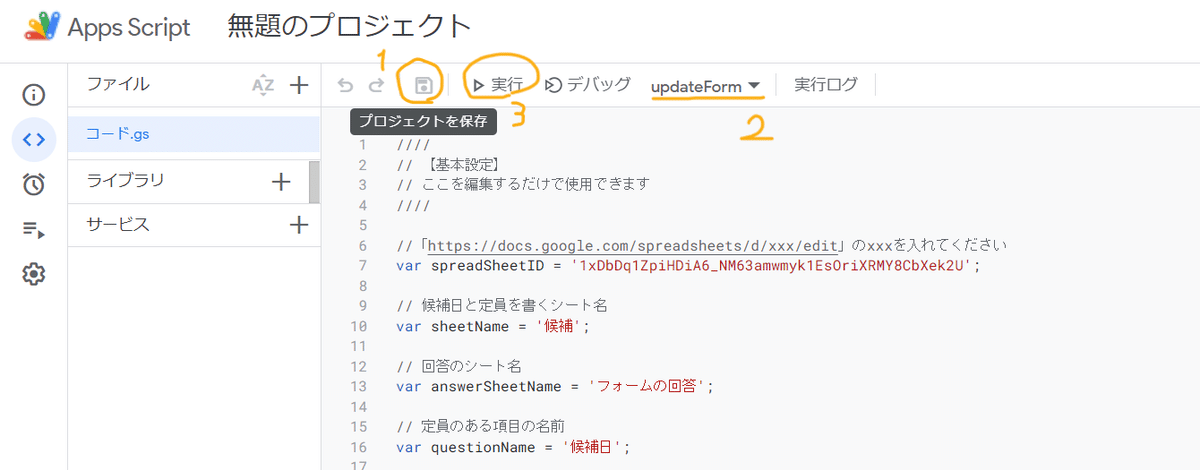
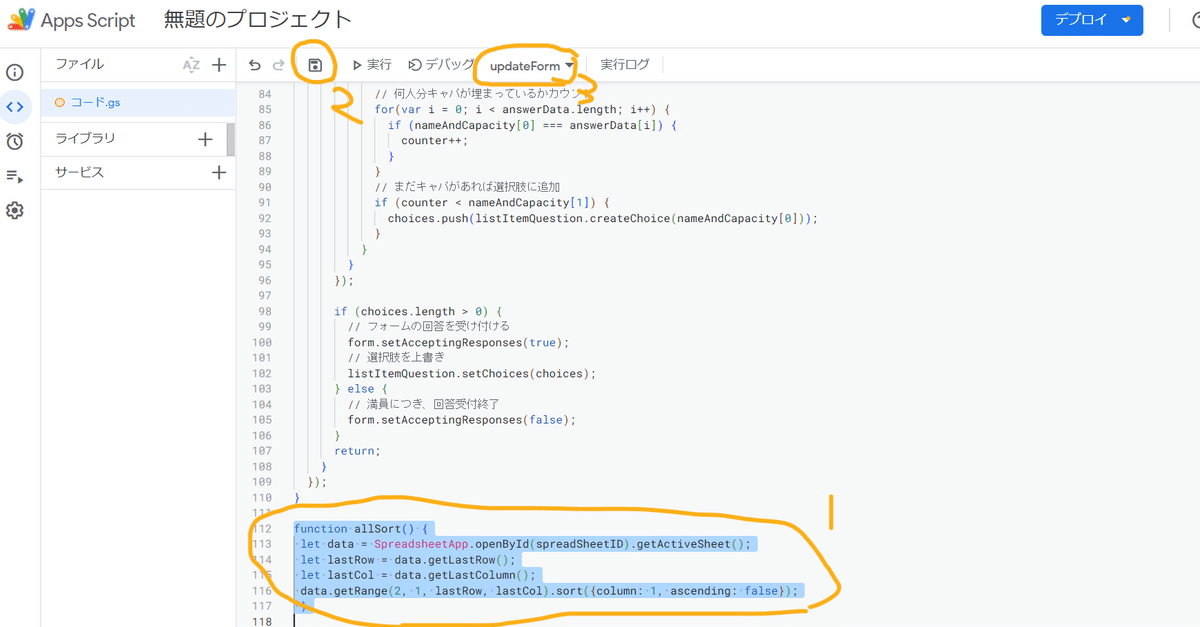
次に、スクリプトのタブに戻ります

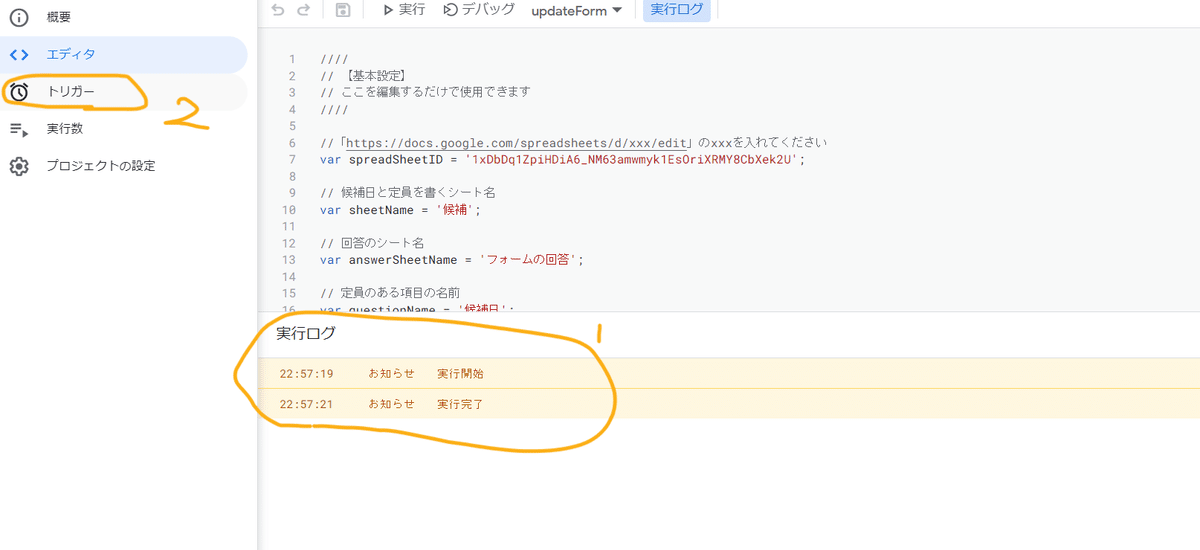
2 実行する関数がupdateFormになっているか確認
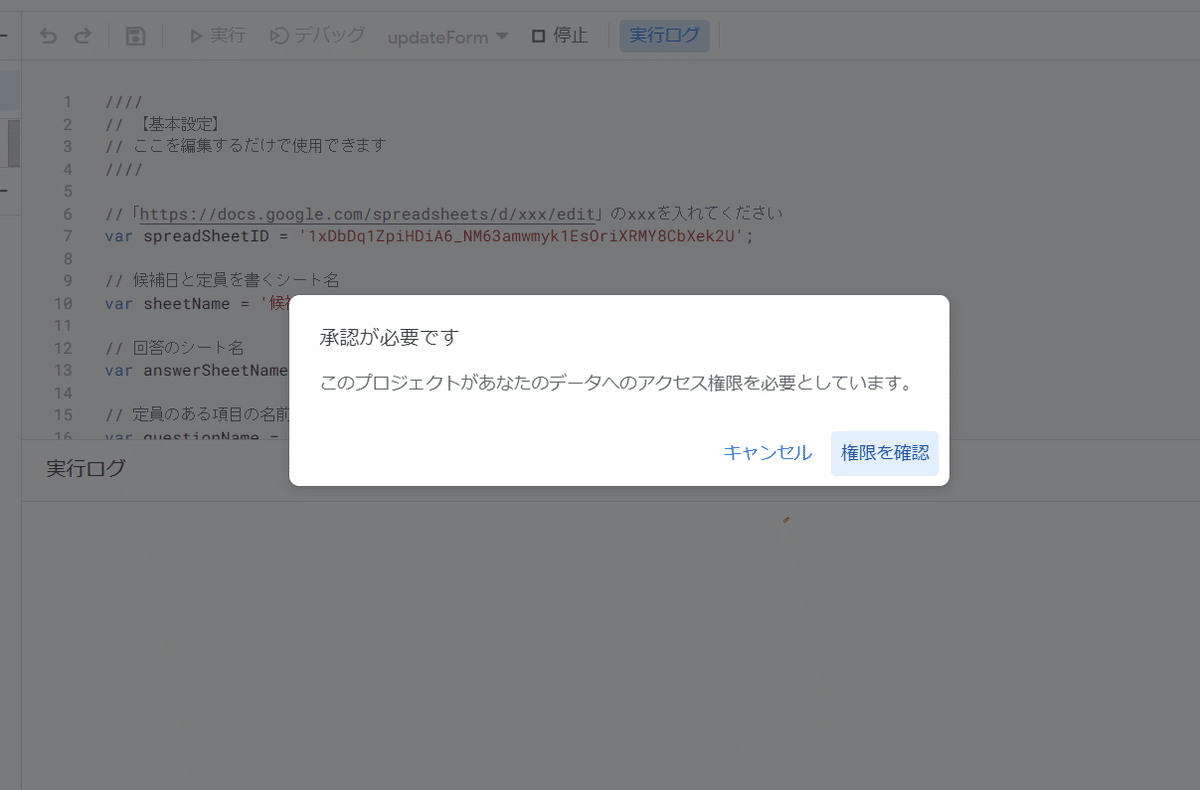
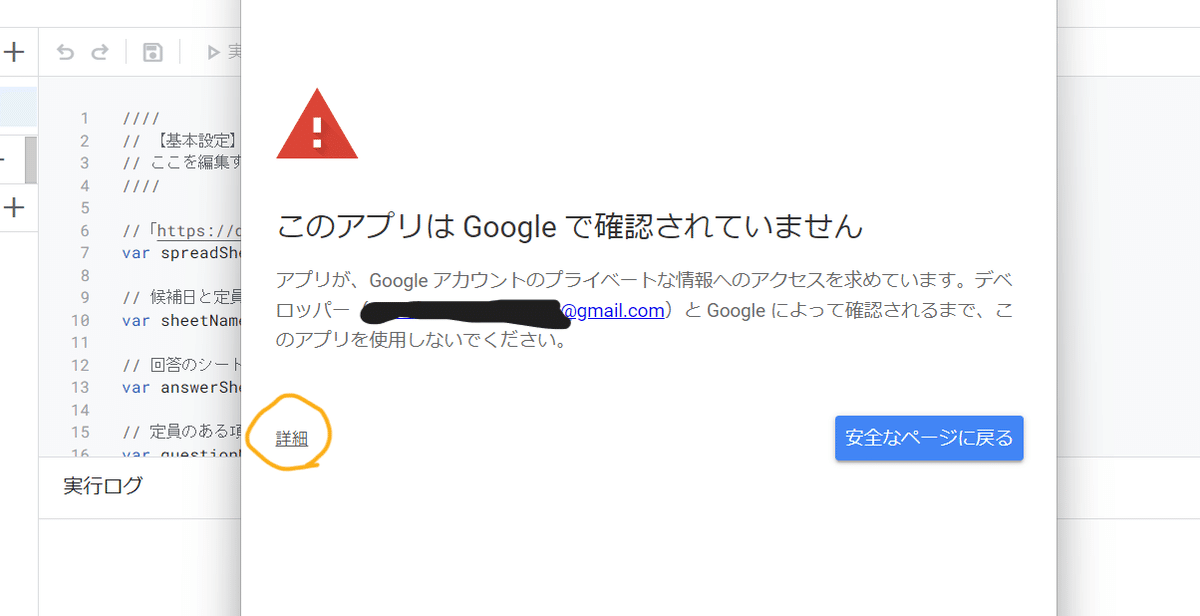
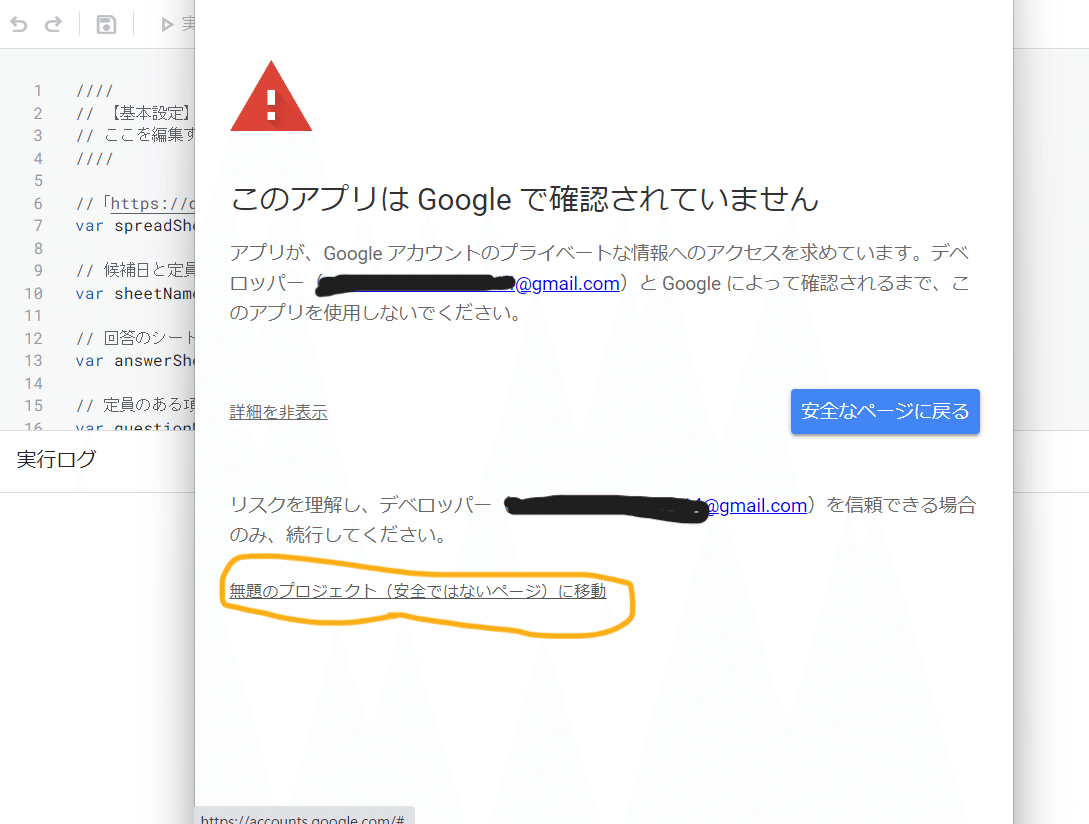
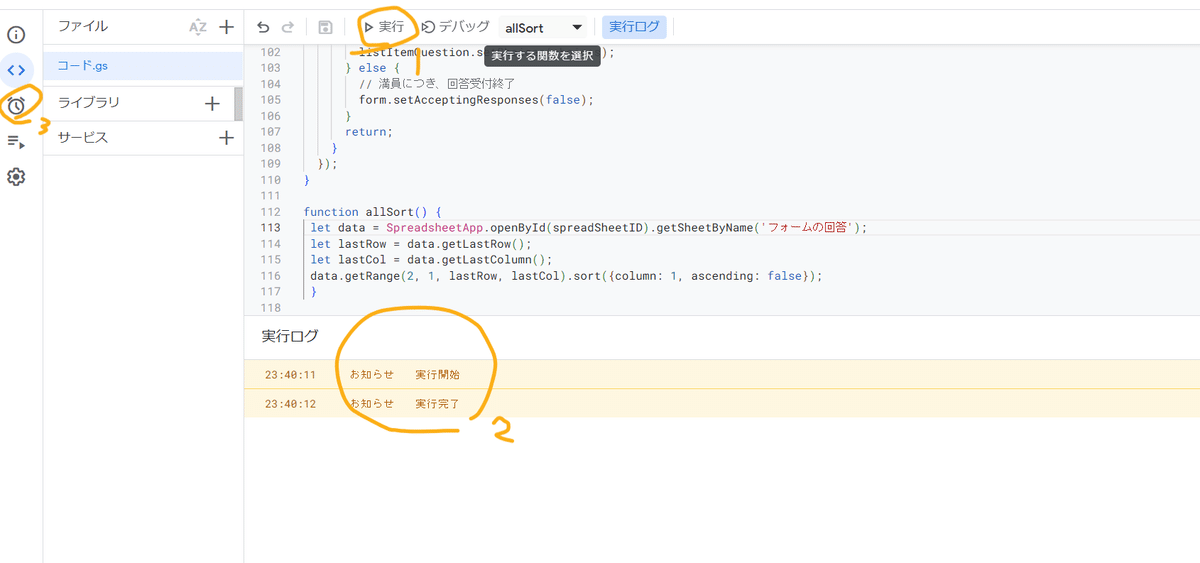
3 実行してみます





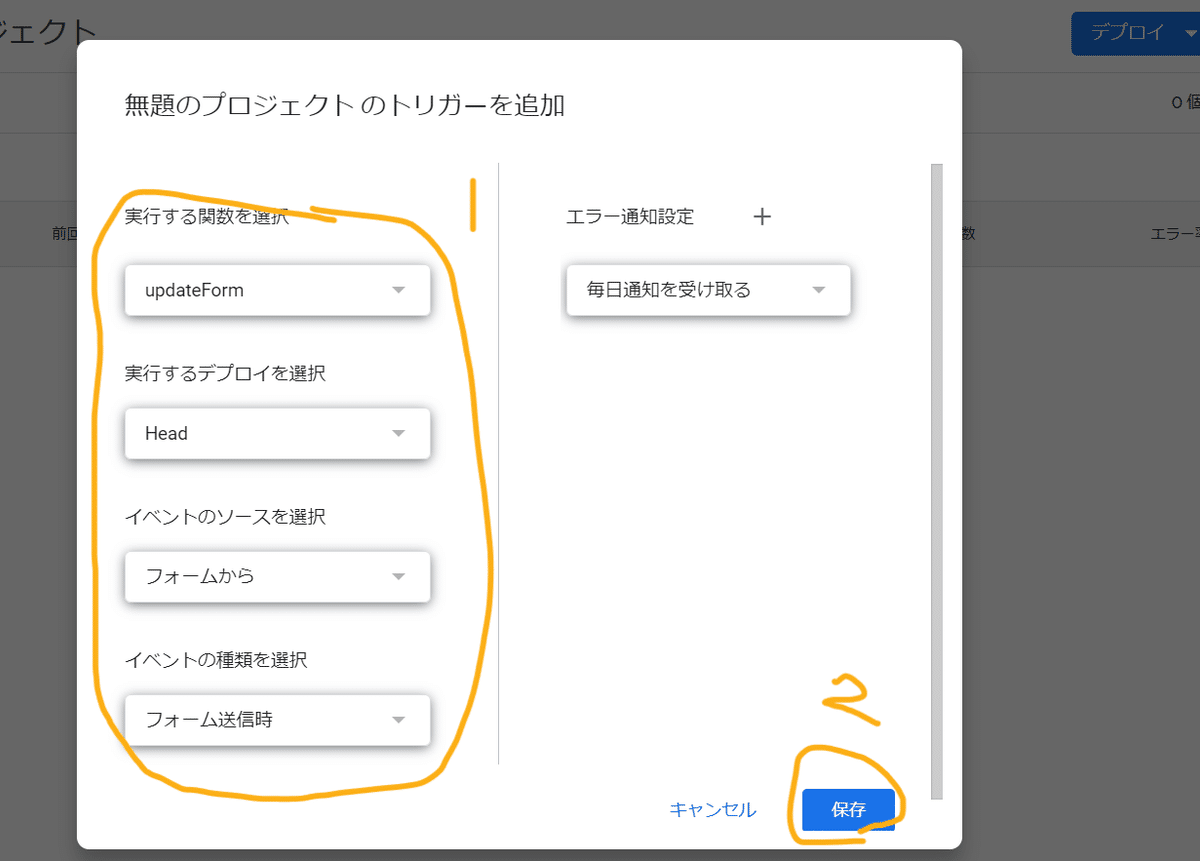
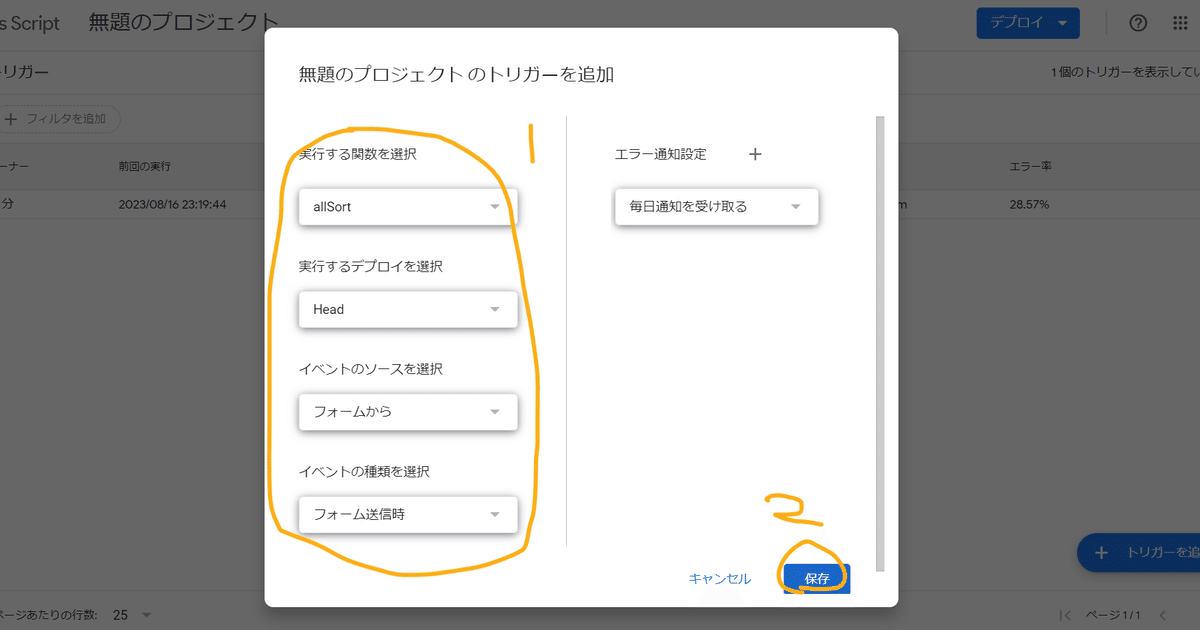
2 次にこの処理がフォーム送信時に行われる設定をするために、トリガータブを開きます


2 保存します
これで予約フォームはできました!
2.変更・キャンセルできるようにする
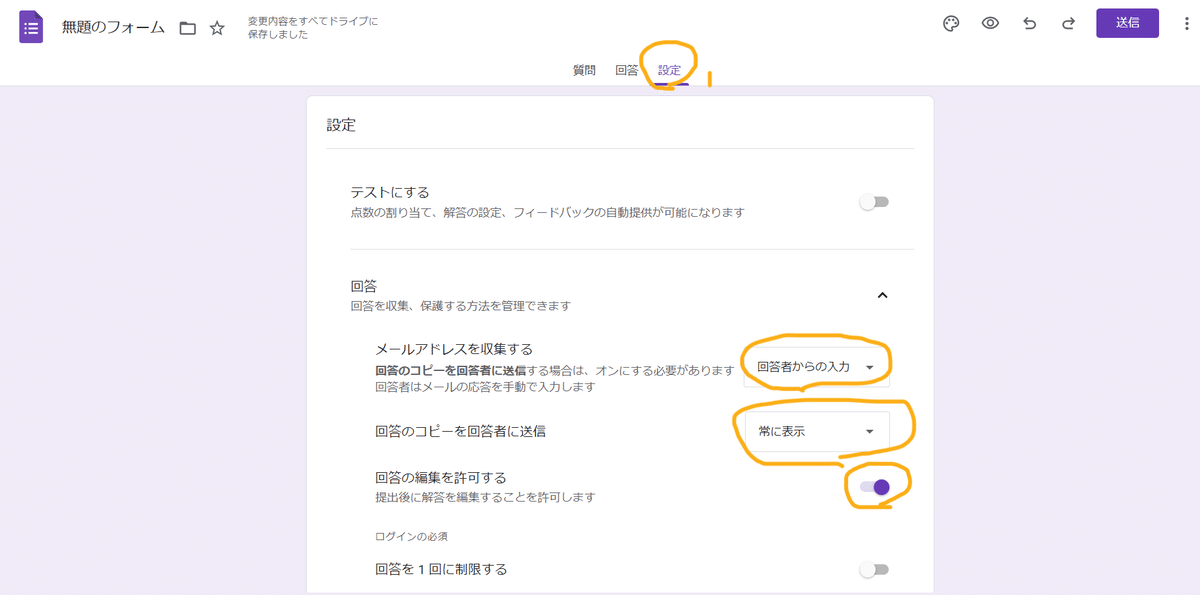
Forms側で設定をします。

・「回答」の「メールアドレスを収集する」を「回答者からの入力」にして、
・回答のコピーを回答者に送信を「常に表示」に設定
・「回答の編集を許可する」をオンにする
これで、回答の編集(別枠の予約,予約キャンセル)ができるようになりました。
ひとつ重要なことがあって、予約で埋まった選択肢の削除の反映には数秒かかるそうですので、予約が重なってしまうこともあり得ます。そのため自分でも確認するようにした方が良さそうです。
さて、ここまでで運用は可能な状態になっているはずですが、便利なので次の設定もすることをおすすめします。
+α 予約状況(回答結果)を最新の回答順に並び替え
こちらの方のやり方↓でやっていますが、うまくいかなかった部分を手直しさせてもらいましたので、ご紹介します。
以下は引用で、
function allSort() {
let data = SpreadsheetApp.getActiveSheet();
let lastRow = data.getLastRow();
let lastCol = data.getLastColumn();
data.getRange(2, 1, lastRow, lastCol).sort({column: 1, ascending: false});
}この2行目のスプレッドシートの取得がうまくいかなかったので、
2行目のみ書き換えて
function allSort() {
let data = SpreadsheetApp.openById(spreadSheetID).getSheetByName('フォームの回答');
let lastRow = data.getLastRow();
let lastCol = data.getLastColumn();
data.getRange(2, 1, lastRow, lastCol).sort({column: 1, ascending: false});
}これをスクリプトエディタ上で1.のスクリプトの下に貼り付けます
(補足説明:読まなくてもOKです
2行目の修正は
本記事の1.でコピペしたスクリプトで「spreadSheetID」が定義されて
いるのでそれを
「.openById(spreadSheetID)」で読み込んだうえで
「.getSheetByName('フォームの回答')」で予約状況(回答結果)の
シートを参照するようにしています)

2 貼り付けたらプロジェクトの保存
3 実行する関数をallSortに変更

2 無事に実行されたら
3 トリガーの編集へ

1 画像の設定に変更して
2 保存
これでスプレッドシートの「フォームの回答」上で、並び順が最新の回答から降順になります。
以上です。
私も素人なのでうまくいかなかった場合の質問には回答できませんのでご了承ください。
参考になれば幸いです!
