タグを本文に入れておけば出るというのを初めて知った。
一昨日の記事でコードを書いていたんですけども、
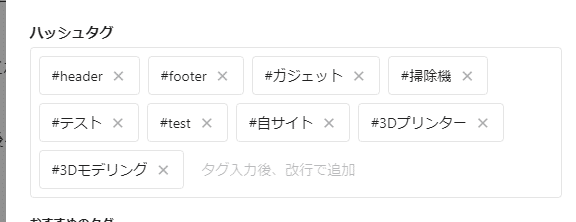
そこの記事を公開しようとしたら出たんですよね、
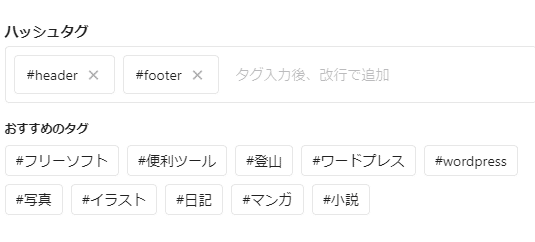
ハッシュタグが。
で、多分なんですけど前回の記事の下記の部分これが影響しているようで。
#header , #footer ,#sidebar ,#header-container {
display:none;
}

あれこれ便利じゃんと思ったんですがサイドバーとかヘッダーコンタインナー?というのが出てこないと。
なので色々試した結果
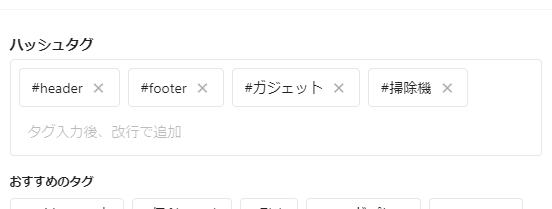
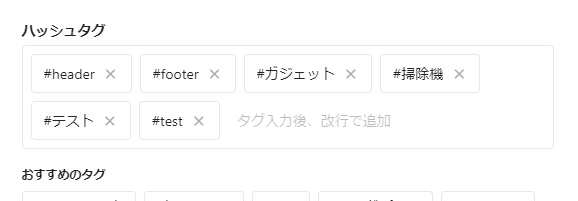
と入力して公開設定に行くとこうなります。

これで、

こうなります。
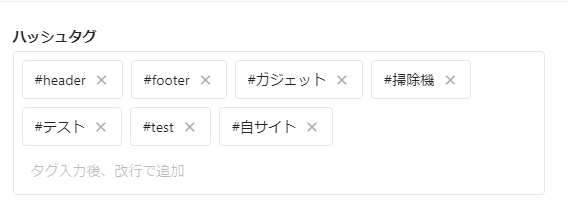
#自サイト ,#HP
これだとこうなります。
後ろのHPは出ません

最後にこれ
#3Dプリンター , #3Dモデリング
見にくいですが、スペースを入れています。
その結果

どちらも出ます。
記事にハッシュタグを入れたい場合には
これで複数のタグを入れることができるようです。
へ~。
多分公式に書いてあるんでしょうね~。
ということで今日は以上です。
