
【初心者向け】lilToonのFakeShadowシェーダーで前髪の落ち影を表現したい
はじめに
前髪の落ち影を表現する方法としてはメッシュで作るかシェーダーで表現するかの大きく分けて二つになると思いますが、メッシュでの表現は前髪の構造によっては困難なケースがあるため、シェーダーで表現したい!というケースがあると思います。
本記事ではlilToonのシェーダーバリエーションであるFakeShadowを利用して前髪の落ち影を設定する方法を順を追って説明します。
- 宝石シェーダー、FakeShadowシェーダーの追加
— lil (@lil_xyzw) August 31, 2021
lilToonでは表現が難しかった宝石質感を作れるシェーダーを追加しました。また、前髪のメッシュをライトの反対方向にずらして擬似的に影を表現するFakeShadowも追加しました。FakeShadowは実験的な機能なので今後変更が入る場合があります。 pic.twitter.com/OlqMo7nRkC
設定
前髪のマテリアルを複製して任意の名前に変更します。ここでは"_FakeShadow"を末尾につけて複製しています。
複製リネームしたマテリアルを選択してInspectorからシェーダーバリエーションのlilToonFakeShadowを選択します。


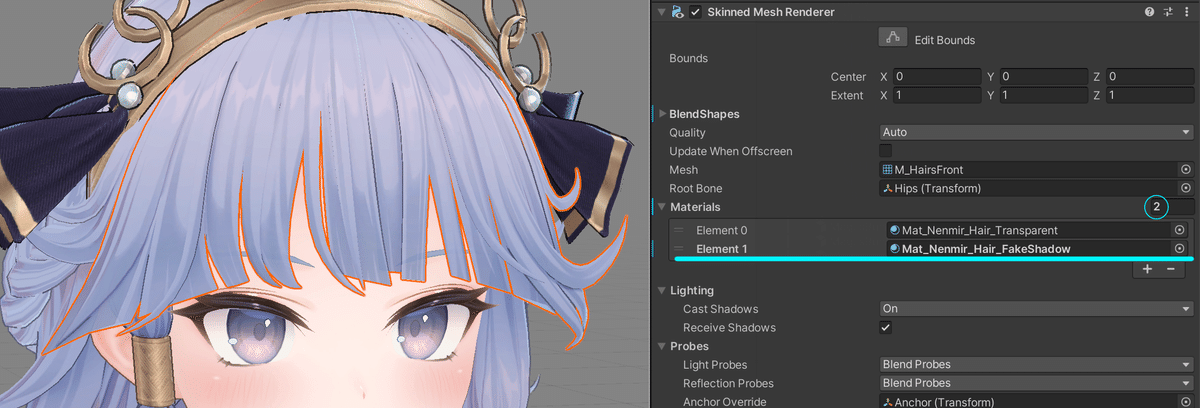
前髪のメッシュを選択してInspectorからマテリアルのスロットを1つ増やします。追加したスロットに先ほど作成したFakeShadow用のマテリアルを割り当てます。

次にマテリアルのステンシル設定を行います。FakeShadowマテリアル、前髪用マテリアル、顔マテリアルの”拡張設定>ステンシル設定”の値を次のように設定します。
・FakeShadowマテリアル
Refの値を51に設定し、CompをEqualに。
・前髪用マテリアル
PassをReplaceに。
・顔用マテリアル
Refの値を51(FakeShadowマテリアルで設定したものに合わせる)に設定し、PassをReplaceに。

ちなみにステンシル設定についてはlilToonの説明書に記載されています。👇
次に、FakeShadowマテリアルのレンダリング設定の項目を調整して、乗算で合成されるようにForwardの項目を画像のように変更します。

乗算合成については以下の記事に詳細が記載されております。👇
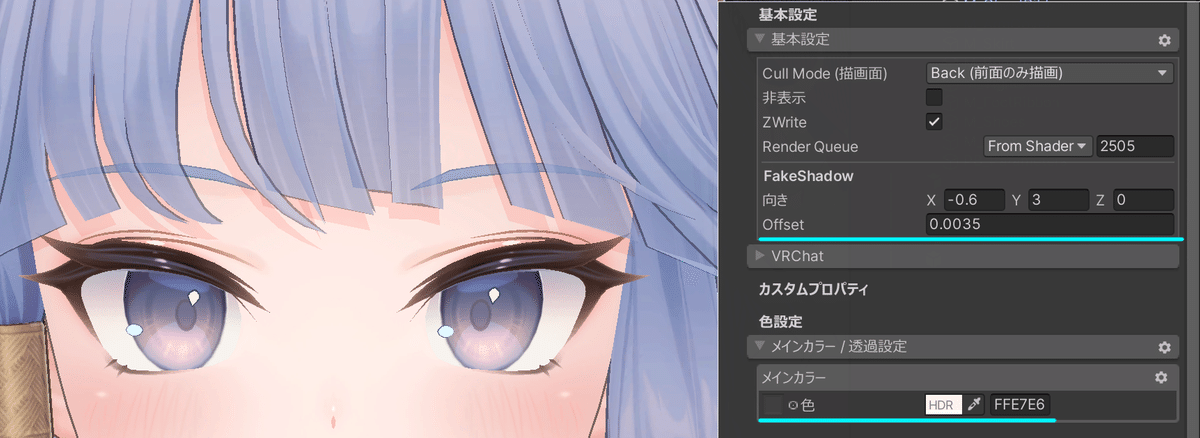
FakeShadowマテリアルの向き、Offset、メインカラーをそれぞれ調整して落ち影が任意の位置に表示されるように設定します。

以上で設定完了です。以下ビフォーアフター。

補足
FakeShadowマテリアルのメインカラーにはテクスチャも割り当てることができるため、例えば以下の画像のように前髪にグラデーションを加えたテクスチャを用意してあげることでさらに影の表現を高めることができます。



以上
