
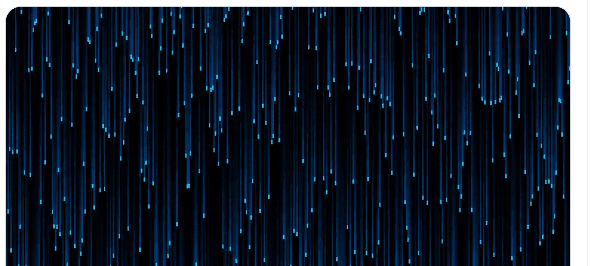
🎡あめがふーるー写経 GLSL Ceil関数
void mainImage(out vec4 c,in vec2 p)
{
vec2 uv=p/iResolution.xy;
uv.x=fract(9.*sin(8.*(ceil(uv.x*384.)/128.)));
float
t=iTime*2.*((uv.x+.5)/2.),
b=pow(1.-fract(uv.y+uv.x+t),4.);
b=(b*.5)+step(1.-b,.05);
c=vec4(b*vec3(0.,.5,1.),1.);
}
このコードはシェーダーのプログラミングに使われるGLSL(OpenGL Shading Language)で書かれています。主要な数式や機能を解説します:
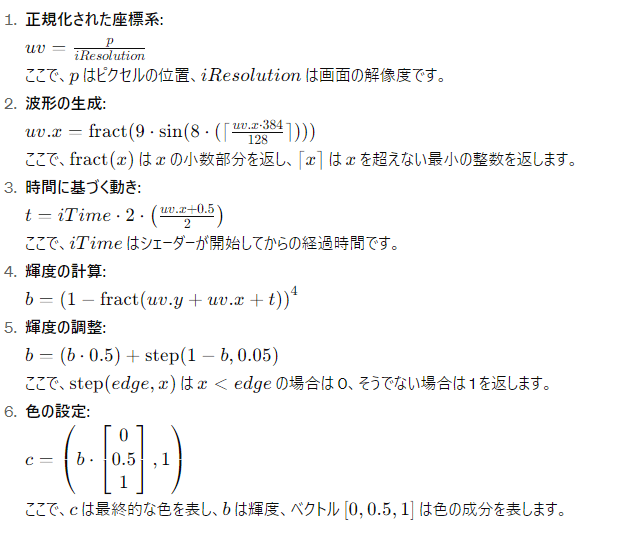
座標系の変換: vec2 uv=p/iResolution.xy; この式はピクセル座標 p を画面の解像度 iResolution.xy で割ることにより、正規化された座標系 uv に変換します。これにより、座標系は (0, 0) から (1, 1) の範囲に変わります。
波形の生成: uv.x=fract(9.*sin(8.*(ceil(uv.x*384.)/128.))); この式は uv.x 座標に対して波形を生成します。sin 関数を用いて周期的なパターンを作り出し、ceil と fract を組み合わせることで、特定のパターンを切り取り、繰り返します。
時間に基づく動き: float t=iTime*2.*((uv.x+.5)/2.), ここで iTime は時間変数で、シェーダーが開始してからの秒数を表します。この変数を用いて、時間の経過とともに変化する動きや効果を作り出します。
輝度の計算: float b=pow(1.-fract(uv.y+uv.x+t),4.); この式はピクセルの輝度 b を計算します。fract 関数により生成された値を 1 から引き、その結果を4乗することで、明るさのグラデーションを作り出します。
輝度の調整: b=(b*.5)+step(1.-b,.05); この式は輝度 b を調整します。step 関数は、第二引数の値が第一引数より大きい場合は 1 を、そうでない場合は 0 を返します。これにより、特定の閾値以上の輝度を持つピクセルはより明るく表示されます。
色の設定: c=vec4(b*vec3(0.,.5,1.),1.); 最後に、計算された輝度 b を使って色を設定します。この式では、青と緑の成分を使って色を混ぜ、最終的な色をピクセルに適用します。
このシェーダーコードは、時間の経過と共に変化する波形のアニメーションを生成することを目的としています。波形、輝度の調整、色の設定を通じて、視覚的に魅力的なエフェクトが実現されています。


二値選択の一般的な式は、数学やプログラミングにおいて条件に基づいて二つの値のうちの一方を選択するために使用されます。最も基本的な形式は、条件式に基づく分岐(if-else文)を使用する方法ですが、より簡潔な表現として「ステップ関数」や「単位ステップ関数」があります。
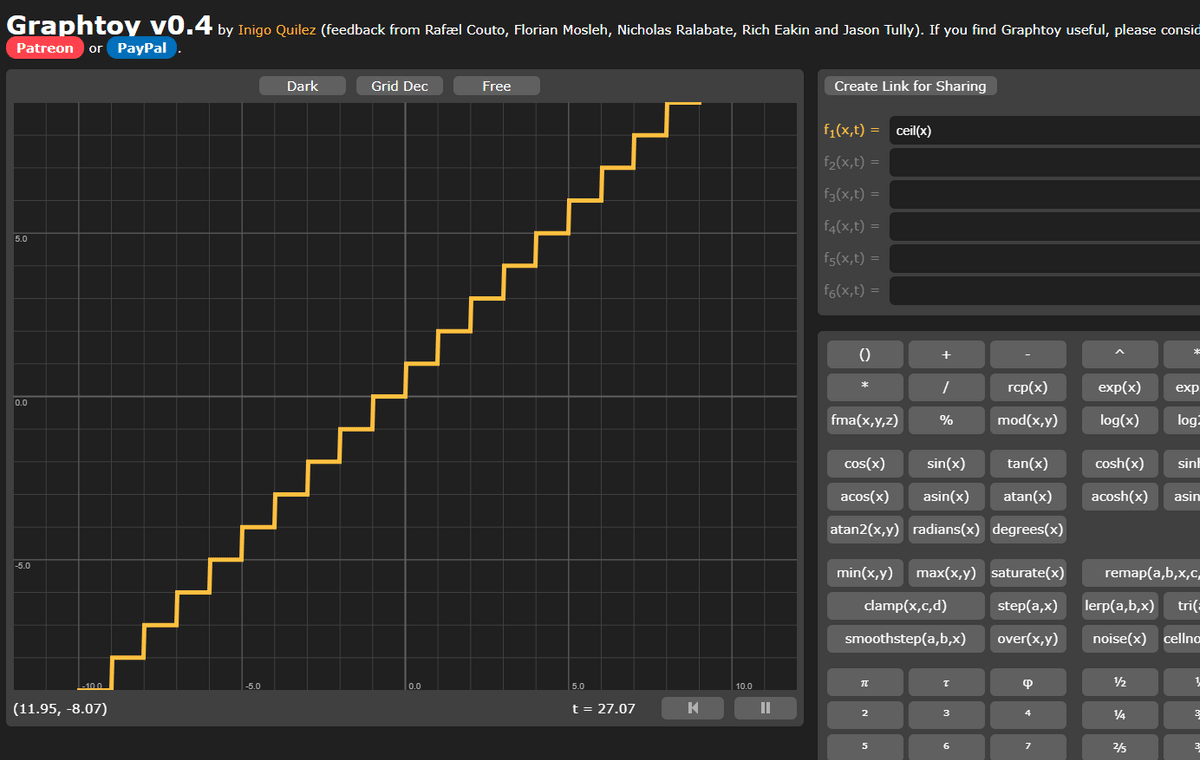
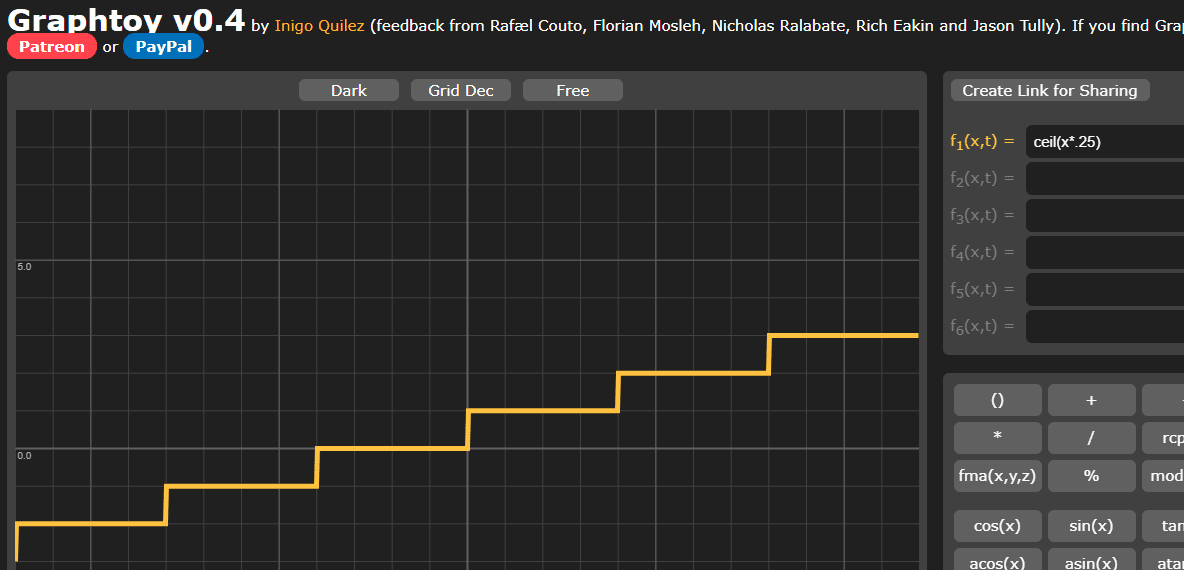
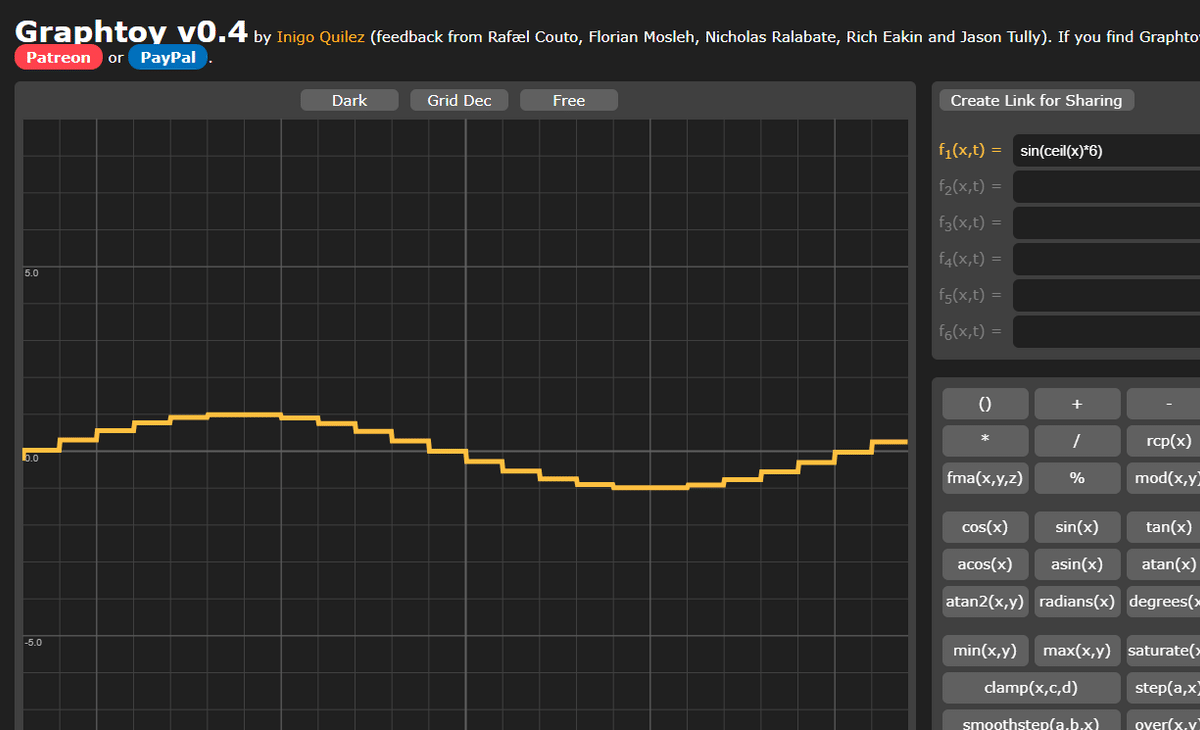
パラメータに等しいかそれより大きい最も近い整数を見つける。
いつものことながら、リファレンス見ても全く用例がわからない
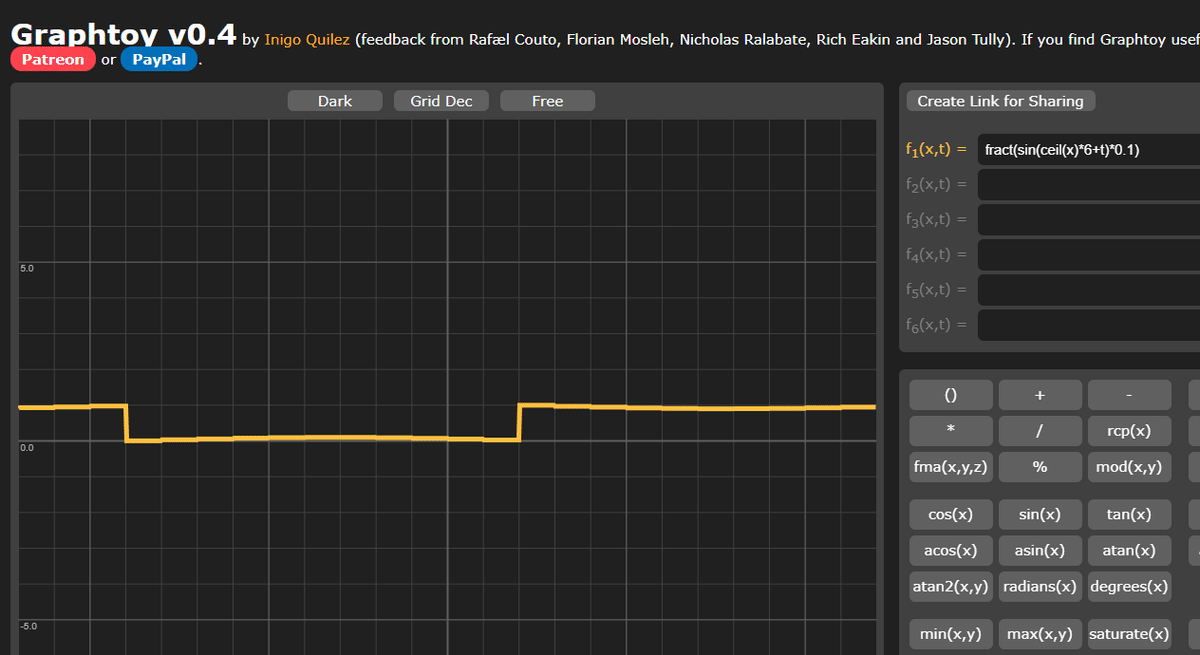
book of shaderではグラフの結果が出ているので、階段状に何かするのがわかる。





fractは分身
いいなと思ったら応援しよう!

