
🛠Did you mean to import gsap/all.js?
(node:16360) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"
公開 npm レジストリまたはプライベート npm レジストリからパッケージを公開およびインストールするには、Node.js と npm コマンドラインインターフェイスを、Node バージョンマネージャまたは Node インストーラのいずれかを使用してインストールする必要があります。Node.js と npm をインストールするには、nvm のような Node バージョンマネージャを使用することを強くお勧めします。Node インストーラを使用することはお勧めしません。Node のインストールプロセスでは npm がローカルパーミッションのディレクトリにインストールされ、npm パッケージをグローバルに実行するとパーミッションエラーが発生する可能性があるからです。
GSAP は、開発者をアニメーションのスーパーヒーローにする、堅牢な JavaScript ツールセットです。あらゆる主要なブラウザで動作する高性能なアニメーションを構築できます。CSS、SVG、canvas、React、Vue、WebGL、色、文字列、モーションパス、汎用オブジェクトなど、JavaScript が扱えるものなら何でもアニメーション化できます。
デフォルト(メイン)のファイルはgsap.jsで、ほとんどのイーズと、CSSPlugin, AttrPlugin, SnapPlugin, ModifiersPluginなどのコアプラグイン、interpolate()、mapRange()などのすべてのユーティリティメソッドが含まれています。
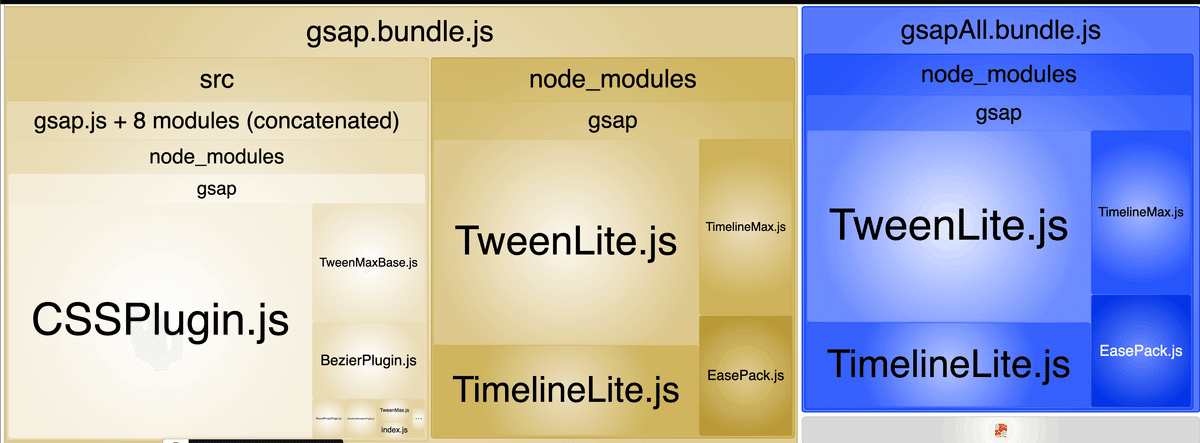
その結果がこちらです。"gsap "はブラウン/タンのバンドルで、"gsap/all "はブルーのバンドルです。
gsap/all "はサイズが小さいだけでなく、インポートしたものはすべてホイストされるので、読み込みが速くなるのです。node_modules "が "gsap/all "では一度しか表示されないことに注目してください。gsap "では数回表示されます。

npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! smc22@1.0.0 build: `webpack`
[webpack-cli] ReferenceError: require is not defined
webpackは設定ファイルを必要としません。しかし、プロジェクトのエントリーポイントを src/index.js と仮定し、その結果を dist/main.js に出力し、minify して実運用に最適化します。
このセクションでは、webpack が提供するさまざまなツールや機能を理解し、使いこなすためのガイドを紹介します。最初に紹介するのは、使い始めのガイドです。ガイドが進むにつれて、より高度になります。ほとんどのガイドが出発点として機能し、一度完了すれば、実際のドキュメントに飛び込むのがより快適に感じられるはずです。
Webpackは、JavaScriptモジュールをコンパイルするために使用されます。一度インストールすれば、CLIやAPIからwebpackを操作することができます。もしあなたがまだwebpackに慣れていないなら、コアコンセプトとこの比較を読んで、コミュニティにある他のツールよりもwebpackを使うべき理由を学んでください。
始める前に、Node.jsの新しいバージョンがインストールされていることを確認してください。現在の LTS (Long Term Support) リリースが理想的な出発点です。古いバージョンでは、webpack やその関連パッケージが必要とする機能が欠けている可能性があり、さまざまな問題に遭遇することがあります。

この文書は、package.json ファイルに何が必要であるかについて知っておく必要があるすべてのものです。これは、単なるJavaScriptオブジェクトリテラルではなく、実際のJSONでなければなりません。
このドキュメントで説明されている多くの動作は、config.JSONで説明されている設定に影響されます。
Webpackは、Node.jsランタイムで直接使用できるNode.js APIを提供します。
Node.js APIは、レポートやエラー処理をすべて手動で行い、webpackはコンパイル部分のみを行うため、ビルドや開発プロセスをカスタマイズする必要があるシナリオで有用です。このため、stats の設定オプションは webpack() の呼び出しに影響を与えません。
エントリーポイントは、webpackが内部の依存関係グラフを構築し始めるために、どのモジュールを使用すべきかを示します。Webpack は、そのエントリーポイントがどの他のモジュールやライブラリに依存しているかを(直接的、間接的に)把握します。
デフォルトでは ./src/index.js ですが、webpack の設定に entry プロパティを設定することで、異なる(または複数の)エントリーポイントを指定することができます。例えば
ReferenceError: require is not defined
npm start [-- <args>]
パッケージの "scripts "オブジェクトの "start "プロパティで指定された定義済みコマンドを実行します。
scripts "オブジェクトに "start "プロパティが定義されていない場合、npmはnode server.jsを実行します。
これは、nodeで起動したときにパッケージの "main "属性で指定されたファイルを実行するという、nodeのデフォルトの動作とは異なることに注意してください。
npm-run-script
これは、パッケージの "scripts" オブジェクトから任意のコマンドを実行します。command" が指定されない場合は、利用可能なスクリプトをリストアップします。
run[-script] は test, start, restart, stop コマンドで使用されますが、直接呼び出すことも可能です。パッケージ内のスクリプトが出力されると、ライフサイクル (test, start, restart) と直接実行されるスクリプトに分けられます。
devServer.open
npmは世界最大のソフトウェアレジストリです。あらゆる大陸のオープンソース開発者がパッケージの共有や借用にnpmを使用しており、多くの組織が個人的な開発管理にもnpmを使用しています。
いいなと思ったら応援しよう!

