
🌍Jsでオリジナルタグ CustomElementRegistryを使え
registerElementの廃止
ようやっといろいろふんぎりがついて作ってみようと思ったら、廃止されていた、気づいたら七年も経っていた。今は下記のCustomElementRegistryというのが推奨されている。

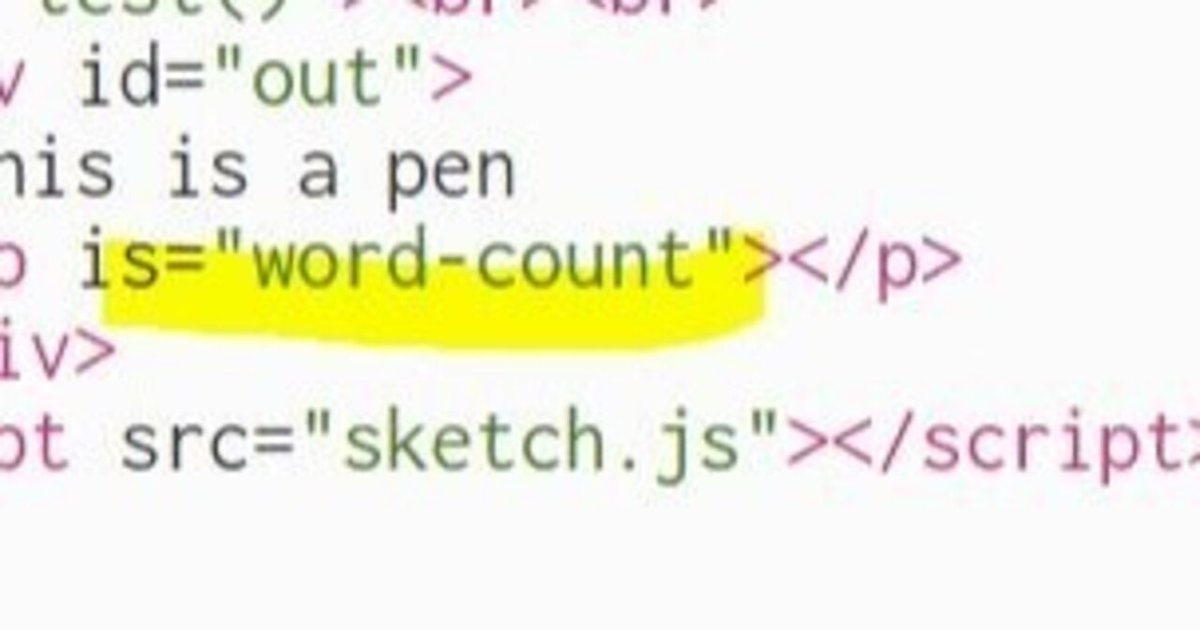
サンプルをそのままp5.js上で動かすが、pタグにis属性つけて名前を渡すと、クラスが動いて親の要素のワード数(空白で何回区切られてるか)をカウントし表示するというデモ。とりあえず動くサンプルがもらえたので世の中の役に立つようなことを考える。
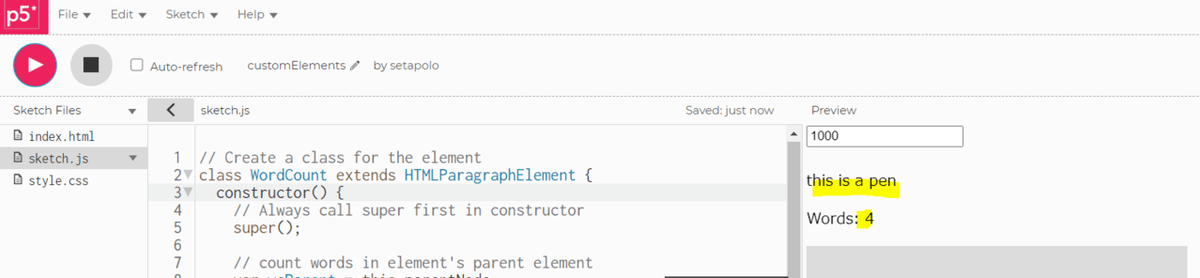
まずはcanvasでデバッグできるようにする。

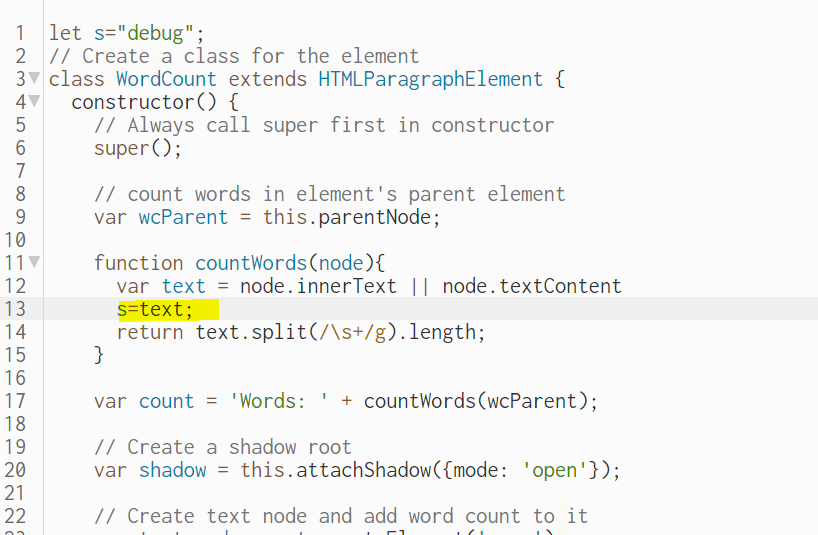
変数をこさえて、カウントするようにする。shadowでタグに対して表示をかけるようだが、ちょっとリッチすぎるので一旦そのコードをはずして、inputタグなどで文字数を数えるとかにしよう。
HTMLInputElement にしたらそもそもshadowは使えなくなるそうなので、コードは短くすっきりした。

諸所整理は少し考える。changeとの兼ね合いとか使い心地もある気がするが、確かにサンプルのとおり、ある領域内に対して働きかけができるようなフィルタとかは作りやすい気がした。
いいなと思ったら応援しよう!

