
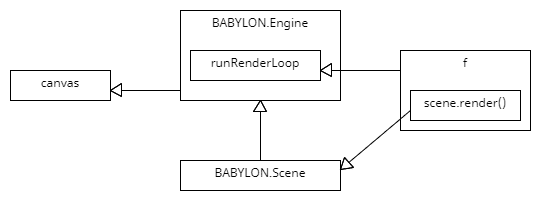
babylon.js エンジンとシーンの関係図

この図はBabylon.jsを使った基本的なレンダリングループの構成を示しています。以下に各部分の解説を行います。
canvas:
これはHTMLの<canvas>要素を表しています。3Dシーンのレンダリング先として使用されます。
BABYLON.Engine:
Babylon.jsのエンジンを表します。このエンジンは、レンダリングのための主要なインターフェースを提供します。
runRenderLoopメソッドがあり、これは描画のループを開始します。このメソッドにより、シーンのレンダリングが継続的に行われます。
BABYLON.Scene:
シーンオブジェクトを表します。シーンは、カメラ、ライト、メッシュ、その他の要素を含む3D空間を定義します。
f:
これは、シーンのレンダリング関数を示しています。
scene.render()メソッドを呼び出してシーンをレンダリングします。
矢印:
矢印は、オブジェクト間の依存関係とデータの流れを示しています。
canvasはBABYLON.Engineに渡され、エンジンはシーンをレンダリングするために使用されます。
BABYLON.Engineは、runRenderLoopメソッドでレンダリングループを開始し、その中でf関数が呼び出されます。
f関数は、scene.render()メソッドを呼び出してシーンをレンダリングします。
<!DOCTYPE html>
<html>
<head>
<title>Babylon.js Sample</title>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
</head>
<body>
<canvas id="renderCanvas" style="width: 100%; height: 100%;"></canvas>
<script>
// Get the canvas element from the DOM
var canvas = document.getElementById("renderCanvas");
// Associate a Babylon Engine to it
var engine = new BABYLON.Engine(canvas, true);
// Create a basic BJS Scene object
var scene = new BABYLON.Scene(engine);
// Create a FreeCamera, and set its position to {x: 0, y: 5, z: -10}
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
// Target the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// Attach the camera to the canvas
camera.attachControl(canvas, true);
// Create a basic light, aiming 0,1,0 - meaning, to the sky
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Create a built-in "sphere" shape; with 16 segments and diameter of 2
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {segments: 16, diameter: 2}, scene);
// Move the sphere upward 1/2 of its height
sphere.position.y = 1;
// Create a built-in "ground" shape
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 6, height: 6}, scene);
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(function () {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", function () {
engine.resize();
});
</script>
</body>
</html>図との対応関係
canvas: このコードでは<canvas id="renderCanvas">がHTMLに定義されています。
BABYLON.Engine: var engine = new BABYLON.Engine(canvas, true);でエンジンが作成されています。
BABYLON.Scene: var scene = new BABYLON.Scene(engine);でシーンが作成されています。
f (scene.render()): engine.runRenderLoop(function () { scene.render(); });でレンダリングループが設定されています。
いいなと思ったら応援しよう!

