
🛠️ウェブでC言語 wasmその後 ちょっとめんどくさかったけど、案外いいやつでしたよ p5.jsでC言語動かす #1

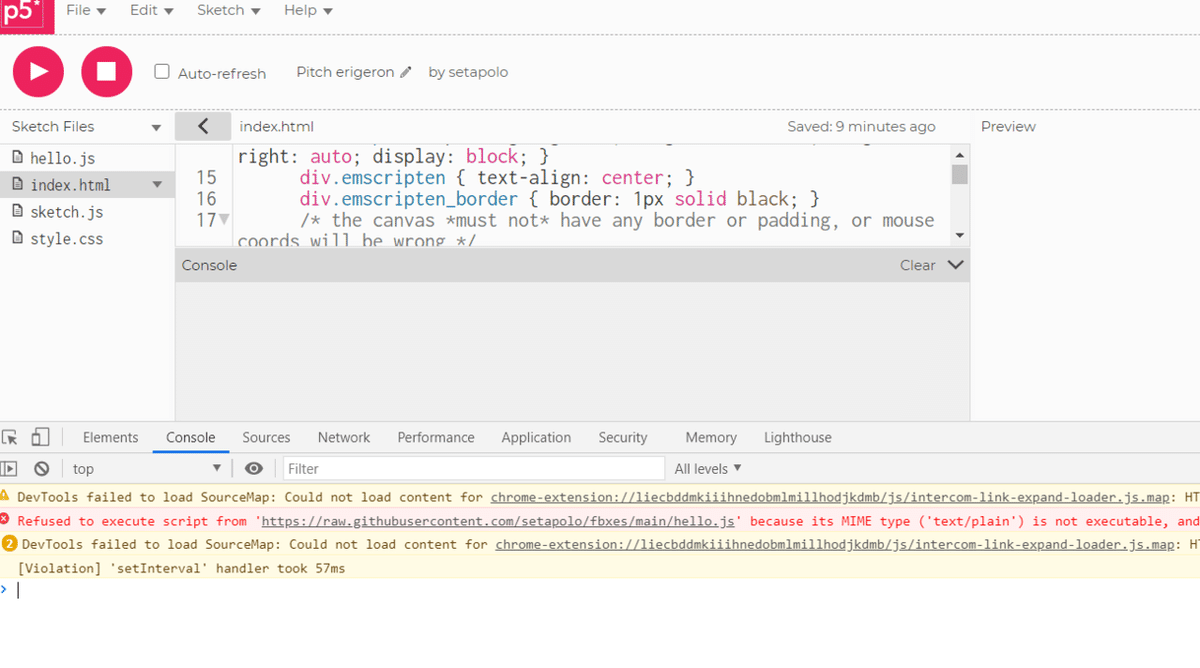
動かなかった。

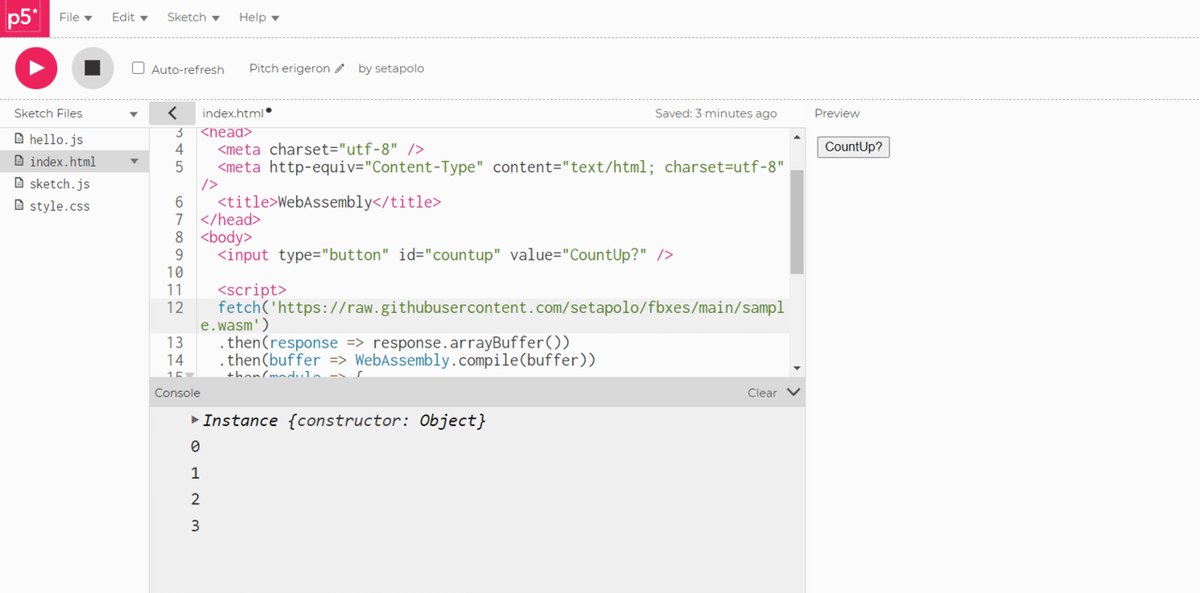
こちらの方のサンプルは動いたので、たぶんサーバのせいみたいだった。

とりあえず魚拓、

サーバこさえて動かしたら動くのだが、ちょっとめんどうくさい。。。
考察
p5.jsはwasmのアップロードできない
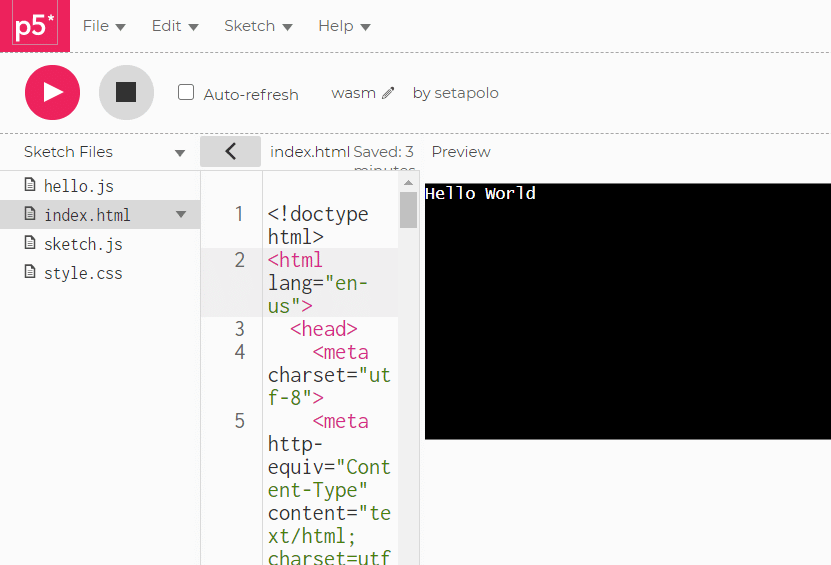
hello.jsがローカルのファイル見に行くようになっている
まとめ
あーでもないこーでもないやって動いた。
wasmはgithubさんに格納
test.js書き換えてgithubさん呼ぶように変更 >> なんかすごく乱暴に書き換えたので、次回整理したい
デフォルトのHTMLが意味不明にでかい(SVG? CANVAS)ので、後々要るのかもしれないが、学習には不向きなので、全削除、ソリッドなサンプルソースにしあげた。

いいなと思ったら応援しよう!

