
🌍Webkit kde kjs blink HTMLのレンダリングエンジンの種類と、レンダリングパイプライン クリティカルレンダリングパス(CRP) uxfファイル付き
こんなんなってます、隊長

レンダリングエンジンとは、画面上にテキストや画像を描画するソフトウェアのことである。文書(多くはHTML)から構造化されたテキストを読み込み、与えられたスタイル宣言(多くはCSSで与えられる)に従って適切に整形する。レイアウトエンジンの例。Blink、Gecko、EdgeHTML、WebKit。
WebKit
WebKit は、マークアップに基づいて適切にフォーマットされたウェブページを表示するフレームワークです。Apple Safari は WebKit に依存しており、多くのモバイルブラウザも WebKit に依存しています(WebKit は移植性とカスタマイズ性が非常に高いため)。
WebKit は KDE の KHTML と KJS ライブラリのフォークとして始まりましたが、その後多くの個人や企業が貢献しました(KDE、Apple、Google、Nokia を含む)。
WebKit は Apple の商標であり、このフレームワークは BSD 形式のライセンスの下で配布されています。ただし、WebCore レンダリングライブラリと JavaScriptCore エンジンの 2 つの重要なコンポーネントは LGPL に基づいています。
Blink
Blinkは、GoogleがChromiumの一部として開発したオープンソースのブラウザレイアウトエンジンです(したがって、Chromeの一部でもあります)。具体的には、Blink はレイアウト、レンダリング、DOM を処理する WebKit の WebCore ライブラリのフォークとして始まりましたが、現在は独立したレンダリング エンジンとして自立しています。
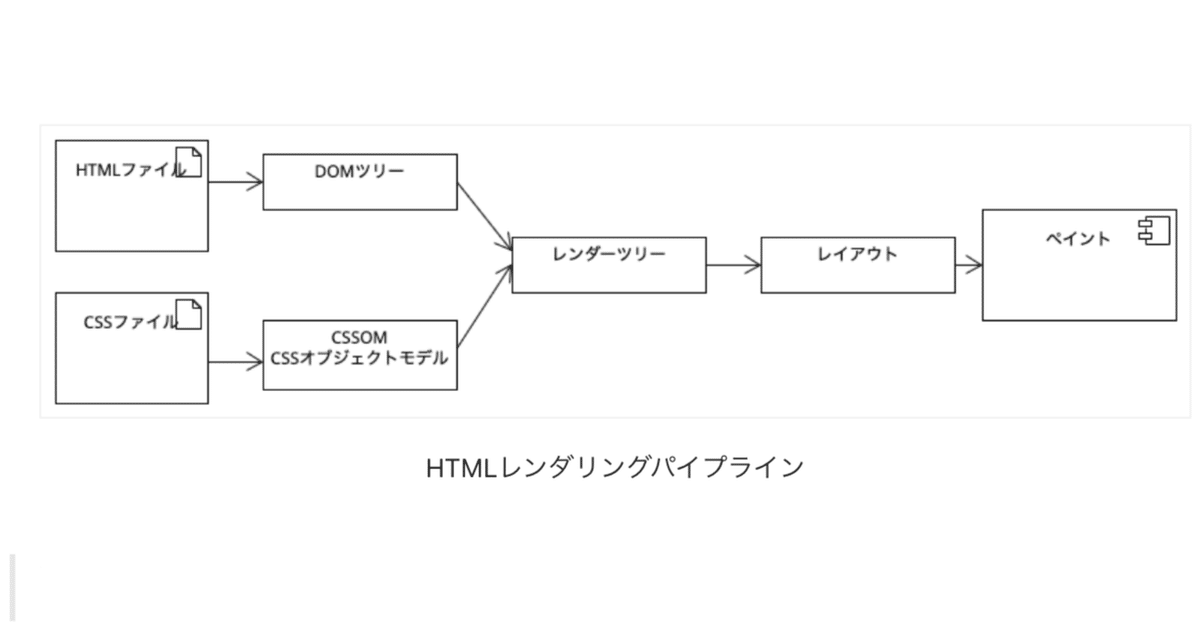
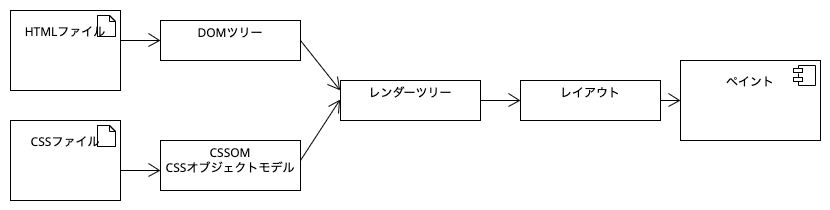
レンダリングパイプラインと、クリティカルレンダリングパス(CRP)
クリティカルレンダリングパス(CRP)とは、ブラウザがHTML、CSS、JavaScriptを画面上のピクセルに変換するために通過する一連のステップのことです。クリティカル レンダリング パスには、Document Object Model(DOM)、CSS Object Model(CSSOM)、レンダー ツリー、レイアウトが含まれます。
ドキュメントオブジェクトモデルは、HTML が解析される際に作成されます。HTML は JavaScript を要求することがあり、それによって DOM が変更されることがあります。HTML にはスタイルが含まれるか、またはスタイルに対する要求があり、これによって CSS オブジェクト モデルが(CSSOM)構築されます。ブラウザエンジンはこの2つを組み合わせて、レンダーツリーを作成します。レイアウトは、ページ上のすべてのもののサイズと位置を決定します。レイアウトが決定されると、ピクセルが画面に描画されます。
DOMとCSSOM
DOM には、ページのすべてのコンテンツが含まれています。CSSOM には、DOM にスタイルを与える方法に関するすべての情報が含まれています。CSSOM は DOM と似ていますが、異なっています。DOM の構築は漸進的であるのに対し、CSSOM はそうではありません。CSS はレンダーブロッキングです。ブラウザは、すべての CSS を受信して処理するまで、ページのレンダリングをブロックします。CSS はルールが上書きされる可能性があるため、レンダーブロッキングであり、CSSOM が完了するまでコンテンツはレンダリングされません。
CSS を最適化する方法は他にもあります。たとえば、minification や、メディアクエリを使用して遅延した CSS をノンブロッキング リクエストに分離する方法などがあります。
レンダーツリー
レンダー ツリーにはコンテンツとスタイルの両方が含まれ、DOM ツリーと CSSOM ツリーはレンダー ツリーに統合されます。レンダー ツリーを構築するために、ブラウザは DOM ツリーのルートから始まるすべてのノードをチェックし、どの CSS ルールが適用されているかを判断します。
レンダー ツリーは可視コンテンツのみを取り込みます。ヘッドセクションは(一般に)目に見える情報を含まないため、レンダーツリーには含まれません。要素に display: none; が設定されている場合、その要素やその子孫はレンダー ツリーには含まれません。
いいなと思ったら応援しよう!

