
🎡shadertoyからのtwiglなど

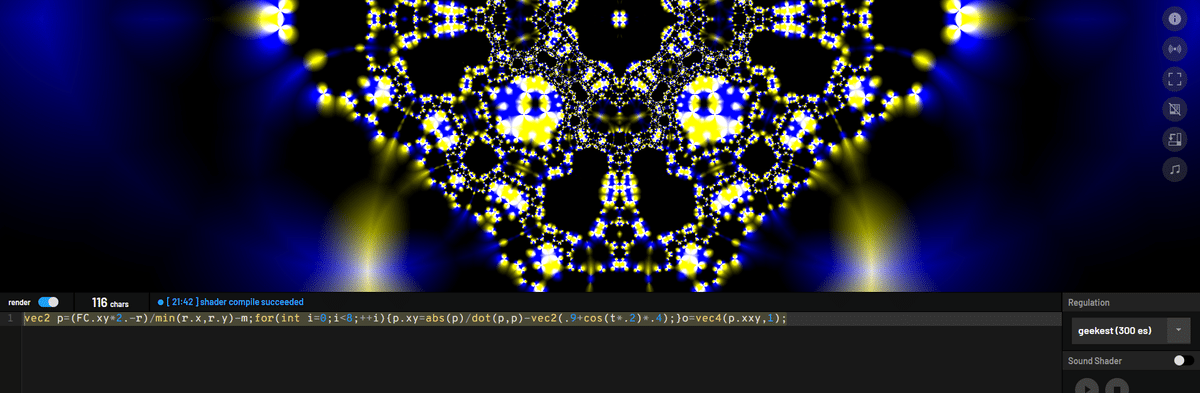
こちらはShadertoyからtwiglに移動する方法
300es geekest
Shadertoy to GLSLsandbox

(ShaderToyの)インターフェースの説明には、画像、サウンド、VRレンダリングを生成するためにシェーダーが必要とする入力と出力が含まれています。
イメージシェーダは、各ピクセルの色を計算することによって手続き型画像を生成するために、mainImage()関数を実装しています。この関数はピクセルごとに一度だけ呼ばれることが期待されており、正しい入力を与え、そこから出力色を得て画面のピクセルに割り当てるのは、ホストアプリケーションの責任です。プロトタイプは
void mainImage( out vec4 fragColor, in vec2 fragCoord );
ここで、fragCoord はシェーダが色を計算する必要があるピクセル座標を含んでいます。座標はピクセル単位で、0.5からresolution-0.5までの範囲で、レンダリングサーフェスの上で、解像度はiResolutionユニフォーム(下記参照)を通じてシェーダに渡されます。
結果の色は4成分ベクトルとしてfragColorに集められ、そのうちの最後の1成分はクライアントによって無視されます。結果は、将来複数のレンダーターゲットを追加することを想定して、「out」変数として収集されます。
こんな感じでGLSLをエミュレーションする


The book of shader

いいなと思ったら応援しよう!

