
🎟p5.jsのpixels Uint8ClampedArray

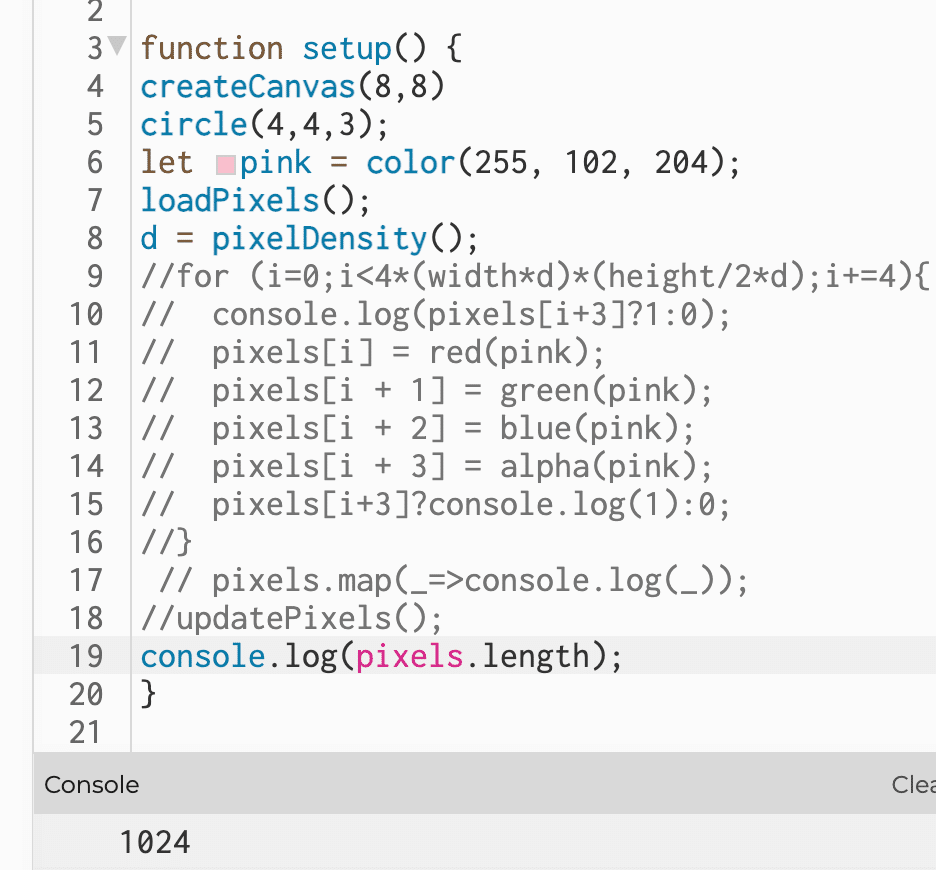
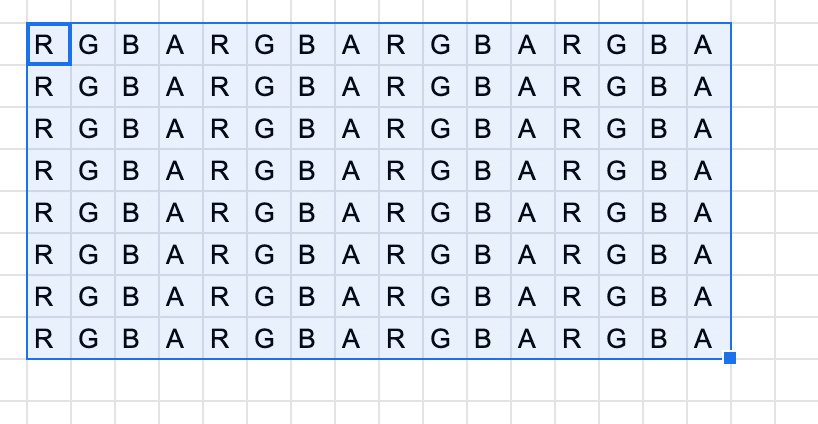
ディスプレイウィンドウ内の全てのピクセルの値を含むUint8ClampedArray。これらの値は数値である。この配列は、ディスプレイウィンドウのサイズ(pixelDensityの適切なファクターを含む)x4で、各ピクセルのR、G、B、A値を順番に、各行を左から右に、そして各列を下に移動して表現しています。Retinaなどの高密度ディスプレイでは、pixel[]の数が(pixelDensity^2の倍数)多くなります。例えば、画像が100×100ピクセルであれば、40,000個になります。網膜ディスプレイの場合、16万画素になる。
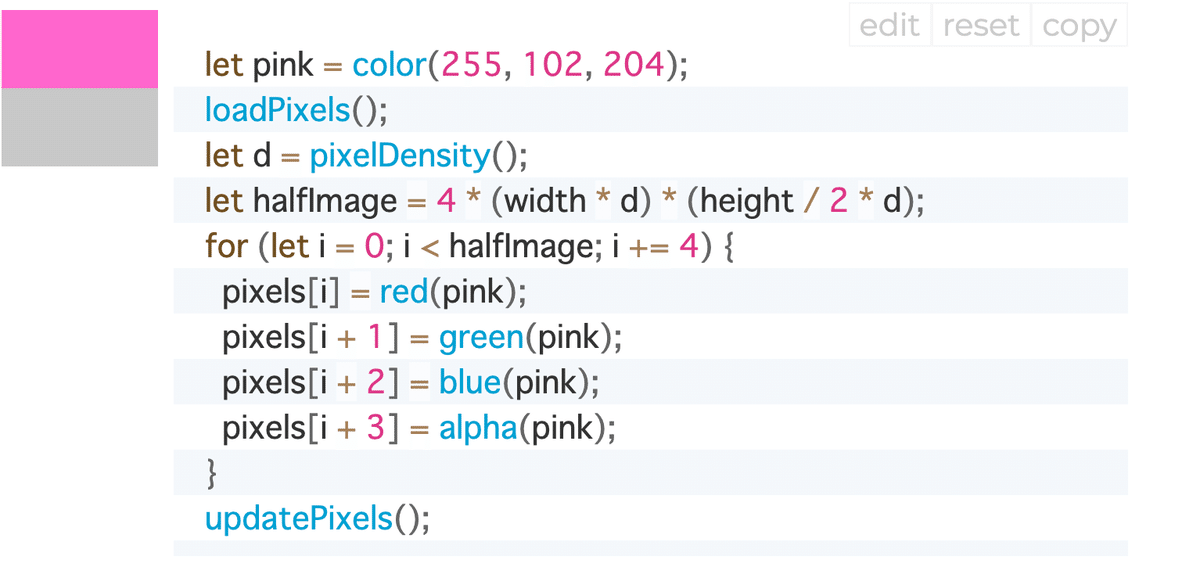
配列の最初の4つの値(インデックス0-3)は、(0, 0)のピクセルのR、G、B、A値である。2番目の4つの値(インデックス4-7)には、(1、0)のピクセルのR、G、B、A値が含まれます。より一般的には、(x, y)にあるピクセルの値を設定する。
上記の方法は複雑ですが、どのような pixelDensity にも対応できる柔軟性を持っています。set() は、任意の pixelDensity で与えられた (x, y) に対して、pixels[] に適切な値をすべて自動的に設定しますが、pixel 配列に多くの変更が加えられた場合、パフォーマンスが低下する可能性があることに注意してください。
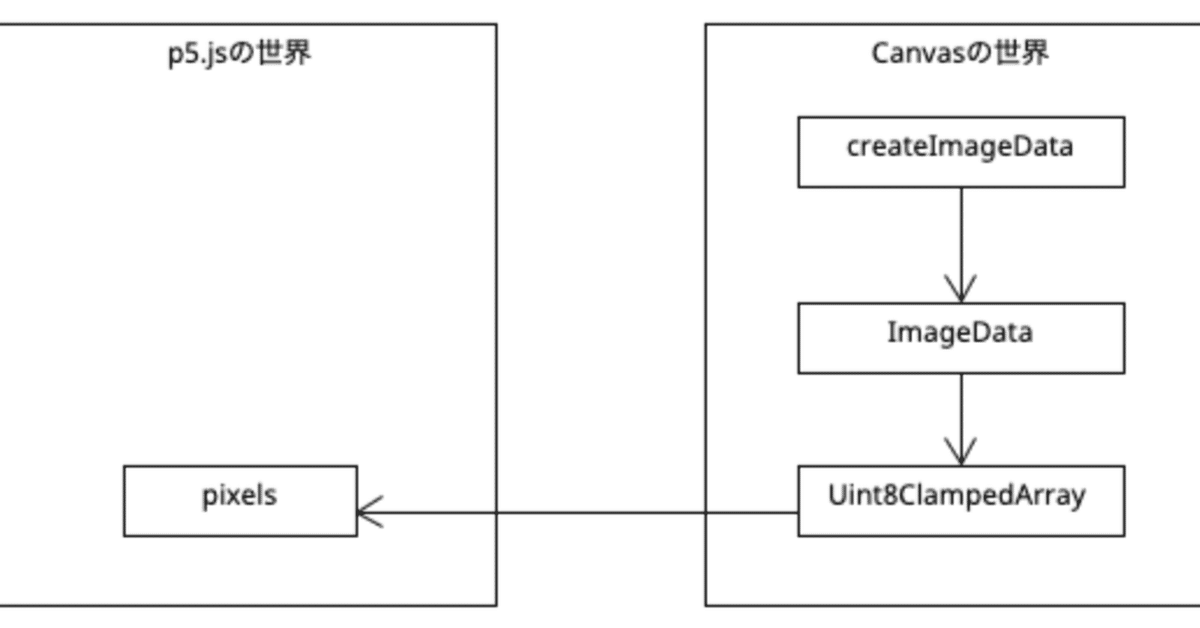
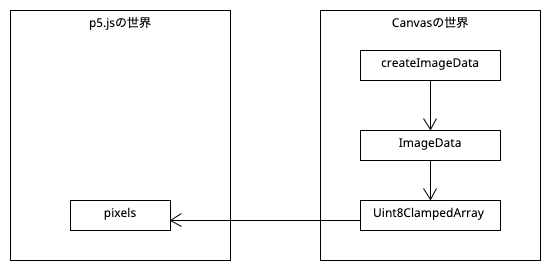
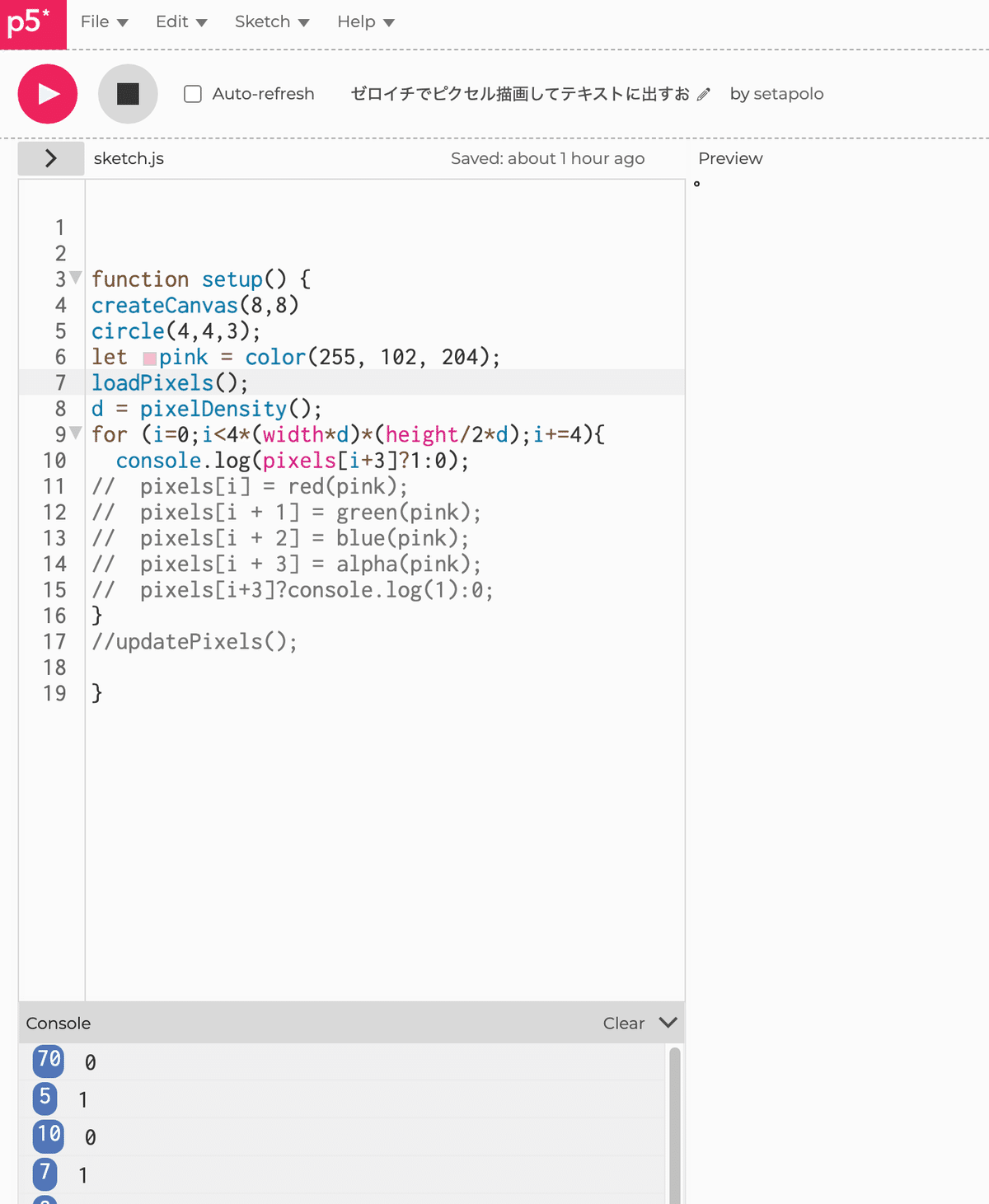
この配列にアクセスする前に、loadPixels()関数でデータを読み込む必要があります。配列のデータが変更された後は、updatePixels()関数を実行して変更内容を更新する必要があります。
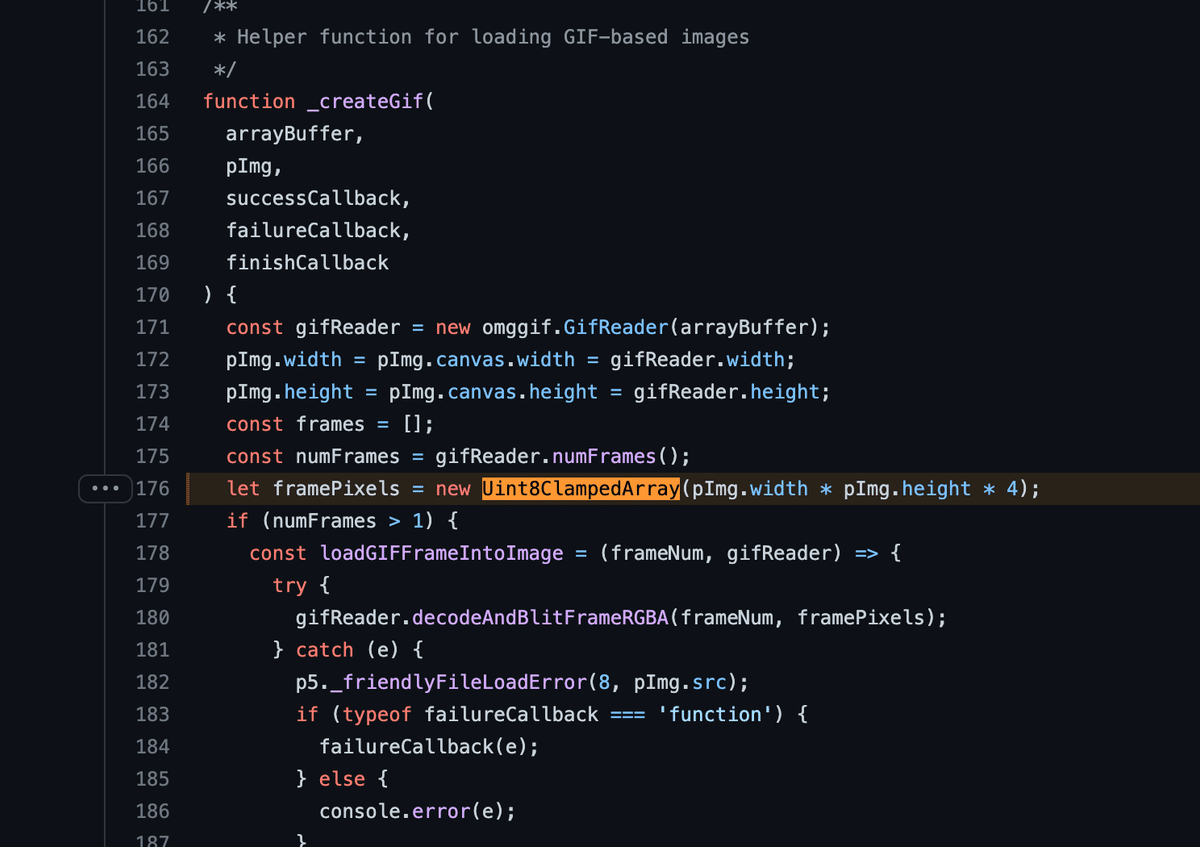
これは標準的なjavascriptの配列ではないことに注意してください。つまり、slice() や arrayCopy() のような標準的な javascript 関数は動作しません。









いいなと思ったら応援しよう!

