
umletファイルのjsでの読み込みサンプル

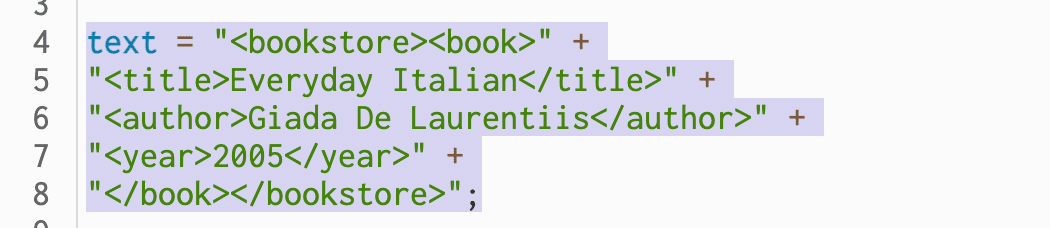
1.なんとなくヒアドキュメント(テンプレートリテラル)にしたい


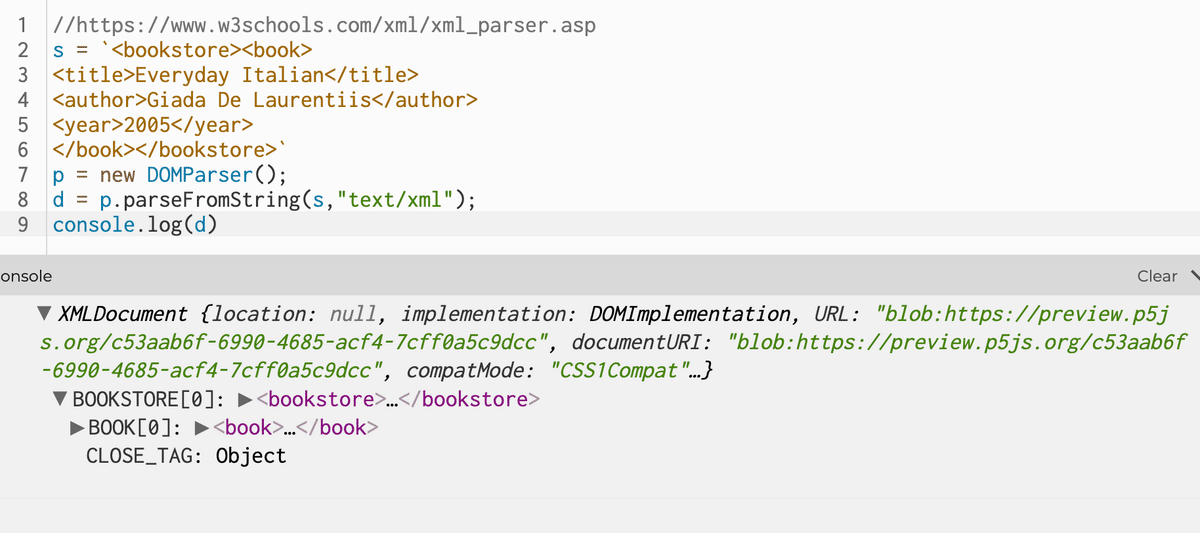
2.自分用なので読みやすさはいらないので変数を一文字にする

3.ヒアドキュメント部分に、あらかじめ用意したUMLETのファイル(uxf)をぶちこむ



いいなと思ったら応援しよう!



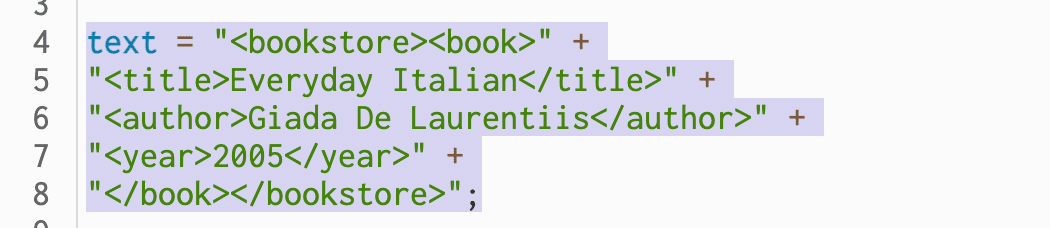
1.なんとなくヒアドキュメント(テンプレートリテラル)にしたい


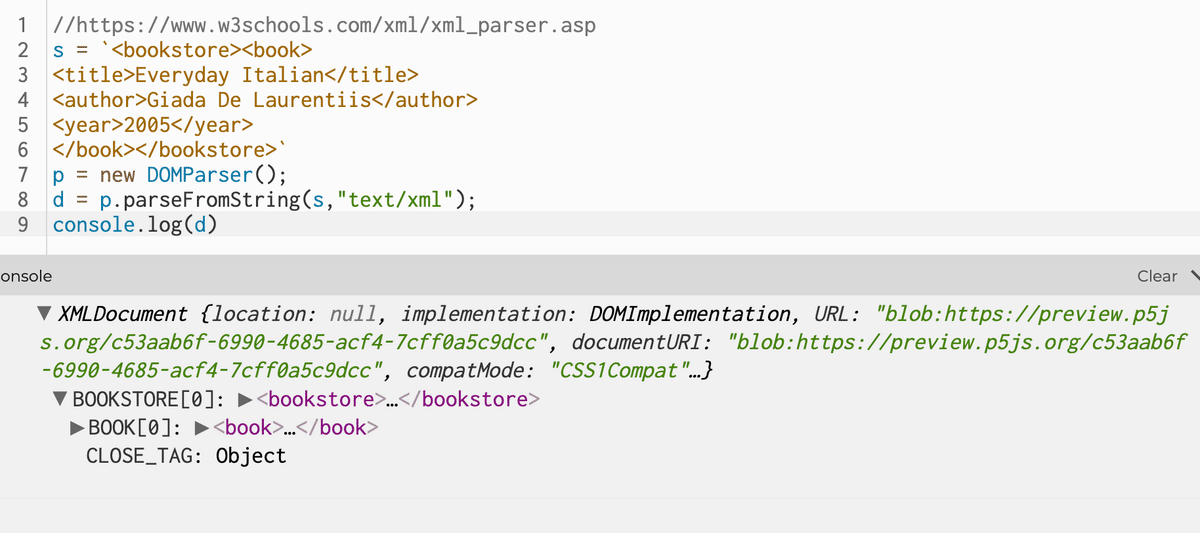
2.自分用なので読みやすさはいらないので変数を一文字にする

3.ヒアドキュメント部分に、あらかじめ用意したUMLETのファイル(uxf)をぶちこむ



