
今日学んだこと 一回目
最近転職したので、心機一転、今までやってなかったことを継続してみようかと思います。
自分はエンジニアなので、常になにかしらのインプットをしようと心がけている(はず…)
で、それをメモ書きレベルでもいいので、公開しながらアウトプットしていく。
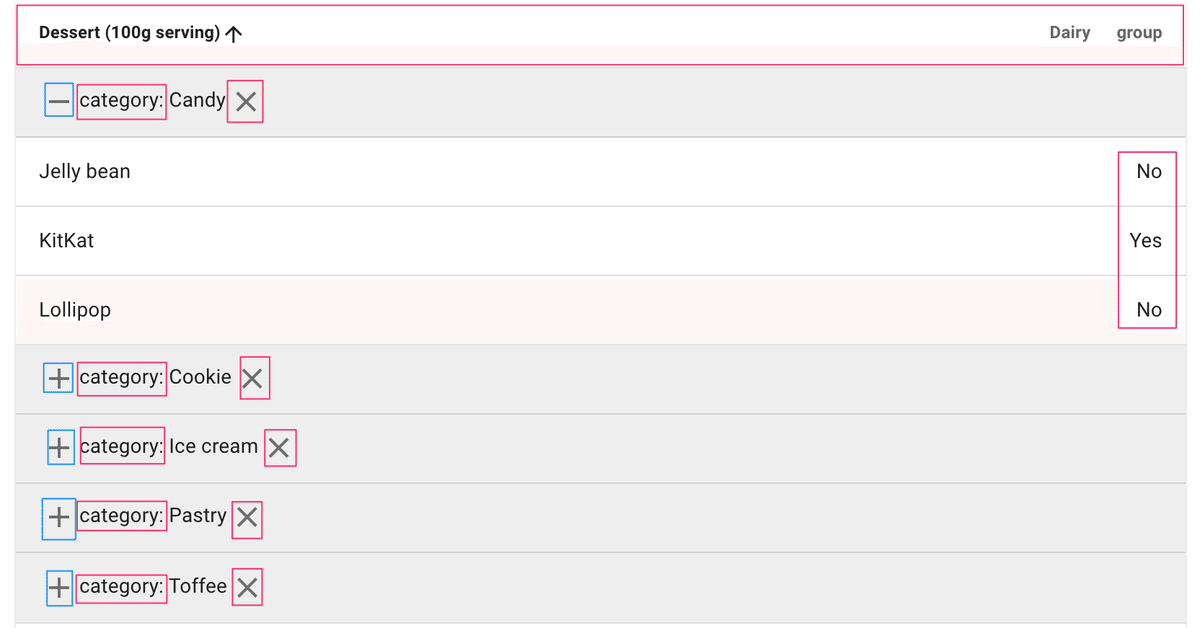
今回手こずったのは、vuetifyのdata-tableのアコーディオンタイプのカスタマイズ。
デフォルトでついてる、ヘッダーのソート機能、フッターのページネーション、✕ボタンと、category:ってラベルを消したかった。
API仕様のplopsを見て、ヘッダー、フッターの消し方はわかったけど、その他がわからない。
vuetifyのソースを直接読みにいく必要があるのでは…?と思い、質問して教えてもらったりもした。
もともと、別のエンジニアが書いたコードがあって、自分は途中で参画した形なので、調べていると、slotを使うと、部分的に置き換えが可能らしい。
今度はAPI仕様のslotを見て、group.header というslotがあったので、とりあえず使ってみたら、ヘッダーの書き換えはわかった。
どこまで自分で上書く必要があるかは、実際触りながら理解した。
あとは、普通のメニュー部分だが、これも、slotの仕様をいくつか試していって理解できた。
どのslotを使えばどこを上書けるのか理解するのに時間がかかかる。
一回理解してしまえば、次回からはスピードも上がると思うが、公式に用意されているテンプレートがどのような設計で実装されているのかも載せておいてもらえるとわかりやすいと思った。
