
Tinkercadで作成した図形をプログラミングで動かす1
Tinkercadはやさしく3Dデザインやコーディング(プログラミング)ができるソフトウエアですが、ここでは作成した図形をプログラミングする方法を試してみました。これまでは3Dデザインとプログラミングは別物として考えてきましたが、両社が融合すると何かが変わるのではと可能性を感じています。
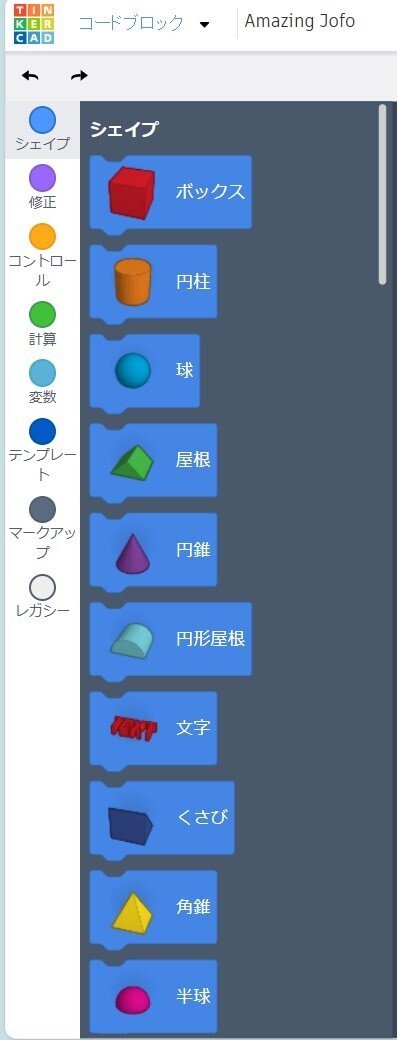
コーディングの画面を開くと、左に基本コマンドが並ぶのですが、コントロールや計算のコマンドより先にシェイプというコマンドがあります。ここをクリックすることで、積み木のように基本図形を選択したり、組み合わせたりできます。

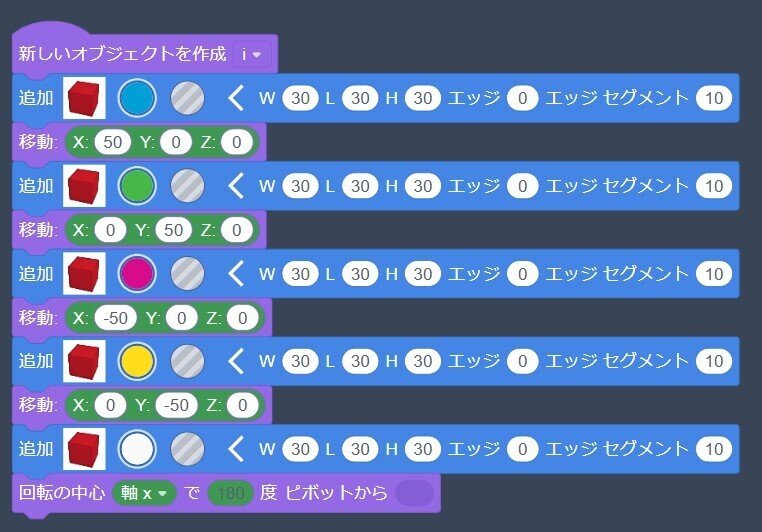
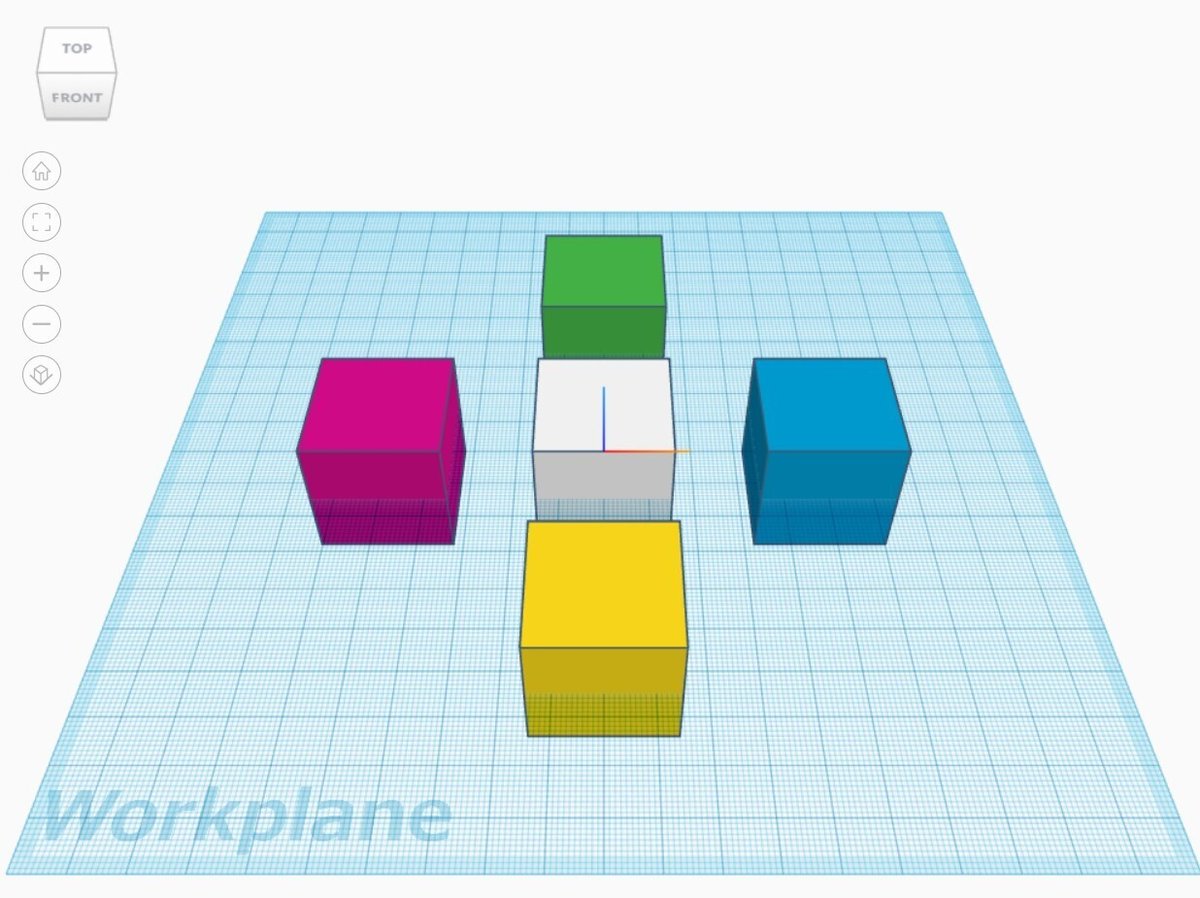
ここでは下記のように各辺30の立方体を原点(0,0)を中心として、50だけ離れた4つの位置に配置していきます。最後の白い立方体は軸xまわりにその位置180度回転するようにします。

なお、図形はその右側に作成されます。プログラムをスタートするには、右上にある→をクリックします。移動する速度などもその隣で調整できます。

コードが横に長くなると右の画面が見えなくなるので、右長になったコードブロックは下記のように省略されます。くの逆をクリックすれば見えます。

そして、作成した図形は右上の「共有」をクリックするとGIFアニメとして保存されます。ここにはそのGIFアニメを埋め込めないので、下記のように動画キャプチャーをYOUTUBEに埋め込みました。
このように簡単に3Dデザインした図形をプログラミングで動かすことができるのです。何かおもしろいことができないか、操作しながら考えたいと思います。
その2へ続く。
