
Tinkercadで作成した図形をプログラミングで動かす2
次に第2弾として、2色の星型の図形をランダムな大きさと位置で表示するというプログラムを作成して試してみました。
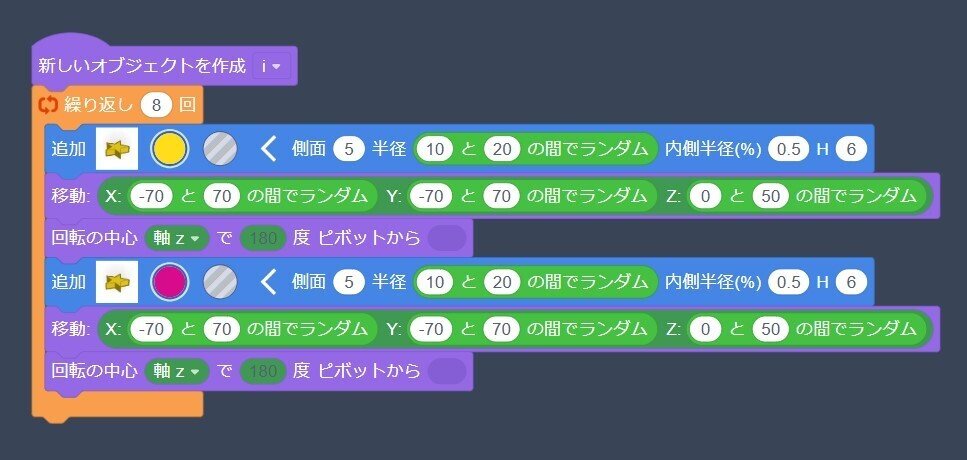
コードは下記のとおりです。画面への配置を見ながら、数値はいろいろと試しています。ランダムのコマンドを使っているので、毎回表示は変わります。

画面キャプチャーの動画はこちらです。
GIFアニメも簡単にできるのですが、ここには埋め込めないので省略します。
引き続き、プログラムで図形を動かすことについて、いろいろ試していこうと思っています。
またこちらにも追記していきます。
その1に戻る。
