
MIT APP INVENTOR2 の新しいコマンドを覚える~ビデオ再生
音声の再生ができたので、次に動画再生もやってみました。
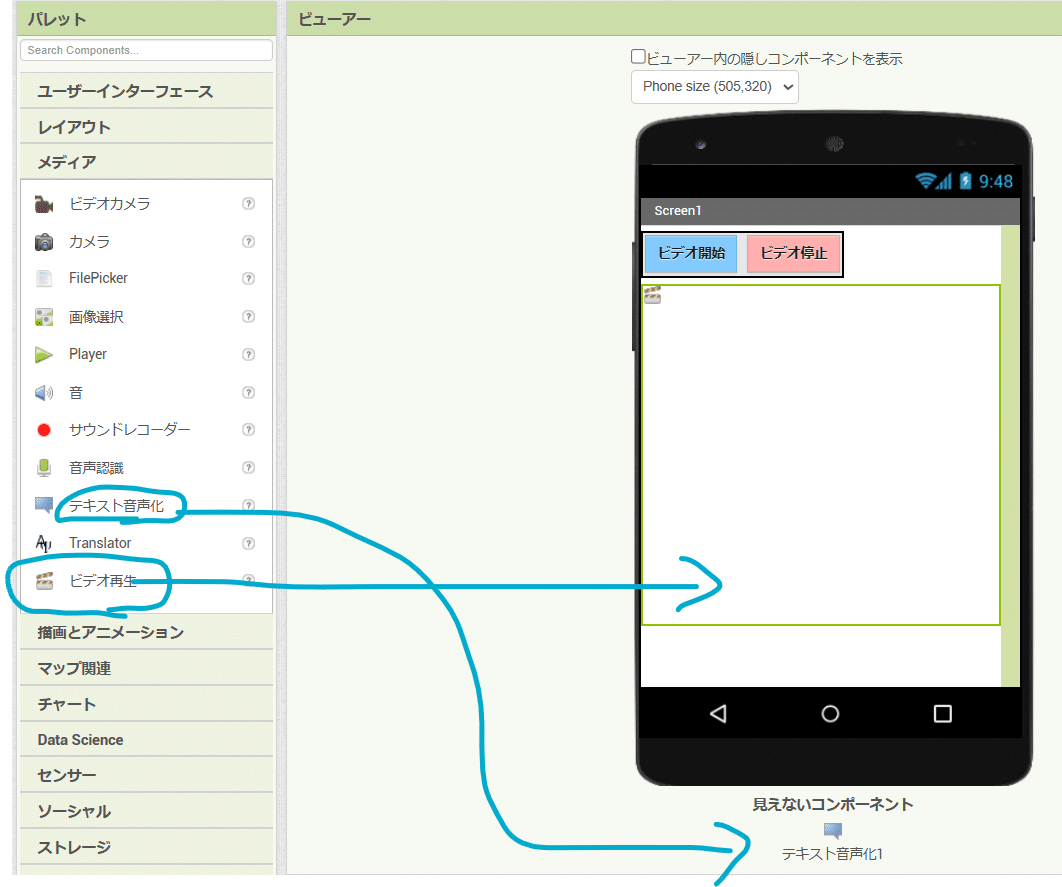
まずはボタンを2つ作成して、ビデオ開始、ビデオ停止に使用します。ビデオを開始したときに音声を流したいと思い、テキスト音声化もドラッグしておきます。
次に、ビデオ再生をドラッグします。

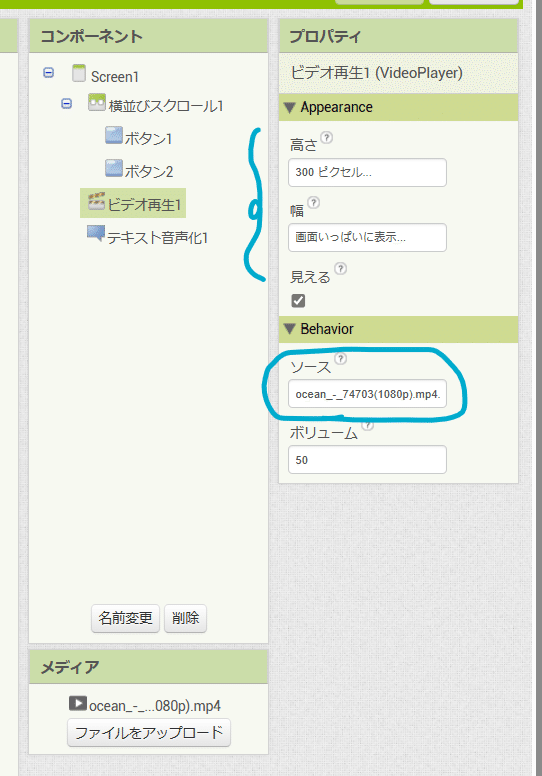
ビデオ再生のプロパティにて、ソースのところに画像をアップします。ここでは、台湾の海の景色のフリー画像を使いました。10秒以上だとファイルが重すぎるという警告が出てしまったので、8秒ほどのものにしました。

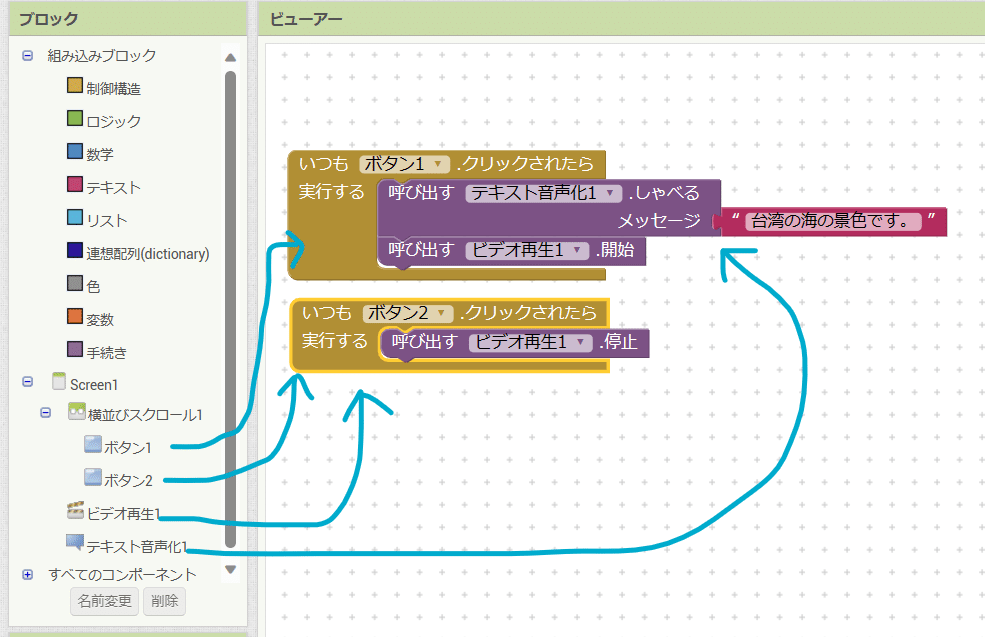
次に、ブロック編集の画面に移動します。ボタン1がクリックされたら、テキスト音声化によって「台湾の海の景色です」と発するとともに、ビデオ再生1を開始します。ボタン2がクリックされたら、ビデオ再生1を停止します。

これをビルドして実行してみます。
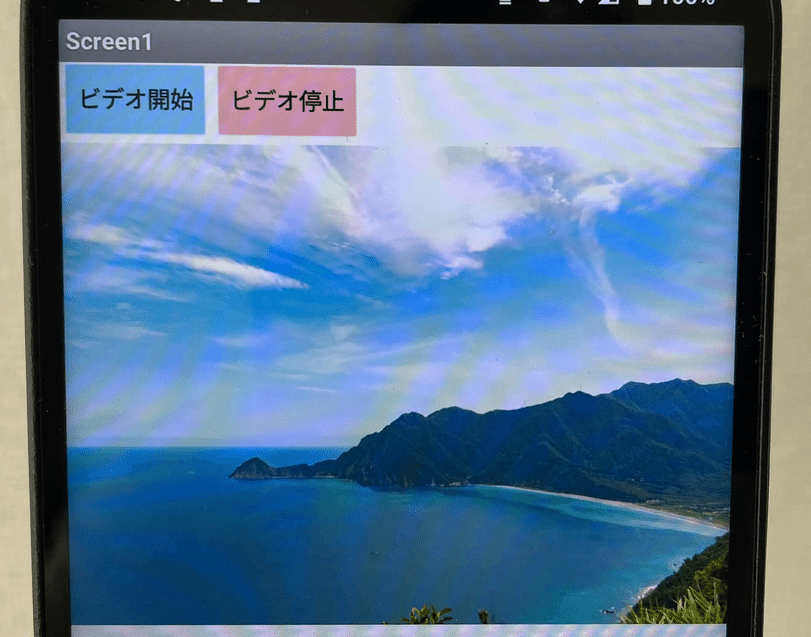
アプリの画面にて、「ビデオ開始」のボタンを押すと「台湾の海の景色です」と発すると同時に動画が始まります。短い動画なので、「ビデオ停止」のボタンは使わなくてもよいかもしれません。8秒ほどの動画が自動的に停止します。

音声とほぼ似た感じで、動画を組み込んで再生することができました。
