#WOW2024 | Week 38 | マルチ選択パラメーターの作成
はじめに
Data Saber挑戦中のroです。
今回はパブリック課題の第一弾としてWork Out Wednesday (WOW) のWeek 38(リンク)にチャレンジしましたので、「あっ、これData Saberでやったところだ!」ということを備忘録的に残します。基本的にはWOWの課題をゴールに、同じようなものを作っていきました。
今回使用したデータセットはData Saberでおなじみの「サンプル - スーパーストア.xls」です。
作成したviz
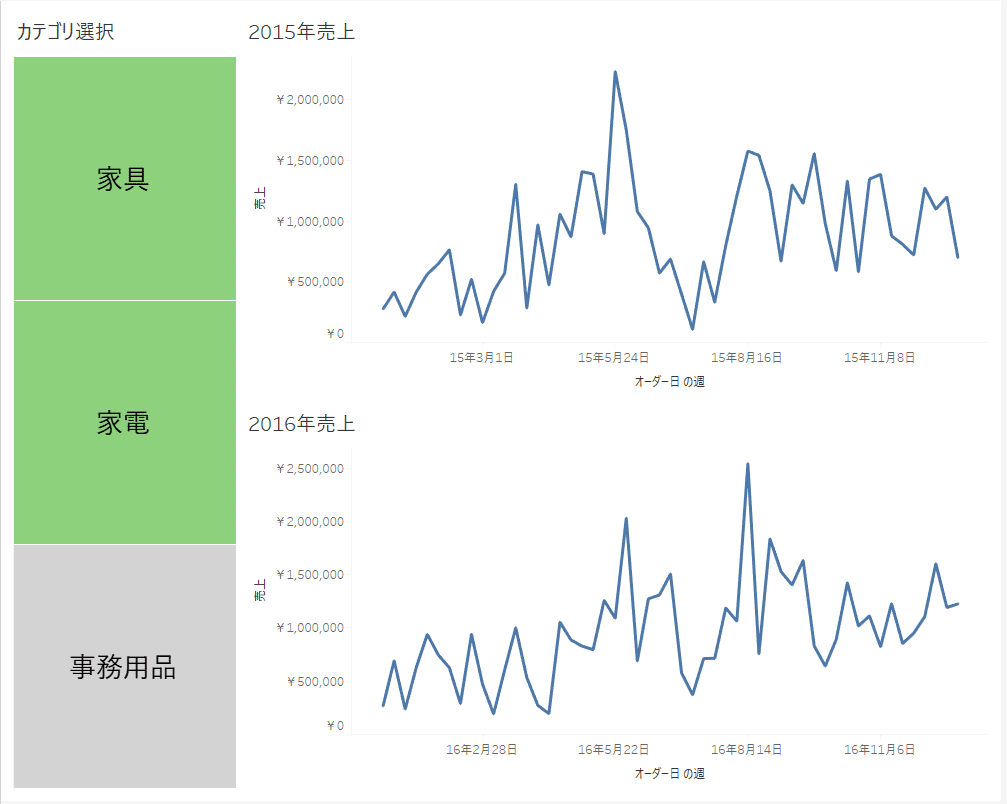
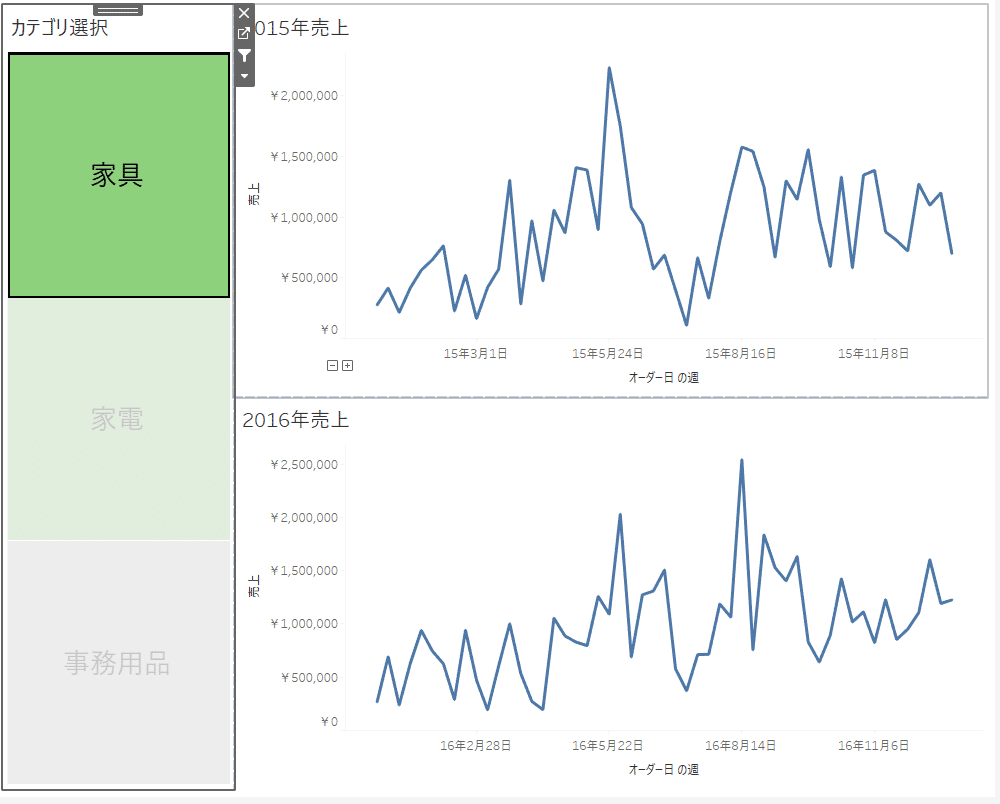
左のカテゴリから選んだ全てのカテゴリの売上合計が表示されます。下図では、2015年と2016年の家具と家電の合計売上を、折れ線グラフで表示しています。

データセット
・サンプル - スーパーストア.xls
こちらのデータセットに関しては多くの記事で説明されているので詳しくは記載しません。ザックリ言うとTableauのトレーニングをする目的で用意されているサンプルデータです。
私がチャレンジしているData Saberのみならず、多くのハンズオンセミナー等で使われています。
https://help.tableau.com/current/guides/get-started-tutorial/ja-jp/get-started-tutorial-connect.htm
vizの作成を通じた学び
1.データソースフィルター
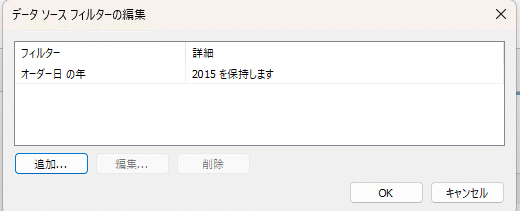
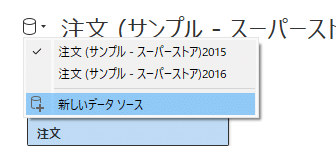
データに接続しデータソースフィルターを適用し、オーダー日を2015年または2016年にしたもの2つを用意しました。普段はシート上でフィルターをかけグラフを作成したりしますが、今回は別々のデータソースが必要なのでこのような処理をします。


2.True/Falseの活用
ダッシュボード上のカテゴリ選択で、選択されていないバーが「フェード」しないようにしたいので、True/Falseを活用します。
まず、以下の計算フィールドを作成します。
・真
TRUE
・偽
FALSE
これらのフィールドを「詳細」に追加することで、選んでいないカテゴリがフェードしなくなります。

3.パラメーター、アクションの作成
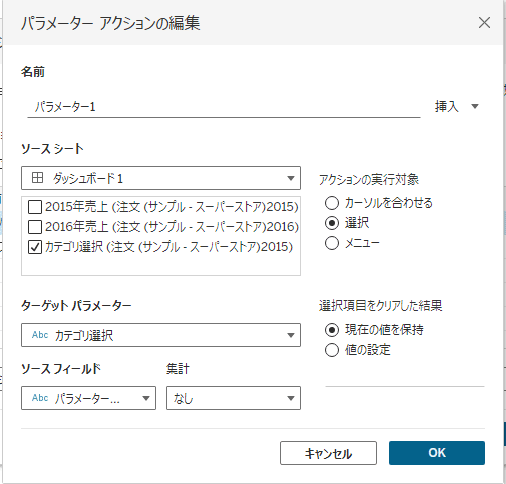
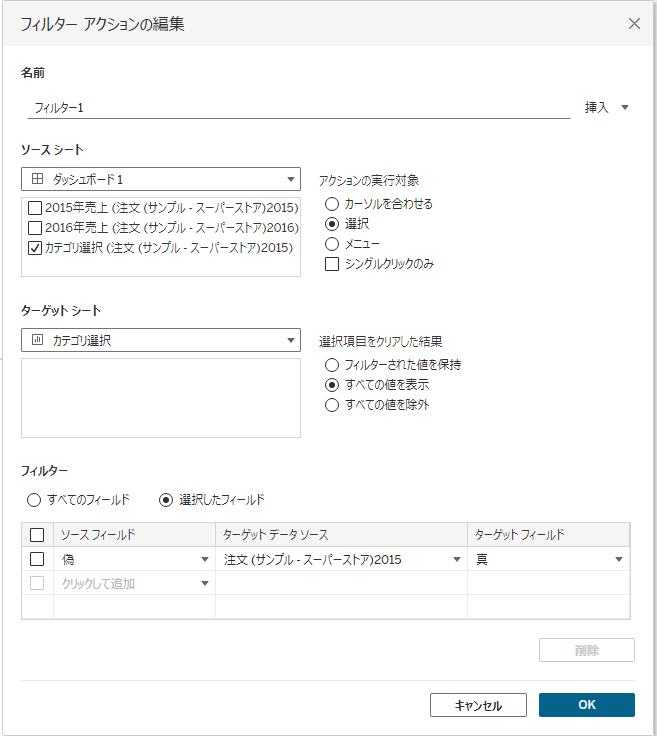
パラメーターアクション、フィルターアクションを作成し、選択したカテゴリで棒グラフが作成されるよう設定します。
パラメーターアクションでは、ユーザーが特定のカテゴリを選ぶと、その選択に基づいてパラメーターが変更されるように作られています。カテゴリフィールドのデータを使い、選んだカテゴリだけが他のグラフや表に反映される仕組みです。

フィルターアクションでは、特定のシートで行った選択を元に、他のシートにデータをフィルタリングする機能を設定しています。ソースシートで選択したデータを、ターゲットシートにフィルターとして反映させるための設定です。

最後に
一見単純なvizですが、私にとっては難易度がかなり高い内容でした。特にパラメーターアクション、フィルターアクションをどちらも作り、パラメーターに反映させグラフを変化させるという内容は思いつきませんでした。
アクションについてより深く学ぶ必要があるなと思いました。
