
~駆け出しプログラマー制作記#3~
前書き
前回の投稿からおよそ二か月も空いてしまいました…(´;ω;`)
3月って自分が思っていたより忙しい月でした。。
今回もさほど進んでいませんがご覧いただけたら幸いです。
目次
1.今回の制作内容
2.実物の紹介
3.次回へ向けて
1.今回の制作内容
今回制作したものは以下の通りです。
・棒グラフ、折れ線グラフの表示
・各グラフを画像としてダウンロード
感想ですが、作成はさほど手間がかかりませんでした。さすがデータ分析に強いStreamlit!!といった感じです。
今回は試験的に二つのグラフを表示させています。今後、グラフの種類を増やしつつより多彩な分析が行えるようグレードアップしていこうと思います!!
以下、実際の作成物の画像となります。

アップロード画面ではタイトルを変更した以外は前回と同じです。このままでは味気なく寂しいのでなにか工夫を加えていこうと思います。

csvファイルをアップロードした後の画面になります。今回の画面ではカラムの一覧表示を消していますが今後復活させる予定です。(データ加工のため)
表示されているデータフレーム(表)の下にあるボタンを押すとグラフが表示されます。

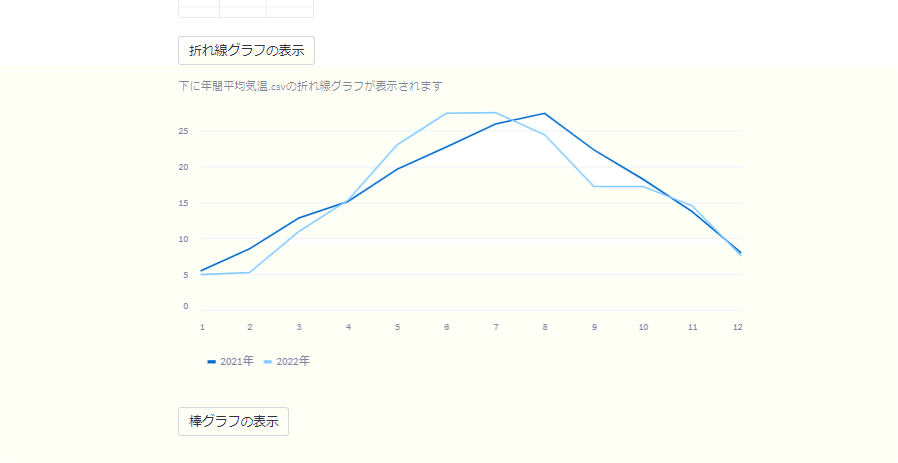
折れ線グラフを表示させた画面です。グラフの画像上にカーソルを移動させるとメニューリストを呼び出せるようになっています。そこからpngやjpg等の形式でダウンロードできます。たった数行で実装できる点でstreamlitは大変優れています。ただグラフの縦軸と横軸の単位表示やグラフのデザインが寂しいためmatplotlibによる表示に変更するかもしれません。(色々書き換えたり画像のダウンロード機能を別途用意する必要があるため、全体像ができて余力があったら行うかも…?)

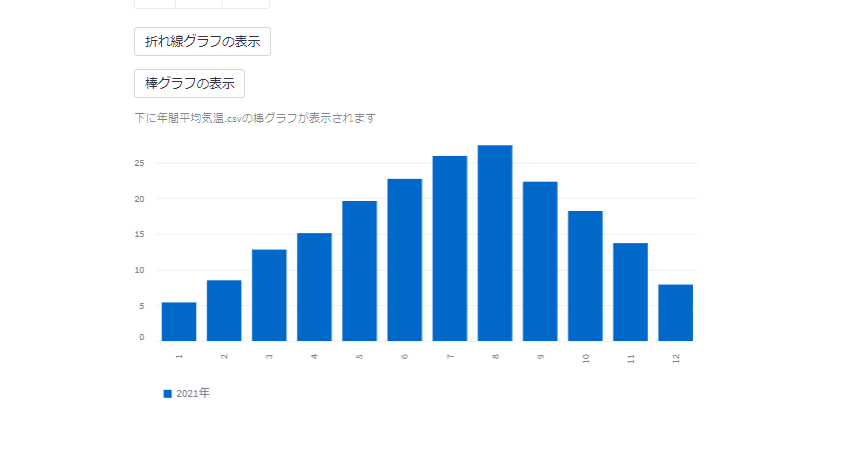
棒グラフを表示させた画面です。ここも折れ線グラフと同様に全体像ができてから余力があったら改良しようと思います。
次回へ向けて
今後はグラフの種類を増やすこと、グラフに表示させるデータ項目を選択できるようにすること、データフレームの加工(データ表示および機械学習のため)をクリック操作で行えるようにすること、またそれらに伴い画面のレイアウトを変更していこうと思います。
気が付いたらもう4月…新年度でまた慌ただしい日々が続くため、次回は5月ごろになりそうです…(-_-;)
ですが、出来るだけ早く上げられるように時間を見つけて作業を進めていこうと思います!!
まだまだ完成まで道半ばにも至っていないですが温かく見守っていただけたら嬉しいです。
ご覧いただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
