
【パワポデザイン】伝わる囲み枠のデザイン
なんとく、プリセットで……。と、テキトーに済ませてしまうスライド作成。いつもと“ちょっとだけ”変化させてあげることで、伝わる囲み枠にすることができます!
❏ 四角の囲み枠
■ 薄い色の囲み枠

薄い色で四角形を作りましょう。サイズは入力したいテキストに応じて決めましょう。
薄い色にすることで、上からテキストを重ねても読みにくくなることを防ぎます。さらに、テキストよりも囲み枠が目立ってしまうことも防ぎます。
■ 似たような色の線を付ける

先ほど作った薄い色の四角に線を付けてみましょう。線の色は似たような色で、四角よりも濃い色にしましょう。
すると、奇抜にならず、やや主張させて囲むことができます。太すぎず細すぎない線にするのがポイントです。
■ ちょっとだけ角を落とす

先ほど作った線付きの囲み枠の角を落としてみましょう。ガッツリと角を落とすのではなく、ちょっとだけ角を落とします。
すると、角があるときよりも柔らかい印象を与えることができます。角を落とすのは時と場合に応じてやってみましょう。
❏ 丸い囲み枠
角を極限までに落とした囲み枠もあります。それは「丸い囲み枠」です。丸い囲み枠は「カプセル」と呼ばれることもあります。

薄い色のベタ塗りにしてみたり、線を付けてみたり、線を点線にしてみたり……とちょっと工夫するだけで見栄えが良くなります。
❏ デザインの見本
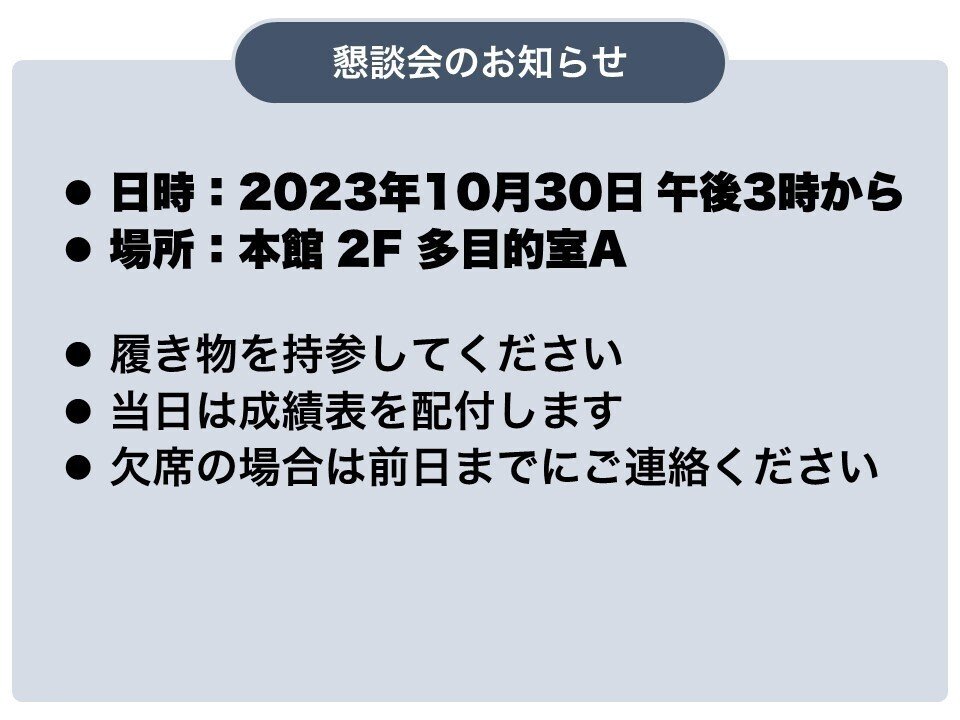
さて、ここまでで作った囲み枠を使ってデザインしてみましょう。こんな感じになりました。

ただ囲むだけよりも見栄えが良いと感じませんか? 皆さんが普段使うPowerPointでも見栄えの良いデザインにすることができます。これくらいのデザインなら特別なソフトは不要です。
ぜひ、ここで紹介したデザインを活用してみてください。きっと、今までよりもステキなデザインにすることができるでしょう!
いいなと思ったら応援しよう!

