
【パワポデザイン】定番の目次デザイン
今回は定番の目次デザインをご紹介します。ぜひ、日頃のプレゼンスライドでご活用ください
❏ これじゃダメ!
はじめに、こちらのスライドをご覧ください。

こちらはよくある目次スライドです。プレゼンの流れを大まかにお知らせするものです。
この目次スライドはダメなデザインです。
一言でいうなら「殺風景」でしょう。テキストの強弱がイマイチだったり、項目の違いが分かりにくかったりします。
そこで、5つの目次デザインをご紹介します。それでは、1つずつ見ていきましょう。
❏ 四角く囲む
四角い装飾を加えてみましょう。

「目次」は「CONTENTS」と英語に変更しました。「CONTENTS」の文字色も変更しました。
番号を四角で囲むこととスライドタイトルを英語にして文字色を変更することで、強弱が出てきます。そして、何がプレゼンの内容なのかも分かりやすくなります。
❏ 線を使ってみる
スライドタイトル「CONTENTS」の装飾を四角から線に変更してみましょう。

グラデーションで右に行くにつれて薄くなる線にしてみました。このようにすることで、スライドタイトルと本文との区別をハッキリとすることができます。
❏ 丸で囲んでみる
四角で囲んだものを丸に置き換えます。線も丸みのある線にします。

このようにすることで、少し温かみや丸みを感じることができます。プレゼンの内容によっては丸みを感じさせたほうがよいこともあります。
❏ 三角を使ってみる
この際、三角も使ってみましょう。

スライドタイトル「CONTENTS」を三角で囲んでみました。三角は左上の角にピッタリあうようにします。
このようにすることで“オシャレさ”を表現することができます。“他とは違った感”を表すこともできるでしょう。
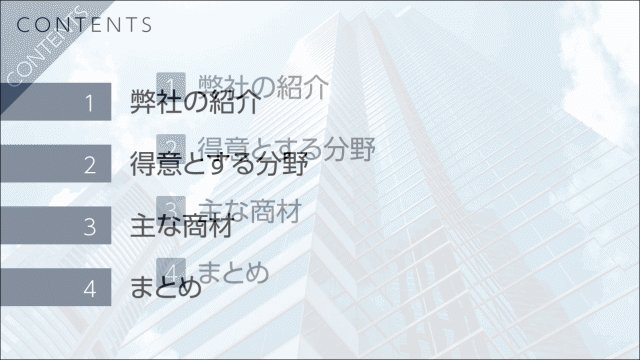
❏ 画像を使ってみる
スライドの背景に画像を使ってみましょう。

自社の外観や商品などを背景画像にすることで、自社のブランドやイメージを感じさせることができます。オリジナリティーを表現することもできます。
背景画像は目立たないようにしましょう。背景画像が目立ってしまうと文字が読みにくくなってしまいます。薄めにしたり、ぼかしたりすることで背景画像が目立たなくなります。
❏ まとめ

いかがでしたか? いずれも定番の目次デザインですが、様々な場面で使われることが多いデザインです。どんなプレゼンでもマッチすると思います。
ぜひ、日頃のプレゼンスライドでご活用ください。
それではー
いいなと思ったら応援しよう!

