
【パワポデザイン】新商品紹介のプレゼン資料
今回は新商品紹介のスライド資料を伝わりやすいデザインに仕上げていきます。
❏ ダメなスライド資料
まずはダメなスライド資料をご覧ください。

強調したい箇所や見出しを太くしたり色をつけたりしています。一応、強弱をつけているようです。
パッと見た感じでは問題ないようにも感じますが……これはダメなスライド資料です。
では、なぜダメなのでしょうか? それは文字量が多く読みづらいからです。多い文字量のせいで本当に伝えたいことが埋もれてしまいます。
このデザインを仕上げていきましょう!
❏ ブラッシュアップ!

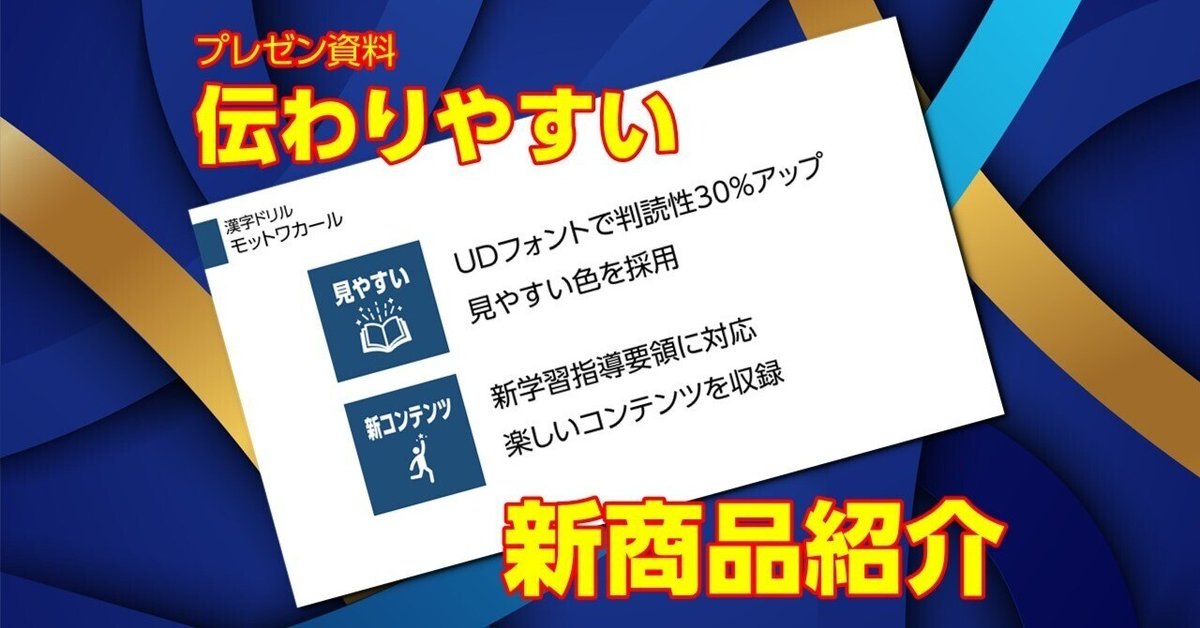
今回のプレゼンで伝えたいことは2つだと思います。1つ目は見やすいデザインになったこと、2つ目はコンテンツを一新したこと。なので、この2つが伝わるようにしましょう。
まずはタイトルをブラッシュアップします。

お馴染みの縦棒(縦長の四角)です。このようなタイトルのデザインはよく使われるものです。一般的なタイトルデザインの1つだと覚えておきましょう。
「漢字ドリル」よりも「モットワカール」のフォントサイズを大きめにします。太さや色を変える必要はないでしょう。
続いて伝えたい2つのことを載せます。伝えたい2つのことは「見やすい」と「新コンテンツ」です。

今回は2つなので縦に並べましたが、伝えたいことが3つ以上あるときは横に並べてもよいでしょう。
続いて「見やすい」とはどんなことなのか、「新コンテンツ」とは何なのかを載せます。

ここで伝えたい「見やすい」というのは、UDフォントと見やすい色を採用したことです。
ここで伝えたい「新コンテンツ」というのは、新学習指導要領に対応したこと、楽しく学べるコンテンツを収録したことです。
最後にもっと伝わりやすくします。今回は見やすそうな雰囲気、新しそうな雰囲気、楽しそうな雰囲気を感じられるイラストを載せます。

ちょっとしたイラストを載せるだけでも雰囲気がかわります。イイ感じになりましたね。
❏ これでOK!

いかがでしょうか? 手直し前よりも伝わりやすいデザインに仕上げることができたと思います。
今回は文字量を減らし、本当に伝えたいことだけにすることにフォーカスしました。ちょっとしたイラストを載せることも効果的です。
ぜひ、今日から実践していきましょう!
いいなと思ったら応援しよう!

