
【HTML/CSS】横並びのひ孫要素まで高さを揃える方法
こんにちは。riyoです。
今回は、最近覚えた「横並びレイアウトの中身の高さを揃える方法」で『ひ孫要素の高さまで揃える方法』を紹介したいと思います!
横並びレイアウトの中身の高さを揃える方法
まずは、「横並びレイアウトの中身の高さを揃える方法」を紹介します。
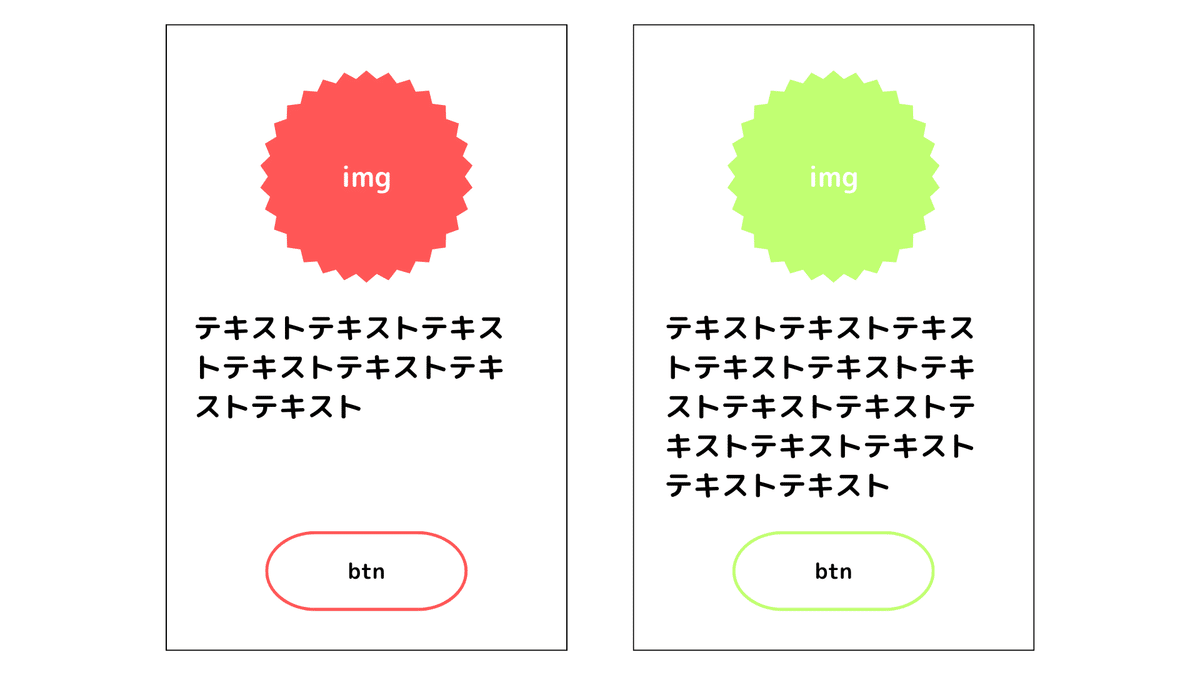
以下のような ”テキストの文字数が違うけど高さを揃えたい” というデザインをコーディングしないといけない場面に出会うことはありませんか?

こんな時、ただ縦積みのボックスを「display: flex;」で横並びにするだけでは、テキストの文字数が違うためbtnの位置がずれてしまいますよね?
このままでは、親要素(クラス名:flex)の子要素(クラス名:box)しか高さを揃えることができません。
【HTML①】
<div class="flex">
<div class="box" id="red">
<img src="画像パス" alt="">
<p>テキストテキストテキストテキストテキストテキストテキスト</p>
<div class="btn">btn</div>
</div>
<div class="box" id="green">
<img src="画像パス" alt="">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div class="btn">btn</div>
</div>
</div>
【CSS①】
.flex {
display: flex;
justify-content: space-around;
}
.box {
text-align: center;
width: 40%;
border: 1px solid #000;
padding: 30px;
}
.box p {
text-align: left;
}
.box .btn {
border-radius: 50px;
padding: 20px;
width: 125px;
margin: 0 auto;
}
#red .btn {
border: 5px solid #ff5757;
}
#green .btn {
border: 5px solid #c1ff72;
}そんな時は、ボックスの中身(子要素(クラス名:box))にも「display: flex;」をかけてみてください!
「flex-direction: column;」を一緒に指定すれば、縦積みにすることができます。
加えて、テキストに「flex-grow: 1;」を指定すれば、孫要素のテキストの文字数が違っても高さを揃えることができるのです!
修正後【CSS②】
.box {
text-align: center;
width: 40%;
border: 1px solid #000;
padding: 30px;
display: flex; /* 直下の要素を並列に */
flex-direction: column; /* 直下の要素を縦積みに */
}
.box p {
text-align: left;
font-size: 34px;
flex-grow: 1; /* 比率を指定 */
}横並びのひ孫要素まで高さを揃える方法
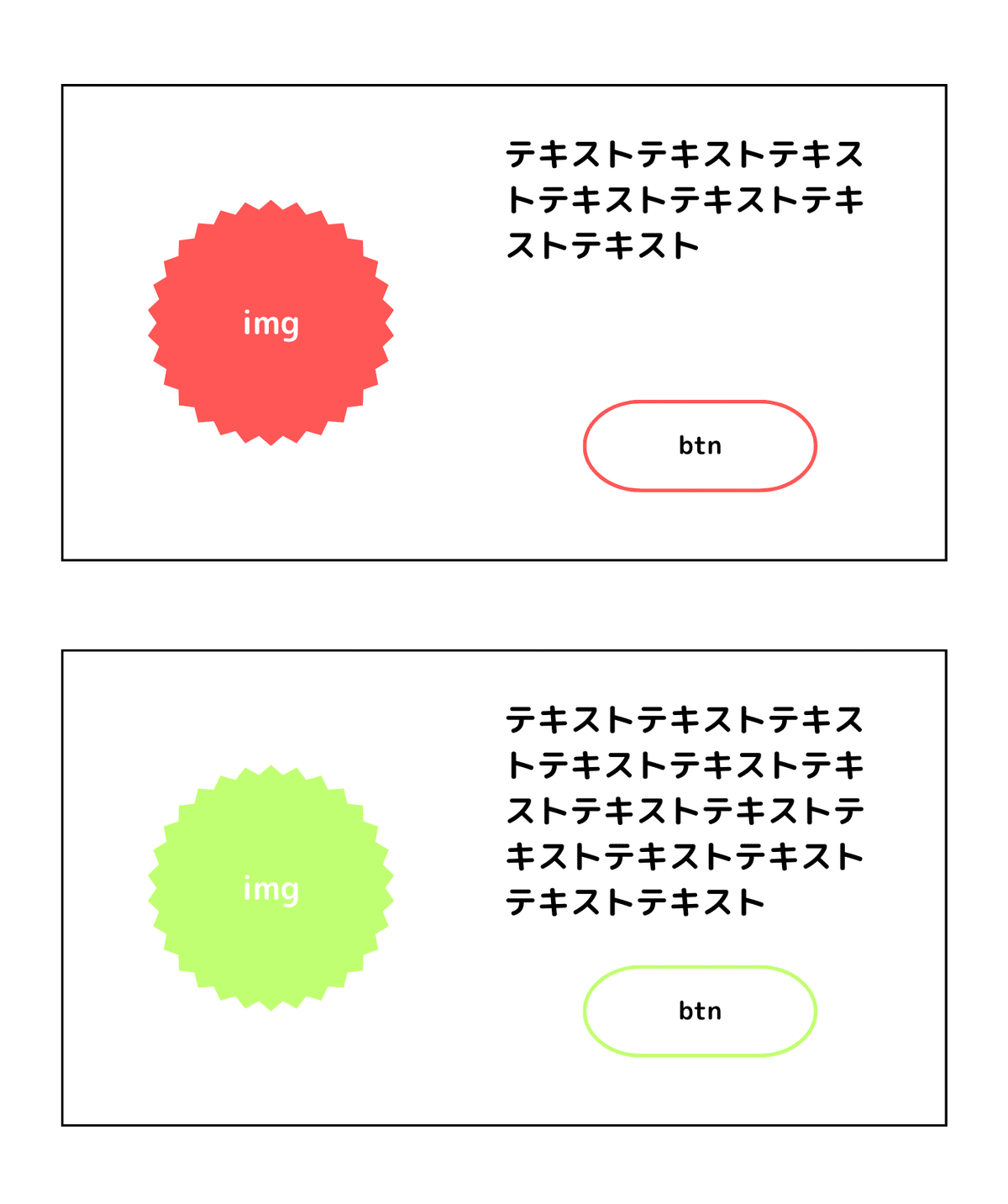
「横並びレイアウトの中身の高さを揃える方法」を使ってコーディングしようとした時、SPでは以下のように縦積みにしないといけないというデザインに出会いました。

こうなると、HTMLの構造も以下のように少し変わりますよね。
(テキストとボタンを囲む必要があります)
【HTML②】
<div class="flex">
<div class="box" id="red">
<img src="画像パス" alt="" />
<div class="box_inner">
<p>テキストテキストテキストテキストテキストテキストテキスト</p>
<div class="btn">btn</div>
</div>
</div>
<div class="box" id="green">
<img src="画像パス" alt="" />
<div class="box_inner">
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
<div class="btn">btn</div>
</div>
</div>先ほど紹介した方法でbtnの位置を揃えてみます。
【CSS③】
.flex {
display: flex;
justify-content: space-around;
}
.box {
text-align: center;
width: 40%;
border: 1px solid #000;
padding: 30px;
}
.box_inner {
display: flex; /* 直下の要素を並列に */
flex-direction: column; /* 直下の要素を縦積みに */
}
.box p {
text-align: left;
font-size: 34px;
flex-grow: 1; /* 比率を指定 */
}
※btnのCSSは変わらないため省略ところが、これではbtnの位置が揃いませんでした。。。
同じように設定しているはずなのになぜなのか…?

それは、そもそも高さを揃えたいテキストの親要素の高さが揃っていないからでした!(クラス名:box_inner)
では、その親要素の高さも同じ方法で揃えてみれば良いのでは…?
【CSS④】
.flex {
display: flex;
justify-content: space-around;
}
.box {
text-align: center;
width: 40%;
border: 1px solid #000;
padding: 30px;
display: flex; /* 直下の要素を並列に */
flex-direction: column; /* 直下の要素を縦積みに */
}
.box_inner {
flex-grow: 1; /* 比率を指定 */
display: flex; /* 直下の要素を並列に */
flex-direction: column; /* 直下の要素を縦積みに */
}
.box p {
text-align: left;
font-size: 34px;
flex-grow: 1; /* 比率を指定 */
}
※btnのCSSは変わらないため省略デザイン通りに再現できました!!

まとめ
テキストとbtnを囲んでいるクラス名:box_inner の高さを揃えた上で、その子要素であるテキストの高さを揃える必要がある。
つまり、
親要素(クラス名:flex)を「display: flex;」にて横並びにし、子要素(クラス名:box)の高さを揃える
子要素(クラス名:box)を「display: flex;」と「flex-direction: column;」にて縦積みにし、孫要素(クラス名:box_inner)に「flex-grow: 1;」を指定して高さを揃える
孫要素(クラス名:box_inner)を「display: flex;」と「flex-direction: column;」にて縦積みにし、ひ孫要素(テキスト)に「flex-grow: 1;」を指定して高さを揃える
上記のようにすると、CSSのみで横並びのひ孫要素まで高さを揃えることができます!!
いかがでしょうか?
参考になればうれしいです!
