
Tableau 8つのハードルを越える⑩「集計と非集計 その2 集計計算と属性解説」

「集計 と 非集計 その2」になります。なお「その1」は下記リンクになります。
今回は、集計に注目し「集計計算」にはどのような種類があるか、整理したいと思います。
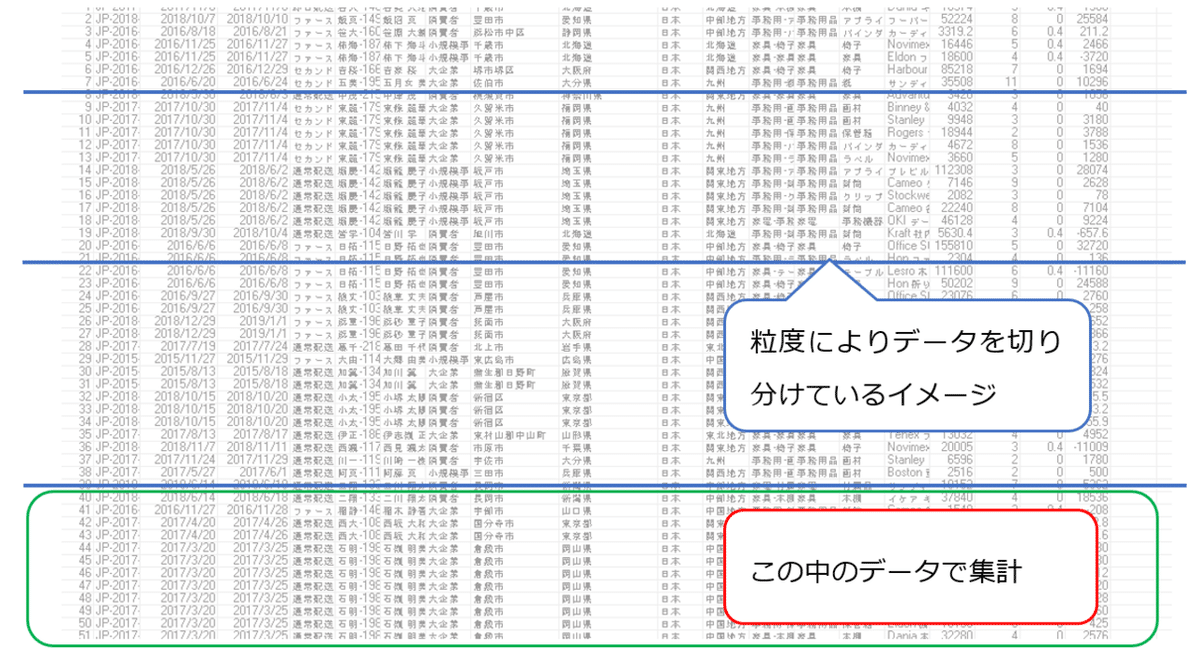
「集計計算」は、前号で解説したように、データをある切り口(粒度)で分け、それぞれの中のデータを合計したり、平均したりする計算の事です。

この集計計算にどのような種類があるか、見ていきましょう。
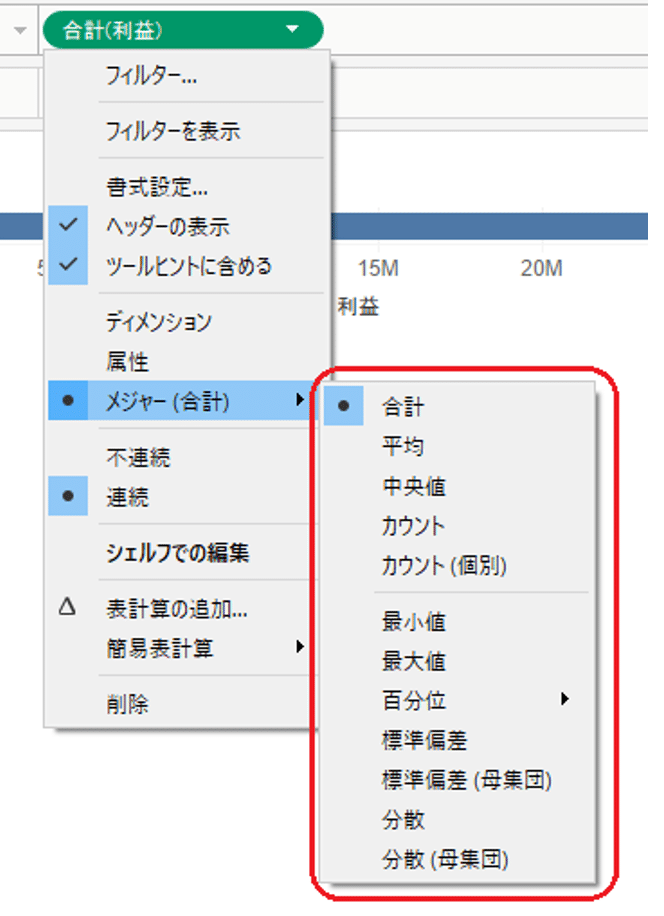
数値フィールドに対しては、下図

この赤い枠内の、12種類の集計計算があります。
数値フィールドに対する集計では、これらのうち主に「合計」、「平均」、「中央値」、「最小値」、「最大値」が使われる場面が多いと思います。
一方、数字でない、文字列や日付にも集計計算を行う事が出来ます。
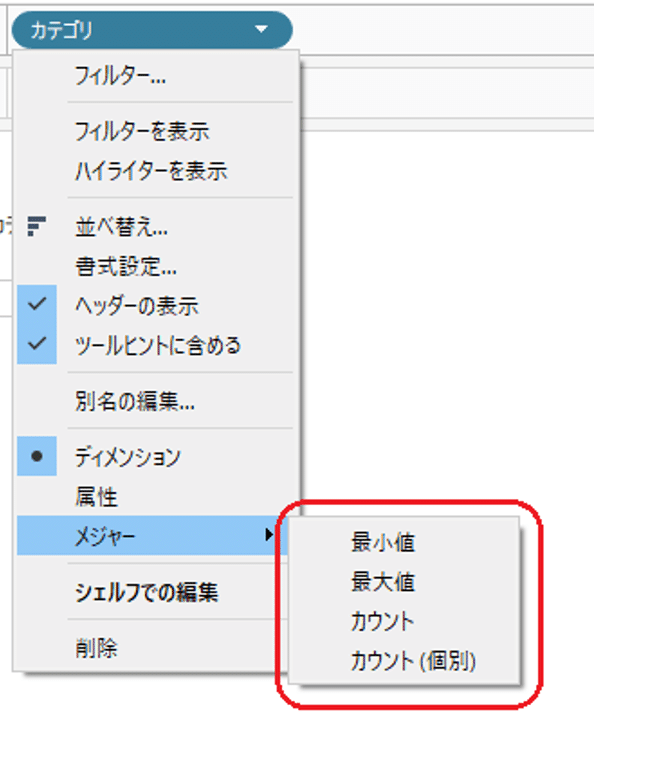
下図の赤枠の4つになります。

これら、
最小値 = MIN
最大値 = MAX
カウント = COUNT
カウント(個別)= COUNTD
が文字列や日付に対する集計として可能です。
これを選択すると、文字列や日付がメジャーとして扱われ集計されます。
日付に対する「最小値」「最大値」は、一番古い日付、一番新しい日付を求める事になります。
文字列の「最小値」「最大値」というのは、数字・アルファベット順(日本語では文字コード順)に並べた際の最初の値、最後の値を求める集計計算となります。
「カウント」は、データの個数を数えるもので、「カウント(個別)」は重複したデータはいくつあっても「一つ」とみなして、一意のデータがいくつあるかをカウントするものです。
これらの集計計算のほかに、実はもう一つ「ATTR」という集計計算があります。
このATTRは「属性」とも表現されます。
もしかしたら、これまでTableauを使っていて

このように、気づいたら「属性」という文字がついているのを見つけた方も、いらっしゃるのではないでしょうか?
*ピル = 緑、青色の丸みのある形の事です。薬のカプセル = 「ピル」に似ています。
この属性も集計計算の一種です。
計算式で示すと、「ATTR(Field名)」となります。
どのような集計方法か、説明すると、
「粒度に従ってデータを切り分け、対象Fieldに含まれる値を見てみて、全て共通の値ならその値を返し、もし全て共通ではなく複数の値が含まれていた場合は「*」アスタリスクマークを返します。」
という集計方法になります。
さらに深い解説をすると、ATTR(Field名)という集計計算は具体的には
IF MIN(Field名)=MAX(Field名) THEN MIN(Field名) ELSE * END
となります。(*はデータ型に依存しない記号)
こう考えると、MINやMAXが使われており、集計計算なんだなという事が納得しやすいかと思います。
*参考 Tableau社HP
https://kb.tableau.com/articles/howto/when-to-use-the-attribute-attr-function?lang=ja-jp
ここで、実際に属性がどう働くか、例を紹介したいと思います。
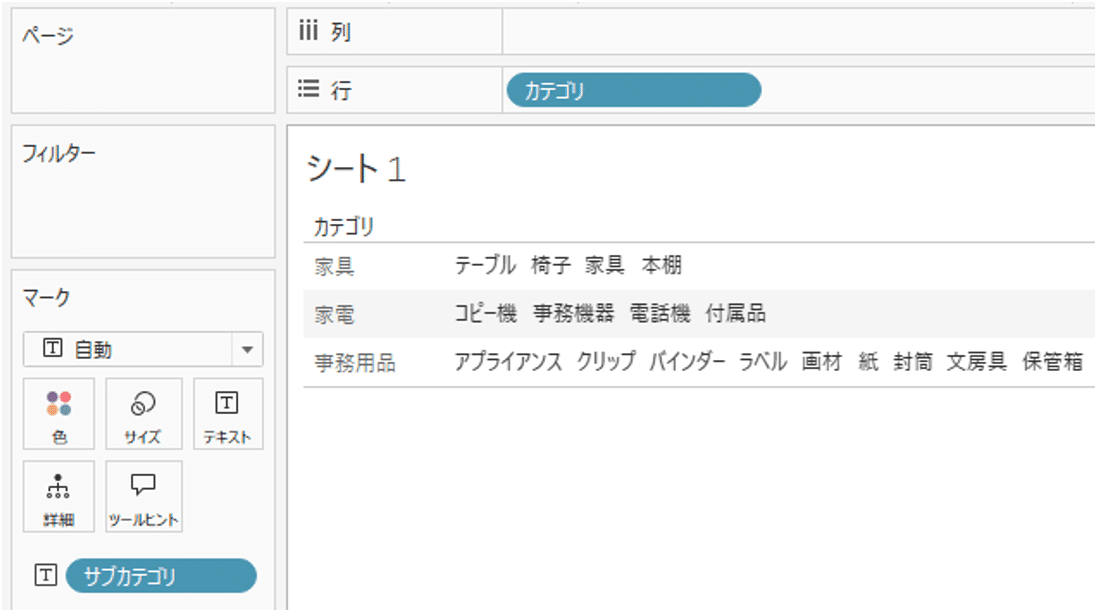
今、実験のため

このようなVizを作りました。
カテゴリを行シェルフ、サブカテゴリをテキストに置きました。
それぞれのカテゴリに含まれているサブカテゴリが、並べて表示されています。
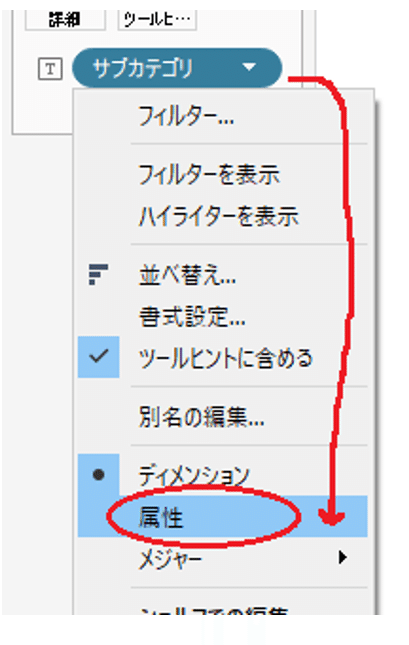
ここで、マークにあるサブカテゴリを属性に変更します。

すると

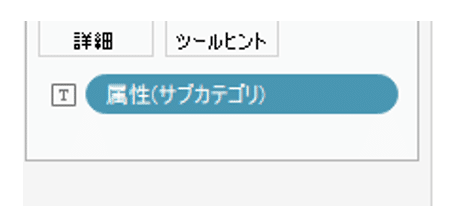
このよう(上図)になりますが、このピルをダブルクリックすると

実際の計算式が表示され、ATTR関数で集計されている事が分かります。
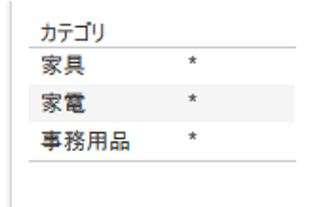
Vizの方は

となります。
どのカテゴリの中にも、複数のサブカテゴリが含まれているので全て「*」となりました。
次に、このVizのカテゴリ、サブカテゴリを入れ替えてみます。
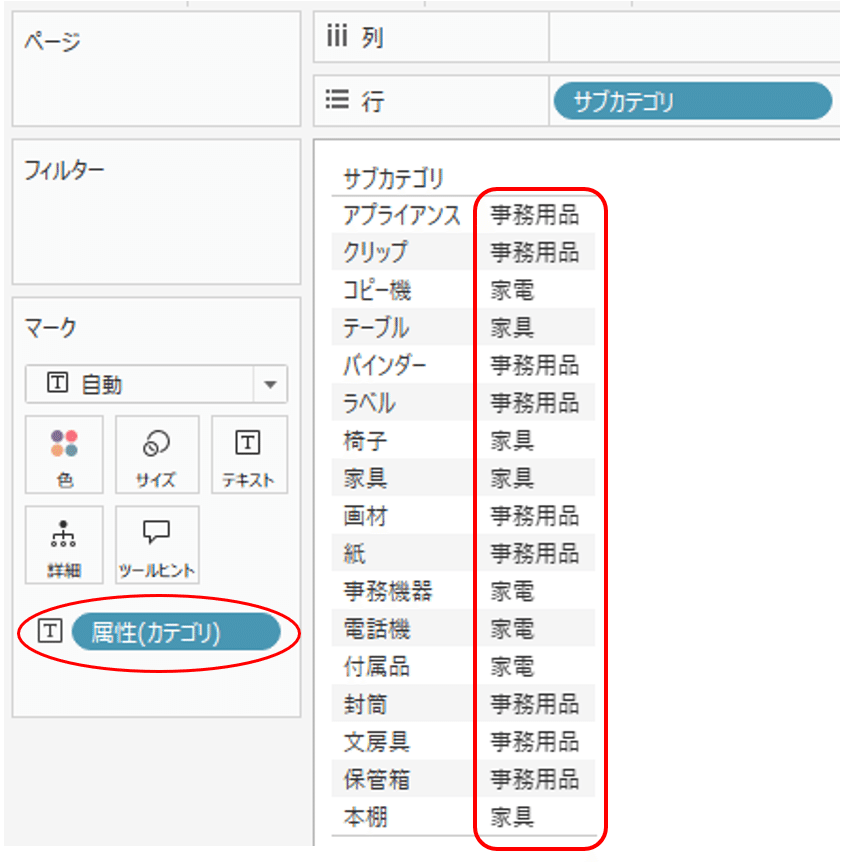
サブカテゴリを行シェルフ、カテゴリをテキストに置き、今度はそのカテゴリを属性に変更しました。

すると、上図のようになります
サブカテゴリでデータを切り分けた場合は、それぞれに含まれるカテゴリは1種類です。
そのため、ATTR(カテゴリ)という集計では、それぞれの「サブカテゴリ」の「カテゴリ」が集計結果となっています。
こんな関数必要あるのか?と感じられるかもしれません。一つ、どんな場面で利用されるか見てみましょう。
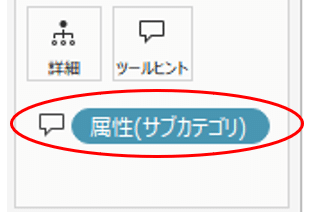
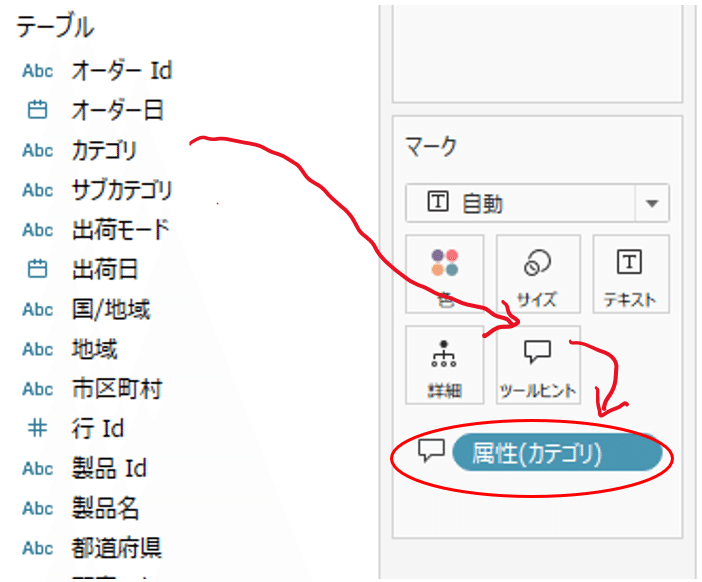
良く目にするのは、ツールヒントを利用した時です。

上図のように、ディメンションをツールヒントに表示させようとした時は、自動的に「属性」となります。なんでそうなるの?と聞かれると、なかなか難しいですが、
「マークのツールヒントにディメンションを置くという操作は、データの切り口(粒度)を決めるわけではなく、そのディメンションに含まれる情報を付加的に表示する操作だから」
と理解するのが、一番しっくりくるかと思います。
また、ここで属性を使う事で、ツールヒントを見て「*」が表示された場合に、「あ、複数の値が含まれているな」と気づく事が出来るようになっています。
その他の出番は、次号で紹介いたします。
以上、「集計関数」について解説いたしました。
なお、集計、非集計に関しては次のWeb Pageも参考になります。ご参考下さい。
Tableau Helpページ「Tableauでのデータ集計」
Tableau計算の種類
ご精読ありがとうございます。
下記、次号は、計算式の中での「集計」「非集計」の話です。計算フィールド作成中に、しょっちゅう目にするErrorメッセージの解説もあります。
*連載記事すべてへのリンクは、こちらのマガジンにまとめています。
By ritz_Tableau
2020-2023 Tableau Zen Master | 2019-2021,2023 Tableau Public Ambassador |2021 certified as Tableau Certified Professional | DATA Saber
X(Twitter) : @ritz_Tableau
Tableau Public : https://public.tableau.com/profile/satoshi.ganeko#!/
*記事の中に不正確な点などありましたら、是非、X(Twitter) Direct Messageでお知らせ下さい。よろしくお願いします。m(__)m

おことわり
当記事のコンテンツについて、商用利用でない場合は許可なく転載して頂いて構いません。(ハードル画像および他のサイトから引用している画像は除く)
転載の際は、当記事へのリンクを掲載し転載であることを明記してください。商用利用の場合は許可なく転載しないで下さい。
当記事のコンテンツについて、可能な限り正確な情報を掲載するよう努めていますが、誤情報が含まれたり、情報が古くなっている可能性があります。当記事に掲載された内容、および、当記事からリンクやバナーによって移動したサイトに掲載された内容によって生じた、損害等の一切の責任を負いかねますのでご了承ください。よろしくお願いします。
