
Tableauで「2年分ローリングで前年比を追っかける」
こんにちは。この記事は
@ishiaki_tab さんのTweet
表計算のメジャーって総計出せないんでしたっけ・・?
— Chiaki (@ishiaki_tab) July 28, 2022
たとえば、当年売上とlookupで出した前年売上を入れて総計を出してみると、前年だけ総計されない。小計は出るのに・・。 pic.twitter.com/IvF9UkxCut
について、サンプルスーパーストアデータを用い解法がないか試した方法をまとめたものです。メモ程度のラフな記事です。
作成したワークブックは下記に保存しています。
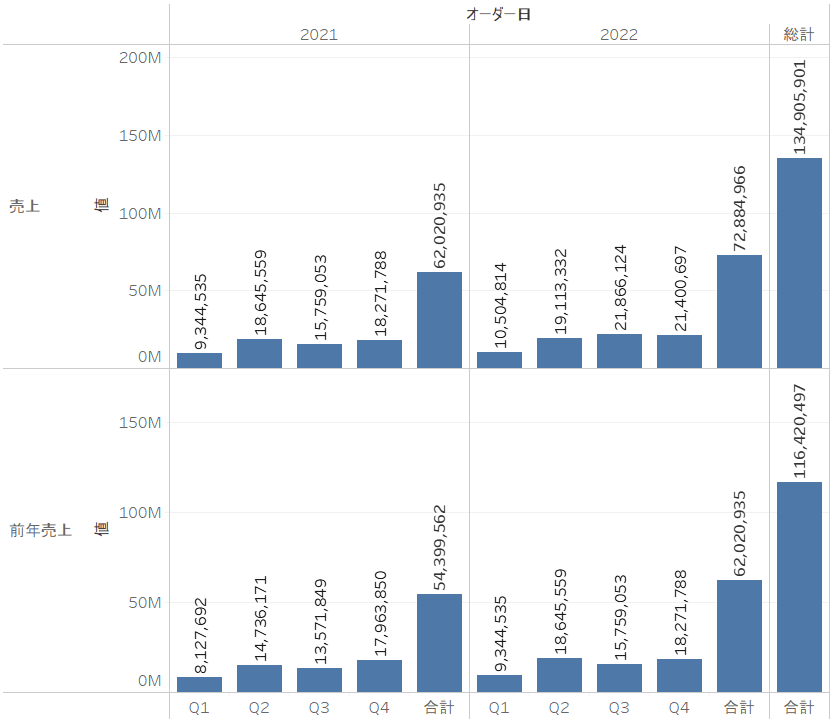
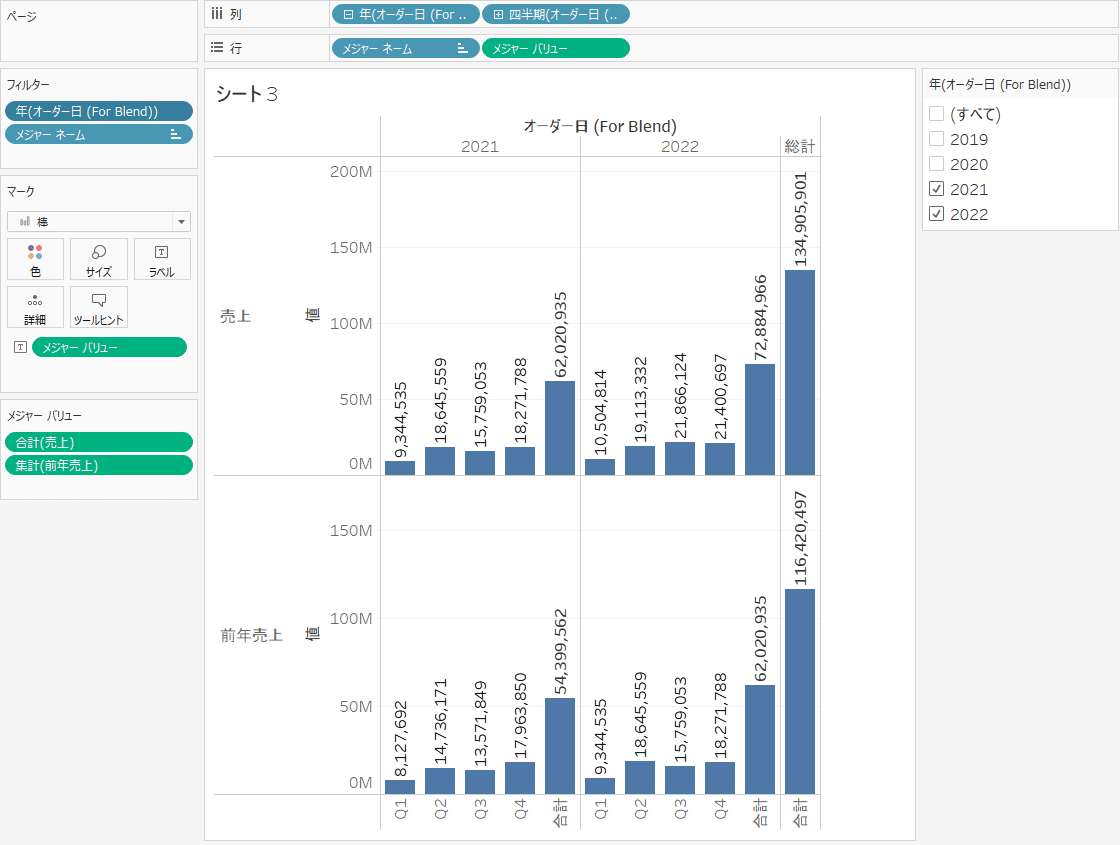
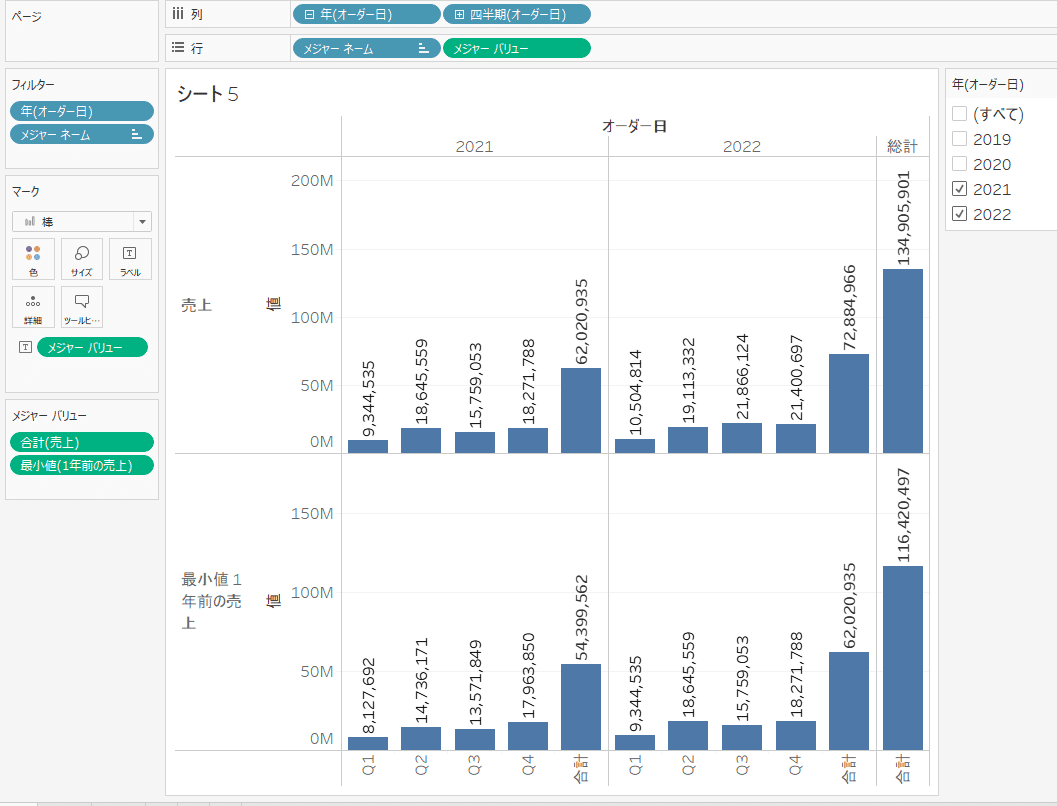
最終的に目指す姿は、下図のように直近2年間の四半期毎の売上合計と、年小計、2年間総計。これに、それぞれの四半期の前年の数値を下段に表示するものです。(これを、メジャーネーム、メジャーバリュー利用で行います。)

解法1 データブレンディングの利用
個人的には、これが一番分かり易く、業務上も引継ぎしやすいダッシュボードになるのではないかと思います。データブレンディングの有効な利用方法です。Explorerライセンスの方もデータソースから実現可能です。
データが大きい場合、パフォーマンス面で若干不安は残ります。
まず、まったく同じデータテーブルからデータソースを2つ作成します。

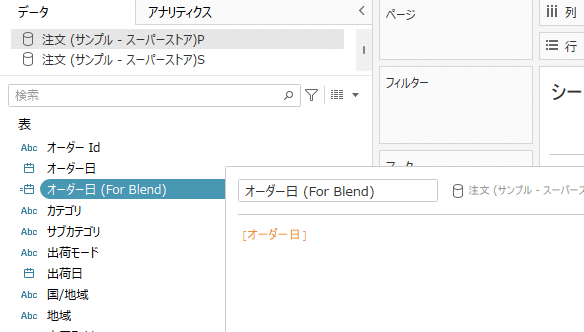
プライマリデータソースにする方に計算式を作成。そのまま[オーダー日]を置きます。

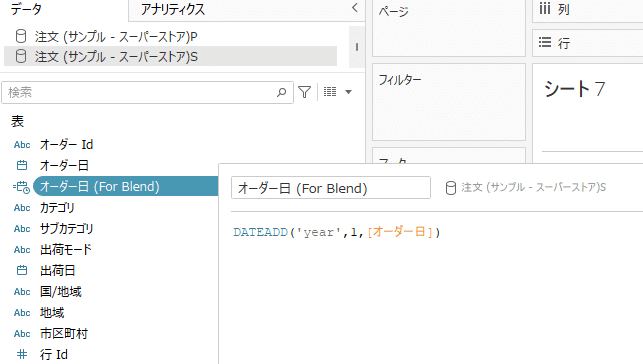
セカンダリデータソースになる方にも、同じ名前の計算式を作りますが、こちらはDATEADD関数で、オーダー日の年に1を足します。つまり1年後ろにずらします。

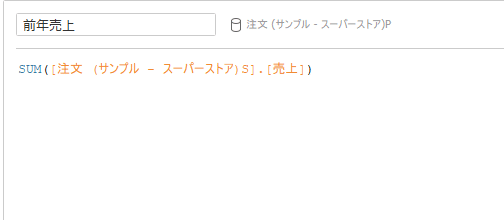
次にプライマリデータソース側に計算式「前年売上」を作り、セカンダリデータソースの売上をSUM関数で合計します。

あとは、ワークシートに下図のように配置し、上部メニューの「分析」から小計、合計の表示をOnにします。

解法2 リレーションシップ利用法
「リレーションシップて、こんな利用方法もあるのか」という解法です。この方法は、Tableauから元データテーブルに接続してデータソース編集画面に入れる場合に利用可能です。PC版のTableau Desktopでのみ可能です。Tableau ServerやOnline利用で、すでにデータソースの形で元データが存在している場合には利用できません。
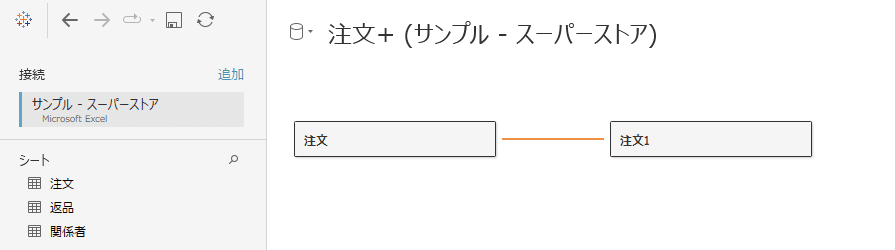
まず、データソース編集画面で、「注文」テーブル同士で、リレーションシップを組みます。

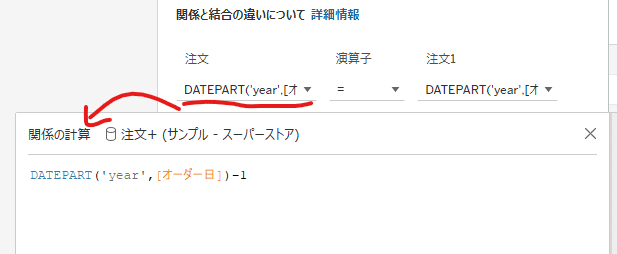
この後のキーの設定がミソです。

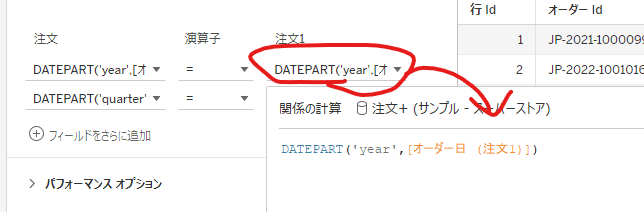
一つ目のキーの左側は、結合計算式。オーダー日の年を取り出し1を引いています。つまり、1年過去にずらしています。下図

右側も計算式ですが、こちらはオーダー日の年をそのまま取り出しています。

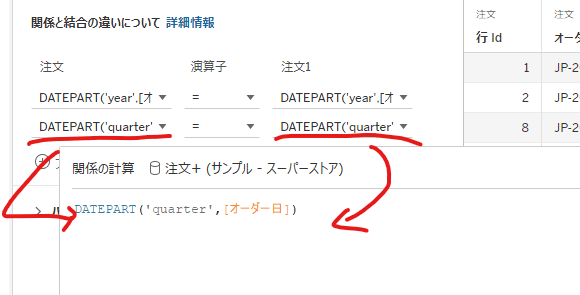
2つ目のキーは、左右ともオーダー日から四半期を取り出したものです。

これらのキーにより、左が注文テーブルのある年のある四半期のデータ範囲が、右側の注文テーブルの1年前の同じ四半期のデータ範囲と関連付けられます。
データの範囲同士が、手をつないでいるという印象ですね。
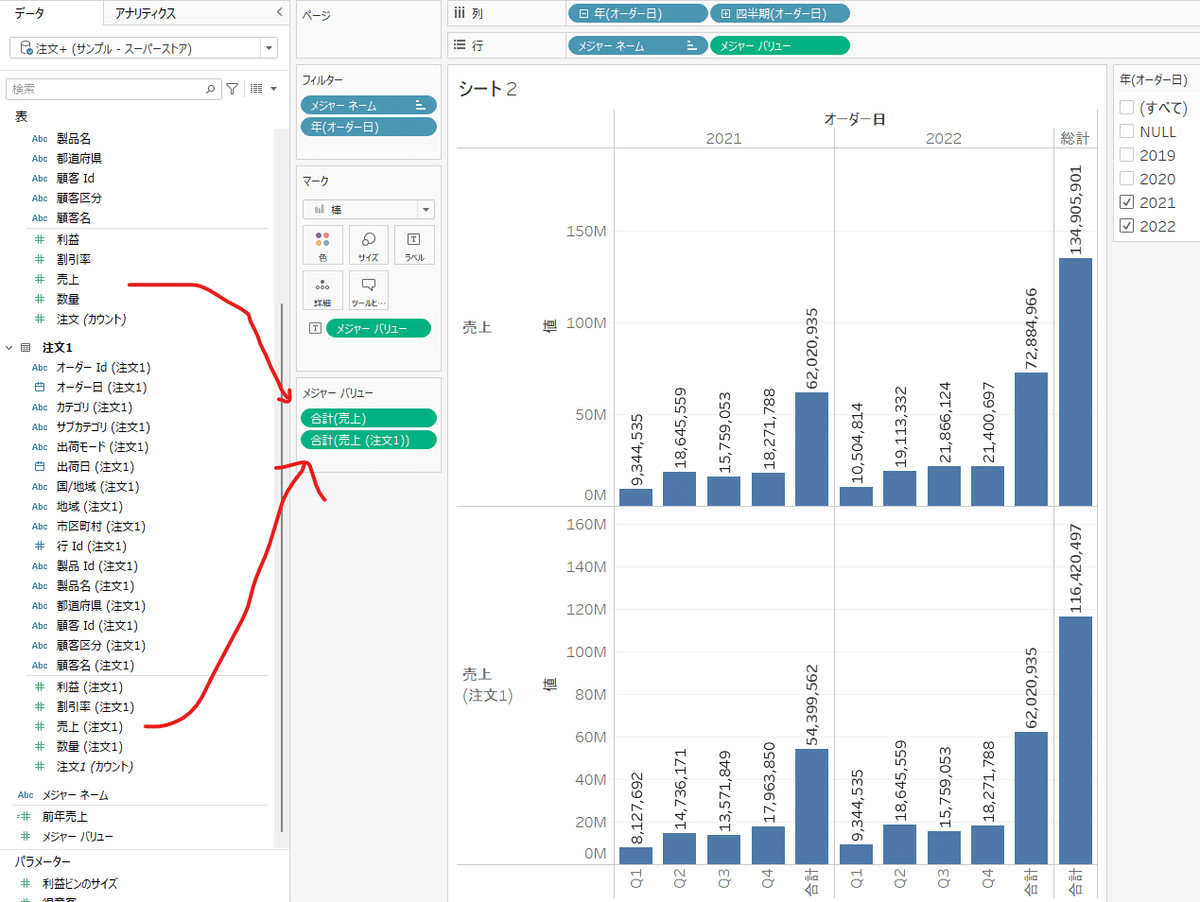
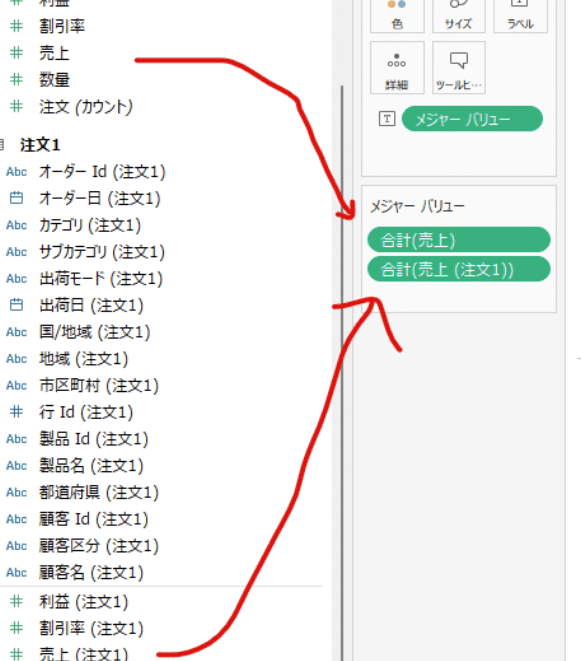
あとは、Vizの方でメジャーバリューとして、一つは左側テーブルの売上合計、もう一つは右側テーブルの売上合計を置き、小計、総計を表示します。
その他のディメンションは、リレーションシップ上の左側のデータテーブル利用です。


解法3 LOD計算を利用し、単一テーブルで行う。
難解なLOD計算を使っています。単一テーブルで実現する方法としては、これしか思いつきませんでした。
2つLOD計算を作ります。
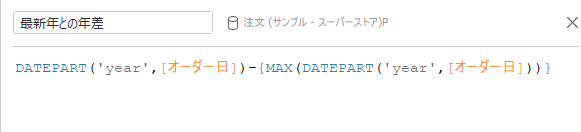
1つ目は、各データ行に、データ全体の最新年との年差を付加するものです。

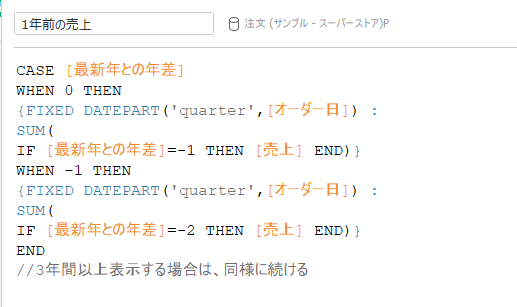
もう一つは、その年差を基に、各行に対し、データ全体からその行の1年前同四半期にあたるデータの売上合計を計算するものです。
(ここで、四半期を粒度と設定する事で、四半期毎の1年前売上合計値が、各行に付加される事になります。)

*長いのでコードも貼っておきます。
CASE [最新年との年差]
WHEN 0 THEN
{FIXED DATEPART('quarter',[オーダー日]) :
SUM(
IF [最新年との年差]=-1 THEN [売上] END)}
WHEN -1 THEN
{FIXED DATEPART('quarter',[オーダー日]) :
SUM(
IF [最新年との年差]=-2 THEN [売上] END)}
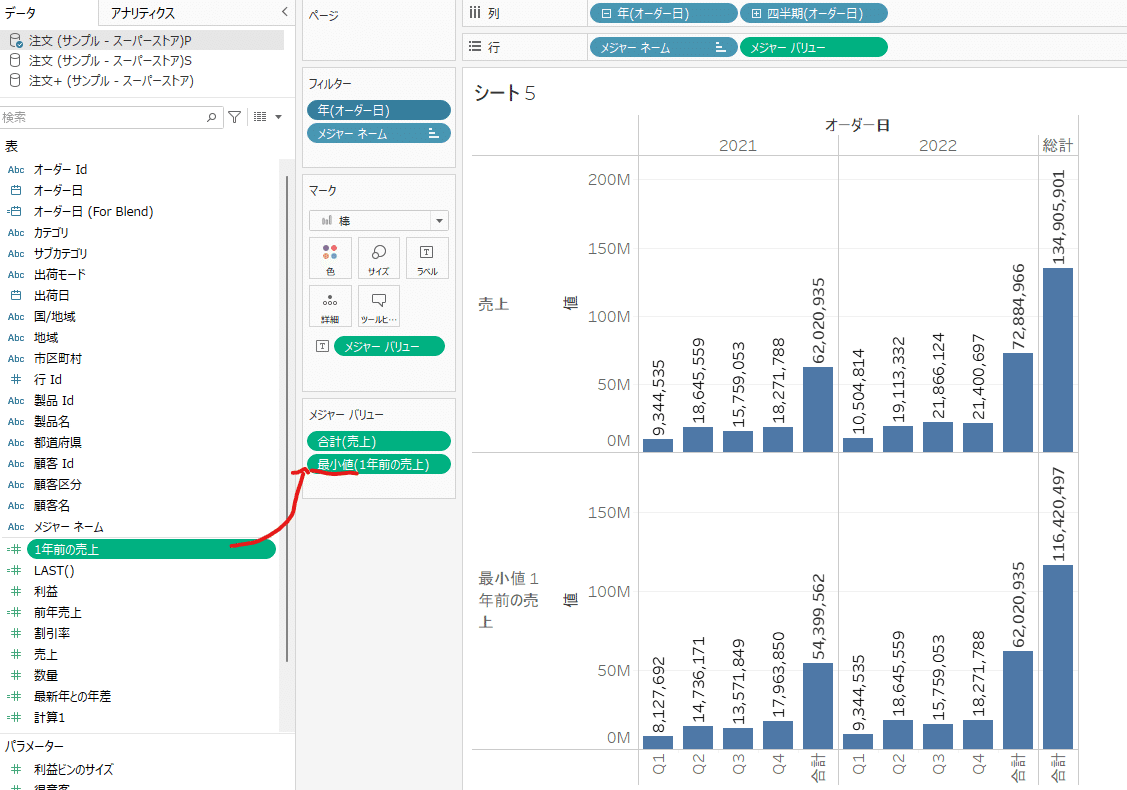
ENDこれをメジャーバリューとして使用しますが、ここで集計方法は「MIN」を使います。すでに、各行にその四半期の1年前の合計売上が付加されているので、それを合計する必要はありません。(平均、最大値でも可)

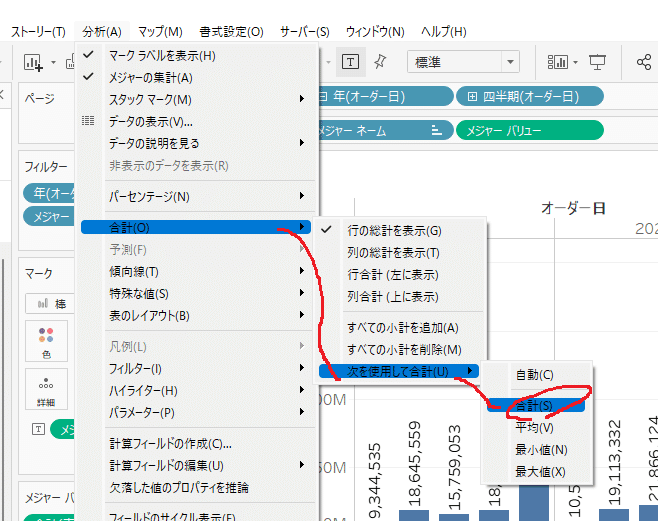
少しトリッキーなのは、小計、総計の表示では、下図の設定で合計を表示の設定にする事です。通常は「自動」になっていますが、集計方法がMINを使っている集計値の総計をそのまま出すと、全体のMINを表示してしまいます。(下図)

結果、下図のように完成します。

いずれの方法でも、フィルターはディメンションフィルターでオーダー日の年利用です。
突貫工事で、報告用にラフに書きました。時間あるときに、もう少し分かり易くしたいと思います。
By ritz_Tableau
Tableau Visonary(Zen Master) | Tableau Public Ambassador |
Tableau Certified Professional | Data Saber
Twitter : @ritz_Tableau
Tableau Public : https://public.tableau.com/profile/satoshi.ganeko#!/
*記事の中に不正確な点などありましたら、是非、Twitter Direct Mailでお知らせ下さい。よろしくお願いします。
