
Tableauでの日付フィールド利用を深く理解する
こんにちは。
この記事は、Tableauで日付フィールドおよび日付時刻フィールドを利用する時にありがちな「もやもや」を、完全に解消する事を目的としています。
Tableauをこれから使い始める方、使い始めて間もない方は、たとえ、この記事の内容が良く分からなくても、気にせず、存分にTableauを使って頂きたいところです。
そんな中で、徐々に感じるかもしれない「疑問」を解消するための記事となっています。
*なお、この記事はサンプルスーパーストアデータの [オーダー日] フィールドを題材に解説しています。[オーダー日] は日付フィールドなので、利用するフィールドが日付フィールドである事を前提にした文章になっています。
もし、扱うフィールドが日付時刻フィールドである場合は、適宜、記事内で「日付時刻フィールド」と読み替えて下さい。
はじめに
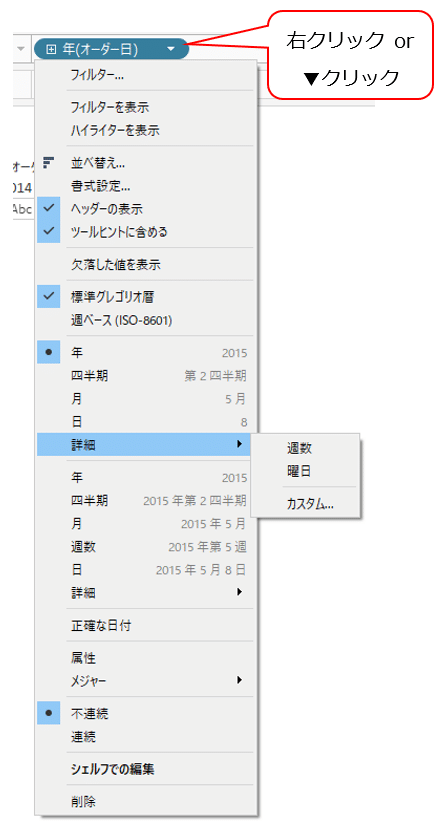
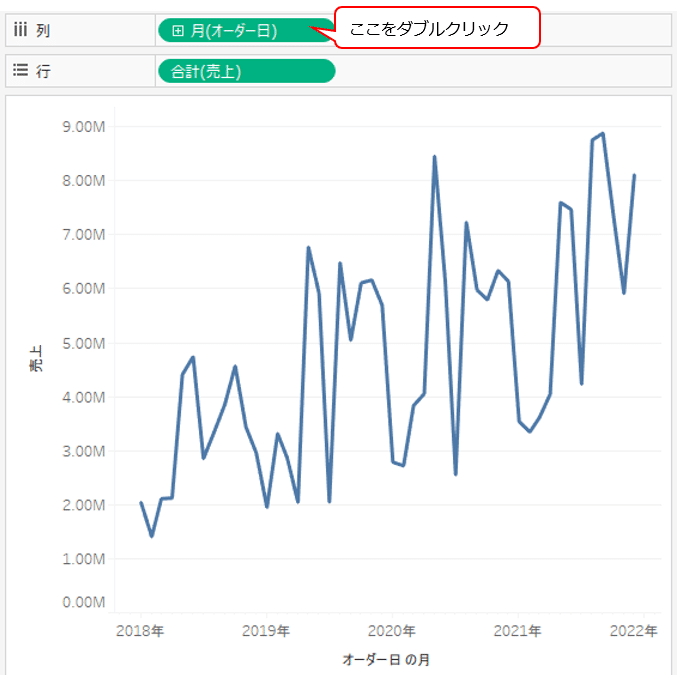
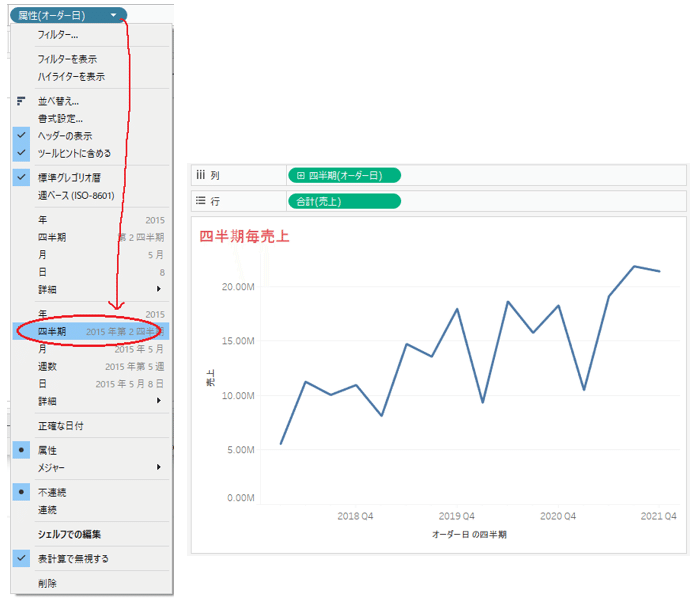
例えば、サンプルスーパーストアデータで、[オーダー日] を列シェルフに持っていくと、デフォルトでは、不連続の「年(オーダー日)」になります。
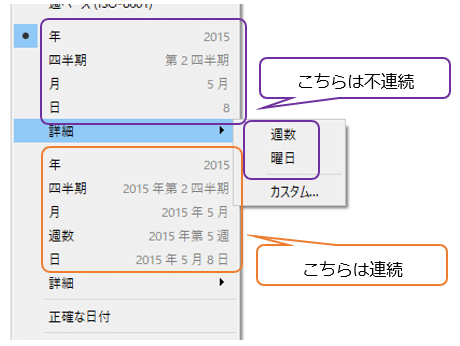
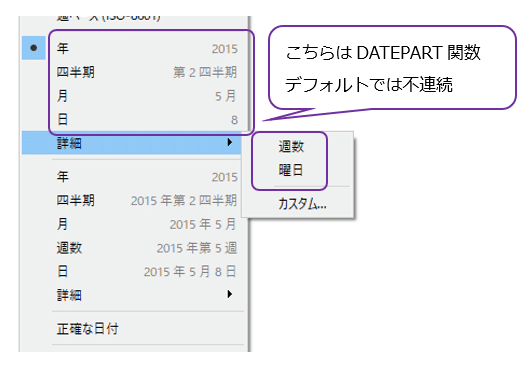
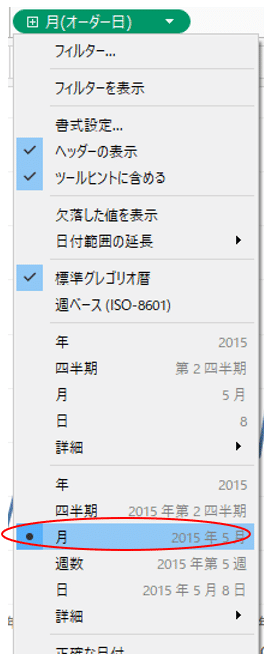
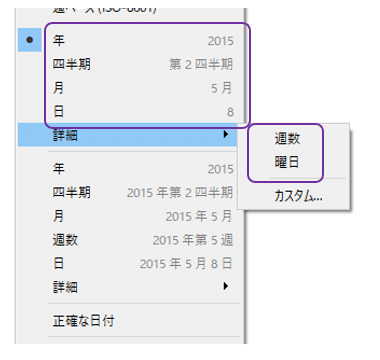
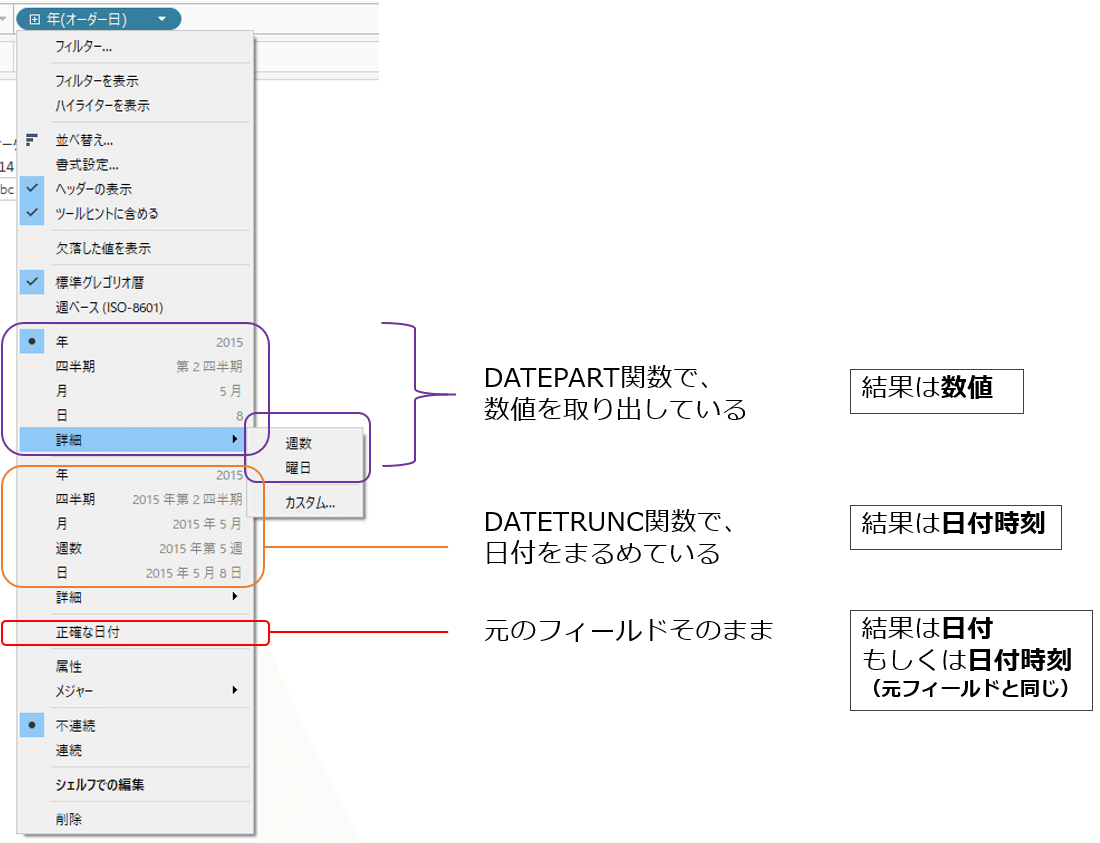
この「年(オーダー日)」を右クリック、もしくは右側の▼マークをクリックすると、

上図のように、長いメニューが表示されます。
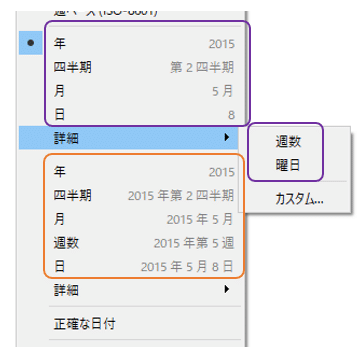
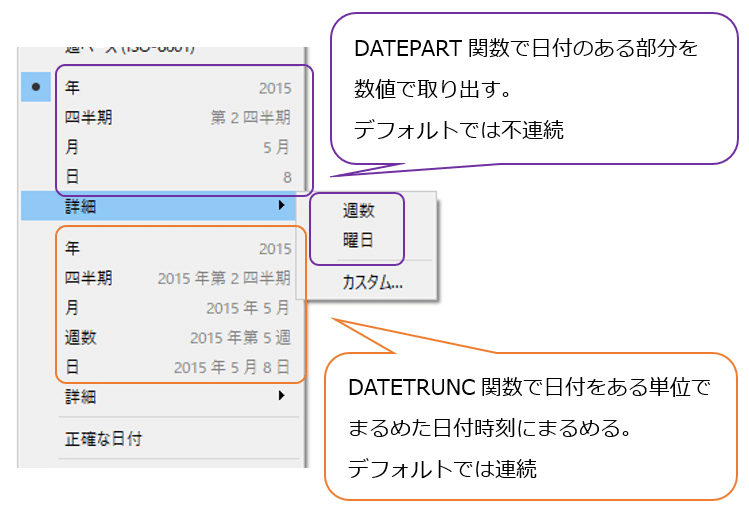
この中で、まずは

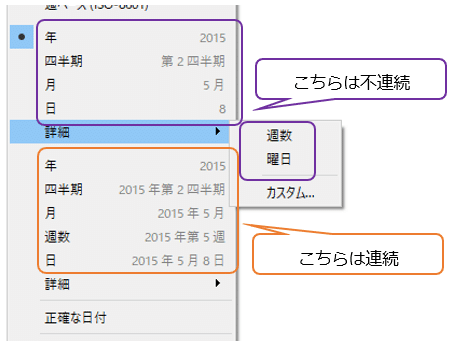
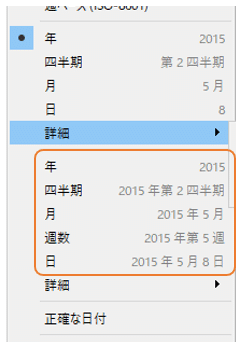
この紫枠の部分と、オレンジ枠の部分の違いを考えてみます。
これまで教育などで、
・上の方の紫枠部分の「年、四半期、月、日、(詳細から選ぶ)週数と曜日」は不連続
・下の方のオレンジ枠部分の「年、四半期、月、週数、日」は連続

このように習った方も多いと思います。
これも、もちろん正解です。
Tableauを使い時系列でデータを分析する時には、この理解で思うがままにデータを探索して頂いて全く問題ありません。
しかしながら、Tableauをさらに使っていると「あれ?」と疑問を感じ、もっと深く日付フィールドの扱いを理解したいと思われるかもしれません。
私も、そんな経験をした一人でした。
例を挙げると、
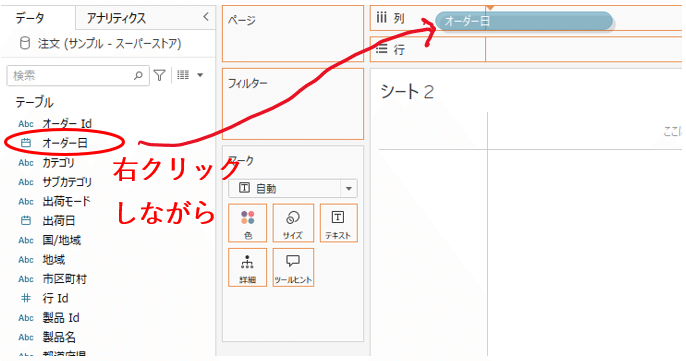
データペインから、[オーダー日] を右クリックしながら列シェルフに持って行ったとき、

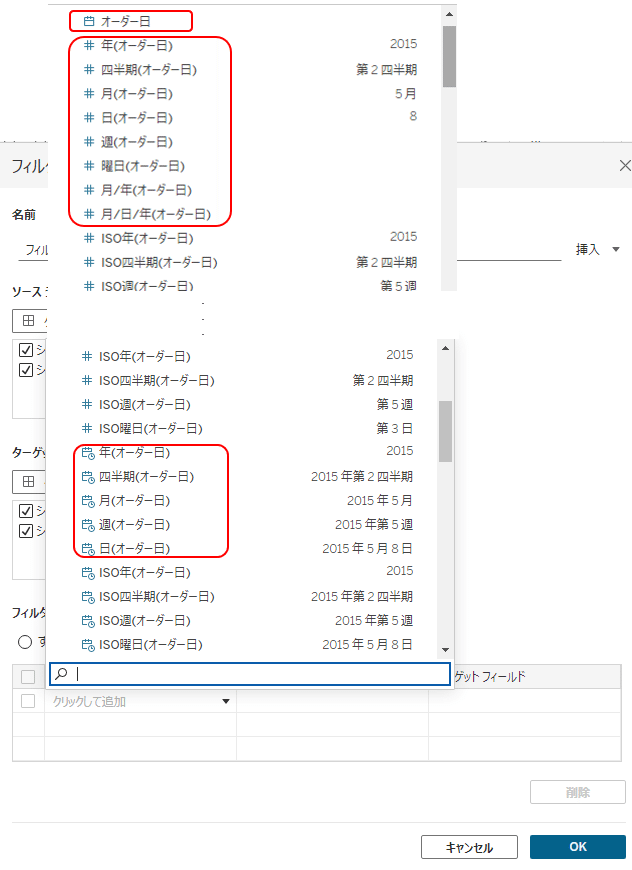
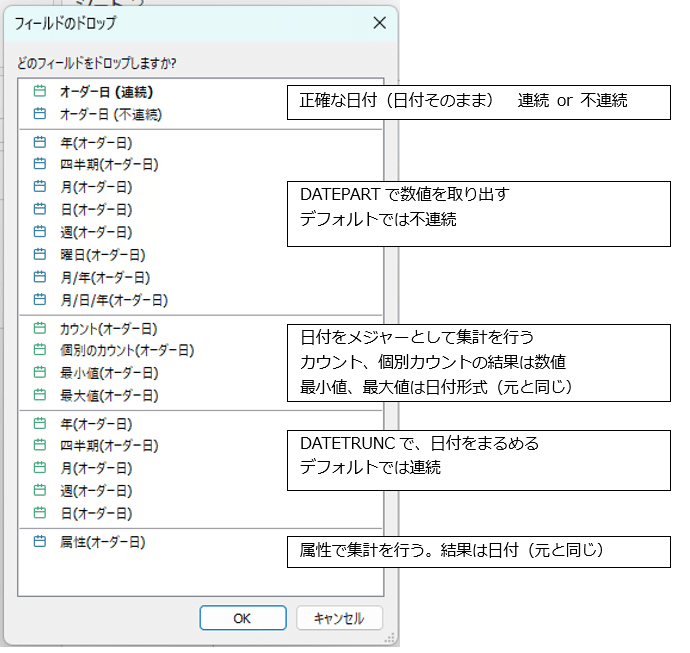
下図のように、[オーダー日]をどのように利用するか、を選択するWindowが表示されます。

この画面で、
・それぞれが何を表しているのか?
・なぜ、年、四半期、月などが複数存在するのか?
・アイコンの青と緑の違いだけなのか?
など、疑問でした。
また、ダッシュボード上でフィルターアクションをカスタマイズする時、
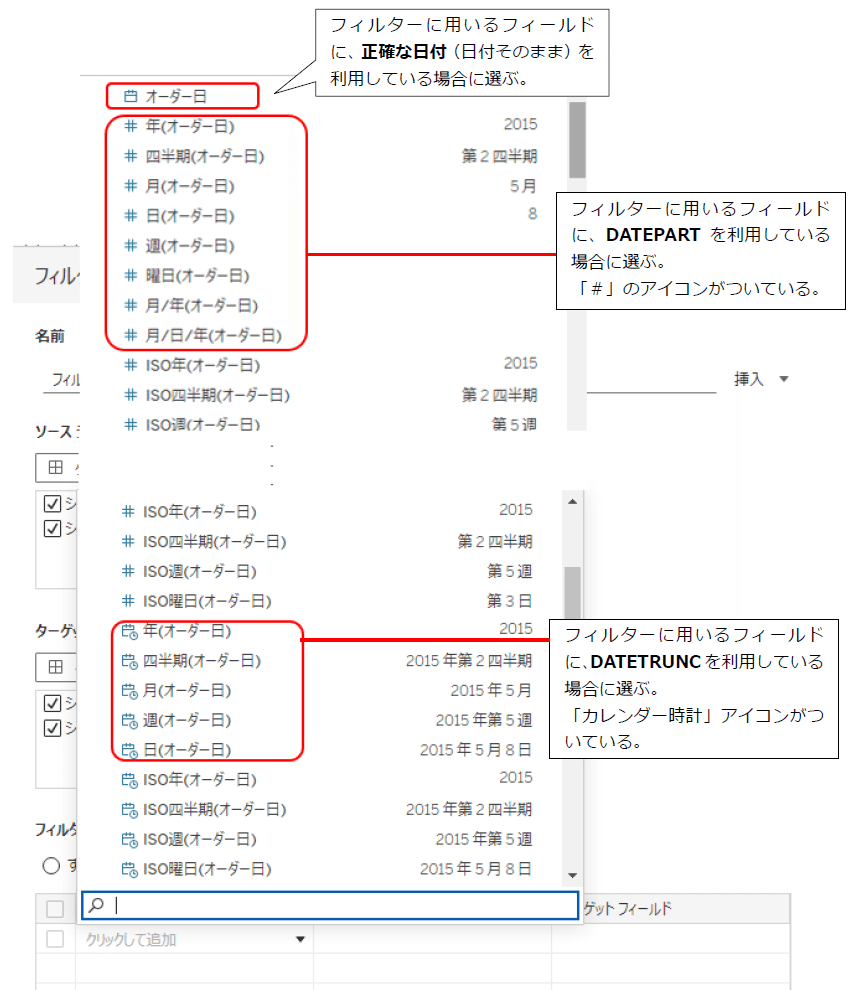
フィルターに利用するフィールドを選ぶWindowで、

このような選択肢に遭遇します。
この赤枠の中、なぜ「オーダー日」と付くものがこれほど多くあるのか??
また、上段の赤枠内と、下段の赤枠内の違いは何なのか?
アイコンが「#」だったり、「カレンダー+時計」だったりするがその違いは何を意味しているのか?
そんな疑問を感じました。
この記事では、そんな「もやもや」の解消を目指したいと思います。
DATEPARTとDATETRUNC、不連続と連続
さて、先ほど列に置いた [オーダー日] を右クリックした時のメニュー、

この部分の話に戻ります。
・上の方の紫枠部分の「年、四半期、月、日、(詳細から選ぶ)週数と曜日」は不連続
・下の方のオレンジ枠部分の「年、四半期、月、週数、日」は連続
この説明は正解ですが、実は正確に言うと、それぞれ
「デフォルトでは不連続になる」
「デフォルトでは連続になる」
となります。
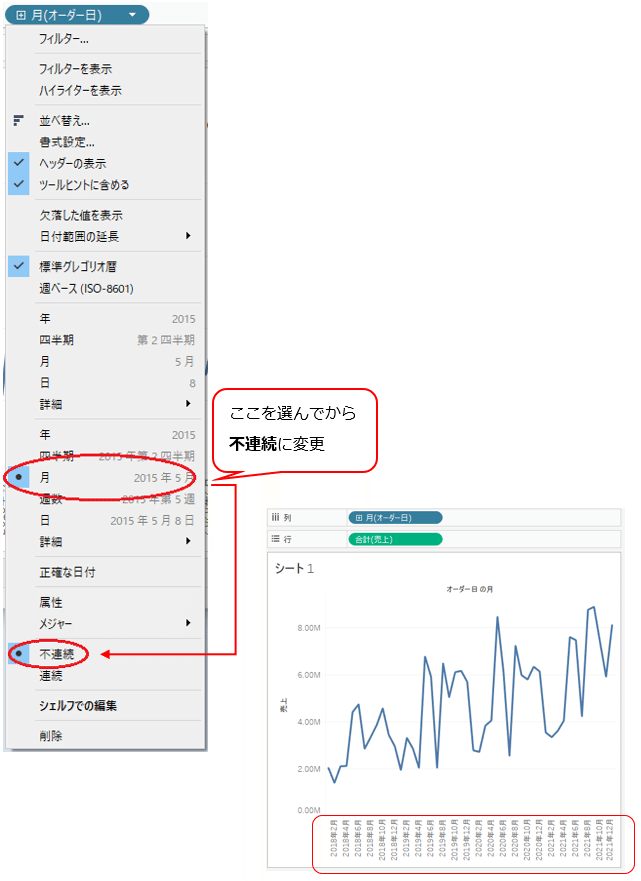
例えば、このメニューで上の方の紫枠部分の「月」を選んだ後に
「連続」に変更することも可能ですし(下図)、

また、下の方のオレンジ枠部分の「月」を選んだあと
不連続にすることも可能です。(下図)

では、この
・上の方の紫枠部分の「月」
・下の方のオレンジ枠部分の「月」
の違いは何なのか?
という事が疑問になります。
完成したVizを見ると、
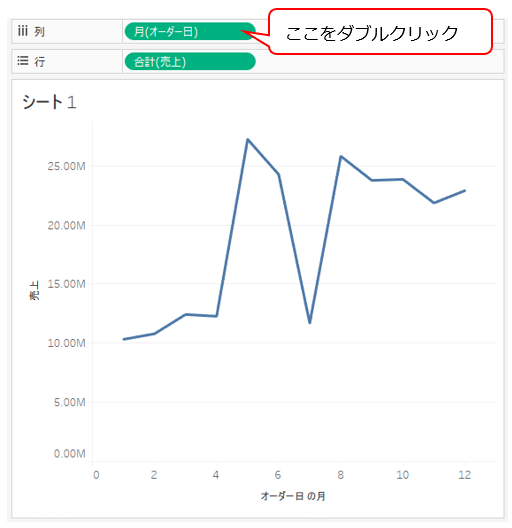
・上の方の紫枠部分の「月」を選んだ方は、横軸に1~12の数字のみが並んでいます。年は関係なくなっています。
・下の方のオレンジ枠部分の「月」を選んだ方は、「何年何月」と年月で表示されています。
この違いの理由を探りたいと思います。
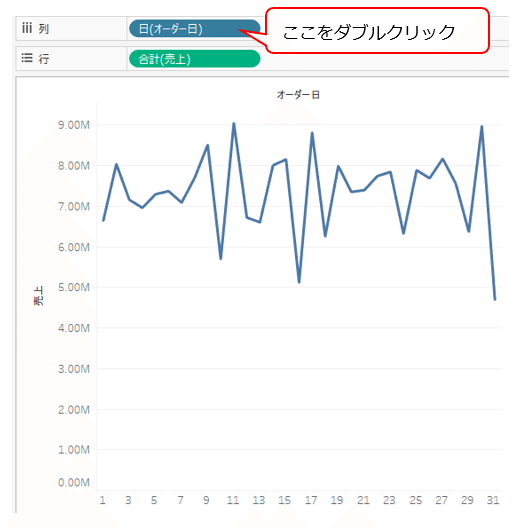
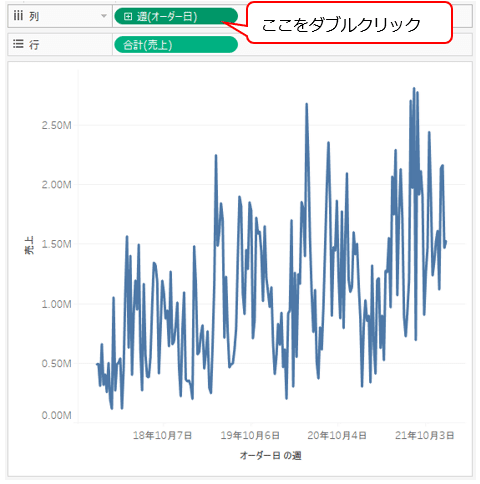
まず上の方の紫枠部分の「月」を選んだVizで、
列シェルフの「月(オーダー日)」をダブルクリックしてみます。

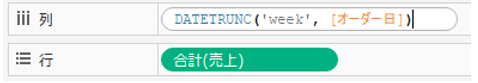
すると、

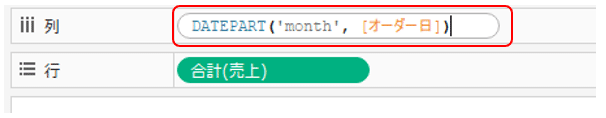
このように、「月(オーダー日)」が計算式に変化します。
この計算式は、Tableauが [オーダー日] に対し実行している計算式になります。
DATEPART ( 'month' , [オーダー日] )
という関数になっています。
DATEPARTは、日付フィールド(および日付時間フィールド)から、ある指定した部分を数値として取り出すという関数です。
今回は、[オーダー日] の月を数値として取り出しています。
当然、1から12までの数字となります。
他の例として、上の紫枠部分の「日」を選んだVizで、
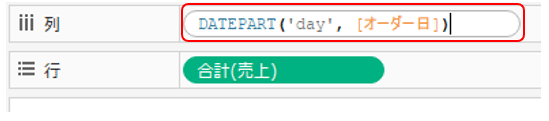
列シェルフの「日(オーダー日)」をダブルクリックしてみます。

すると、

DATEPART ( 'day' , [オーダー日] )
という関数になっています。
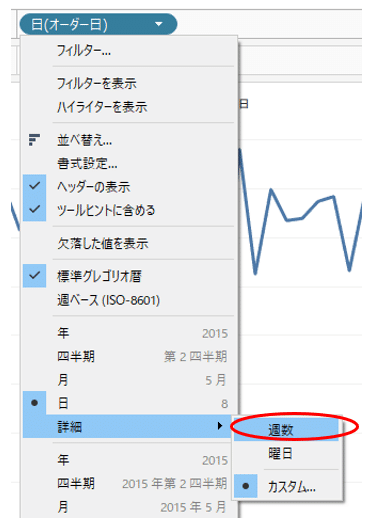
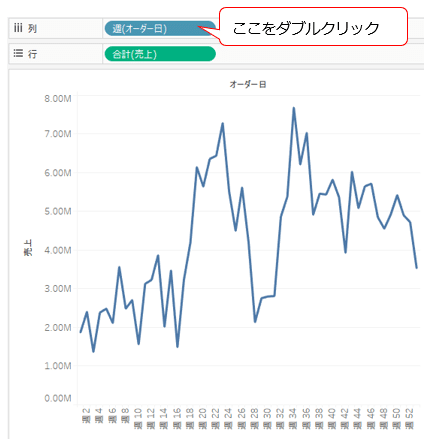
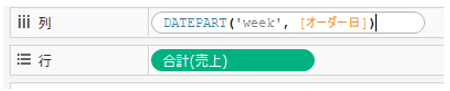
上の紫枠部分の詳細から「週数」を選んだ場合は、

列の「週(オーダー日)」をダブルクリックすると、


このように、
DATEPART ( 'week' , [オーダー日] )
となっており、やはりDATEPARTで週数を数字で取り出しています。
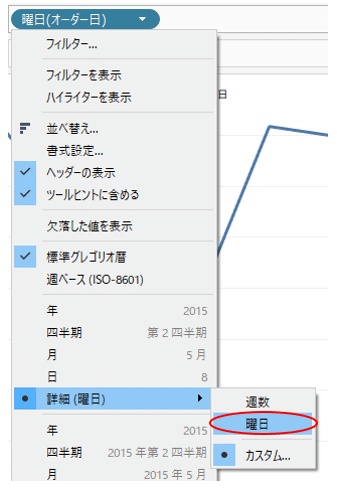
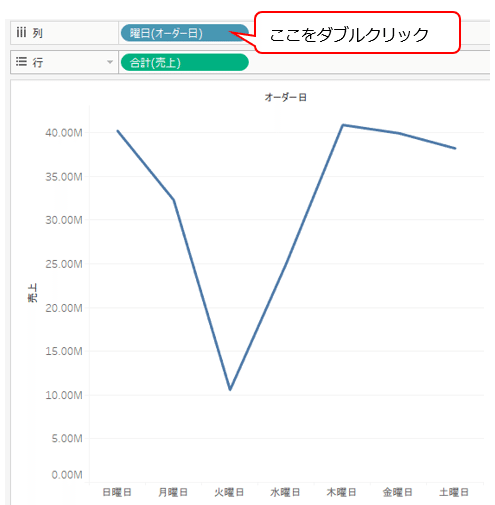
曜日を選んだ場合でも、

列の「曜日(オーダー日)」をダブルクリックすると、


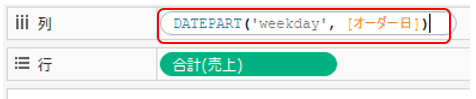
このように、
DATEPART ( 'weekday' , [オーダー日] )
と、DATEPARTで曜日を数字として取り出している事が分かります。
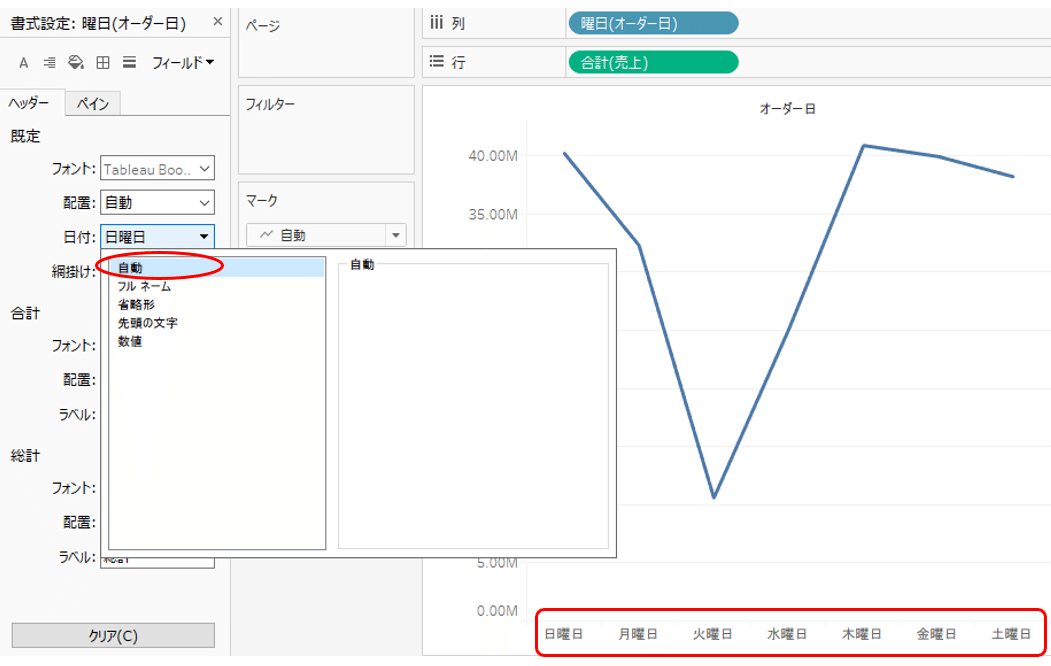
取り出したのは数値ですが、デフォルトでは下図のように書式設定が「自動」とされており、「日曜日~土曜日」までの漢字で軸上に表示されます。

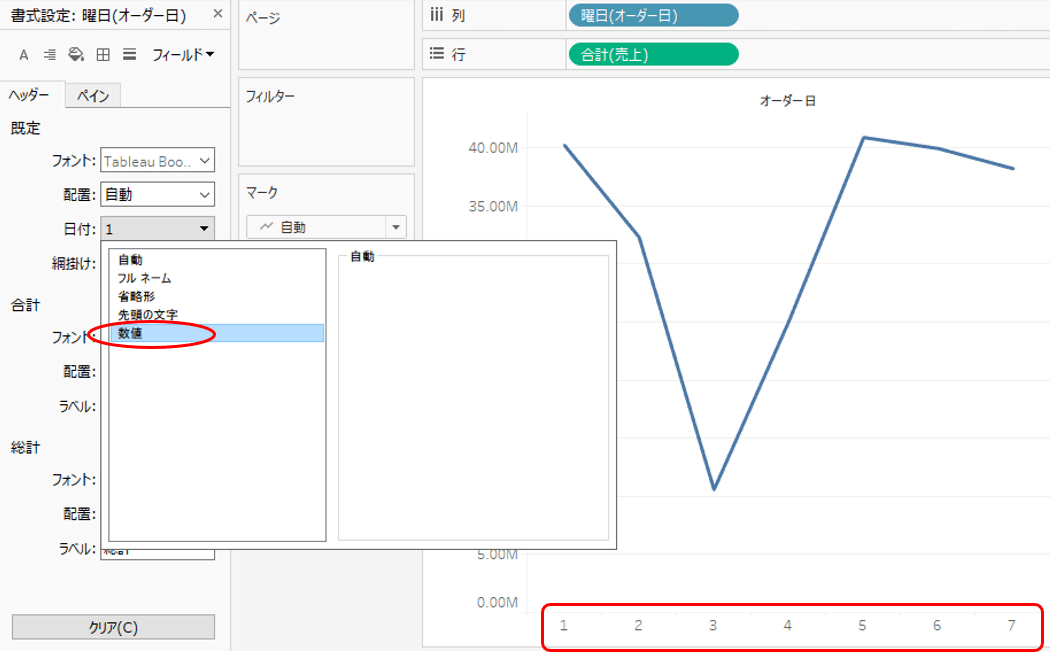
もしここを、数値に変えると、軸上には1から7までの数値で表示されます。

結論としては、
上の紫枠の部分を選ぶとDATEPART関数が使われます。
そして、デフォルトでは不連続となります。(下図)

続いて、下の方のオレンジ枠部分の「年、四半期、月、週数、日」を見てみます。

例えば、下図の下の方の月を選び、

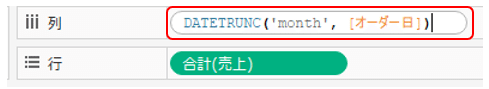
出来たVizで、列の「月(オーダー日)」をダブルクリックしてみます。

すると、

今度は、先ほどとは違うDATETRUNCという関数が使われている事が分かります。
DATETRUNC ( 'month' , [オーダー日] )
となっています。
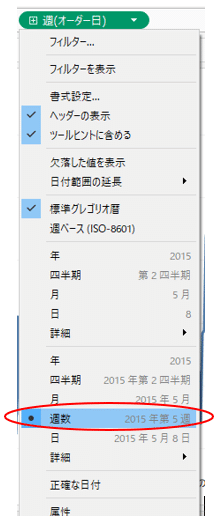
また、下図の下の方の週数を選び、

列の「週(オーダー日)」をダブルクリックすると


このように、
DATETRUNC ( 'week' , [オーダー日] )
と、こちらもDATETRUNC関数を利用しています。
DATETRUNC関数は、日付フィールドをある単位でまるめる。
例えば、
月でまるめる場合には、何日の何時でも、その月の一日(ついたち)00時00分00秒にまるめる。
週でまるめる場合は、その週の開始日(日曜日)00時00分00秒にまるめる。
という関数です。
結果は、日付時刻形式となります。この点もDATEPART関数とは違います。
(補足:元のフィールドが日付形式フィールドであっても、DATETRUNC関数を使うと、結果は日付時刻フィールドになります。)
ここまでの話を整理すると、
・上の方の紫枠部分を選んだ場合は、DATEPART関数で日付のある部分を数値で取り出す。デフォルトでは不連続。
・下の方のオレンジ枠部分の選んだ場合は、DATETRUNC関数で日付をある単位でまるめた日付時刻にする。デフォルトでは連続。
となります。

これが、この
・上の方の紫枠部分と
・下の方のオレンジ枠部分
の選択肢の違いです。
*余談
なぜ、上の選択肢の方はデフォルトで不連続か、少し勝手に考えてみます。
例えば、数値で年を取り出したあとは、さらにその下層に月を置いたりします。これをするためには不連続である必要があります。
一方、下の選択肢の方は、あくまで日付時刻なので、その日付をさらに細分化し下層に置くという事は、あまりしないと思います。なので、デフォルトでは連続としている。
個人的には、このような解釈をしています。
詳細 → カスタム での設定
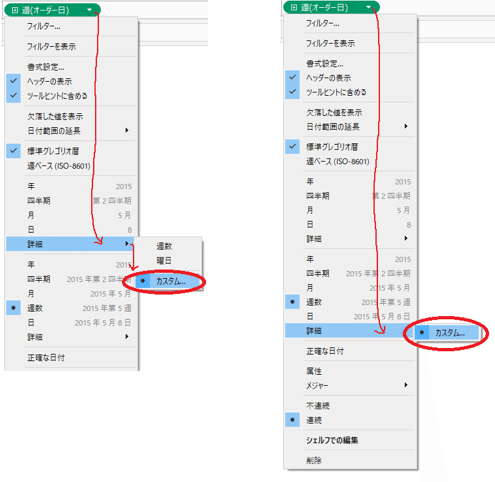
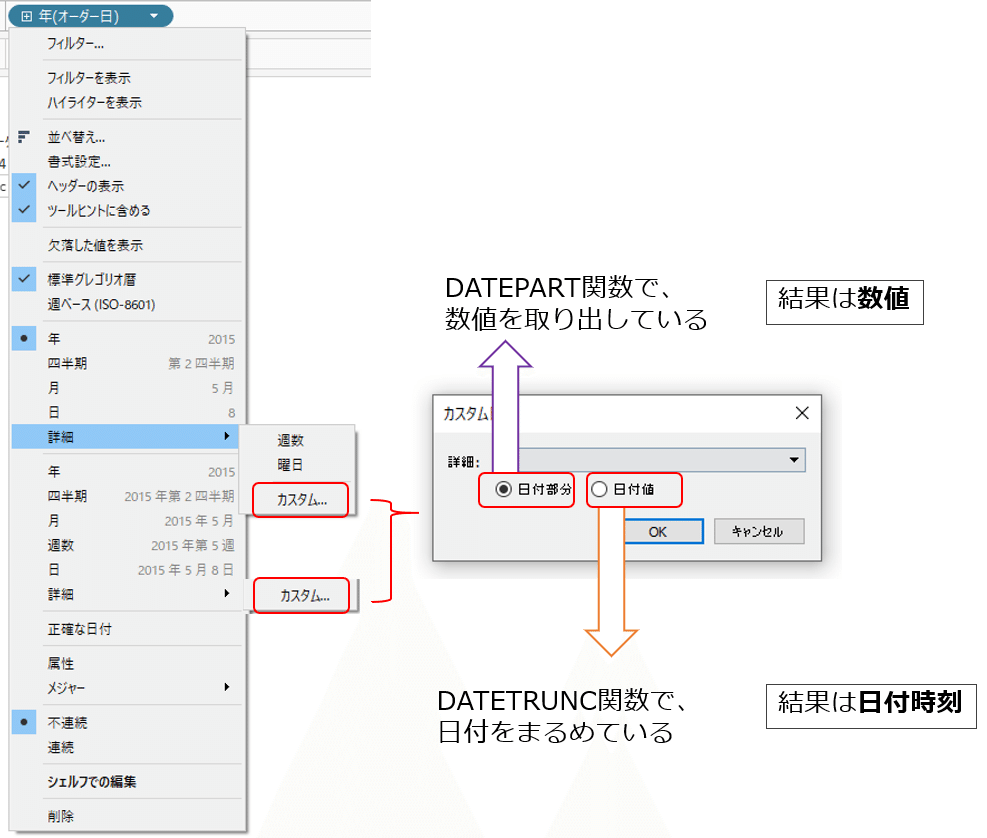
続いて、下図「詳細 → カスタム」の選択肢について見てみます。

上記の2か所から入っていけますが、どれらでも結果は同じです。
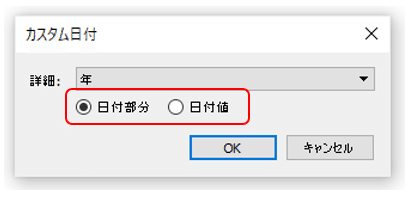
このカスタム設定に入ると、下図のWindowが表示されます。

赤枠のラジオボタンで「日付部分」と「日付値」が選べます。
この違いは、これまで説明してきたDATEPART と DATETRUNC
の違いです。
日付部分 → DATEPART を使用して、ある部分の数値を取り出す。
日付値 → DATETRUNC である単位でまるめた日付時刻にする。
という設定です。
DATEPARTを日本語に直訳すると「日付部分」ですよね。日付値の方は、結果が日付値なのだなと考えると、DATETRUNCで日付時刻形式で扱う事。
と、理解するとしっくりくるかもしれません。
そして、上の詳細ボックスで、
・どの部分の数値をとりだすか or
・どの単位でまるめるか
を指定します。
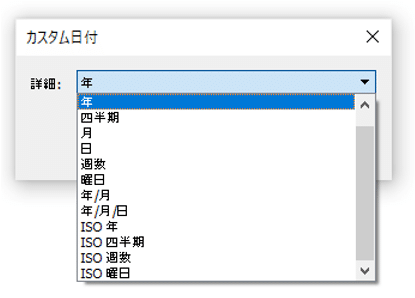
今、ラジオボタンは日付部分を選び、詳細ボックスを開きました。

選択肢として並んでいる、年、四半期、月、日、週数、曜日は
下図、「詳細 → カスタム」でない部分を選んだ時と全く同じです。

「ISO」と冒頭に付いているのは、日付の扱い方の違いです。
1年の開始の日が1月1日ではなく、1月1日にもっとも近い月曜日である。
という点が違いですが、詳しい解説は関連サイトに譲りたいと思います。
https://ja.wikipedia.org/wiki/ISO_8601
https://help.tableau.com/current/pro/desktop/ja-jp/dates_calendar.htm
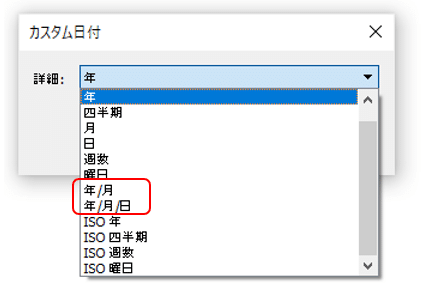
ここで見て頂きたいのは、下図

「年/月」、「年/月/日」
という設定部分です。
先ほどラジオボタンで「日付部分」を選んでいるので、DATEPARTで数値を取り出すのですが、年/月、年/月/日を数値で取り出すとは、どのような事でしょうか?
試してみます。
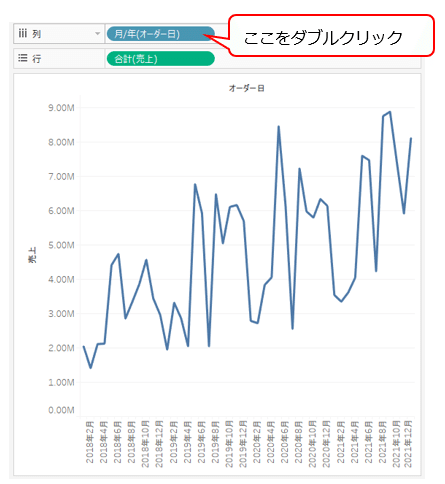
このカスタム設定で、日付部分の「年/月」を選び、
列シェルフの「月/年(オーダー日)」をダブルクリックします。

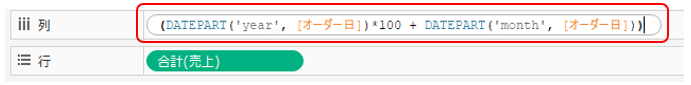
すると

(DATEPART('year', [オーダー日])*100 + DATEPART('month', [オーダー日]))
このような計算式になっています。
年の100倍に月を足しています。つまり、2021年6月なら結果は「202106」です。
これをTableauは書式設定によって、横軸に何年何月と表示してくれています。
この場合の書式設定は「自動」しか選べません。

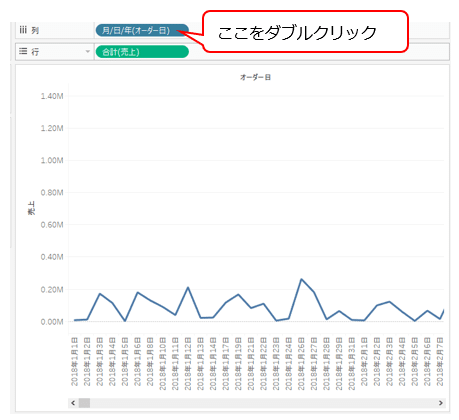
同様に、日付部分の「年/月/日」を選び、
列シェルフの「月/日/年(オーダー日)」をダブルクリックしてみます。

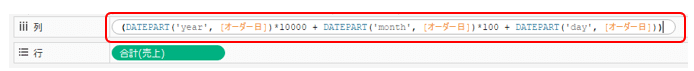
すると

(DATEPART('year', [オーダー日])*10000 + DATEPART('month', [オーダー日])*100 + DATEPART('day', [オーダー日]))
という計算式を作っています。
年の10000倍、月の100倍、そして日を足しています。
これを、Viz上では横軸に「年月日」の形式で表示してくれています。
これらの動きは、意識しないでもTableauが自動で行ってくれます。
私たちは深く気にせず、便利に利用して大丈夫です。
「正確な日付」とは
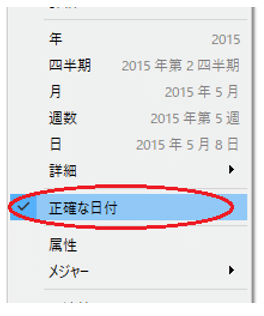
続いては、下図の選択肢「正確な日付」についてです。

「正確な日付」って・・・他は正確じゃないの?それは困る!と言いたいところですが、この「正確」との言葉、英語版では「Exact」という単語になっています。
これは、「そのものの」と訳すのが適切かと思います。
つまりこの選択肢は
「日付そのもの」です。
(元フィールドが日付時刻であれば「日付時刻そのもの」)
この「正確な日付」を選ぶと

列シェルフに「オーダー日」と入ります。デフォルトでは連続となります。
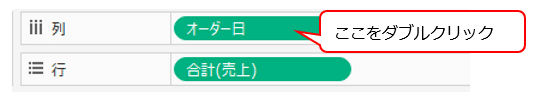
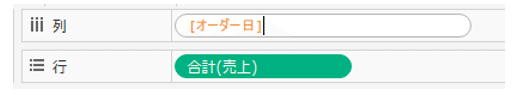
ここもダブルクリックしてみます。

すると

このように、オーダー日がそのまま入っているのが分かります。
オーダー日が日付フィールドなので、そのまま日付フィールドです。
元データが年単位なら、年単位
年月日単位なら、年月日単位
になります。サンプルスーパーストアデータの場合は、年月日単位です。
もし、時間/分/秒まで入っている日付時刻フィールドなら、その時間、分、秒単位で扱われます。
ここまでのまとめ
以上、これらが「日付および日付時刻フィールドをどう扱うか」の選択肢の違いです。
整理すると、下図になります。


日付をメジャーとして利用する場合。および、属性について。
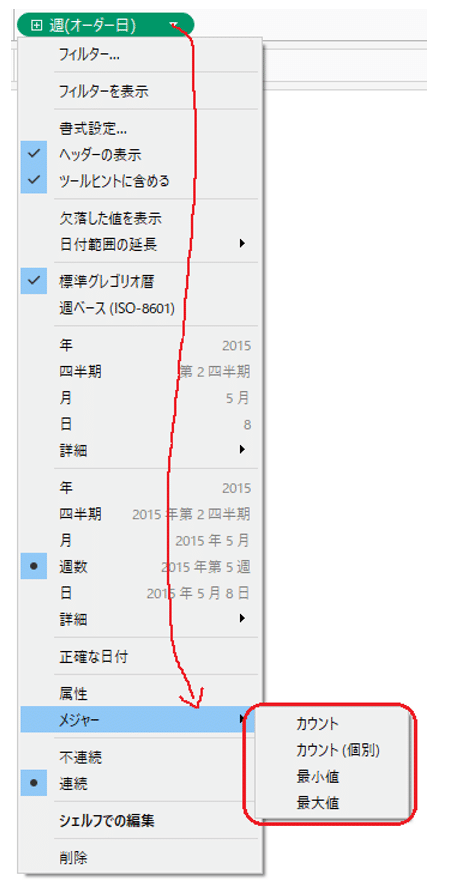
続いて、日付をディメンションではなく、メジャーとして利用する場合の選択肢です。
下図の部分は、日付フィールドをメジャーとして集計して扱う選択肢です。
日付に対しては、カウント、カウント(個別)、最小値、最大値、属性の集計方法が可能です。

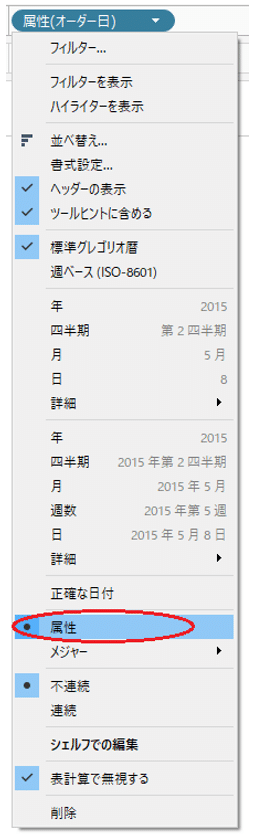
メニューで「メジャー」の上の「属性」を選ぶと、日付を属性として利用できます。

ここで、この属性を利用した時に、ありがちな事を一つ紹介します。
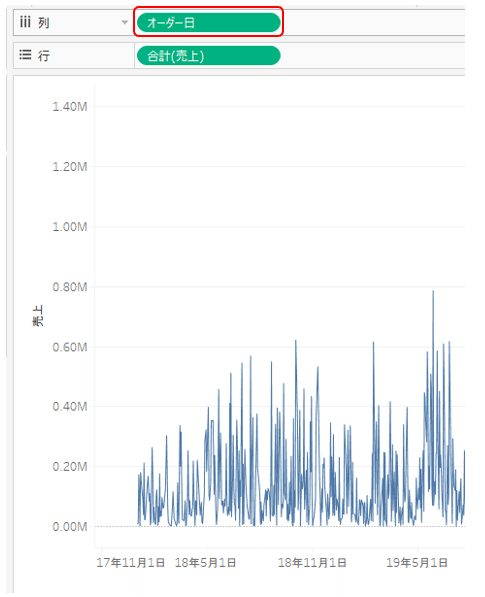
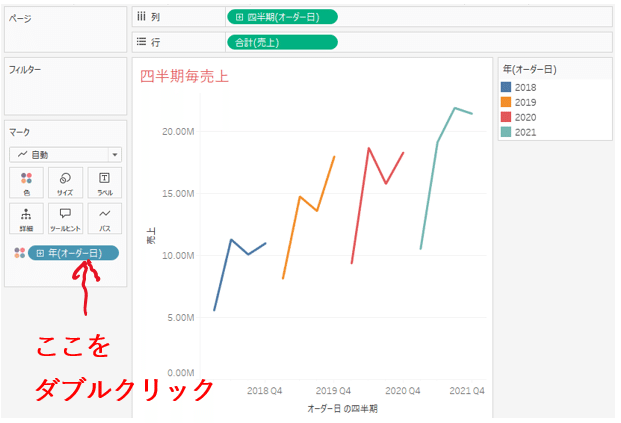
下記のVizは、行に売上、列にオーダー日を置き、四半期毎の売上推移を示したものです。

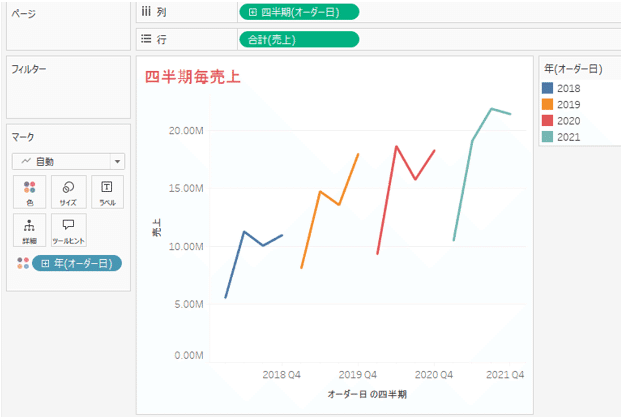
この線グラフを年によって色分けしたいと思います。
そのために、オーダー日をマークの色に持っていきました。

このようになりました。
デフォルトで、マークの色に不連続の「年(オーダー日)」が置かれています。
色分けに使われている「年(オーダー日)」は、オーダー日から年を数値で取り出した、DATEPART( ‘year’ , [オーダー日] ) です。

これで、線グラフが年で色分けされてはいますが、線が途中で切られています。
これは、マークの色に置かれた「年(オーダー日)」がディメンションとなっているためです。
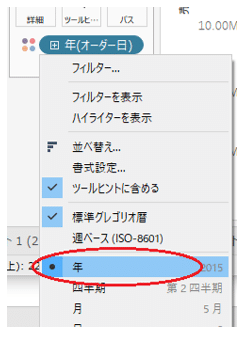
このような場合は、「年(オーダー日)」をディメンションでなく属性に変えれば、線がつながる。と耳にしたことがある方も多いと思います。やってみます。(下図)

しかしながら、今度は、線グラフが全部一色になってしまいました。
色の凡例を見ると、属性の結果は、複数の値が含まれている事を示す「*」となっています。
何故なのか、考えてみます。
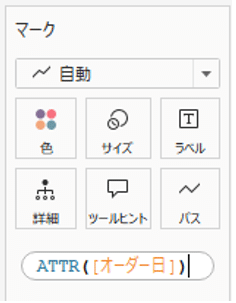
色の「属性(オーダー日)」をダブルクリックしてみます。

すると、このように、
ATTR([オーダー日])
となっています。
属性にする前は、
DATEPART( ‘year’ , [オーダー日] )
でしたが、属性にすると
ATTR( [オーダー日] )
と、[オーダー日]がそのまま属性となっています。
今回、四半期毎に集計を行っていますが、各四半期に含まれる日付はまちまちです。
(例 : 2018年第1四半期に含まれる日付は、2018/1/1から2018/3/31 まで何日も含まれています。)
そのため、属性とした結果が全ての四半期で「*」となったのです。
もし、年で色分けしつつ線をつなぎたい場合は、
オーダー日をマークの色に置き、
デフォルトで「年(オーダー日)」となった後、
そこをダブルクリックし、

下図のように
DATEPART( ‘year’ , [オーダー日] )
全体をATTR()で囲み
ATTR( DATEPART( ‘year’ , [オーダー日] )
とします。

これで、「オーダー日の年を数値で取り出したもの」を、属性として扱うことになります。
直後は、連続になりますが不連続に変更してあげると

このように、線がつながります。
最後のまとめ
これまで見てきた内容を踏まえて、最初に疑問だった点を振り返りたいと思います。
①
データペインのオーダー日を右クリックしながら、列シェルフなどに持って行った際に表示される選択肢。それぞれの意味は下図の通りです。


②
下図、ダッシュボード上でフィルターアクションをカスタマイズする時、
フィルターに利用するフィールドを選ぶ選択肢の意味は、

③
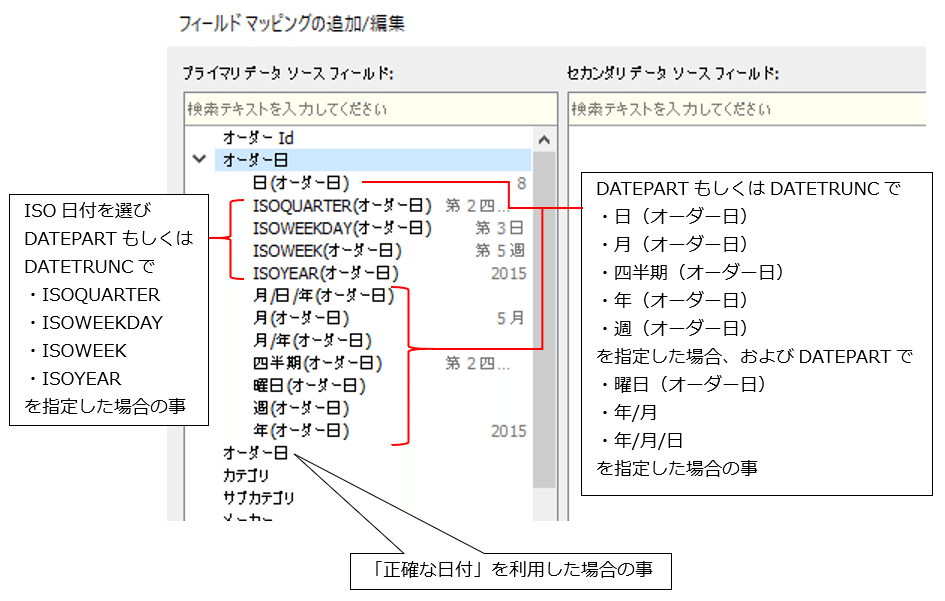
最後にもう一つ、ブレンドリレー関係の設定でも、日付に関し複数の選択肢が表示される場面があります。
それらの意味を整理しておきます。

*補足
ただし、このように日付フィールドの利用の仕方によりブレンド関係の設定を都度行うのは大変です。フィールド名自体をプライマリデータソース、セカンダリデータソース間で同じ名前にし(名前の変更もしくは複製フィールドを利用)、自動でブレンド関係を設定させた方がはるかに楽です。
(詳細は下記の記事を参考にして下さい。)
https://note.com/ritz_tableau/n/na284d437605e
以上、大変長くなりましたが、日付フィールドおよび日付時刻フィールドの利用について解説させて頂きました。
日付フィールドおよび日付時刻フィールドに関する「もやもや」や「疑問点」をクリアーにする一助になると幸いです。
ご精読ありがとうございました。
By ritz_Tableau
2020-2023 Tableau Zen Master | 2019-2021,2023 Tableau Public Ambassador |2021 certified as Tableau Certified Professional | DATA Saber
X(Twitter) : @ritz_Tableau
Tableau Public : https://public.tableau.com/profile/satoshi.ganeko#!/
*記事の中に不正確な点などありましたら、是非、X(Twitter) Direct Messageでお知らせ下さい。よろしくお願いします。m(__)m
おことわり
当記事のコンテンツについて、商用利用でない場合は許可なく転載して頂いて構いません。(ハードル画像および他のサイトから引用している画像は除く)
転載の際は、当記事へのリンクを掲載し転載であることを明記してください。商用利用の場合は許可なく転載しないで下さい。
当記事のコンテンツについて、可能な限り正確な情報を掲載するよう努めていますが、誤情報が含まれたり、情報が古くなっている可能性があります。
