
必ずUIUXデザインを改善する方法+メタバース・アバターなど事業案(最下部)
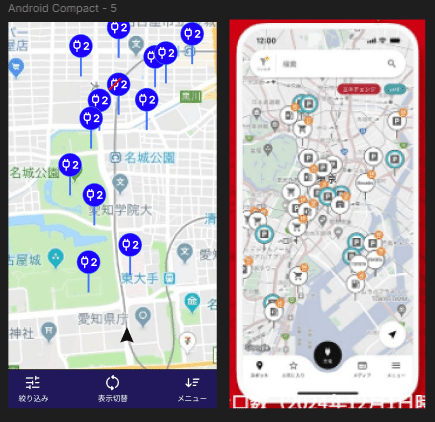
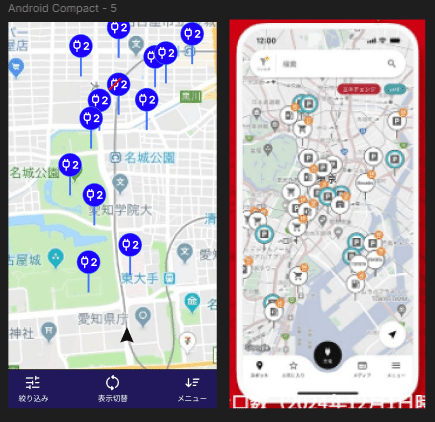
●EVの充電スタンドを探すアプリのUX改善
(↑閲覧は要FIGMAログインです)

【解説】
マップとそれ以外の領域は、色ではっきり分けました。
理由は運転中に見るからです。誤操作の無いよう、
見間違いの無いよう、マップの上には極力UIは表示しません。
右側のアプリは検索窓UIがありますが、ユーザーのこの画面を見ている瞬間の心は
「どの充電器が空いているかな?」です。
それ以外のUIは邪魔になります。
僕のUIでは「箇所」「設置台数」「空いているか否か」
だけを端的に伝えています。
検索窓はおそらく最寄りのコンビニの場所の確認などかもしれませんが、今は必要なく、充電開始のボタンも必要ないです。
満車の充電器は赤の/で分かりやすく表現しました。
もちろん充電中に待ちますので最寄りの施設が気になる
ユーザーはいます。
その場合は左下の「絞り込み」ボタンで絞り込みます。

絞り込みボタンで暇つぶし用の店舗がある充電器だけ表示できるようにします。
これでマップ上のピンが重なり合っていても
見やすくなります。
絞り込みは最低限にして見やすく、押しやすいサイズにしました。

そして車を止めて操作するユーザーもいると思いますが、
野外なので明度の差が無いカラーリングは
見づらくなる状況下があり得、ストレスを与える場合があります。
分けるべきは「マップ」「ピン」「マップ以外」で
ぱっと見で領域がはっきり分けられています。
ストレスのない
明度による認識をデザインしました。

マップ上のピンで見ていると詳細が不明です。
ピンを押せば詳細が表示されるとしても
ピンを1本づつ押し、バックするのは面倒です。
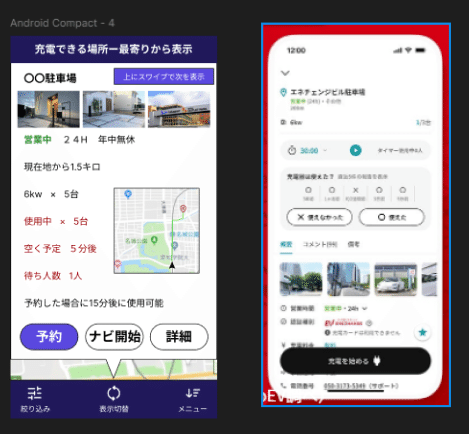
そこでフッターの中央の「表示切替」ボタンを押せば上の画面に
なり、現在地から最寄りの充電器を詳細表示します。
次に最寄りの充電器を見る場合は上にスワイプで変わります。
この画面を見ているユーザーの心は「どんな場所かな?」です。
まだその充電器のある場所にはいません。
よって右側のUIのような充電するボタンの表示は不要です。
これはEVが沢山使われていると仮定し、
ユーザーは混雑具合を知りたい状況としています。
日本で今は普及が遅れていたとしても
アプリ側では準備が必要です。
満車であっても「どのくらい充電器があり」「どのくらい待つのか」
という情報に絞り込み、
現在地から充電器に向かう間に取られないように
予約可能にします。
もちろん充電器のそばにいる認証されたユーザーのみが
予約可能です。
妨害的に予約ができないように2度予約はできないように
します。
「ナビ開始」のボタンはカーナビ、歩行用ナビで
知らない地域でも便利に使えるようにしています。
ーーーーー
●MAASのライドシェアをデザイン(物+人を運ぶ)
(↑要FIGMAログイン)

【ライドシェア、フードデリバリーの問題】
・一般人が送迎する場合にすっぽかしがある
・タクシー配車アプリは混雑時にタクシーが来ない場合がある
・フードデリバリーは1時間遅れがある。キャンセルもできない事がある。
上記の問題を解消し、
分かりやすいUIUX設計をしました。
縦長画面をスクロールしていくデザインですので
わけて解説します。

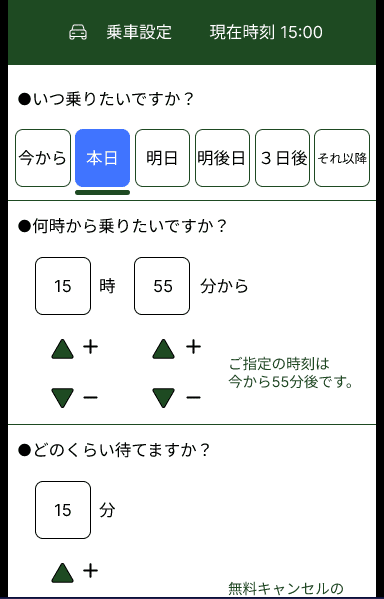
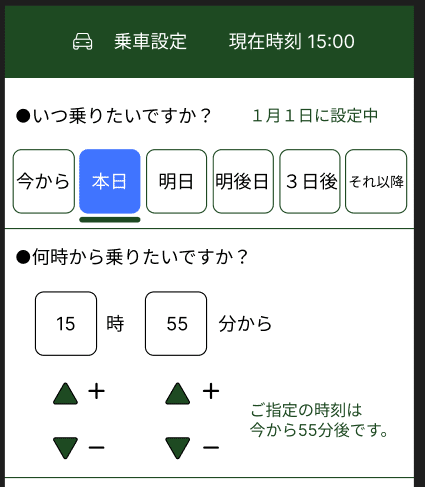
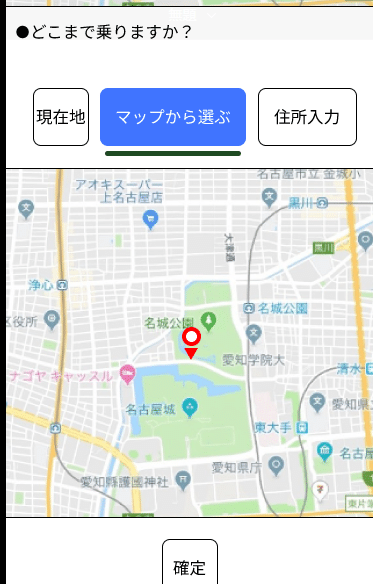
「●いつ乗りたいですか?」・・それ以降を選ぶとカレンダーを表示
「●何時から乗りたいですか?」・・フレームをタップすると5分単位のドラム表示→回して設定。
+ーでも5分単位で設定可能。

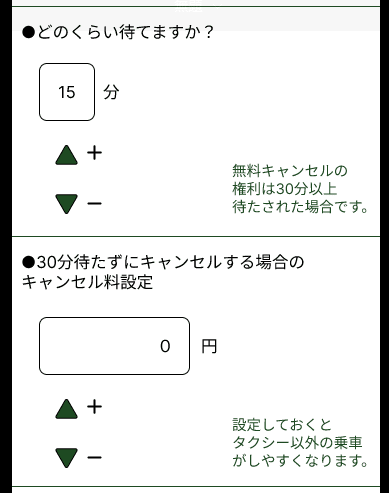
「●どのくらい待てますか?」・・一般ドライバーが乗客を拾うために”どのくらい待ってくれるかの情報”は必要です。
「●30分待たずにキャンセルする場合のキャンセル料設定」
・・すっぽかしがあるらしく、キャンセルの設定が必要ですので
30分待てば無料でキャンセルできるルールにしました。
しかし30分待たずにキャンセルするユーザーの発生はいなめないので、その場合のキャンセル料を提示する事で
一般ドライバーの募集を促す事ができます。



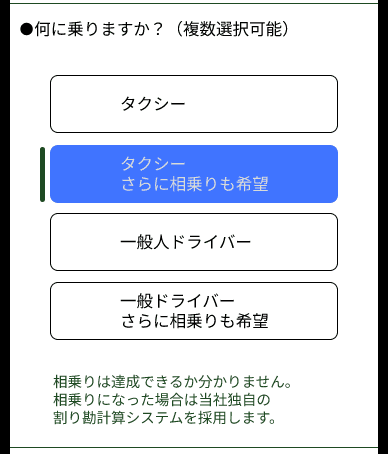
ライドシェアは9割以上の方が未経験だと思われますので
ワードを分かりやすいものにしました。
割り勘になりますので、その会社の割り勘システムを使う事を
事前にお知らせします。

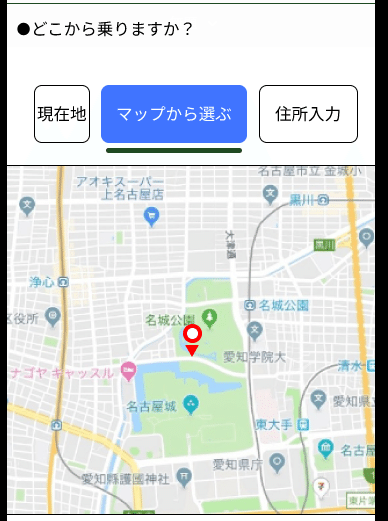
「何かをここからここへ運ぶ」がサービスの本質です。
その「何か」は人でも物でも
良いのでサービスはより便利に設計されています。
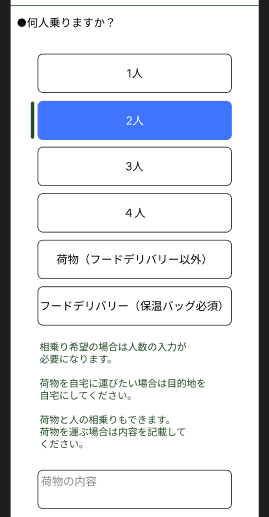
物を運んでいる
中間で人を拾う事が可能です。
ドライバーが少ないエリアでより便利な社会へ少しでも便利にします。

「荷物の内容」
としてスーパーで買い物を依頼した場合に
買い物袋大1袋につきいくらという感じで
謝礼を支払い、
玄関に置き配して頂くイメージです。
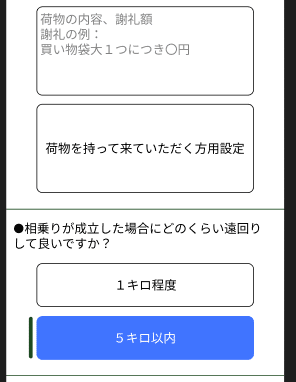
このような買い物、荷物の運搬を依頼した方は
置き配の指定、支払いの事などは
「荷物を持ってきていただく方用設定」
で入力をします。
「●相乗りの際の遠回りの許容距離」
については最大5キロまでとします。
5キロを超えるとアラートが出て
先に乗った方に確認をします。

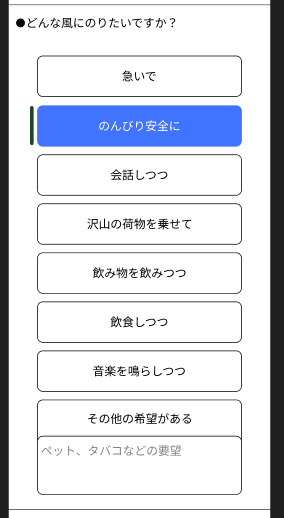
「どんな風に乗りたいですか?」
特に長距離の移動ではトラブルの内容に
あらかじめの確認をできるようにします。

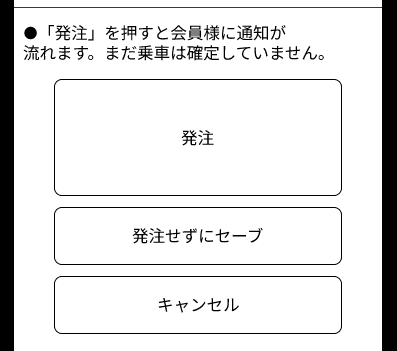
ここで乗車発注の画面は終わりです。
ユーザーが何を知りたいと感じるのか?
トラブル回避のために何を知らせるべきか?
などを良く考えながらデザインしました。
ーーー
まだ続きがありますがデザインがここまでしかできていませんので中断します。
この先の設計構想は乗せるユーザーからの立候補があったとして、
そのユーザーのプロフィールを表示する画面をデザインします。
乗りたい側はそれを見て乗るかを決めます。
複数の立候補がある場合は選びます。
プロフィールの表示として
・乗せた距離
・乗せた回数
・時間通りに来た確率
・トラブルの無かった確率
・5段階評価
・レビュー
・「どんな風に乗りたいか」対応
・運転手の免許の種類、一般人かタクシー会社の方か
・車種
・顔画像(任意)
・年代(任意)
・性別(任意)
などを表示します。
新規機能としては
ドライバーが自車の位置をマップ上に表示し受注できる状態を
知らせる機能。
発注する側は半径〇キロ以内に受注できるドライバーが
いる時に通知が受けられる機能。
立候補したドライバーがスルーされた場合に何分で
立候補を取り消すか決めれる機能。
待っている場所の画像をアップロードできる機能。
運賃を先に計算できる機能。
外国の方が使えるように言語を選べる機能。
チップを付けられる機能。
(夜間乗車、急ぎの時など確実に乗りたいときに高額チップのお知らせで
乗れるようにします)
発注を知らせないユーザーを指定できる機能。
(評価の低い方、遅刻の多い方、乗りたくない車種の方)
道路の反対側に配車されるのを防ぐために運転手に進む方向を
教える機能(GPSの関係でトラブルがあるそうです)
などを考えています。
プロダクトデザインの構想としては
地方創成用としての物だけではなく、
都心でも「ヒッチハイク的遊び」で気軽に使ってもらい、
全国的に使っていただき、そのネットワーク効果
で地方創成プロダクトでも使われるように
推進するイメージです。
プロモーション方法として、
インフルエンサー様に依頼をして
「このアプリで電車賃よりも安く移動できるかの
検証」
をして頂き、
YouTube、TIKTOKで拡散します。
「0円で車はつかまるか?」
「よい人に出会えるか?」
という遊びも有りで、若い人からの拡散にも期待し、
硬く考えすぎず移動を楽しく、便利にできたらと
考えています。
ーーーーー
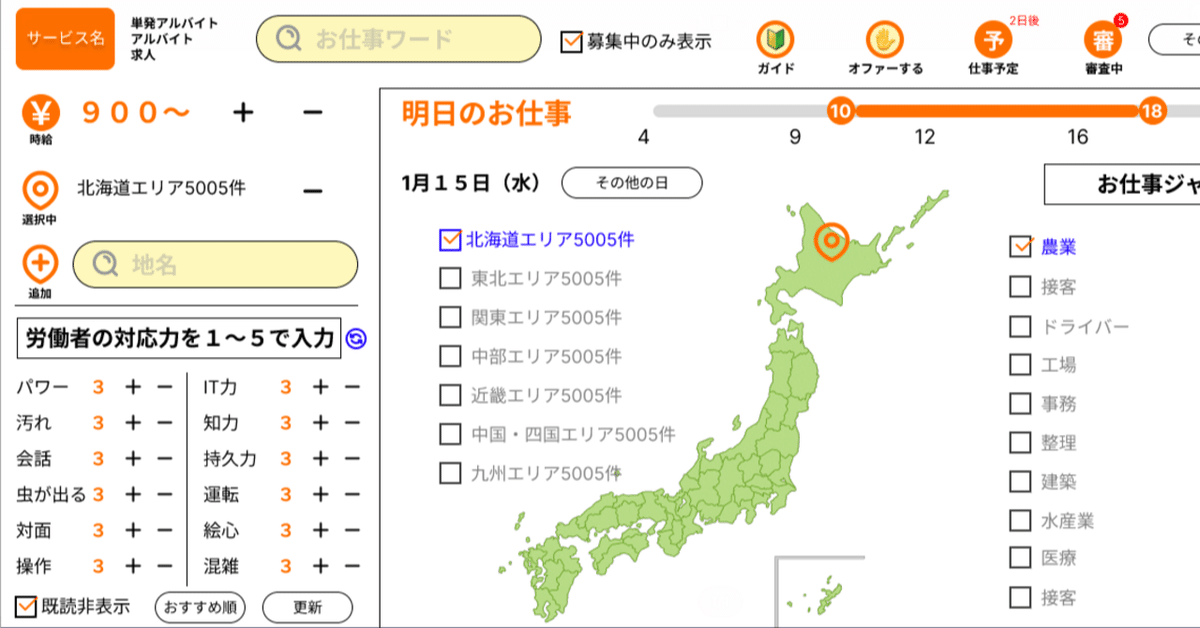
●スポットワークのプロダクトを新手法でUX改善
(↑途中ですがFIGMAプロトタイプです)

【コンセプト】
求職サイトは
〇キーワード入力→スクロールしつつ見る→
トップへ帰る→
キーワードを変えて入力→スクロールしつつ見る
これを繰り返します。
その間、一度見た求人を何度も再見しつつ
応募のできない求人にクリックしてしまいページバックしたり、
興味のない求人をスルーしたり、それが何度も出て着たり。
そして誇大な時間を要します。
もし1度のスクロールで全部見れたら時間は大幅に短縮し、
無駄な求人を見なければ、心地が良いはずです。
さらに自分にマッチする求人から見れればさらに良い。
このデザインはそれを可能にしました。
ーーー
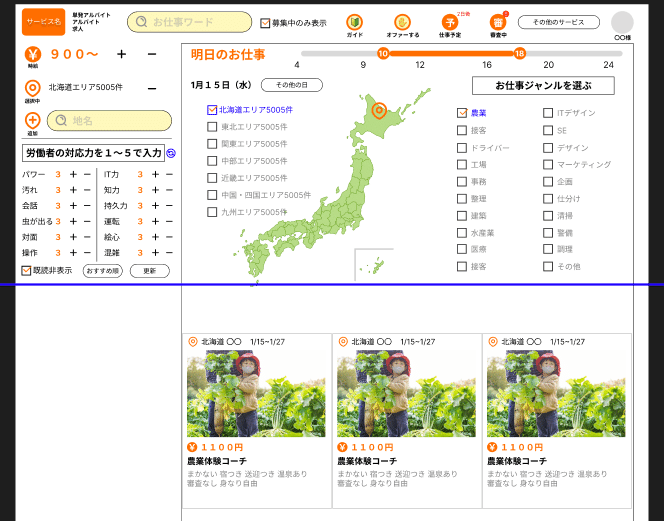
【ポイント】
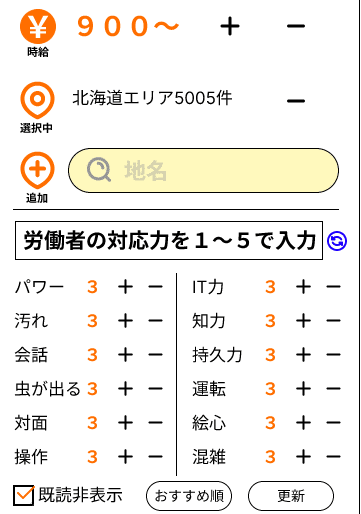
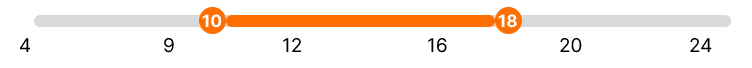
簡単には仕事を探す時に「いつ」「どこで」「どういう風に?」「何をする?」「いくらで?」「お得な点は?」
という思考がユーザーには働いているのでそこにフォーカスして
その6点をクリックだけ(文字入力は時間の浪費)で編集できます。
さらに
トップページが表示されてから1ミリもスクロールが不要です。
(ページバッグも無しで短時間入力可)
入力が終わったら下にスクロールすれば募集が1回ですべて見れます。
左サイドは絞り込みボタンで画面追従しますのでいつでも微調整の変更可能。
(微調整をするであろう項目を選びました)

絞り込み内容を変更すると更新ボタンのフレームが青くなり、更新ボタンを押して絞り込む内容が確定、更新します。
(メルカリのように1設定づつリロードするとストレスです)
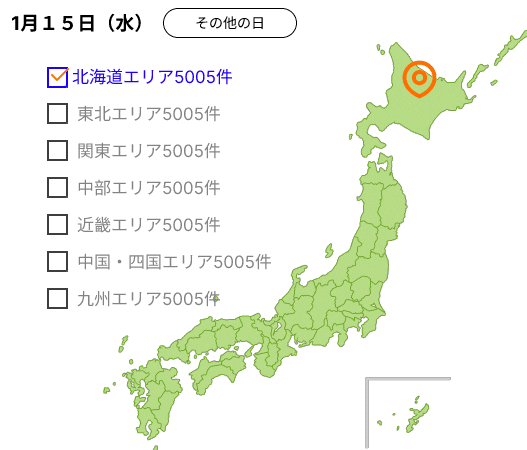
サイトの特徴は
旅をしながら宿付きの仕事をするプロダクトです。

青文字の北海道をクリック(もしくはズームしたい地図の箇所でホイルスピン)で地図がズームアップし
さらに細かくエリアを選べます。
エリアも複数選べます。
既読非表示については
画面に映った募集を非表示にします。
(何度も同じ募集を表示しない)

🔁をクリックで
「年齢不問」「審査なし」「経験不問」「宿付き」「まかない付き」などお得があるかの絞り込みができます。
改善点は速度アップであり、クリック回数を減らし、スクロールを減らし、ページバックを減らす目標でデザインしています。

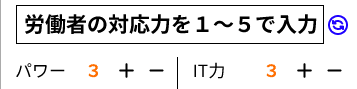
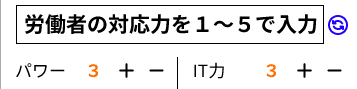
「労働者の対応力」の入力で応募できない求人を先に
絞り込みできます。
無駄なく、マッチング制度も高いです。
働く日も複数選べます。


「ガイド」・・使い方ガイド
「オファー」・・仕事発注ボタン
「仕事予定」・・仕事の予定カレンダーを表示。
「審査中」・・審査中のアルバイトがある場合、数字を表示。
押すと詳細表示。
「その他サービス」・・地方創成のその他サービスをここから表示。
ーーー
〇ユーザーの継続使用へのアイデア
ユーザーのマイページにこの項目を表示します。
・仕事の達成回数・達成する確率(きちんと勤務をこなす)
・仕事後の評価が4以上になった確率
・仕事の種類ごとの仕事の達成回数・達成する確率
・仕事の種類ごとの評価が4以上になった確率
仕事の種類ごとに表示する事で得手不得手を可視化します。
例:
対面接客は評価が低いが農作業は評価が高い。
さらに
仕事をオファーする側に応募者の情報を表示する場合に
その仕事の種類に対する評価の高い方から
順に表示します。
こうする事で
労働者の得意分野とオファーする仕事に対するマッチング精度を
向上させ、プロダクトの価値が上がるようにします。
評価は仕事のジャンル別にもしますので
各ユーザーは自分の得意な仕事を理解でき、
応募の選定につなげられ、やる気の維持に
つなげられ、このサービスの継続使用につなります。
目次に「新手法のマッチングアルゴリズム」の項がありますが、
それも導入してさらにマッチング精度を上げられるようにします。
ーーー
↓地方創成つながりで事業案も貼ります。
地方創成事業アイデアの続きは最下部に書きます。
ーーーーー
●YouTubeアプリでUIUXを改善する方法を説明
↓プロトタイプで説明しています。(古いポートフォリオなのでまだレベルが低いです)
ーーーーー
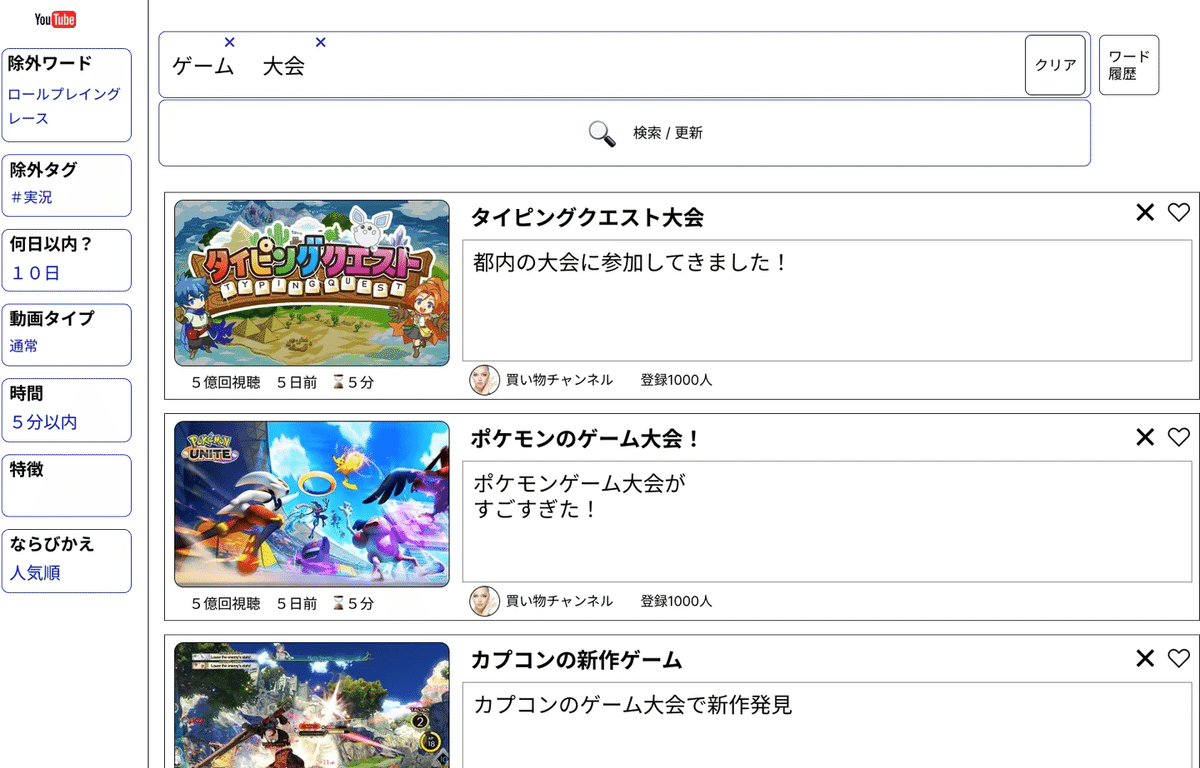
●YouTubeの検索画面のUIUX改善

【ポイント】
・検索ワード右上の小さな「×」をクリックで個別にワードを消せる
・「ワード履歴」クリックで過去に入力したワード群を呼び起こし、クリックで検索窓に足せる。
ーーー
・左サイドの絞り込みボタンは画面追従(縦スクロールしても位置が変わらないボタンの事)
なので現行のように「フィルタ」を押すために画面最上部に帰らなくてよいです。
現行のYouTubeUIでは左サイドに沢山のボタンがありますが検索中はそれらのボタンの使用頻度が下がりますので検索用の絞り込みボタンの下に移動させます。
左サイドのボタンにつきましては、ボタンの種別も複数あります。
スクロールしないとボタンが押せない状況にありますので
種別ごとに「✖」を押せるようにして、
使わないボタン種別をハンバーガーアイコンの中にしまうと
良く思います。
ハンバーガーアイコンはユーザーに意味が分かりづらいので
「その他」などアイコン下部に小さい文字が必要です。
ーーー
・検索実行ボタンが大きいためUX向上
(ポインターの移動距離の短縮)
・検索で表示された動画右上にも「×」があり、おすすめにも検索にも表示できないようにできる。
(視聴済みの動画が何度も出て来るストレスを軽減しUXを上げます。設定から「×」で消した動画を表示し、再視聴も可能です。「×」を取り消すことも可能です。)
【デザイン追記】
左下の「ならびかえ」の下に「更新」のボタンが設置されておりませんでしたので、ある事にして、
押したタイミングでしぼりこみのページ読み込みを開始します。
しぼりこみ設定をした瞬間に自動的にページ読み込みをしてしまうサイト(メルカリなど)がありますが、
そのタイミングですと、複数の設定変更がある場合に
読み込み終了まで待たされてストレスがあります。
ーーーーー
●追従型ボタンについての理論
YouTube、アマゾン、メルカリを確認しましたが、
すべてスクロールに「しぼりこみボタン」が連動し、位置が動いてしまいます。
UXを上げるには”しぼりこみボタンはいつでも同じ位置にある事”が望まれます。
その方が探す手間がなく、時間短縮になるからです。
しぼりこみボタンの種類が多い場合は1画面におさまるように大カテゴリに分け、ホバー(ボタンの上にポインターを載せる事)
した時に右側にその大カテゴリに該当する中カテゴリボタンを表示します。
中カテゴリのボタンにホバーさせる事で
さらに小カテゴリボタンが表示され、1クリックで絞り込み設定を
行えます。
YouTubeでの例
大カテゴリの「動画ジャンル」にホバー
→中カテゴリで「スポーツ」「ゲーム」「ライブ」「ニュース」など表示し、「ニュース」にホバー
→小カテゴリで「政治」「エンタメ」「スポーツ」などを
表示し、「エンタメ」クリックで
エンタメの動画だけに絞り込みます。
ーーーーー
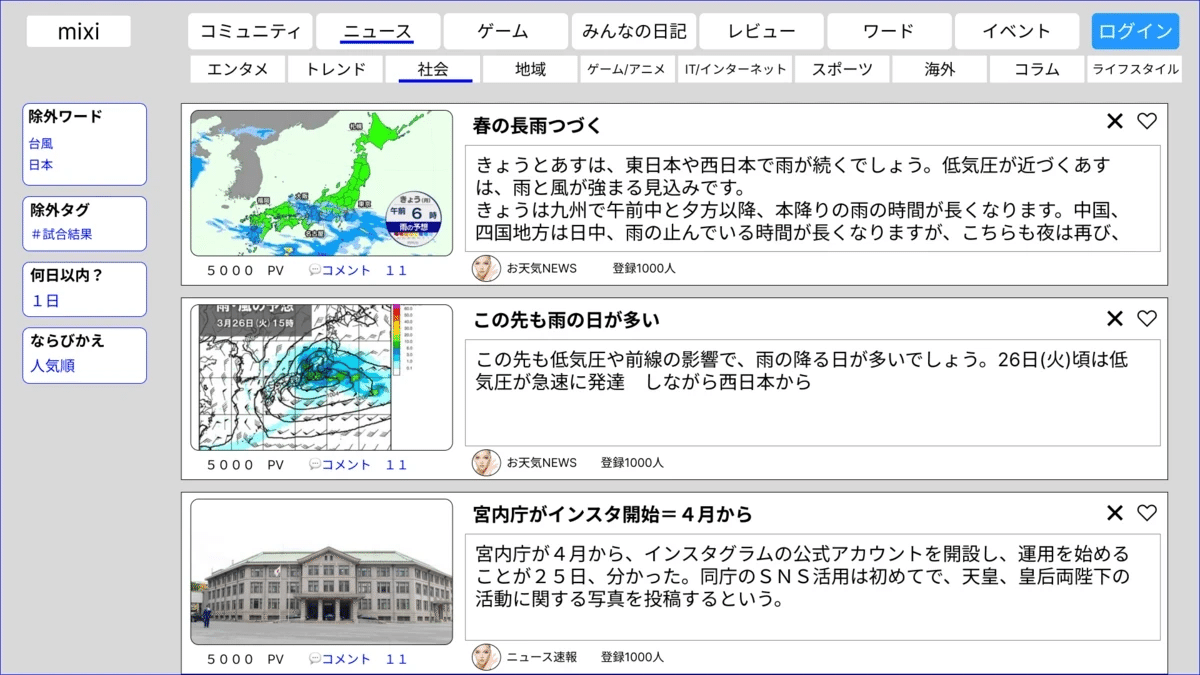
●MIXIニュースのUIUX改善
↓現行のMIXIニュース

評価として
・情報整理ができていない
・色による視線の誘導を考えていない
・情報過多
・オブジェクト指向を取り入れていない
・文字サイズに強弱がない
・境界認識が少し弱い
↓私が改善した場合

【デザイン追記】
左下に「更新」ボタン(ならびかえなどの)を忘れました。
【ポイント】
・カテゴリ分けで情報整理
「コミュニティ」の列はMIXIのサービス各種で、大カテゴリです。
現行は左上のハンバーガータブをクリックしないと大カテゴリが表示されないため
MIXIの他サービスに気付きづらいです。(初見ユーザーに対して)
「エンタメ」の列がニュースに対する中カテゴリです。
・しぼりこみボタンの設置
画面左サイドはユーザーが設定した絞り込み情報です。
「台風の情報は除外したい」
「何日以内のものだけ表示したい」などユーザー
希望に合わせて表示できます。
画面左下の空きスペースに「ピックアップ」「新着ニュース」などのボタンを表示し、別の絞り込みをできるようにします。
この絞り込みボタン群も左側に位置が固定される画面追従型です。
・ユーザー感情を受け入れる
♡を押してお気に入り→フォルダへ
✖を押して二度と表示しない(読んだ記事は表示したくない人向け)
おすすめAIを使う場合にこのデータを用います。
・色で視線誘導
青で「ログイン」を目立たせます。その他の青い部分も
目立たせて「選択」の状態を伝えています。
新規記事や注目度急上昇の記事は赤で表示するなどします。
ーーーーーー
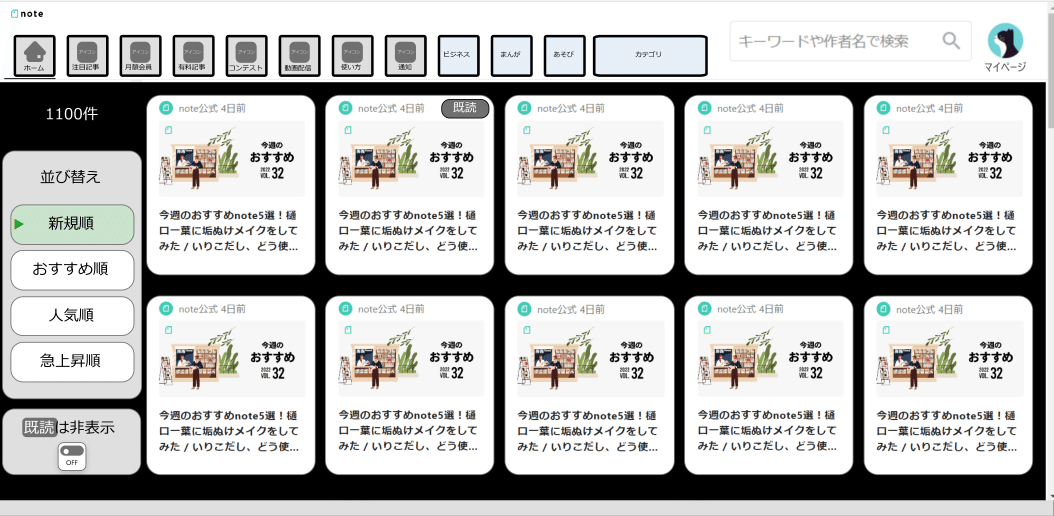
●境界の認識を上げる方法(noteの例で説明)
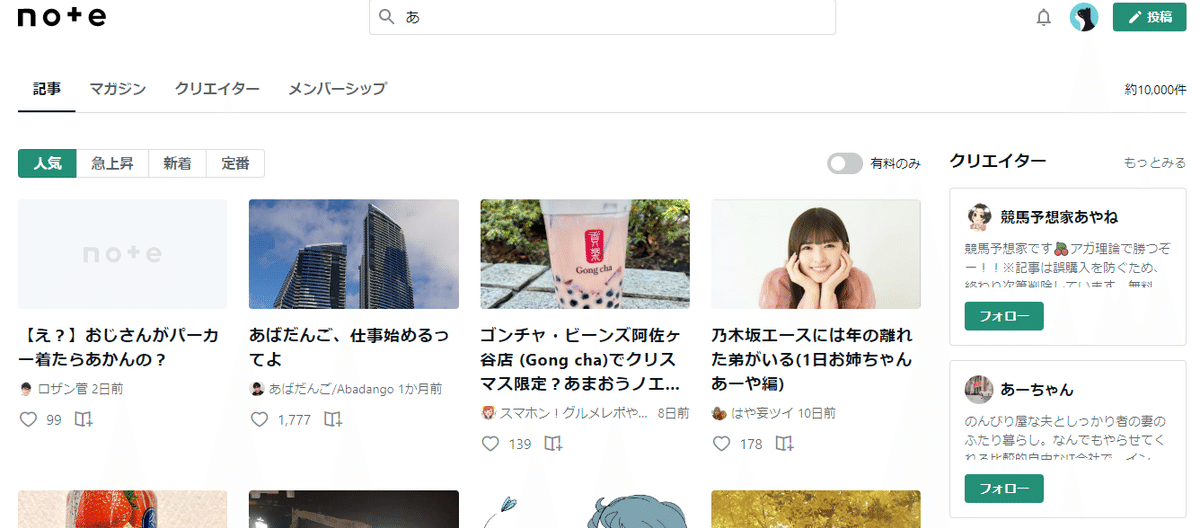
「note」の画面で説明します。
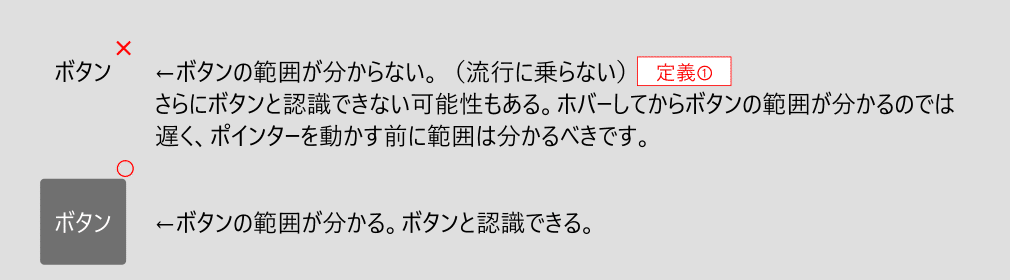
境界とは
「ここからここまで〇〇ですよ」という境い目の認識の事で
下の画像のように押す部分と背景色を変える事で
分かりやすくなります。


背景色を黒にしなくともライトグレーにはした方が境界認識が分かりやすくUXが上がります。
クリエイター紹介が右側サイドにありますが、
ユーザーの思考は「記事閲覧」あるため、不要な表示な気もします。「×」ボタンを用意してその列を削除し、記事だけを表示できるようにした方がユーザー寄りの
UIになります。
「検索ヒット数」が右上、
「記事の並び替えボタン」が左側になっていますが、
同時に見れた方が便利なので、私のデザインのようにする方が良いです。

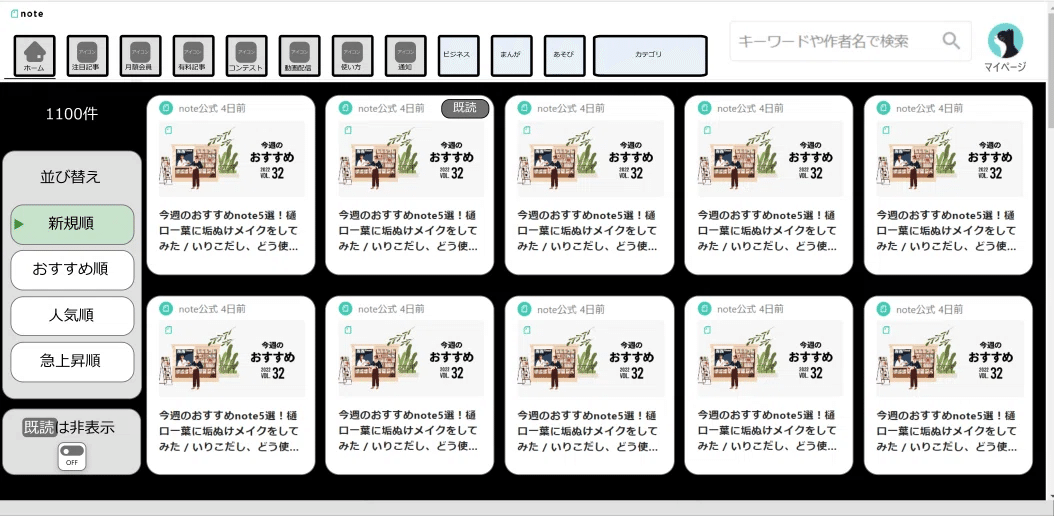
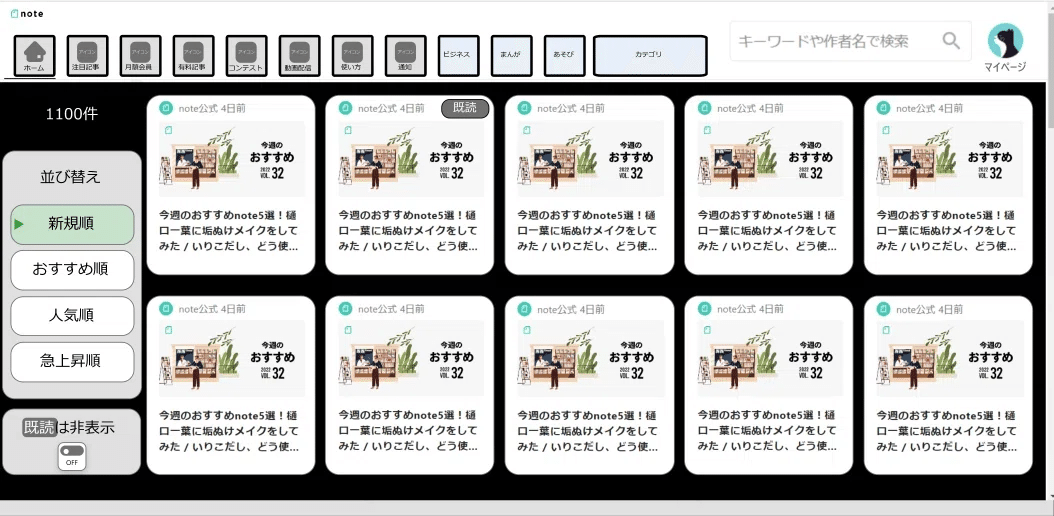
左下に「既読は非表示」のスイッチを用意しましたが、
YouTubeでも求人サイト
でもあった方が良いボタンです。
何度も見ないものを表示するのはUXが下がります。
このデザインをした時のnoteの画面が以下の画像です。
【↓旧画面】

上部のボタンと左サイドのカテゴリボタンをまとめて
すっきり並べたのが下の画面です。




noteの現在の画面を見て気になったのが
規約、使い方、連絡先、企業情報の表示が見当たらないです。
ーーーーー
●ボタンの境界認識について

YouTube、このnoteもそうですが、流行りに乗り、
境界認識を無視しています。
UXを上げるのであれば「認識」にフォーカスすべきです。
パソコンのポインターはユーザーの指であり、
どこを目標にタッチさせるかを鮮明にする事。
それがUXを上げるという事です。
ーーーーー
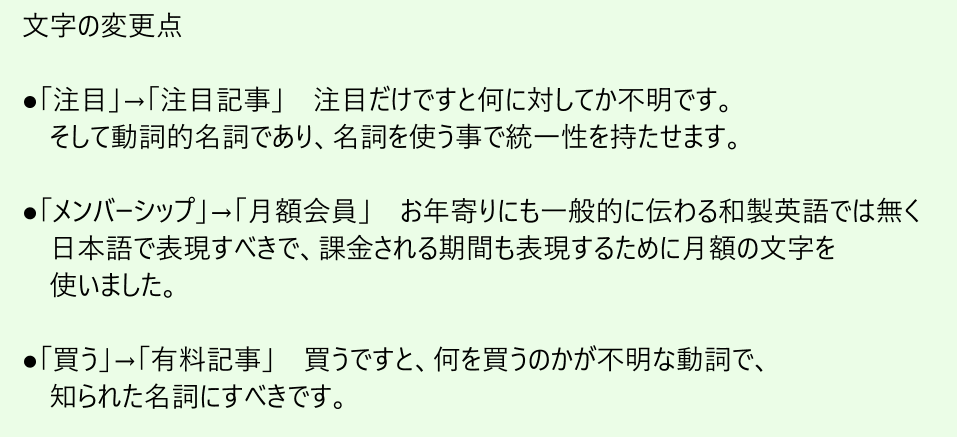
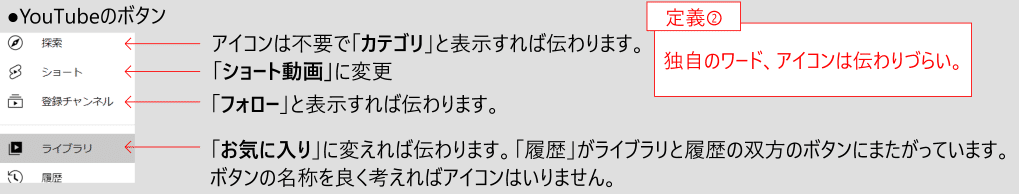
●ボタン名の改善
ボタンの名前をもっと分かりやすくした方が良いです。

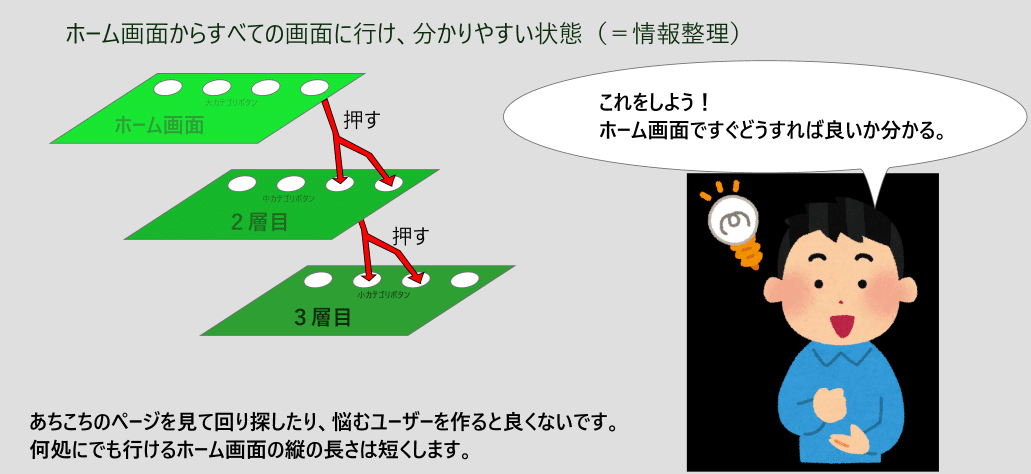
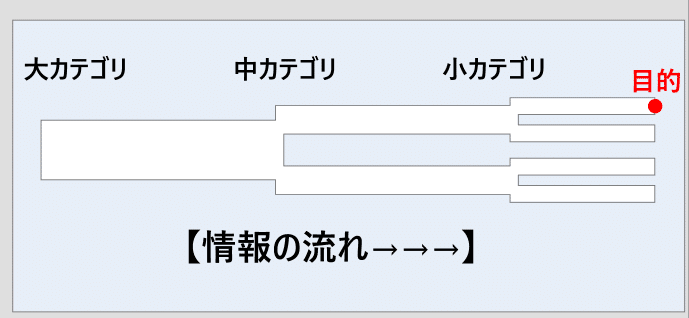
●層の理論

深層に向かうほど帰るストレスがあるので
行ったり来たりにさせないようにIA設計が重要になります。(情報設計)
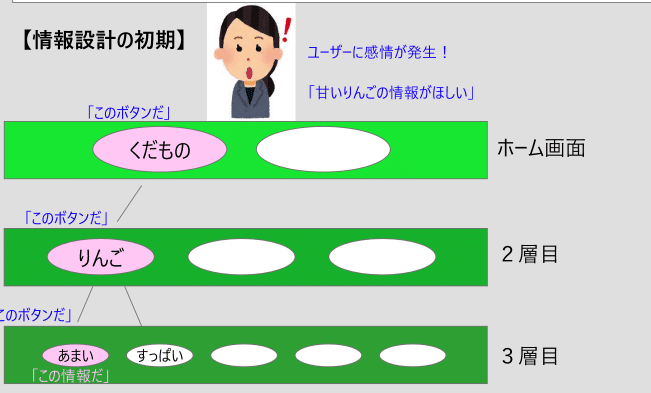
樹形図のようにすべての画面に分かりやすく行けるように
「ボタン名」「ボタン箇所」「大カテゴリ、中カテゴリ、小カテゴリ分けされたボタンの用意」を考えます。

そして行動の起点となる「大カテゴリボタン」はホーム画面に
全て表示するほどUXは上がります。
あちこち探し回らないように1箇所にまとめます。
これは「案内所」的な役割になります。
迷ったら案内所へ。→安心。

ボタン名をしっかり考えて、
どの画面にも迷わず行けるようにします。
ーーーーー
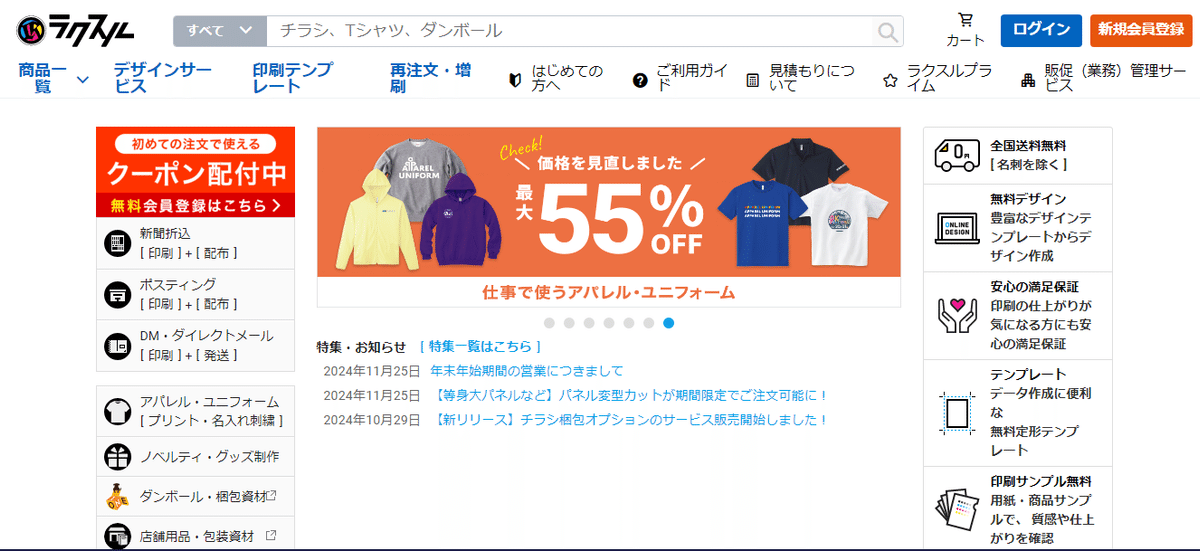
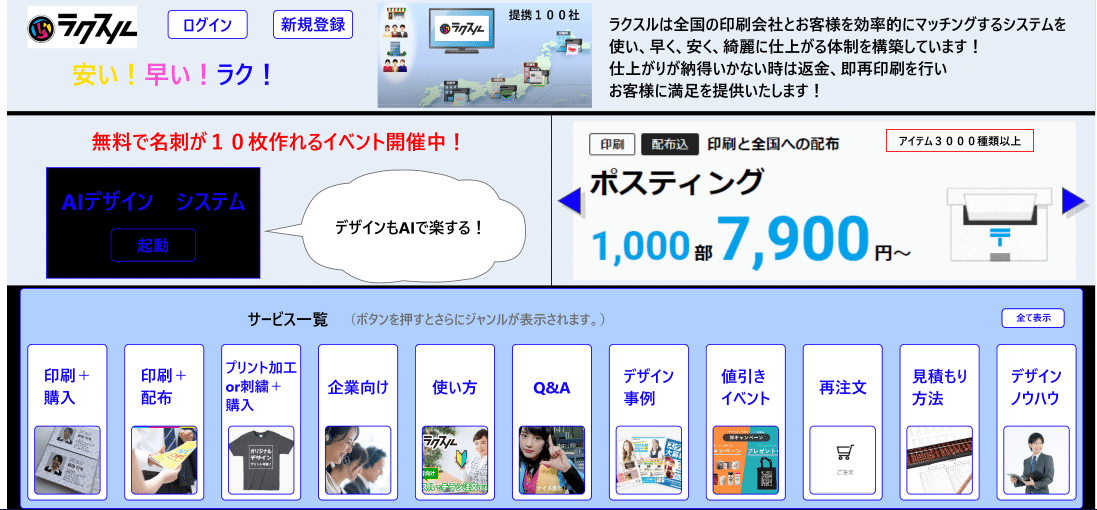
●印刷のラクスルのUX改善理論
現行のラクスルのホーム画面です。
境界認識もしづらく、
初見様に対して
ラクスルは何が凄いのか
という点が分かりづらくお客様を逃しかねない状態です。
さらに情報整理が甘く、理解しづらくなっています。

私がUX改善するとこうなります。

【改善ポイント】
スクロール不要でサイトのすべてを表現しています。
ログイン中と仮定し、上から説明しますと、
〇「配送中」「配送準備中」がリアルタイムでわかりやすい。
マイページにわざわざ行く必要はありません。
サイトの本質として”選んで買うだけ”です。
気になるのはいつ来るかなので、その気持ちにフォーカスします。
画面上部には必要なボタンをまとめています。
”自分に関する事”をテーマにまとめた
ボタン群です。
「ホームに移動」「検索」「注文履歴」「カート状況」「通知」「設定」「お気に入り」「メール」「マイページに移動」
その下には会社のウリを大きく表示しここで買えば得をする
というイメージを作ります。
その下には配送に関する絶対に伝えなければならない
お知らせです。
画面下部にはサービスを使うための大カテゴリボタンを
分かりやすく
画像付きで並べました。
ーーー
「印刷+購入」を押すとこうなります。↓

押したボタンは色が変わり、何をしているのかが
分かりやすいです。
下に表示されたサムネイル群が中カテゴリの
サービスです。
ーーー
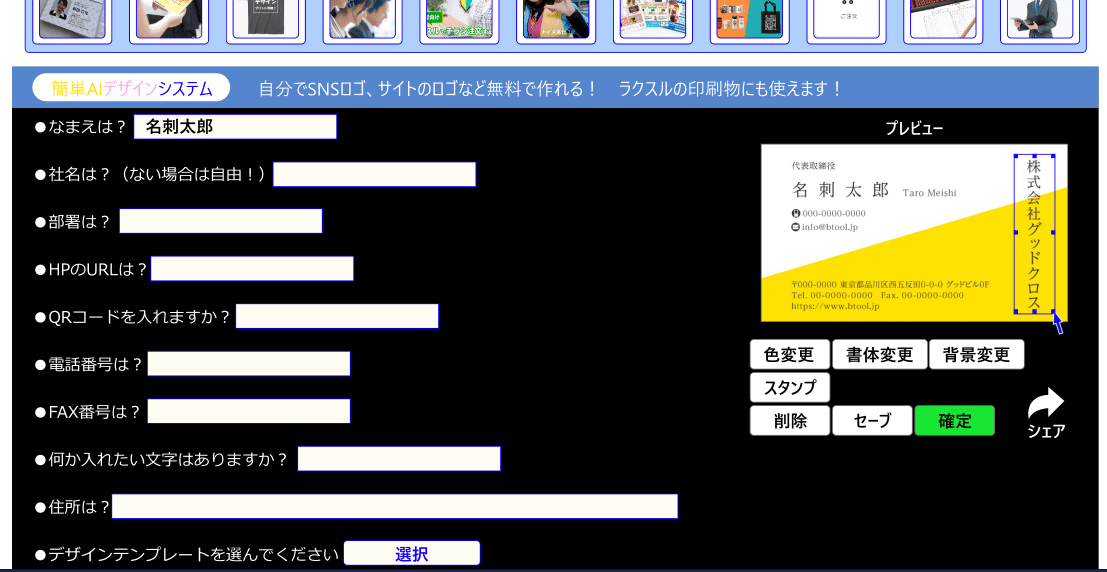
さらにCANVAのようなWEB上のデザインシステムをたせば
顧客獲得、発注をうながせます。

「AIデザインシステム」を表示し、面倒なユーザーアカウントを
作る作業前に心をつかみます。
予算があれば名刺を10枚無料で郵送するキャンペーンを行い
顧客を増やします。(先着〇名様など制限付きで)
画面の「AIデザインシステム」の箇所をクリックすると
こうなります↓

リアルタイムでプレビューされ、微調整したい箇所をクリックして
移動したり、書式などを変えられます。
デザインテンプレートが沢山あるとした場合に
「モダン」などニュアンスをラジオボタンで押し、
選び絞り込み可能にします。
ーーーーー
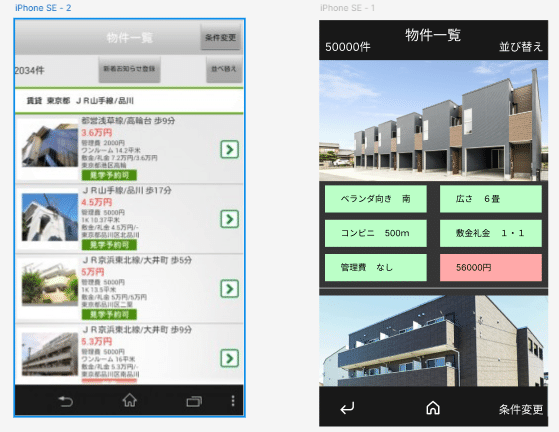
●未来のUX設計
その1
物件探しのアプリ

【解説】
〇この手のアプリは長時間見るので疲れないベース色で黒を選びました。これでUIや画像が際立ち、見やすくなりました。
改善前はヘッダーの文字が見づらかったのも改善されました。
長時間見るので1件当たりの面積は広く、
画像も楽に見れるサイズに変更。
良く押すボタンは「条件変更」なのでフッター移動し、
たまに押す「並び替え」はヘッダーへ。
その他の使わなそうなボタンは他のUI内に移動した事にします。
画像下に「ベランダ向き」など6点項目がありますが、
これはこのユーザーが好んで見たい項目として設定したものとします。
こうすればタップしないで見たい情報だけ見れ、時間短縮になります。緑色になった項目は”条件クリア”(ユーザーの希望通り)。
ピンクは”条件未達成”という事を表示しています。こうすれば文字を見ないでどのくらい良い物件かわかり、疲れずらいです。
そして条件クリアの数の多い順で並び替えれば短時間で良い物件を
見る事ができます。
これでかなりUXは上がります。
その2
もしもボタンがユーザーの使い方に合わせて自動で
位置が変わったら?
まだ存在しないUIUX設計なのですが、それについて書きます。
ユーザーごとに良く押すボタンがあるので、そのボタンが押しやすい位置に移動したり、ボタンサイズが大きくなったり、
それがPC版でもスマホ版でも便利だと考えます。
逆に使わないボタンが「その他ボタン」に格納されたりすると
画面がすっきりしてよいとイメージしています。
具体的には
最上部にYouTubeアプリのプロトタイプでUX改善論を
書きましたが、
「探索」ボタンがフッターに来てくれたり、
「投稿」ボタンが目立たない箇所に移動してくれたり、
という感じです。
●新手法のマッチングアルゴリズム(ポイント加点式)
その1
”大量のデータから探す時”(商品を探す、物件を探すなど)
”大量のデータをつかってマッチングするとき”(パートナー探し、仕事探しアプリなど)
こういうプロダクトでは目的の情報を探すための閲覧に時間が必要で
時間短縮できるかが重要であり、課題でもあります。
例えば、
ユーザーが仕事を探しているとして、
こう感じている場合に↓
・絶対リモートが良い
・デザイナーまたはPM希望
・副業可(できれば)
・給与高め
これを検索すると検索ワードは
「リモート、デザイナー、副業可、年収600~」
などとなり、
誇大なデータが表示されて凄い時間を浪費します。
おそらくは募集のすべてを目視確認する事になります。
さらに求人と言うものは文字量が誇大で苦痛です。
ーーー
そこでアイデアですが、一つ一つの検索用ワードに対して重要度を1~5ポイントで設定し、
募集ごとに合計ポイントの多さで並び替えできると短時間で、
マッチ度の高い情報から順に見れます。
【ユーザーの設定例】
「フルリモート」=絶対条件なので5ポイント
「デザイナー」=できればなので4ポイント
「PM」=あわよくばなので3ポイント
「副業可」=あわよくばなので2ポイント
「給与高め」=できればなので4ポイント
このように設定したとして、
合計ポイントの高い求人から順に表示します。
計算実例として2つ挙げます。
ーーー
募集①
・デザイナー・・4点
・リモート週1日・・希望の5分の一なので1点
・副業不可・・0点
・給与は希望通り・・4点
このような募集があったとして合計点は9点になります。
募集②
・データサイエンティスト・・類似で2点
・フルリモート・・5点
・副業可・・2点
・給与かなり高め・・想定の150%の給与で+6点
この求人の合計ポイント=15点
ーーー
募集①②を見たユーザーの反応例
検索結果の上位に検索対象にしていなかった仕事が表示され、
意外に良くてびっくりした。
ポイント加点式検索はいいかも。
こういうアルゴリズムがあれば時間短縮になり、さらに新しい発見で有難かったりするのでUXは大きく上がるのでは?と感じます。
その2
マッチングシステム、おすすめアルゴリズムのあるプロダクト全般に対して思うのですが、(仕事探し系、動画サイトなど)
「応募できないもの」「応募したくないもの」
「もう表示して欲しくないもの」が毎度表示され、
UXが下がっています。
もし表示を避けるための入力欄があれば
かなりの時間短縮につながりUXは大きく上がります。
【例】
・応募しない企業の求人が再度表示される
・応募済みの企業の求人が表示される
・応募できない企業の求人が表示される
【解消策】
・応募しない企業の求人が再度表示される→
過去に画面に表示されたのにスルーしていれば自動で非表示。もしくは「✖」を押して非表示にする
・応募済みの企業の求人が表示される→
応募履歴を参考に自動で非表示
・応募できない企業の求人が表示される→
プロフィールのスキル設定などを参考に
自動で非表示にする設定を任意でONにできるようにする
●ゲーム事業企画+UIUX
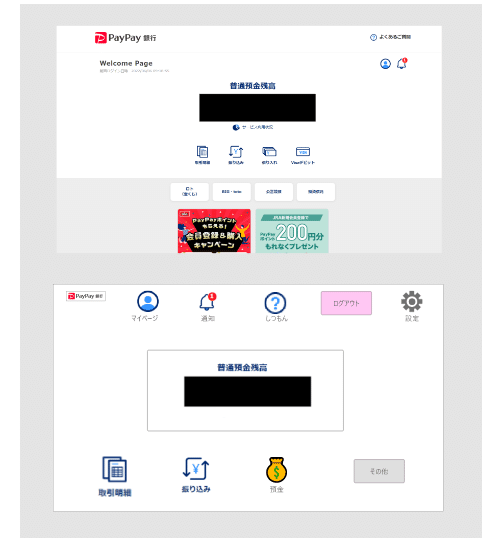
●PAYPAY銀行のUX改善
↓上が現行UIで下が改善UIです。

銀行はお年寄りが迷わないようにする事が重要です。
情報整理は強めに行い、
イラストを使って分かりやすく、
大きいアイコンで見えやすく。
押しやすく。
格好良さはあまり考えなくてよい画面です。
●【まとめ】UX改善の方法
ユーザー目線で使ってみて、こうしたらもっと
楽になるなど、良く考える事です。
最も重要なことは
”見せたいものを見せるのでは無く、ユーザーの見たいものを
見せること”です。
●ユーザーは何が見たいのか?
●ユーザーは何が知りたいのか?
●この画面にどのボタンがあれば便利か?
●どういう表示があれば便利か?
●ストレスを挙げる表示はないのか?
●色による視線の誘導をどうすれば良いのか?
●アイコンはどういう物が分かりやすいのか?
●ボタンサイズはこれでいいのか?
●的確に伝えられる文字のチョイスは?
●文字だけではなくゲージなどで直観的に伝えられないか?
●ページ読み込みのタイミングなど挙動のタイミングは適切か?
●境界が認識しやすいか?
ーーーーー
プロダクト、ゲームなどをお持ちの方で悩みを
お持ちの方には相談に乗ります。
UIUX、IA設計、情報設計、アルゴリズム設計など
必ず改善します。
連絡先
もしくはコメントへ。
ーーーーー
●新規事業案
【アバター事業】【メタバース】【地方創成事業案】
【アバター事業】
①アバター作成後にプロフィールに自分の年代、性別、職業を入力
②好きな話題を5つまで登録
③マッチングしたい相手の年代、性別、職業を入力
④マッチングボタンを押すと好きな話題が似ているユーザーとマッチングし、アバター姿でのビデオ通話が始まる(ドキドキすると予測)
話題はどちらかのユーザーが登録した話題になるが、
運営の用意した話題からランダムで表示されたものにする事も可能。
話が合えば互いのSNSアカウントを交換可能。
(新しい仲間、恋人探し)
【メタバース事業】
①アバターを作りメタバース空間にログイン
②ログインすると運営から毎日100コインもらえる
そのコインは5000コインでぬいぐるみが一つ貰える程度の価値がある。
(原価は500円程度のめいぐるみで、送料はユーザーが負担。メタバース用のコインがないと買えない)
コインは課金で得る事もでき、100円=1000コインです。
ぬいぐるみは全て期間限定品で定期的に種類が変わるため、
財テクをする場合は毎日ログインし、コインを増やした方が良い。
人気VTUBER、アーティストのオンラインライブチケット、
NFTなどもコインで買える。
③コインを増やせるゲームが沢山ある
例
ポーカー、ブラックジャック、ナポレオン、大富豪、
スピード
オセロ、将棋、囲碁
競馬、競輪、ボート(本物のレース結果に連動)
サッカーくじ、野球くじ、相撲くじ
麻雀、Mリーグくじ
モンスターバトルコロシアムくじ、モンスターレースくじ
ポケモンカードバトル(カードはコインで購入。NFTカード)
ポケモンバトル(ポケモンはコインでガチャを回して獲得)オリンピックゲーム
つりゲーム(釣った魚をコインに変換可能)
レースゲーム
バイクレースゲーム
ストリートファイター
すごろくゲーム
④対戦仲間と会話ができ、SNSアカウントを交換できる
ーーー
メタバース事業の最終系について思う事。
これまで沢山のメタバース事業が生まれ、
これからも生まれます。
しかしほとんどが失敗してきましたし、
これからも失敗します。
その訳は「一時的な喜びがテーマゆえ」だと思います。
その空間に長時間人がいて、会話をし、
物を見たり、買ったりしてメタバース空間は成功します。
それがゴールですので一時的な喜びですと
終わったらログアウトしてしまいます。
ゲームでもそうです。
喜びが連続的でないと人がいついて、会話を
始めません。
では喜びとは何なのかと言いますと
実益です。
長時間いたり、
毎日いる事で実益を得るという世界を作らないと
栄えたメタバース空間は作れないと感じます。
なのでプロダクトデザインとして
ぐるぐる温泉みたいなゲーム+会話のプロダクトをベースに
コインを用いて、それがコンサートチケットなどに変わる
実益につながる構造の空間設計にいたります。
無料コインを得て、沢山の遊びでコインを増やし、
実益を得る。
実益を得れなくても沢山の会話、仲間作りで
毎日が楽しい空間である事。
それが成功する可能性の高いメタバース事業だと想定しています。
可視化される物はいつか飽きます。
ゲーム、漫画、アニメ
これらはどこかで飽きます。
しかし実益は飽きず、終わりが
ありません。
物的利益、金銭的利益、友情、愛情。
これらを人は求め続けます。
何故麻雀、パチンコは飽きないのか?
それは実益があるからです。
金銭的実益が存在しなければ、飽きています。
だからこそそこをプロダクトの中心に添えて
考える必要性があります。
メタバース空間の中の様子はリアルである必要はありません。
ハイポリゴンでリアルにしても、飽きが来て価値が下がるからであり、
描写するためのマシンスペックがユーザーへの負担になるから
ネットワーク効果を弱めるからです。
長く続くゲームは実益を重視しています。
集まれみんなの森は仲間作りをテーマにしていて
ローポリゴンながらも友情という実益が
飽きを緩和しています。
ここで紹介している僕の考えるゲームなどは
仲間作り、恋人作りにつなげたりして
いるのですが、その実益がプロダクトの価値と
持続性を向上させるからです。
プロダクトは、実益を中心に添えて考える事が
重要です。
UX設計も「時間短縮」をテーマに無駄を
徹底的に減らす努力をしていますが、それは
ユーザー側の時間を極力減らさず
実益を与えようとしているからです。
タイムイズマネーです。
ーーー
これからの業界の動きとして予測するのは
有名人のVTUBER化です。
VTUBER化してメタバースに現れる事でメタバースのプロモーションが行われます。
なのでインフルエンサー様にVTUBER化のオファーが増えていくと
予測します。
そのVTUBERがメタバース空間を歩いたり、コンサートをしたり、ゲームをしたりします。
それがTVで放映されます。
アバターの様子はローポリゴンで任天堂MIIのようないで立ちです。
でないとロースペックのデバイスでさくさく動かずネットワーク効果が得づらいからです。
そして現世の自分の姿というしがらみから離れる事がプラスになると感じます。
ーーーーー
【地方創成事業】その2(上の方に20件くらい書いています)
●保護動物園
保護動物を沢山飼いYouTube・TIKTOKで日々の生活を配信し、
視聴を増やします。
宣伝をしつつ、ふれあいカフェを運営、
宿も用意し、外国人のお客様も歓迎します。
日々配信するため、
スポンサー企業を募り、看板を配信動画に映し、
企業宣伝も動画に入れます。
そのスポンサー料で全運営をまかなえるように
進めます。
ーーーーー
●その地方にあるスーパー、コンビニの廃棄商品を生活困難な家に
配送
農家の訳アリ野菜も配送。
捨てないで収入が少なく、苦しい家庭を助けます。
ーーーーー
【EV普及事業・カーシェアリング】
これから外国からの旅行者が増えると仮定し、
多国語で使えるアプリを作り、
EVバッテリーの自動車、バイクのシェアリングビジネスを
普及させます。
乗り捨てが可能で、料金は円安を使って高めに設定、
乗り捨てると指定の空いた駐車場(基本的に駅のそば)に
届けるだけでお金がウォレットに入る小遣い稼ぎアプリを
作ります。
日本人が乗り捨ての後処理をする形で好きに乗れる
シェアリング事業になります。
外国から来て歩くよりも乗り物を運転して移動した欲は
あります。
特に雨の日、風の日、暑い日などはニーズがあります。
ーーーーー
【革命的マップアプリ】
今資料を作成中です。
好きな場所に人を集めたり、
好きな場所で情報を得たり、
ビラを配ったり、
ポスティングしたり、
位置情報を起点に会話したり、
おごったり、おごられたりして出会ったり、
スタンプラリーを開催したり、
旅のタイムスタンプを作ったり、
お店を宣伝したり、
トイレの場所がわかったり、
フードデリバリーができたり、
ライドシェアができたり、
余った野菜を直売したり、
メニュー表を作れたり、
ゲームで遊べたりします。
