
ChatGPTで初めてのChrome/Edge拡張機能 - プログラミング不要
PC操作すると、どんどんタブが増えていくので重くなっていきます。そこでタブのお掃除と復元機能をChatGPTの力を活用して構築してみました。 — プログラミングの知識や経験がまったく必要ありません!
この記事を読むことで、欲しい拡張機能を自分の手で構築できるようになります。
初めに
今日目まぐるしく変化する世界では、集中力を維持しながら生産性を高めるのはマルチタスクが求められます。いろいろなサイトを開いてタブがどんどん増えて重くなる経験は皆さん経験あるかもしれませんね。そこでタブクリーナーをChromeの拡張機能でできれば、すっきりするので、(もう既にありますが)一回のクリックでタブ利用のメモリをクリアしたり、開いていたタブをすぐに復元できる拡張機能をゼロから作ることを試みました。ChatGPTを使えば、経験がなくても瞬時に拡張機能を作成し、デバッグし、ローンチすることが可能なんです。いやもうすごいですね。。
実際に拡張機能やらjava scriptやVisual Studioも全然分からなかった私が構築したのでこれを読んで一緒に作ってみましょう!
概要
ブラウザ拡張機能は、ウェブブラウジング体験をより便利にするための様々なツールを提供してくれます。たとえば、価格比較や販売者のランキングを表示する拡張機能や、広告を制限するものなどが人気です。今回の記事では、ChatGPTをプログラミングのパートナーとして、初めてのChromeやEdgeブラウザ向けの拡張機能を作成する方法です(どちらもChromiumエンジンを使っているので、拡張機能は相互に対応しています。)
まずは、最初のプロンプトの作成、拡張機能の基本構成の理解、それをどのように組み立てるか、そして実際にブラウザに読み込む手順を解説していきます。
ChatGPTに精通している方はもちろん、そうでない方でもご安心を。このガイドは、拡張機能がどのように作られるのかを理解するのに最適な手引きです。ブックマークしておいて、準備が整った時にまた読み返してみてください!
ステップ0|新しい共同プログラミング仲間、ChatGPTとの出会い
ChatGPTは、コードの作成、修正、解釈、統合、さらには思いついたアイデアを形にする全てにおいて、信じられないほどの能力を発揮しMicrosoftがGithub Copilotでこのモデルの優れたプログラミングスキルをさらに拡張したほど。
最初に必要なのは、良いアイデアに基づいた適切なプロンプトを作成することだけです。そして、実はそのプロンプト作成さえも、ChatGPTが手助けしてくれるんです。
ステップ1|(正しい)最初のプロンプトを作る
良い初期プロンプトを作るために、可能な限り具体的にするつもりです。あとエモーショナルプロンプトといった、誉め言葉を最初に入れると品質が高くなりますなぜだかまだ良くわかってないようですが。
英語の方が正確に認識してくれますが、日本語でも大分正確に理解してくれるので今回日本語で入力していきます。
ChatGPT 4o with Canvasに以下のプロンプトを入力します。
あなたはとても優秀なプログラマーです。限界を超えたパフォーマンスを見せてくださいね。
Chromeの拡張機能を構築してください。
機能はタブ管理機能を作成して 多くのタブを開いたときに、タブを整理したり、メモリ使用を軽減したりするための機能です。タブのグループ化や保存、スリープ機能などを提供します。 代表的な拡張機能: OneTab、The Great Suspender、Tab Wrangler
ステップ2|エクステンションの構成要素を理解する
次のステップは、これらの構成要素を設定することです。ChromeとEdgeが読み込んで大いに利用できる構造で、必要なコードファイルを設定します。どんなコードファイルが必要か分からなくとも、必要なコードをGPTが表示してくれます。
・background.js:拡張機能のバックグラウンドで実行されるコードを定義しています。インストール時の初期設定や、タブを保存、復元、スリープ状態にする機能などが含まれています。このファイルはバックグラウンドで常に動作し、Chrome の API イベントに反応します。
popup.html:拡張機能のポップアップインターフェースのHTMLです。ユーザーが拡張機能のアイコンをクリックしたときに表示されるUIを提供します。ボタンを通じてタブを保存、復元、削除する操作を行います
popup.js:popup.html で定義されたボタンの動作を制御するスクリプトです。ユーザーがボタンをクリックしたときにタブを保存、復元、削除する処理を行います。ユーザーインターフェースとやり取りする部分です。
manifest.json:拡張機能の設定ファイルです。拡張機能の名前、バージョン、使用する権限、実行するスクリプトなど、Chrome拡張の構造を定義しています。このファイルが拡張機能の動作を Chrome に説明します。
icon.png:実行したときに表示されるアイコンです。
ステップ3|エクステンションをまとめる
拡張機能を実行する前に、すべてのコードファイルを格納する専用のフォルダを作成する必要があります。新しいフォルダを作成し、「タブ管理 」のような名前を付けます。
次に、必要なコードファイルを作成する必要があります。そのためには、HTML、JavaScript、JSONファイルを編集して保存できるコードエディターが必要。個人的にはVisual Studio Codeが良いかなと思います。これが何なのか詳しく知らなくとも大丈夫です私もよく分かってません。
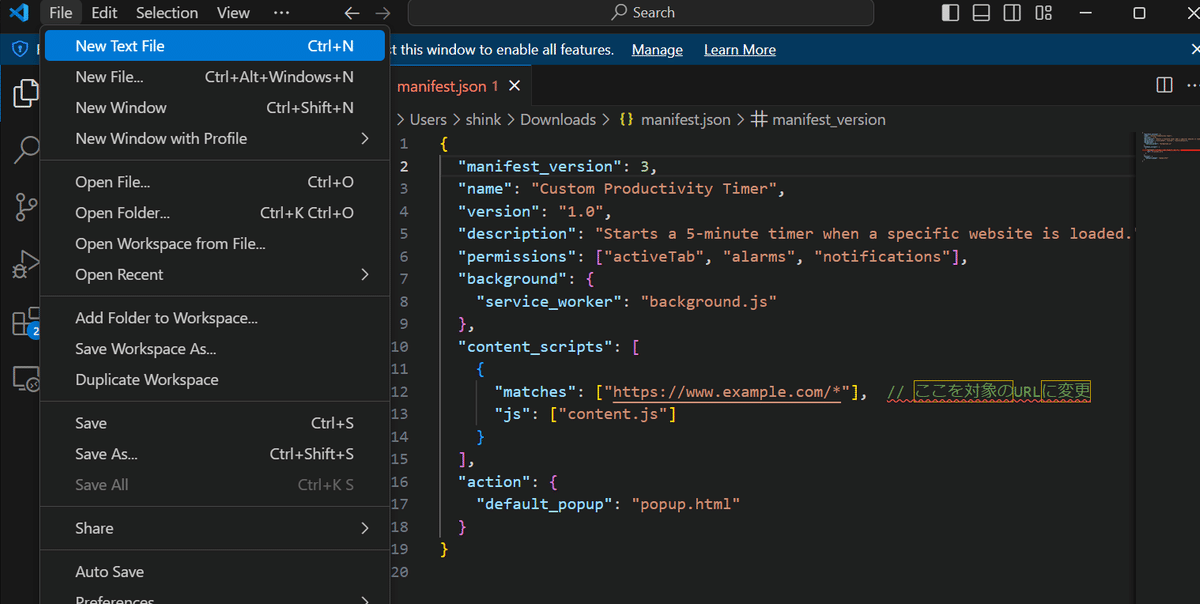
選択したコードエディタで、空白のファイルから開始し、コードブロックの右上にある便利な 「テキストのコピー 」ボタンを使用してChatGPTから'manifest.json'のコードをコピーします。コードをコードエディタの空白ファイルに貼り付けます。

同じようにコードを貼り付けたら、新しいファイルを「manifest.json」という名前で保存します(「.json」の部分は、コードがどのような言語で書かれているかを指定するのに役立つので、必ず含めるようにしてください)。このファイルは、拡張機能用に作成したフォルダ(タブ管理 )に保存してください。
manifest.json
{
"manifest_version": 3,
"name": "Tab Manager Extension",
"version": "1.0",
"permissions": ["tabs", "storage", "notifications", "idle"],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Manage Tabs",
"default_popup": "popup.html",
"default_icon": "icon.png"
},
"commands": {
"save_tabs": {
"suggested_key": "Ctrl+Shift+S",
"description": "Save current tabs"
},
"restore_tabs": {
"suggested_key": "Ctrl+Shift+R",
"description": "Restore saved tabs"
}
}
}
同じように 'background.js' をコピーしてVisual Stido Code貼り付けます。拡張機能用に作成したのと同じ専用フォルダに保存することを忘れないでください。
background.js:
const storageKey = 'savedTabs';
chrome.runtime.onInstalled.addListener(() => {
console.log('Tab Manager Extension Installed');
});
// タブをグループ化して保存する機能
chrome.action.onClicked.addListener(() => {
chrome.tabs.query({ currentWindow: true }, (tabs) => {
const tabUrls = tabs.map((tab) => tab.url);
chrome.storage.local.set({ [storageKey]: tabUrls }, () => {
console.log('Tabs saved:', tabUrls);
chrome.notifications.create({
type: 'basic',
iconUrl: 'icon.png',
title: 'Tabs Saved',
message: 'すべての現在のタブが保存されました。',
});
});
});
});
// タブを復元する機能
chrome.commands.onCommand.addListener((command) => {
if (command === 'restore_tabs') {
chrome.storage.local.get([storageKey], (result) => {
const savedUrls = result[storageKey] || [];
savedUrls.forEach((url) => {
chrome.tabs.create({ url });
});
});
}
});
// タブをスリープ状態にする機能
chrome.idle.onStateChanged.addListener((newState) => {
if (newState === 'idle' || newState === 'locked') {
chrome.tabs.query({ active: false, discarded: false }, (tabs) => {
tabs.forEach((tab) => {
chrome.tabs.discard(tab.id);
});
});
}
});
// 保存されたタブを削除する機能
chrome.action.onClicked.addListener(() => {
chrome.storage.local.remove(storageKey, () => {
console.log('保存されたタブが削除されました。');
chrome.notifications.create({
type: 'basic',
iconUrl: 'icon.png',
title: '保存されたタブが削除されました',
message: 'すべての保存されたタブが削除されました。',
});
});
});
popup.js
const storageKey = 'savedTabs';
document.addEventListener('DOMContentLoaded', () => {
const saveTabsButton = document.getElementById('saveTabs');
const restoreTabsButton = document.getElementById('restoreTabs');
const clearTabsButton = document.getElementById('clearTabs');
saveTabsButton.addEventListener('click', () => {
chrome.tabs.query({ currentWindow: true }, (tabs) => {
const tabUrls = tabs.map((tab) => tab.url);
chrome.storage.local.set({ [storageKey]: tabUrls }, () => {
console.log('Tabs saved:', tabUrls);
chrome.notifications.create({
type: 'basic',
iconUrl: 'icon.png',
title: 'Tabs Saved',
message: 'All current tabs have been saved.',
});
});
});
});
restoreTabsButton.addEventListener('click', () => {
chrome.storage.local.get([storageKey], (result) => {
const savedUrls = result[storageKey] || [];
savedUrls.forEach((url) => {
chrome.tabs.create({ url });
});
});
});
clearTabsButton.addEventListener('click', () => {
chrome.storage.local.remove(storageKey, () => {
console.log('Saved tabs cleared.');
chrome.notifications.create({
type: 'basic',
iconUrl: 'icon.png',
title: 'Saved Tabs Cleared',
message: 'All saved tabs have been cleared.',
});
});
});
});
popup.html:
<html>
<head>
<title>タブマネージャー</title>
<style>
body { font-family: Arial, sans-serif; margin: 20px; }
button { margin: 10px; padding: 10px; font-size: 16px; }
</style>
</head>
<body>
<button id="saveTabs">タブを保存</button>
<button id="restoreTabs">タブを復元</button>
<button id="clearTabs">保存されたタブを削除</button>
<script src="popup.js"></script>
</body>
</html>
アイコン(任意)通知に表示するアイコンが必要な場合は、icon.pngという名前の画像ファイルを拡張機能のフォルダに追加してください。今回画像はCanvaで作ってみました。



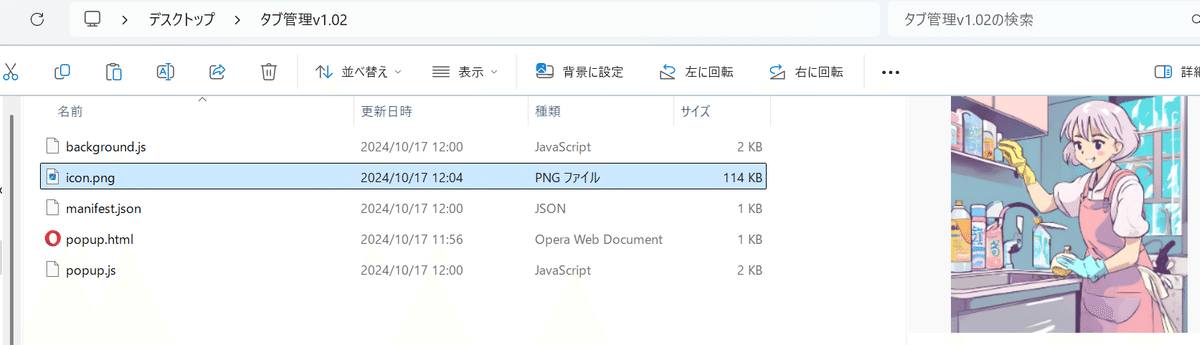
これで「タブ管理」フォルダに5つのコードファイルができたはずです!あと少しです...
ステップ4|Chrome/Edgeに拡張機能をロードする
いよいよカスタム拡張機能をChrome/Edgeに追加します!
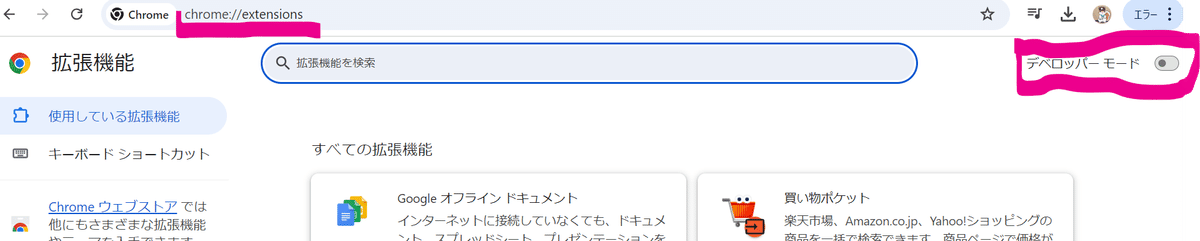
1. Chromeで chrome://extensions/ にアクセス
Chromeブラウザを開き、アドレスバーに chrome://extensions/ と入力してアクセスします。
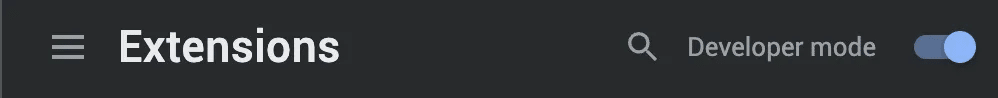
2. デベロッパーモードをオンにする
拡張機能管理ページが開いたら、右上にある 「デベロッパーモード」 スイッチをオンにします。これで手動で拡張機能を読み込むことができるようになります。

3. 拡張機能フォルダを読み込む
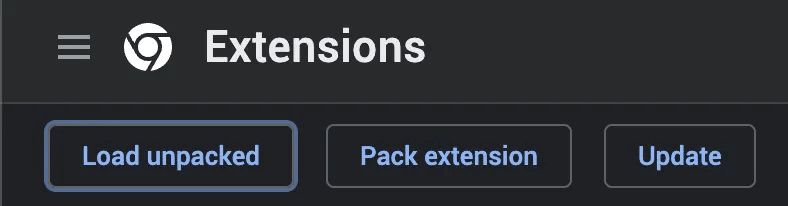
デベロッパーモードをオンにすると、画面の上部に 「パッケージ化されていない拡張機能を読み込む」 ボタンが表示されます。
このボタンをクリックすると、ファイルダイアログが表示されるので、先ほど作成した拡張機能のフォルダを選択します。
カスタム拡張機能をロードするには、開発者モードを有効にする必要があります。ChromeとEdgeのインターフェイスはここで少し異なりますが、ページ上の「Developer mode」と書かれたトグルを探し、オンに切り替えます。これで独自の拡張機能をロードできるようになります。

デベロッパーモードをオンにしたら、「Load Unpacked 」ボタンをクリックします。ファイルブラウザが開き、拡張機能用に作成したフォルダに移動できます。正しいフォルダを選択したことを確認し、「Select 」をクリックしてエクステンションをロードします。

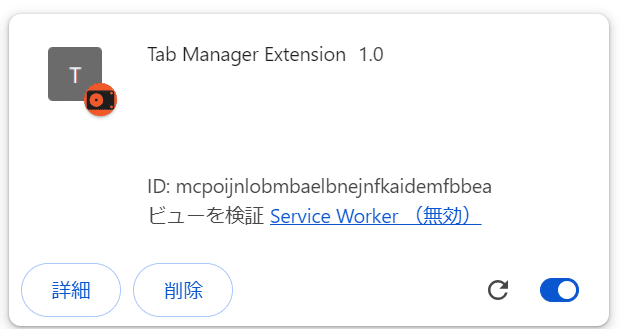
新しく作成した拡張機能が、他のロード済みのChrome/Edge拡張機能と一緒にページに表示されるはずです!

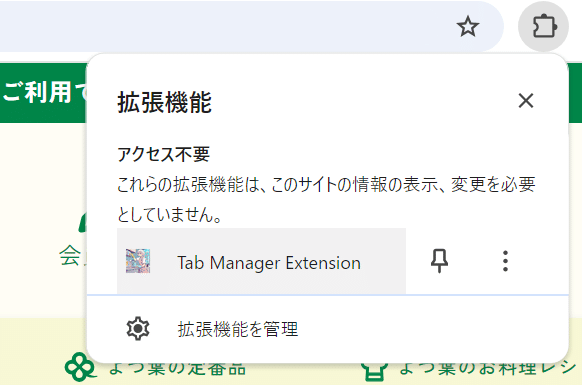
単にアクセスできるようにするには、Chrome/Edge のトップバーにある拡張機能ボタン(パズルのピース)をクリックし、拡張機能名の横にあるピンアイコンを選択します。これで拡張機能がトップバーに固定され、簡単にアクセスできるようになります。

最後に
私は全くの初心者だったので、おたおたと数時間かかってしまいましたが、恐らく次からは数十分で拡張機能を実装できると思います。ぜひニーズやほしい機能を作って色々試して見てください。
もしこんな拡張機能がほしい、、といった要望あれば作ってみたいと思いますのでコメントくださいね。
