
ポケモンSVタイプ相性アプリをSwiftUI+Combineで作成【①仕様決め編】
SwiftUI+Combineについて深く学ぶためにアプリを作成してみよう!ということになり、題材は「ポケモンSVタイプ相性アプリ」に決めた!
その仕様を固めるべく、相性についてnoteに残すことにしました。
(っ'ω')╮—=≡◓)3°)
きっかけ
題材をタイプ相性表にしようと思ったきっかけについてです。
自分は初代ポケモンから金銀までプレイし、途中全くやっておらず、いきなり最新のSVを属性のタイプ一致とか4倍弱点とかよく知らずにクリアした図鑑埋め(パルデア🏆キタカミ🏆ブルベ🏆)が好きなポケモンライトユーザーである。
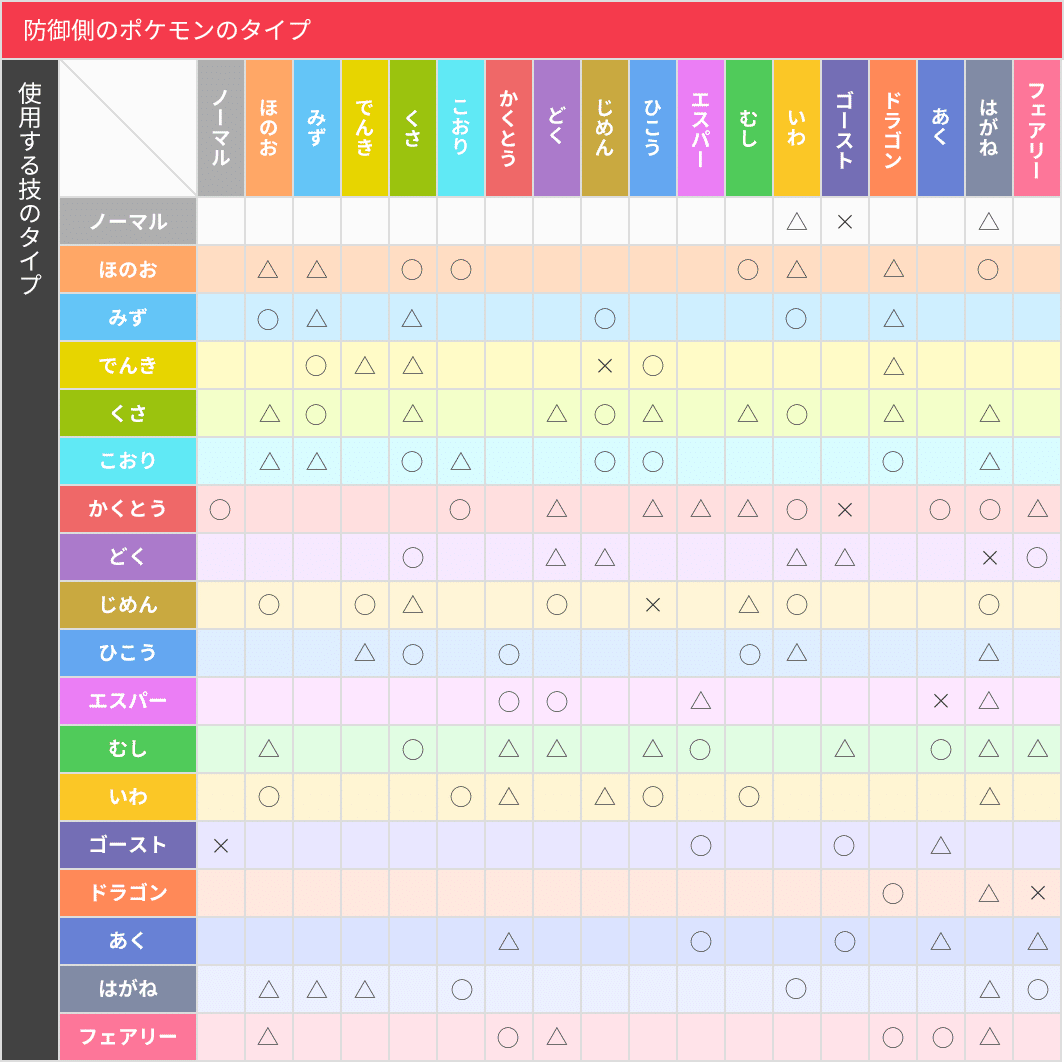
そしてタイプ相性を全く覚えていないため、レイド等で相手の弱点を調べるのにネットで検索して出てくる以下のような一覧表をよく見るのですが、

見ずらい🙄!!!!
まずは相手の属性を防御側の一覧から探して、
その列を指差しながら左の攻撃タイプを見て、、
ってやるのが面倒!
スマホだとなおさら小さくてやってらんない。
もっと見やすい便利なアプリないのかな。。
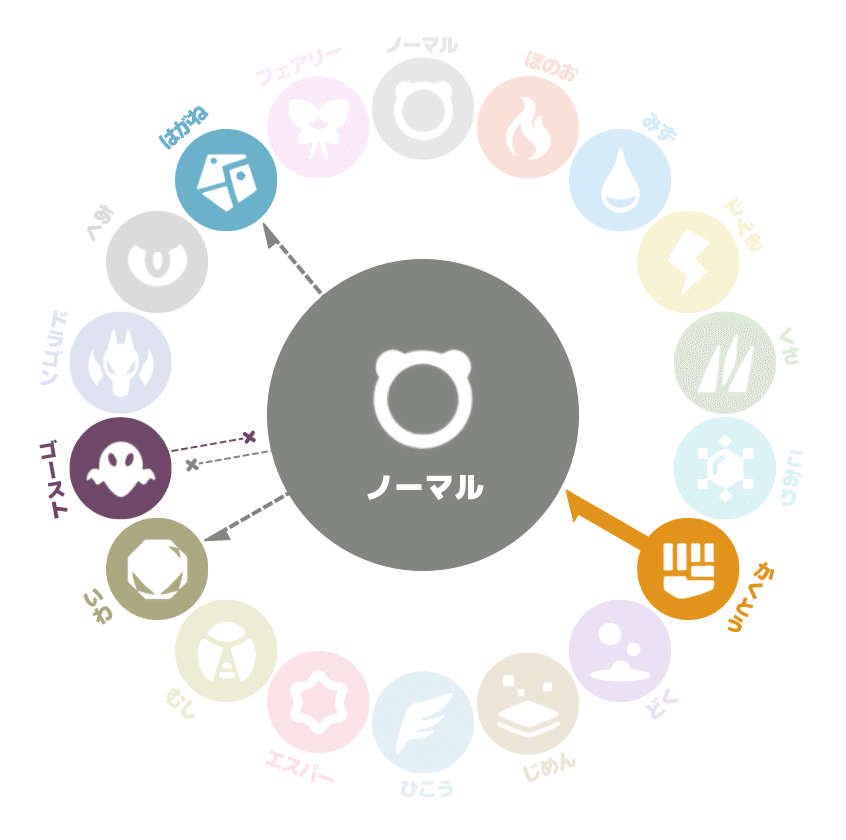
と思ったその時、こにゃ様のタイプ相性表に出会いました。
ポケモンでよくある18行x18列のタイプ相性表を見るのがマジで下手なので、自分用にタイプ別の図を作ったhttps://t.co/Oh468vPkaQ pic.twitter.com/c7qFyb9GEz
— こにゃ🎮 (@Konana_Konya) December 3, 2022
同じように既存のタイプ相性表が見ずらいと感じおり、もっとデザインはないか考案したとのこと。天才か。
言わずと知れた概念ですが、すべての組み合わせにおける相性を記憶するのはかなり難しい。上記のようなマトリクス表を都度確認すれば良いとは言え、目的のマスを探すだけでも一苦労……。
そんな経験があったので、「さっとタイプ相性を確認できる何か」が作れないかと考えたのが、最初の動機です。
わかりみ深みの極みであり、ちょうどアプリ作成の題材探しをしていたので、「デザインを使わせて頂きたいです」とお願いして了承を得たので作成することにしました🙇♂️
問題なのは、タイプ相性は表を見れば理解できるけど、それに付随する「タイプ一致」「テラスタル」「ステラ」「複合タイプ」「フィールド効果」「特性」など、攻撃の倍率に関連して考慮すべきことが沢山ある。
タイプ相性表であるならば、「フィールド効果」「特性」については省くべきなのか、しかしあったら便利?だけどいきなり全部の機能をつっこむのはよくないかなーとか。
でもUI的に後からデザイン変更すると改修大変そうだよなーとか。
前提
SwiftUI + Combineで実装する。
デザインはこにゃ様のデザインで使わせて頂く(了承済み)。
仕様
ポケモンSVのタイプ18種類に対応するタイプ相性表を作成する。
PokeAPIを使ってポケモン情報(タイプや弱点等)を取得する。
取得したポケモン名の日本語変換は以下を参照
https://qiita.com/jinto/items/9d0d9df30dded1e61015
攻撃力の倍率に関わるその他の「タイプ一致」「テラスタル」「ステラ」「複合タイプ」「フィールド効果」「特性」はver1.0.0では考慮しないこととする。(これを含めたデザインは要検討)
検索機能
ポケモン名またはIDで検索すると、真ん中にポケモンアイコンと属性のアイコンが配置される。挙動は、以下を想定
①検索窓を配置してタップしたらモーダル表示
②モーダル内で検索(テキスト入力?)
③決定ボタンタップでモーダルを消して、タイプ相性画面に反映するWebからの画像の取得はKingfisherを使用する。
「複合タイプ」の実装
単一タイプを選択後に、右下に「+ 複合タイプを追加」のようなボタンを追加し、タップするとAddTypeEffectiveViewに遷移する。
画面構成
◆AllTypeEffectiveView

起動時に表示されるトップ画面。
18個の属性アイコンを円形状に等間隔で並べる。そのいずれかの属性アイコンをタップすると、属性毎の相性を表示する画面に遷移する。
円形状に配置する際は以下参照
そもそもこの画面を無くして、決め打ちでピカチュウとか表示しておいても良いかも?
◆TypeEffectiveView

トップ画面でタップした属性毎の相性を表示する画面。
トップ画面と同じく、18個の属性アイコンを円形状に等間隔で並べているのは変わらず、追加でトップ画面でタップした属性アイコンが真ん中に配置される。
真ん中の属性アイコンと周りの属性アイコンとの間に矢印を描画し、「こうかばつぐん」の相性であれば実線、効果が「いまひとつ」であれば点線にする
ノーマル: Normal
ほのお: Fire
みず: Water
でんき: Electric
くさ: Grass
こおり: Ice
かくとう: Fighting
どく: Poison
じめん: Ground
ひこう: Flying
エスパー: Psychic
むし: Bug
いわ: Rock
ゴースト: Ghost
ドラゴン: Dragon
あく: Dark
はがね: Steel
フェアリー: Fairy
◆PokemonSeachModalView
・画面イメージは未作成
(ざっくりイメージ)検索窓が画面下部にあって、その上に検索結果のポケモン一覧を表示予定。それか全て表示してしまって、検索窓でフィルタリングするとかもあり?
・検索窓アイコンタップ時にモーダルを開く
・モーダル内の検索窓にポケモンの名前を入力して検索
・部分一致を許容→「ぴか」で「ピカチュウ」が表示される。
・その他に検索文字に含まれるポケモンを全て一覧表示
・表示された一覧にはポケモンの以下情報を表示
・名前
・画像
・属性
・一覧からポケモンを選択するとモーダルを閉じる
・モーダルを閉じたら、TypeEffectiveView画面の真ん中に選択したポケモンと属性のアイコンが配置される。
モックを作成してみた

問題点メモ
・矢印の向き
・ポケモンを検索して表示する場合、単一方向のほうがよい?
・矢印の色
・矢印の太さ
・矢印の本数
・外向きと内向きの最大2本
・矢印の種類
・実線(実装済み)
・点線
・点線で先が×印
・属性毎の色の構造体作成
・属性名
・色
・各属性への相性
・各属性からの相性
・複数タイプの時の相性は取得したAPIから取得できるのか?
あとがき
ポケモンマスターへの道のりは長そうだ。
そもそもCombineについて理解が浅いので記事にしてみた。
「こんな機能あったらいい!」や「こんな実装方針がよいんじゃない?」などのご意見あればコメントいただけますと嬉しいです🙇♂️
