
開発における、UI/UXデザインの基本・基礎・原則とは?〜改善の進め方・スキル、必要性・重要性について〜
はじめまして。
株式会社riplaで取締役COOをしている張田谷(はりたや)と申します。
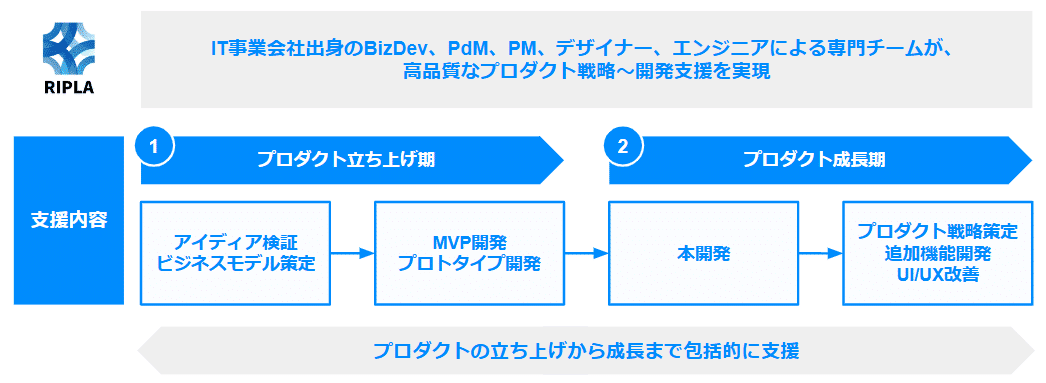
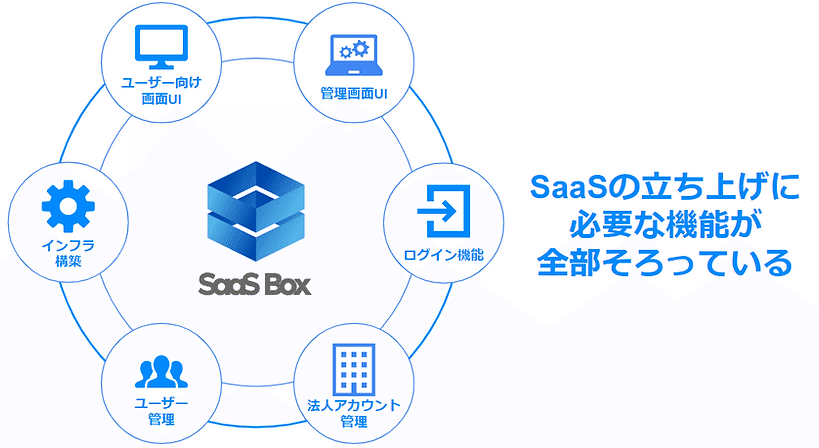
弊社は「事業成長に伴走するプロダクト共創パートナー」として、IT事業会社出身のBizDev、PdM、PM、デザイナー、エンジニアによる専門チームが、プロダクトの立ち上げから成長まで包括的に支援する「Product Lab」や、SaaS事業を低コスト&短期間で立ち上げる「SaaS Box」というサービスを展開しております。


今回は、様々な案件やお客様のプロダクト戦略〜開発を ”クライアントワーク” という形で支援してきた私から、UI/UXデザインの
・基本や原則
・必要性や重要性
・改善の進め方
についてお話したいと思います。
前提として、”デザイン"という言葉は、デザイン思考のようなビジネス寄りの文脈で使われることもあれば、Figmaを使った制作部分のようないわゆるデザインの文脈で使われることもあり、非常に広義です。
また、デザインがユーザーの心理・感情に与える影響は理解しやすいものの、費用対効果を強く意識していくビジネス上の扱いが難しいイメージもあります。
そういった状況を踏まえ、本記事では
「そもそも、UI/UXはデザインの中でもどの領域を指しているのか?」
「UI/UXデザインに関する投資判断をどのように考えるべきか?」
「具体的にどのようにUI/UXの改善を行うのか?」
について、重点的に触れてみたいと思います。
そもそもUI/UXとは?
まず、デザインの中でもUI/UXが何を指しているのかについて、触れたいと思います。
UI/UXについては、一般的に以下のように定義されています。
UI(ユーザーインターフェイス)…「ユーザーとプロダクトの接点」を指し示す言葉です。ユーザーが操作するデバイスや画面、さらには、プロダクト上のアイコンやフォントなども含まれます。
UX(ユーザーエクスペリエンス)…「ユーザーがプロダクトを通じて得られる体験」を指します。プロダクトを通じて提供する体験についてだけではなく、プロダクトの使いやすさや、そこからユーザーが感じる気持ちなども含まれます。
中でも、UXに関する定義は抽象的で分かりにくいため、さらに噛み砕いて理解する上で、Jesse James Garrett 氏によって著書『The Elements of User Experience』の中で提唱された、「UXデザインの5段階モデル」についてご紹介したいと思います(デザインの分野では、非常に広く知られている考え方です)。

5段階モデルを見て分かることとして、
・上の三層(構造〜表層デザイン)は、どちらかといえば世間から「UIデザイン」として想起される範囲であり、つまりそもそも、UIデザインとUXデザインの守備範囲は重なり合っている
・UIデザインの領域は、サイトマップなどを考える構造デザイン、ページのレイアウトなどを考える骨格デザイン、アイコンやフォントを考えるビジュアルデザインにより細かく分類して、課題の設定や解決ができる
・売上やユーザーニーズなどのビジネスの側面が強い要素も、UXデザインの範疇に含まれており、ビジネス〜デザインに一貫性を持たせることが重要視されている
ことが分かります。
UI/UXはどれほど重要なのか?
UI/UXの重要度を理解する上では、ITサービス・プロダクトを取り巻く市場環境と照らし合わせていくと分かりやすいです。
これまで、2000年代に家庭用PCやWebブラウザ、2010年代にはスマホやクラウド技術が発展し、付随して、Webサイト・スマホアプリ・SaaSなどが誕生しました。
つまり、デバイスや技術の発展と共に、新しいITサービス・プロダクトが生み出されていると言えます。
新たなデバイスや技術が生まれた直後では、市場にITサービス・プロダクトが少ないため、
・UI/UXの磨き込みではなく、ビジネス上のポジショニングによって新たな付加価値を生み出すことができる
・一方、ユーザーのリテラシーが追いついていないため、誰でも使いやすいUI/UXであることが求められる
傾向があります。
例えば、今は生成AI市場が盛り上がりを見せていますが、あわせて、「いかに誰でもAIを使いこなせるように、サービス・プロダクトをデザインできるか」が重視され始めていたりします。
反対に、市場が成熟して、サービスが飽和してくると、UI/UXの磨き込みによって、付加価値を生み出す動きが目立ってきます。
例えば、情報管理ツールの「Notion」やWebブラウザの「Arc」などは、いずれもかなりの後発サービスでありながら、その優れたUI/UXによって、多くのユーザーに好んで利用されているといえるでしょう。
また、UI/UXの磨き込みによる付加価値については、洗練されたUI/UXで市場を一点突破しようとしている場合に限らず、特定のターゲットに特化したニッチなサービスを検討している場合にも有効な考え方です。
例えば、同じ健康管理アプリでも、シニア特化の「楽天シニア」では、より大衆向けの「FiNC」と比べて、大きなフォント(=読みやすさの重視)や画像の活用(=分かりやすさの重視)といった工夫が見受けられ、ユーザーにあわせてUI/UXを磨き込むことで、ユーザーの獲得・継続利用に繋げていることが分かります。

話をまとめると、UI/UXは
・市場の黎明期には、幅広いユーザーに理解しやすいか
・市場の成熟期には、ユーザーの課題を深く解決しているか
という観点を満たせているかが特に重要だと言えるでしょう。
また、事業の意思決定に落とし込むという意味では、自分達のサービスの市場環境やユーザー特性を理解しながら
・どのようなUI/UXを目指すべきか
・どの程度、UI/UXデザインへの投資が必要なのか
を判断していくといいと言えます。
どのようにUI/UXを改善するのか?
UI/UXの改善にあたっては、先ほども出てきた「UXデザインの5段階モデル」を使いながら考えると、非常に分かりやすいです。

5段階あるUXデザインの工程の中で、事業が今抱えている課題がどこにあるかによって、改善内容を考えていくといいです。
課題と改善内容の対応関係は、一例ですが、以下のようなイメージです。
・取れる市場規模が少ない / ユーザーに深いニーズがない → 「戦略」に課題 → ユーザーヒアリングや市場調査を通じて、ターゲットやニーズから見直す
・機能でうまくニーズを解決できていない → 「要件」に課題 → ユーザーにプロトタイプやモックアップを当てながら、解決策を見直す
・どこにどの機能や情報があるか分かりにくい → 「構造」に課題 → サイトマップを整理し、ユーザーの思考回路とサイト構造を対応させる
・ページの機能や情報が分かりにくい → 「骨格」に課題 →ページのレイアウトを見直し、ユーザーに馴染みやすいよう変更する
・アイコンやフォントが使いにくい → 「表層」に課題 → ユーザーが理解しやすいよう、アイコンやフォントを変更 / 統一する
上記のように、頭の中でデザインに関する課題と打ち手が整理できていると、課題の抽出や打ち手のディレクションがスムーズになるかと思います。
最後に
いかがでしたでしょうか。
本記事を読んだことで、皆さんの事業において
・UI/UXが重要となる場面
・UI/UXによる課題解決のイメージ
を理解する・考える手助けとなれば幸いです。
とはいえ、デザインによる解題解決の手段は幅広く、その引き出しを全てキャッチアップするのはかなり難しい部分もあります。
改めてではありますが、株式会社riplaでは、IT事業会社出身のBizDev、PdM、PM、デザイナー、エンジニアによる専門チームが、プロダクトの立ち上げから成長まで包括的に支援しております。IT事業会社出身のプロフェッショナルなメンバーを集めているため、プロダクト成長を第一に伴走いたします。

また、SaaS事業を低コスト&短期間で立ち上げる「SaaS Box」というサービスを展開しております。

もし、
・自社事業のUI/UXに課題を感じており、外部の力を借りて解決したい
・ニーズに応じて、コンサルティングや実行支援など柔軟に対応して欲しい
といったご要望がございましたら、まずはお気軽にお問い合わせください。
