
Obsidian試行錯誤~iPhoneでObsidian Web Clipperを使う~
SNSのブックマークデータをうまいことObsidianに保管できないかと
ネットをふらふらしていたら、先日Obsidian公式からWeb Clipperなるものがリリースされている事が判明!
早速iPhoneで使おうとしたら詰まったのでメモ残しておきます。
Obsidian Web Clipperとは
これまでも有志の方がブックマークレット等のツールを作ってくれたりしていましたが、遂に公式からリリースされたWebサイト情報をObsidianに簡単に送れるツールです。
公式サイトにはブラウザでの使い方は書いてあるのですが、iPhoneでもWeb Clipper使えます!
iPhoneでWeb Clipper!
iPhoneでWeb Clipperを使うにはいくつかの手順が必要です。
Web Clipperアプリをインストール
まず専用アプリをインストールします。
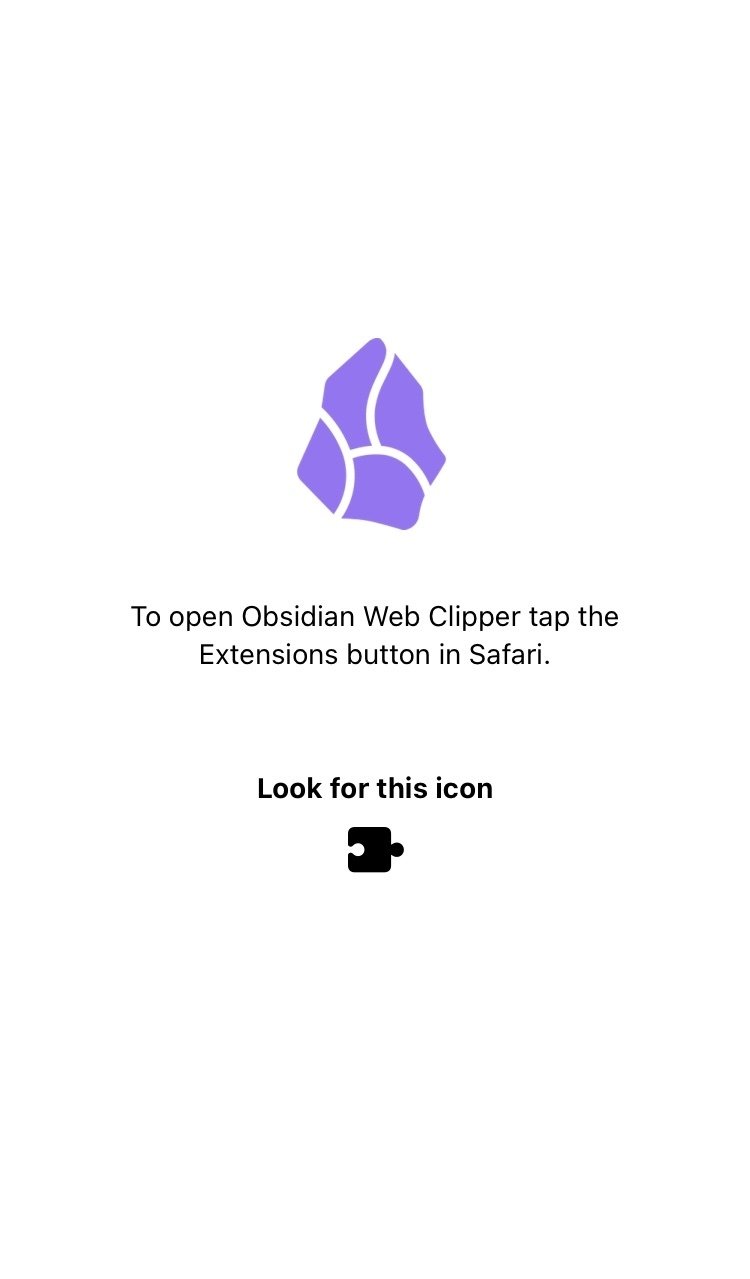
アプリを開くとこの画面が表示されます。
私はてっきりアプリから何か設定するのかと思ったのですがこれだけ…
で、どうするのか?アプリに書かれている通り、Safariの拡張機能設定から有効化をします。

Safariの拡張機能設定からWeb Clipperを有効化
次はSafariの拡張機能設定を開きます。
iPhoneのSafariはこれまで使っていても拡張機能の設定なんて触ったことがなくここにたどり着くのに時間がかかりました。
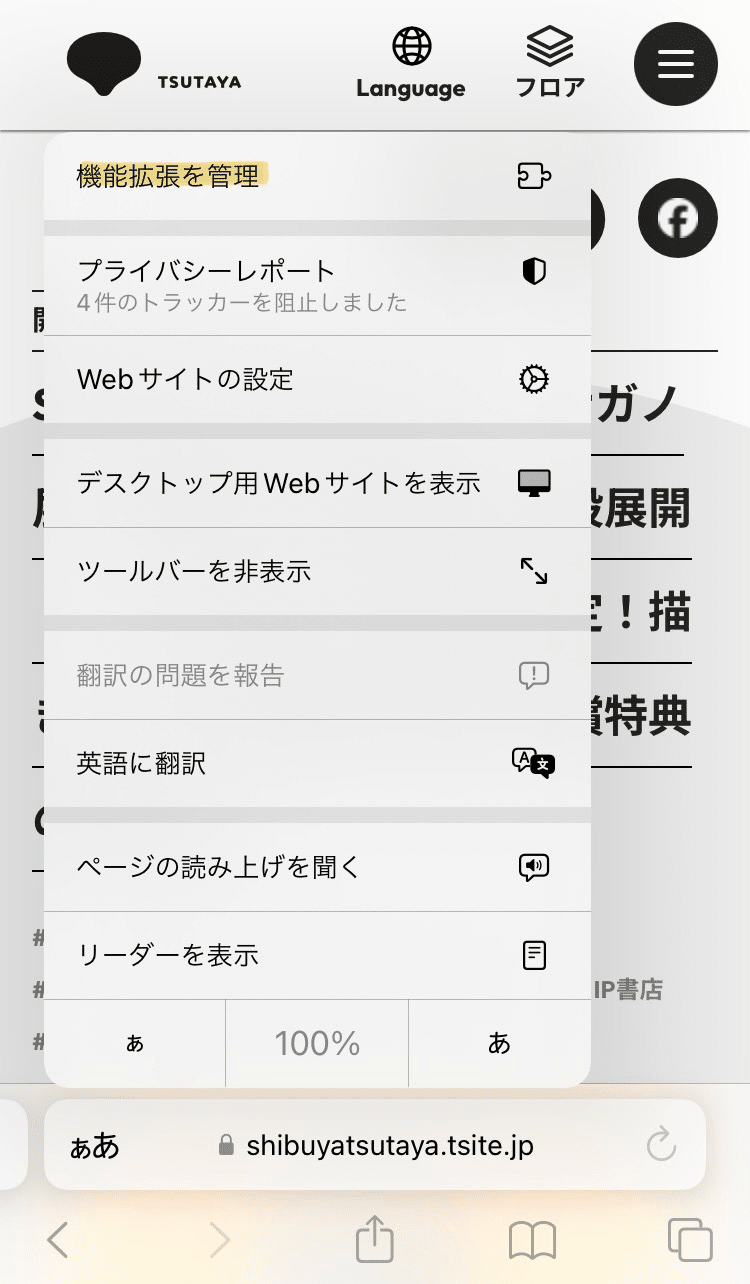
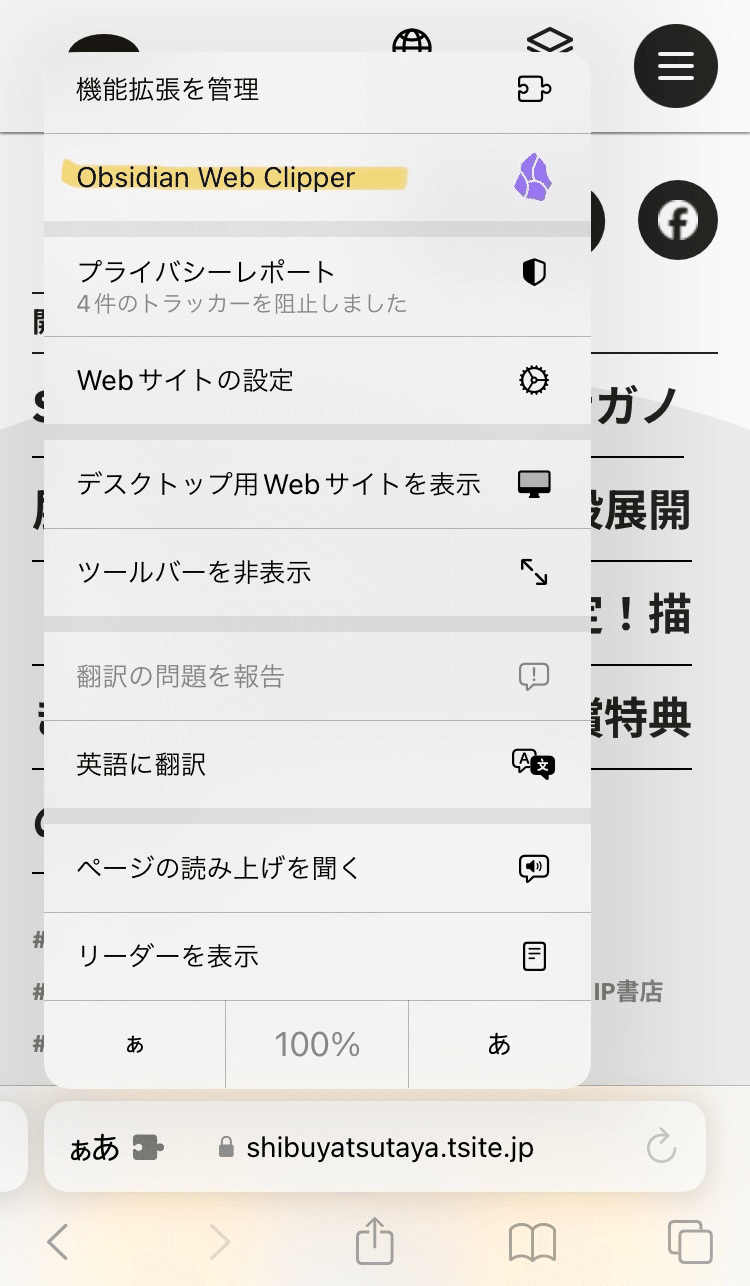
1.Safariの検索窓の左に「ぁあ」表記があるのでそこをタップし「機能拡張を管理」をタップ。

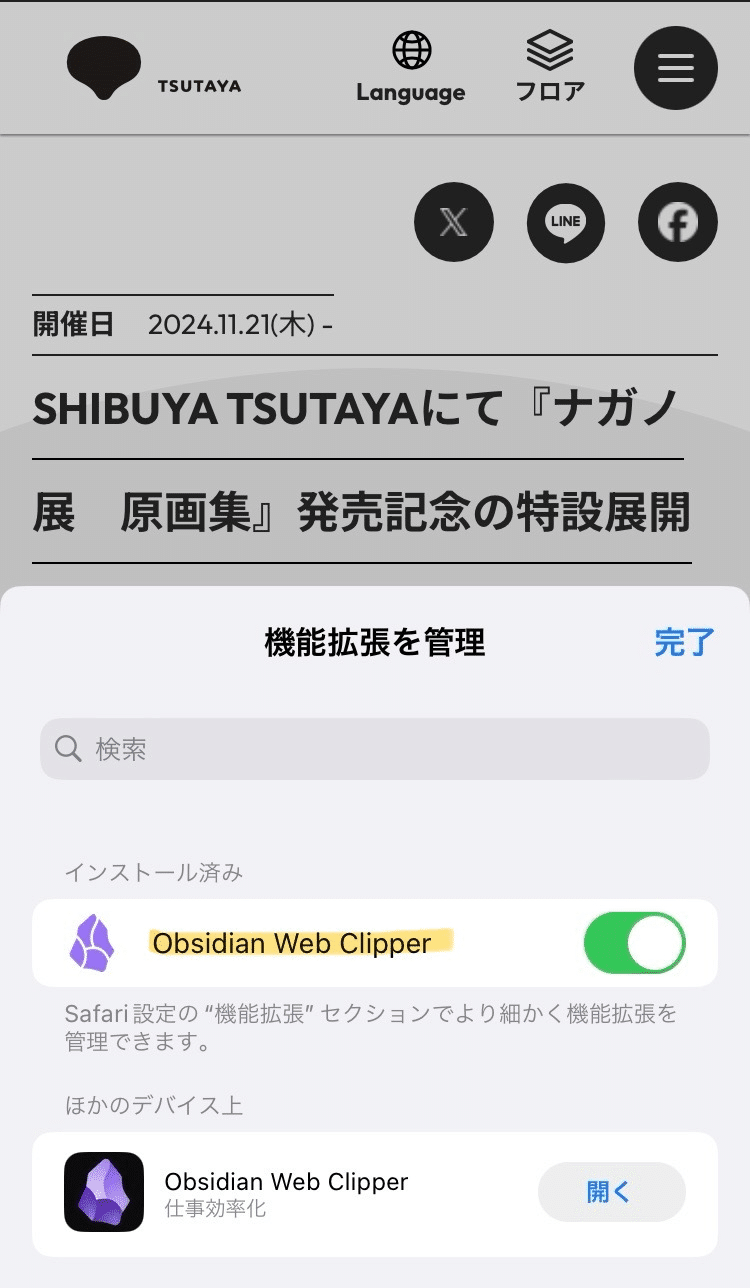
2.「Obsidian Web Clipper」をONにし、「完了」をタップ

これで準備はOKです。
Obsidian Web Clipperを使う
あとはObsidianに送りたいWebサイトで再度「ぁあ」の表記をタップ!
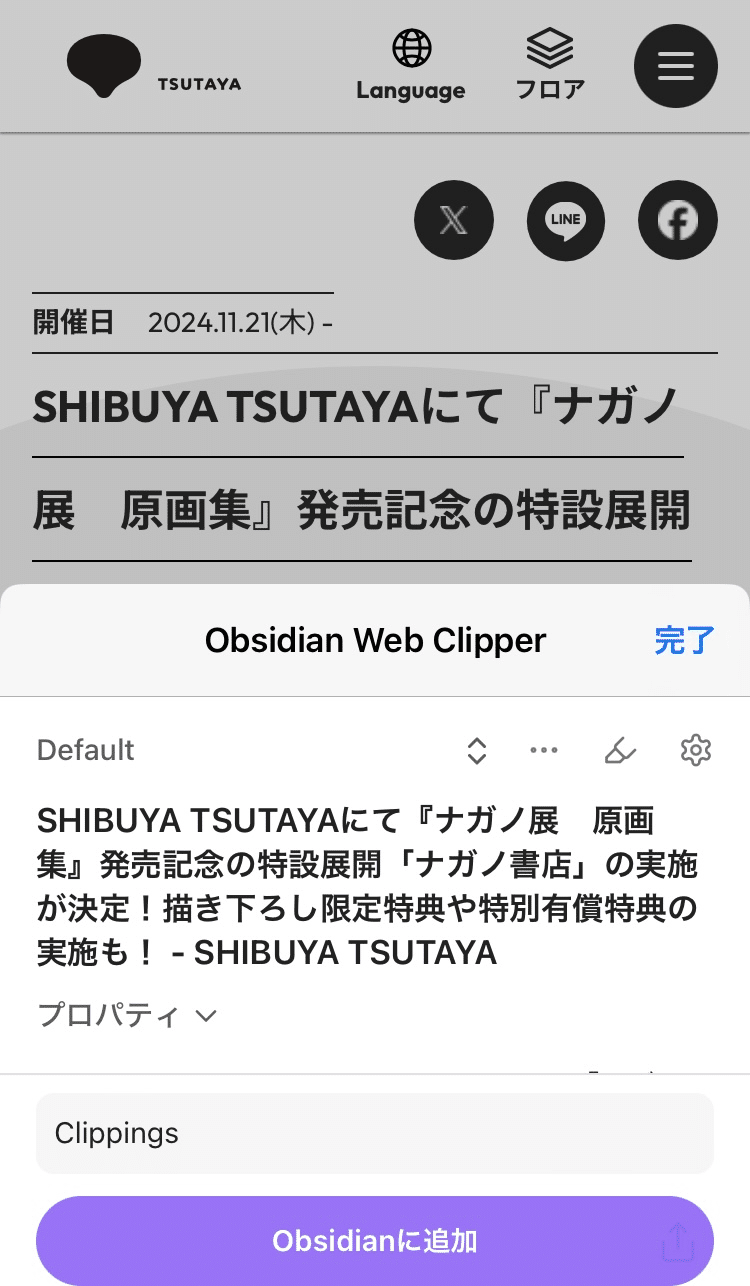
メニューから「Obsidian Web Clipper」をタップ。

クリップ画面が表示されるので「Obisidianに追加」ボタンをタップ。
※右上「完了」をタップすると保存されずに元に戻ります。
※この画面でテンプレを切り替えたり、設定を変更したりできます。

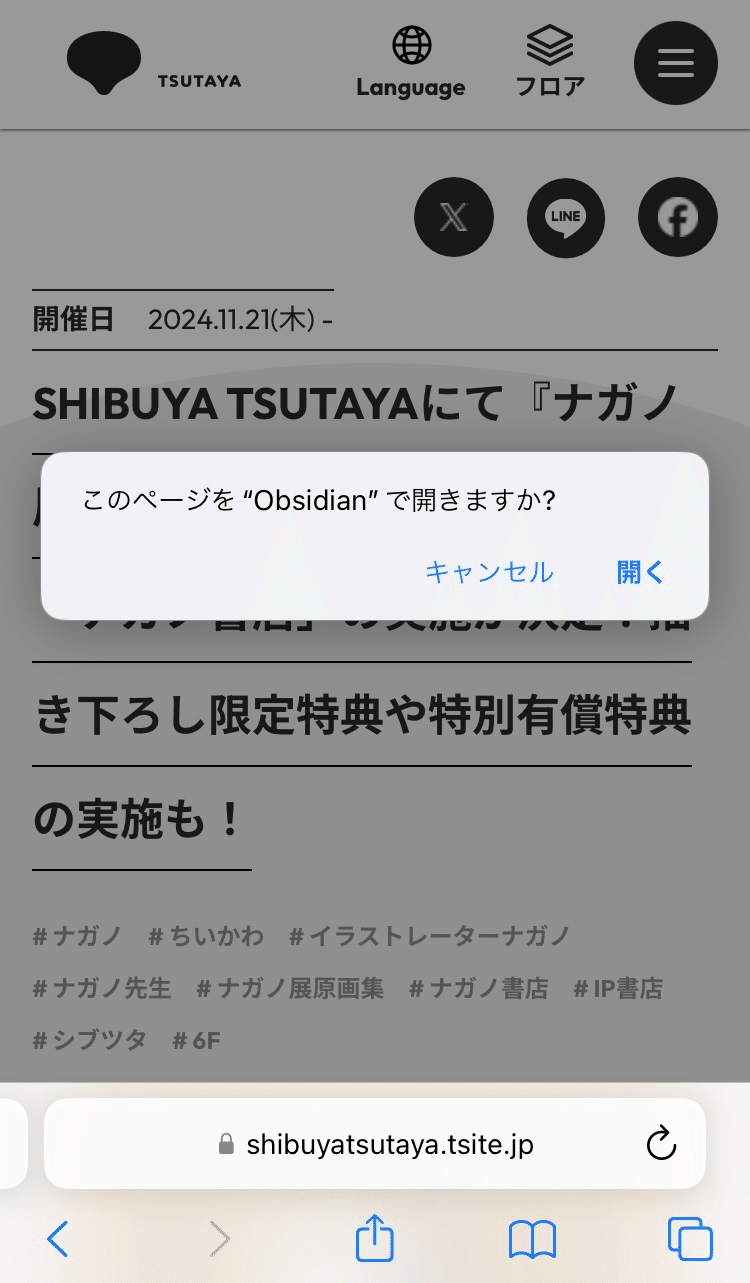
このページをObsidianで開くか聞かれるので「開く」をタップ。

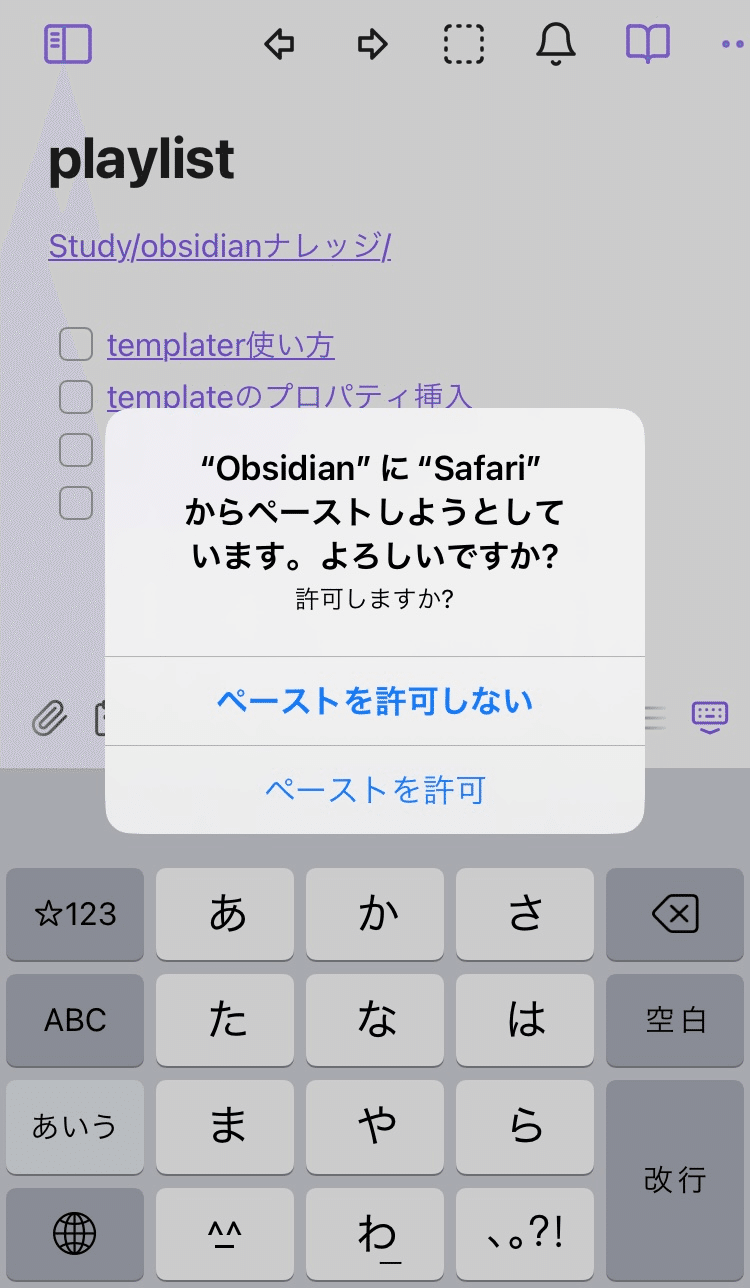
Obsidianが開き、ペースト許可するかどうか聞かれるので「ペーストを許可」をタップ。(ここはもしかしたら設定次第で表示させなく出来る?)
設定→アプリ→Obsidian→ほかのアプリからペースト許可 にすればこの手順スキップできました!(アドバイス感謝です!)

Web ClipされたObsidian内のページが開きます!

応用
私はenjoy勢なので有識者の皆様のありがたい情報をベースにカスタムしてみました。
画像の追加
winerosesさんのブログを参考に画像を追加してみました。
ちょっとまだdataviewは活用できていないのですが、後半にあったObsidian Web Clipperの画像プロパティを追加する方法でノート内の画像が表示されるようになりました。

ただこの画像はあくまで画像リンクを表示しているっぽいのでほんとに保存しておきたい画像は手間ですがDL→添付が必要なのかも?
そして全部の画像取得出来てない場合があります。これもプロパティ設定次第?
(有識者の方教えて下さい)
Amazonの書籍データ取得
ここはまだ私は実現できていないのですが、TwitterやBlueskyのObisidian情報を調べているとどうやら有識者によるとObisidian Web ClipperのテンプレをカスタムすることでAmazonの書籍データも取得できるという情報を見かけました!
Amazon書籍データの型があると思うので、それをうまいことプロパティに設定出来れば持ってこれそうという話なのだと理解しましたが、まだ実現できていません。週末あたり試行錯誤してみたいと思います。
ナガノ書店
渋谷TUTAYAでナガノ書店やってるそうです!!
行ける方はぜひ✨原画集最高!
