
「UI構造」を整えてプロのようなデザインをつくろう!
こんにちは、りんたです!
デザインコミュニティBONOの「UIビジュアル入門コース」から「UIビジュアルの入門基礎」シリーズで学んだことをまとめてきましたが、今回が最終回です…!はりきっていきましょう~
UI構造ってなんだろう?
ここまで「コンセプト」「色」「レイアウト」などについて学び、これでいいデザインが作れちゃうかも?と思いますが、まだ大切になってくる知識があります。それが「UI構造」です。UIデザインに明確な意図をもたせることによって、使いやすい見た目を作ることができます。具体的な方法を学んでいきましょう。
1.「階層表現」でデザインに奥行きをもたせよう!
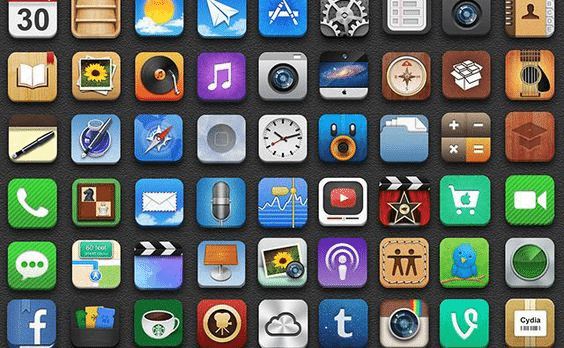
UIの表現に「リアル」を持ちこむと、ユーザビリティをぐっと上げることができます。凹凸や影の表現を使って現実に近い立体感を持たせると、階層の上下関係を理解できて操作しやすくなります。

以前はよりリアルによせたデザインが主流でしたが、現在は装飾を省いてフラットに階層を表現するデザインが主流です。

2.「シャドウ」を活用しよう!
階層をUIで表現したいからとにかくシャドウをつければいいのか!というと、そうとも限りません。画像左の例ではシャドウによって階層があることはわかりますが、なんだか画面がごちゃついて見えます。

シャドウはボーダーと同じように「情報」になります。情報量が増えると見づらくなってしまうため、意図をもって使うようにしましょう。「押す」アクションにかかわらないものは、フラットなデザインにすると考えるとシンプルにできます。シャドウをつける以外にも色の明暗で階層を表現することができます。
階層・奥行きを表現する方法
①シャドウ(ボーダー)をつける
「濃さ」と「広がり」で階層のレベルを明確にできる
②色の明度差をつける
明るい色のほうが階層が上に見えるという特性を生かして、背景色にコントラストをつける
3.UIの3要素を使いこなそう!
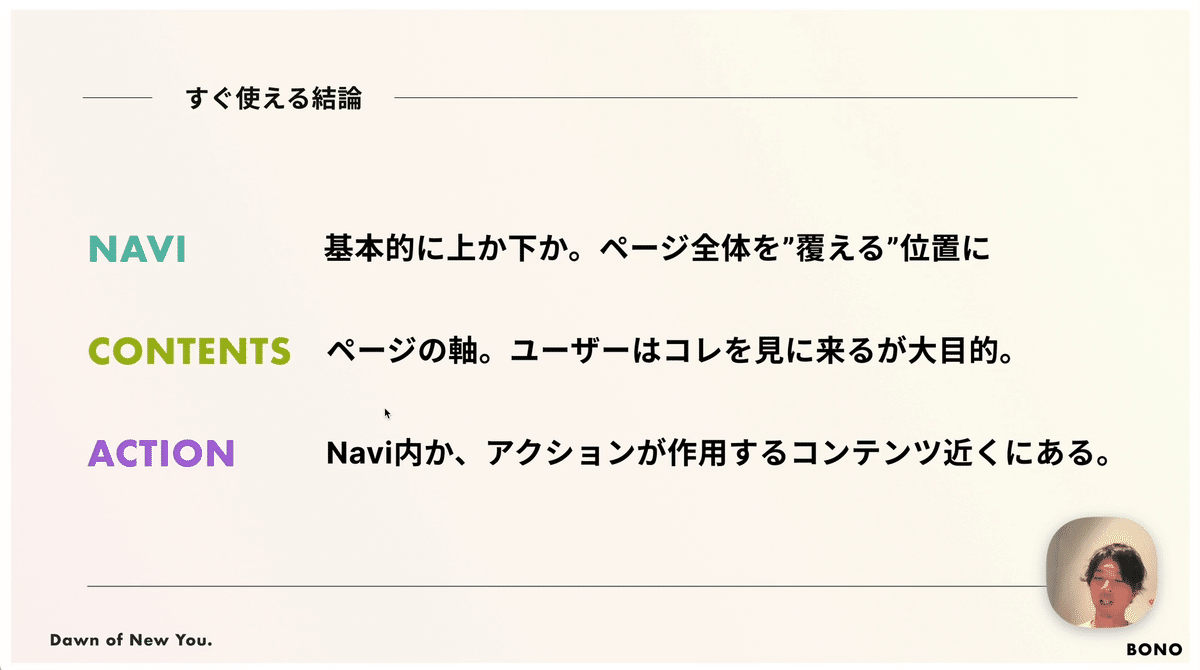
UIは「ナビゲーション」「コンテンツ」「アクション」の3つのグループでつくられています。以前書いたnoteのおさらい的な内容です。

アクションは配置場所によって作用する「対象」が変わって見えます。ヘッダーなら「全体」へ、フッターなら「特定の要素」へ作用することが予測できるため、実際のサービスでもその配置が多く使われています。ユーザーが操作に迷わないように、何にどう作用するかがわかりやすいUIデザインを心がけましょう。
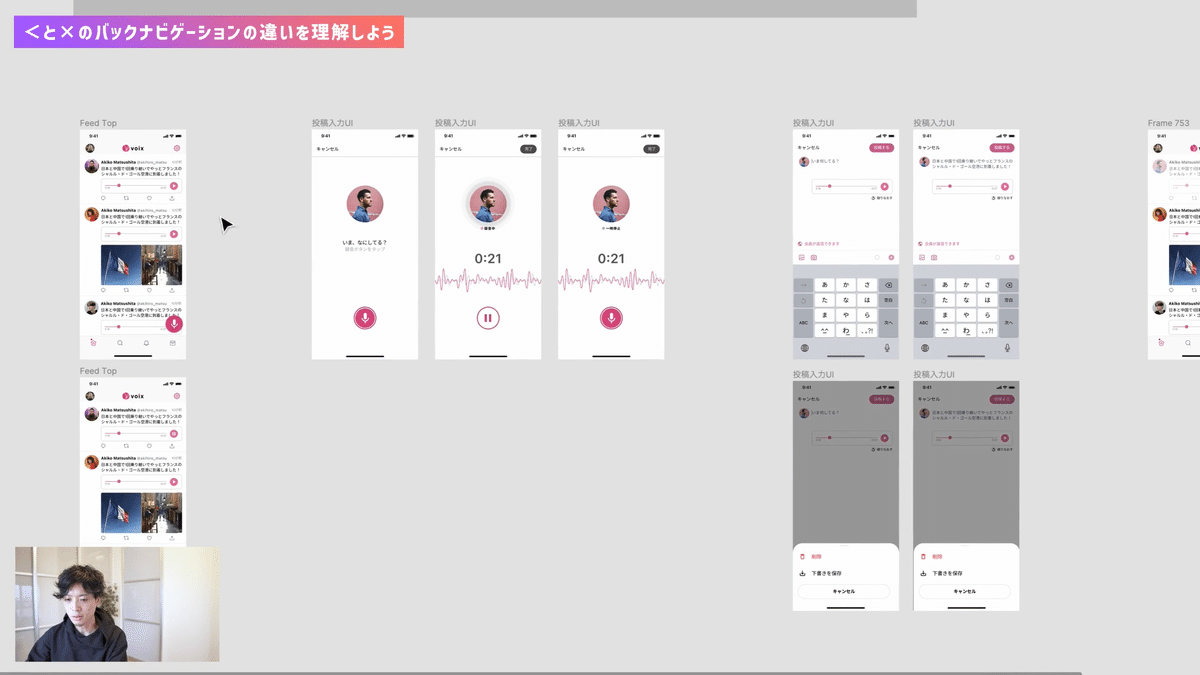
4.「戻る」と「キャンセル」を使い分けよう!
アプリなどで操作を中断したいとき、「キャンセル(✕)」と「戻る(<)」の2つの表記のリンクを見かけます。これらの使い分けは以下のように意識しましょう。
「戻る」表記の使い分け
・「 ✕ キャンセル 」
別の概念として表示された画面(≒モーダル)を閉じる
・「< 戻る 」
直前のフロー・階層に戻る
表記の違いについてふれましたが、まずは画面遷移にきちんと整合性をもたせることが大切です。例えば、下から上にスライドインする画面は「違う役割の画面」として認識されます。そこからフローが始まる場合、次のステップも同様に下から上にスライドインしてつながりを表現する必要があります。

また、「キャンセル/戻る」で直前のフローに戻ったり処理が始まる前の画面に戻ったり、戻るステップ数がバラバラだと階層が分かりづらくなります。リンクの表記と遷移の動きは必ず統一しましょう。
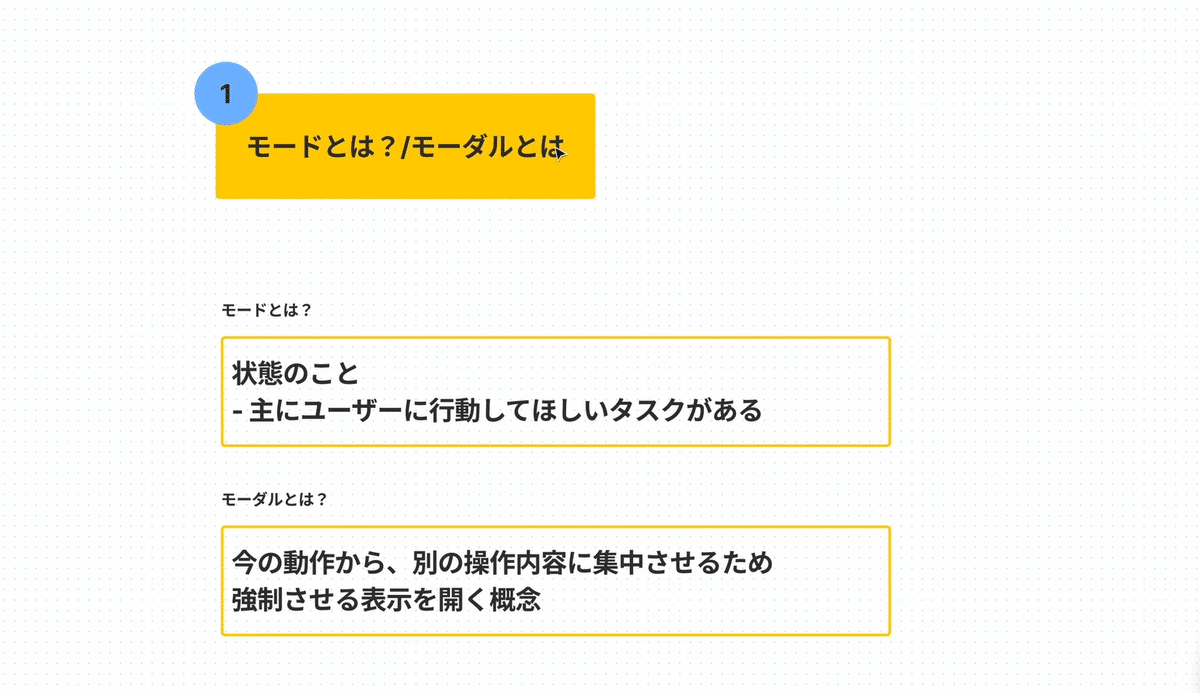
5.「モード」と「モーダル」のおさらい!
以前さわりを学んだ「モード」と「モーダル」について、さらに掘りさげます。

特定の操作に集中するためのモードを作り出すUI表現を「モーダル」といいます。操作を限定した状態を作ることで、説明がなくてもユーザーが操作に迷わなくなります。モーダルを閉じるときは、モーダルで行った操作の結果を元の画面に反映します。
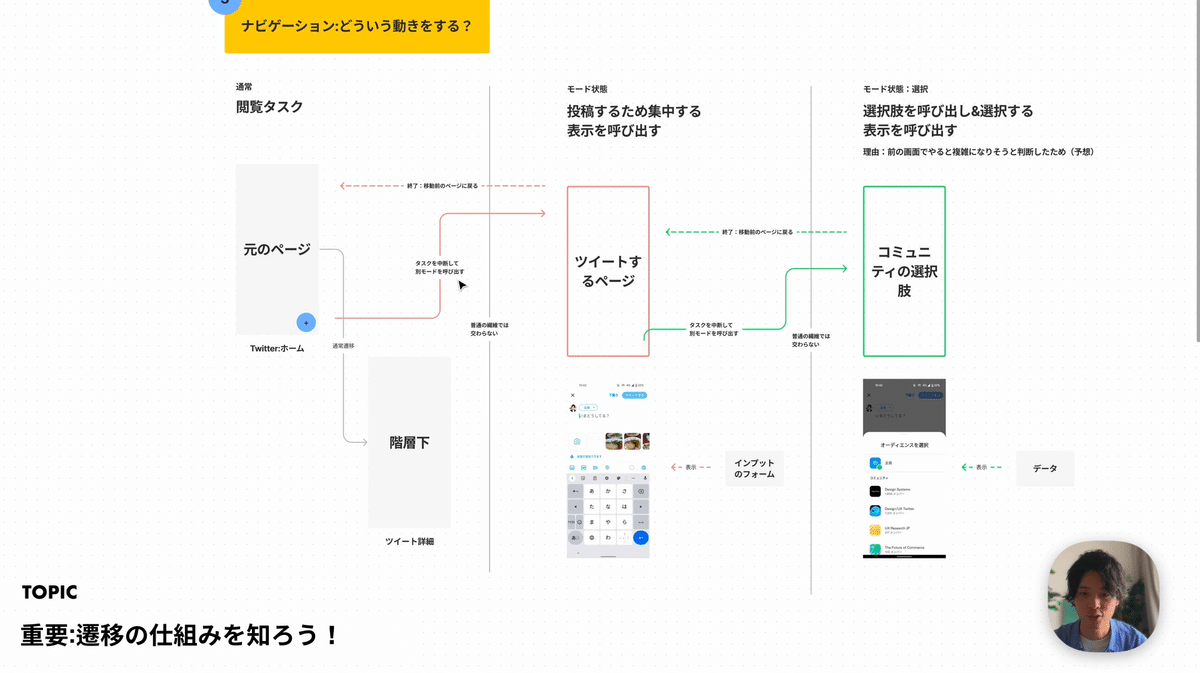
身近なモーダルの例として、Twitterの画面遷移がわかりやすいです。


6.UI構造を整えてリデザイン!
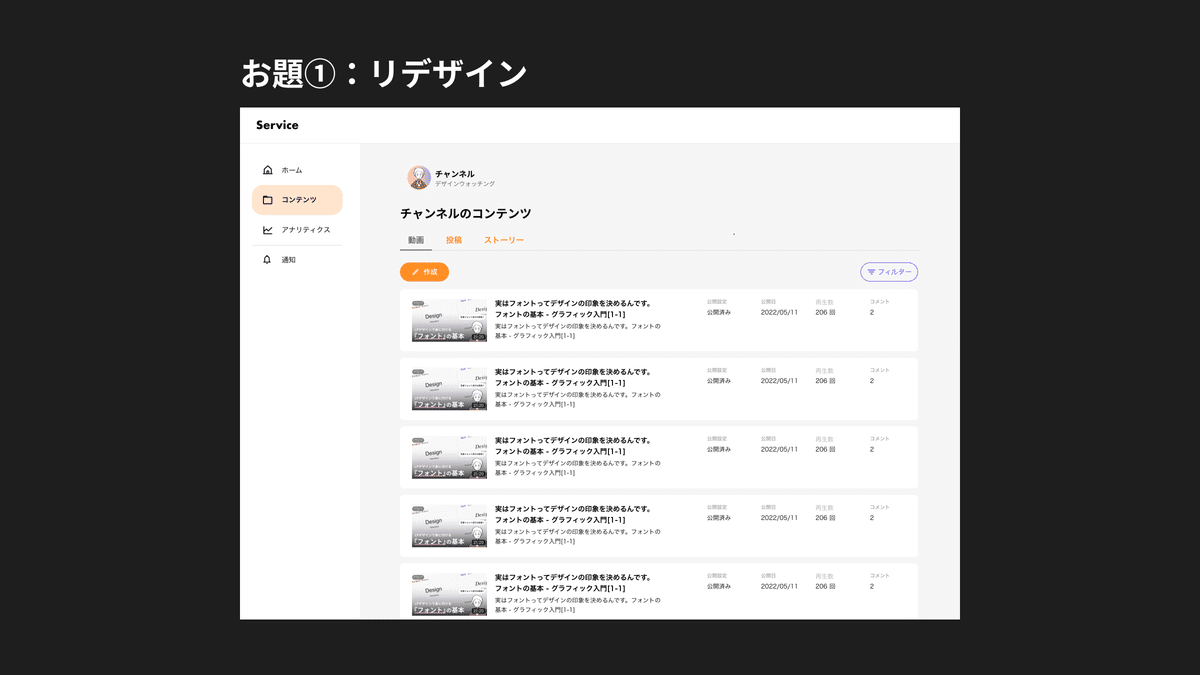
今回のお題は以下の2つです。「階層の関係」と「UIの構造」に注目してリデザインしてみます。


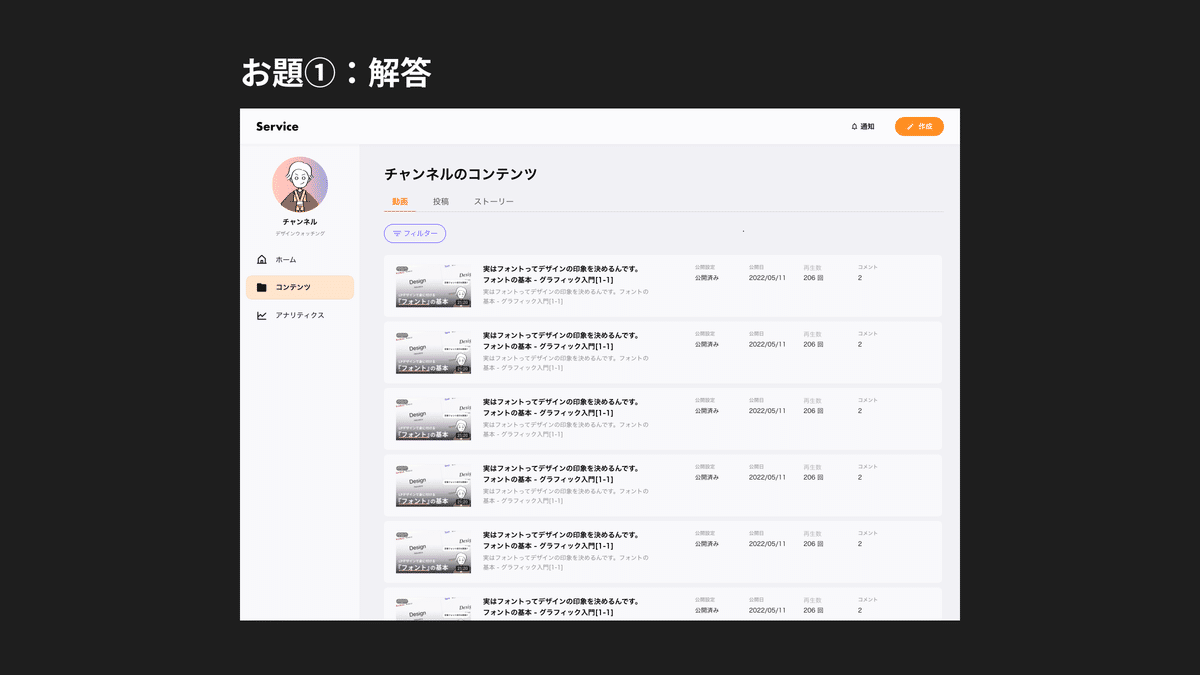
(1)お題①
まずはダッシュボードをリデザインしました。階層を意識して色を使って、アクション要素の配置を整えました。

リデザインのポイント
・階層を意識した配色
背景:ライトグレー
ヘッダー・ナビ・コンテンツ:ホワイト
ヘッダーがいちばん上の階層にあるので、うすくボーダーをつけた
・ナビゲーションの役割
サービス全体に作用するもの(通知)をナビにまとめた
・アクションの配置
コンテンツにかかる「作成」と「フィルター」をタブの中へ
優先度が高い「作成」は左、優先度が低い「フィルター」は右
・構造を整理
「チャンネルのコンテンツ」はタブ含めたコンテンツ部分にかかるため、
チャンネル名のすぐ下に配置
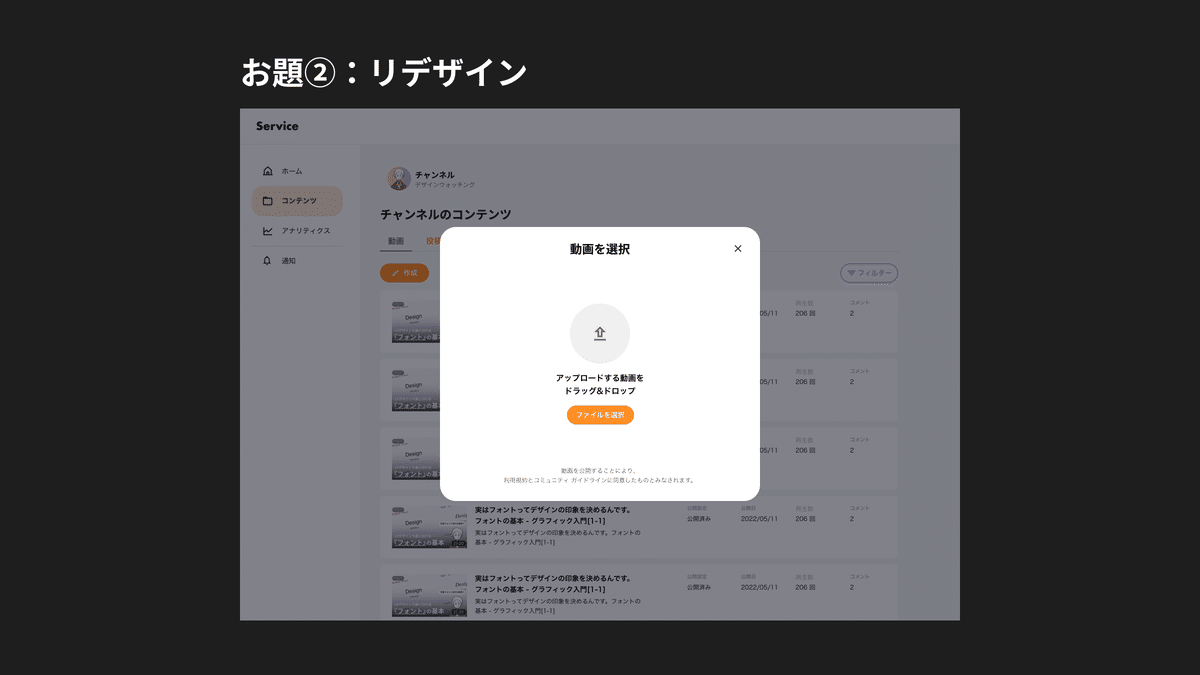
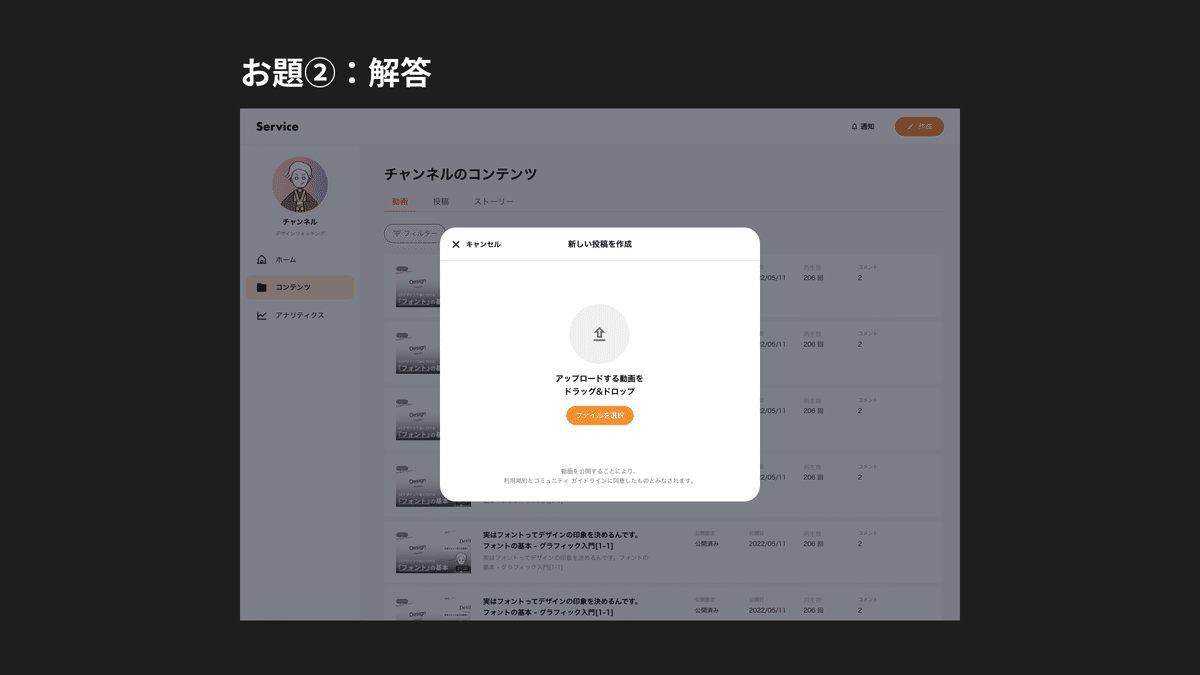
(2)お題②
モーダルをリデザインしました。

リデザインのポイント
・ナビゲーション(タイトル)
タブが複数あるので、「なに」のファイルを選択するのか明確に
・ナビゲーション(✕閉じる)
別の概念として表示されたモーダルダイアログを閉じる→「✕」
よく見かける「右上」に配置
7.お題の答え合わせとデザイン修正!
お題の解答はコチラでした。そもそも課題理解と情報整理が足りていなかったようです…。このダッシュボードは自分のアカウントの詳細情報を見るためのものなので、「ホーム」「コンテンツ」「アナリティクス」はチャンネルにかかるナビゲーションでした。情報設計力は今後のBONOの講義で鍛えていきます!


解答のポイント
・アクションの対象を整理する
作成:「自分のアカウント/コンテンツ一覧」に動画を追加する
フィルター:「コンテンツ一覧」の表示を変更する
通知:「サービス全体」の通知を表示する
・階層を整理する
ヘッダー>サイドナビゲーション>コンテンツ>背景の順に暗くする
(1)デザインを修正
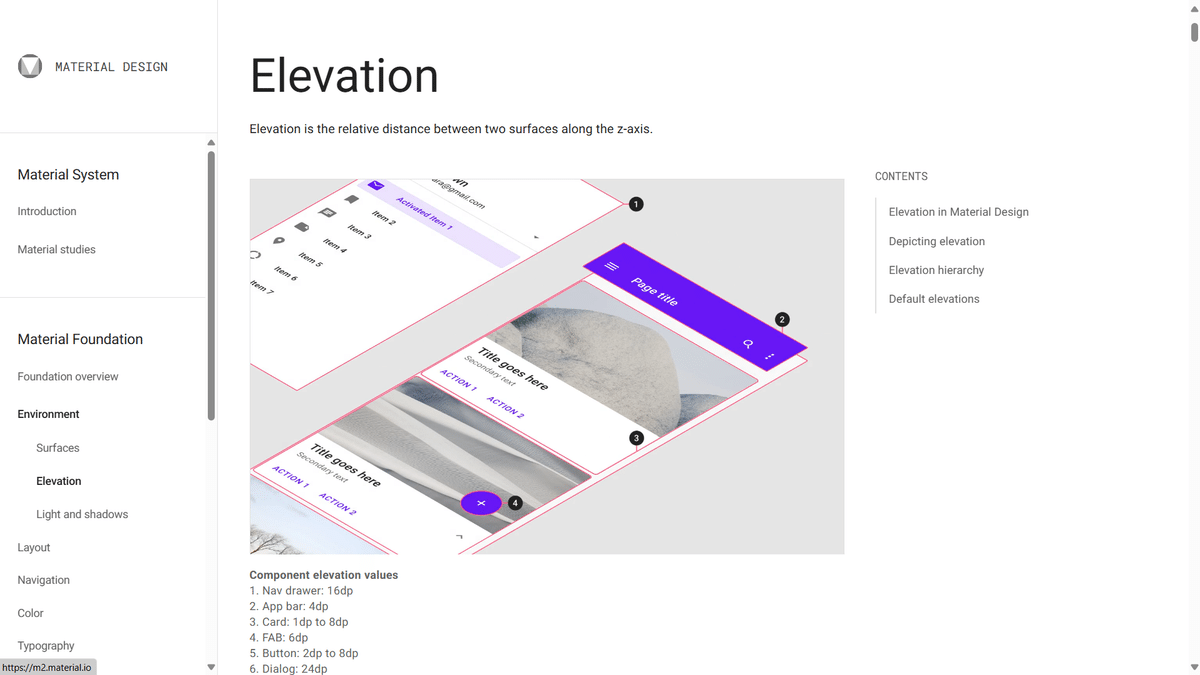
修正する前に、ダイアログを閉じる「✕」の配置は右上?左上?と気になったので調べてみました。Material Designを確認したところ「左上」に配置するようです。

それでは、解答で学んだポイントをいかして修正します。アクションの対象に合わせて配置を整えて、階層に合わせて背景色に明度のグラデーションをつけました。完成度が一気にあがったように感じます!


8.まとめ
いい感じにできた?!と思ってもまだまだ足りないところがでてくるので、くやしいところです…。デザインは奥深くておもしろいです!
さて、1か月かけて取り組んできたUIビジュアル基礎コースの課題が、今回で完了しました。いいUIデザインのポイントをたくさん学んだので、アウトプットして使いこなせるように頑張ります。
また、文章を書くことが苦手なわたしですが、noteにまとめる習慣を続けられたことがすごく自信になりました。デザイナーは思考や知識を発信することも大切だと思うので、見やすくて読みたくなる文章をつくれるように鍛えていきます。
ここまでの知識を使って、次はいよいよ音声SNSのデザインです!ひきつづき頑張りますので、よろしくお願いします。
