
「レイアウト」を極めてわかりやすいデザインを目指そう!
こんにちは! りんたです
前回に引き続き、デザインコミュニティBONOの「UIビジュアル入門コース」から「UIビジュアルの入門基礎」シリーズで学んだことをまとめます。
レイアウトを「理論」で考えられるってホント?
デザインってセンスのある人じゃないとキレイに作れないんじゃない…?と不安に思っている方に朗報です!前回のビジュアルのシステム化に引き続き、レイアウトもシステム化することができます。
今回は、理論でレイアウトをつくるためのビジュアルテクニックを学んでいきましょう。
1.サイズ感は「倍数」で管理しよう!
サイズ感がとても重要な「フォント」「余白」「オブジェクト」のサイズは、数値の「倍数」で決めていきましょう。デバイスサイズが8の倍数でつくられているので、基準にする数値は「8」がおすすめです。
(1)メリット
サイズを倍数管理するメリット
・比率がそろって統一感が生まれやすい
・管理がラク/サイズの数値に迷わず決めていける
・「サイズ差」の感覚がそだつ
サイズの比率がそろうとデザインに統一感がでます。逆にいえば、統一感がほしかったら比率をあわせればよいということなので、難しく考えなくてもきれいな見た目を作ることができます。

(2)フォントの倍数管理
フォントは役割ごとにグループ分けしてサイズを倍数で管理しましょう。
フォントサイズの例
・タイトル :32px/64px/80px
・通常テキスト:12px/14px/16px
・サブテキスト:…
(3)余白の倍数管理
余白は「A:違う種類のコンテンツどうし」「B:同じグループ内の違うコンテンツどうし」でグループ分けしてサイズを倍数管理しましょう。

(4)オブジェクトの倍数管理
オブジェクトのたて・よこ幅も倍数管理しましょう。余白とおなじ数値の倍数を使うと、統一感がうまれてキレイなデザインがつくれます。
2.デザインはどういうフローでつくる?
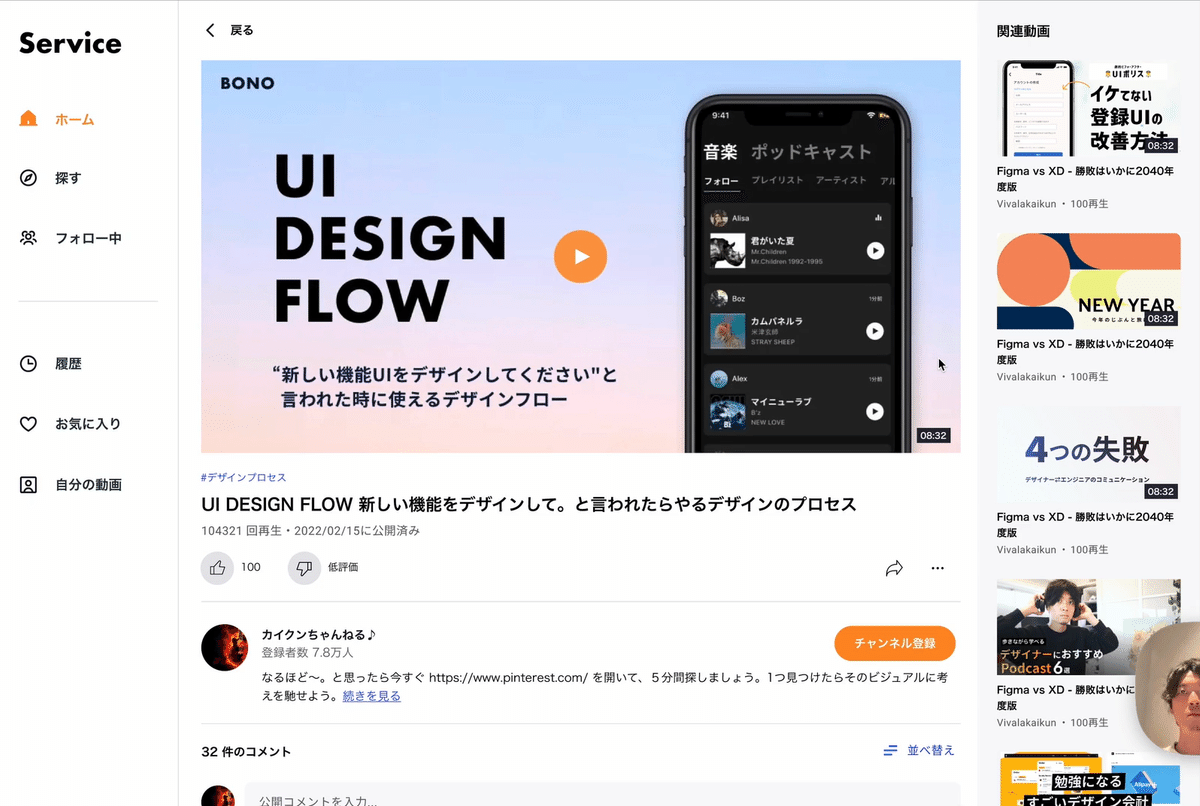
レイアウトをつくりたいけど、そもそもデザインってどうやったらいいの…?以下のバナーを改善するフローにそって、具体的なデザインの進め方を見ていきましょう。

(1)下準備①:ラフをつくる
はじめからデザインツールでデザインをつくってしまうと、細かい部分にとらわれてしまって沼にはまってしまいます。なるべく広い視点から考えはじめたいので、手書きでいろんなパターンを書き出してみるのがおすすめです。
(2)下準備②:参考デザインをあつめる
目指すゴールをハッキリさせるため、参考デザインを3つ以上あつめましょう。今回のデザインを例にすると、「おなじくらいの文字量でイベント関連のバナー」をあつめます。

参考デザインから、情報レベルごとにどういった表現をしているのか、配置はどうなっているか、学ぶことができます。
(3)下準備③:問題点をみつける
バナーをリデザインする前に改善するところを洗いだします。情報を伝える順番/目線のストーリーを意識して、問題ポイントを見つけたりデザインを考えたりしていきましょう。
このバナーの問題点
・「情報の優先度」が考えられていない
→どこを見たらいいかわからない
写真・ボタン・タイトルの表現がケンカしてる…
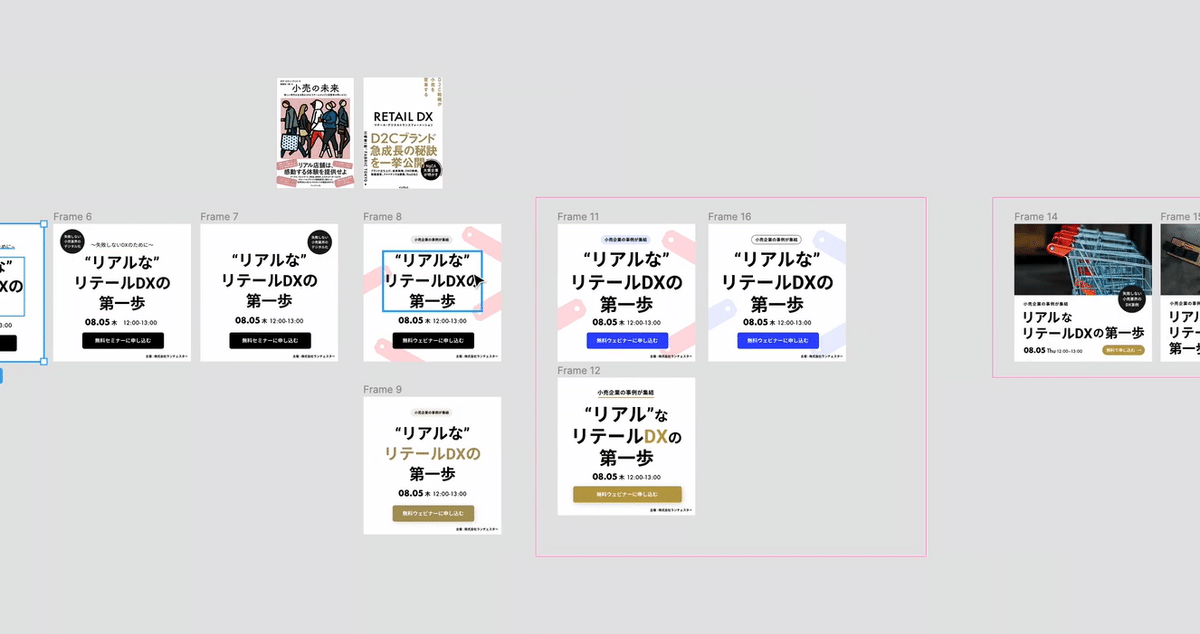
(4)デザインする
下準備をもとにデザインパターンをつくっていきます。元のデザインでは「情報量の優先度がついていない」ことが問題だったので、余分な情報を減らして優先度をつけるためにいろんなパターンをつくります。

改善したところ
・写真を使う意味があまり感じられないので文字だけに変更
・「リテールDXの~」とあるから「リテール業界向け」の文字を削除
・直感でわかるように「リテール」→「小売り」に変更
・「無料オンラインセミナー」はボタンテキストで吸収
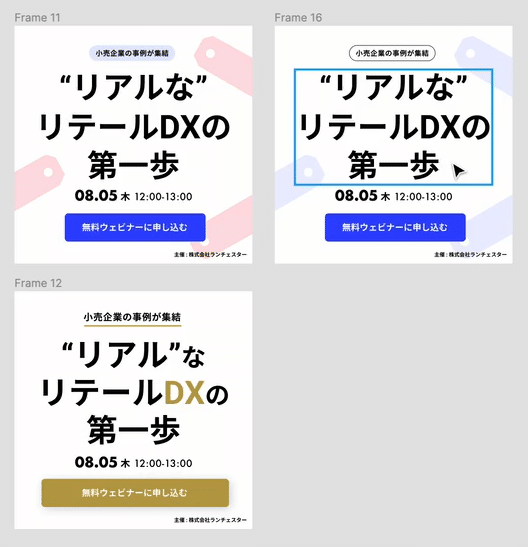
・イベントタイトルと日付とボタンの優先度を上げて、ほかの要素は優先度を下げた(装飾要素) …
イベントの目的や対象者から目指したい雰囲気を決めて、細かい調整をかさねていって完成です。「機能性」と「雰囲気」を両立させることがとても大切です。

3.余白をレイアウトしよう!
余白のバリエーションが少ないほうが、情報量が減って統一感が出やすくなります。「仲間どうしかどうか」を重視して情報を適切にグルーピングすることで、細かいことを考えずに余白サイズを決めることができます。

上の画像の余白
・外側:16px
・内側:8px
ーーーーーーーーーー
「コンテンツ」と「アクション」のエリアを区別する余白(=16px)
「コンテンツ」内の仲間のブロックとの余白(=8px)
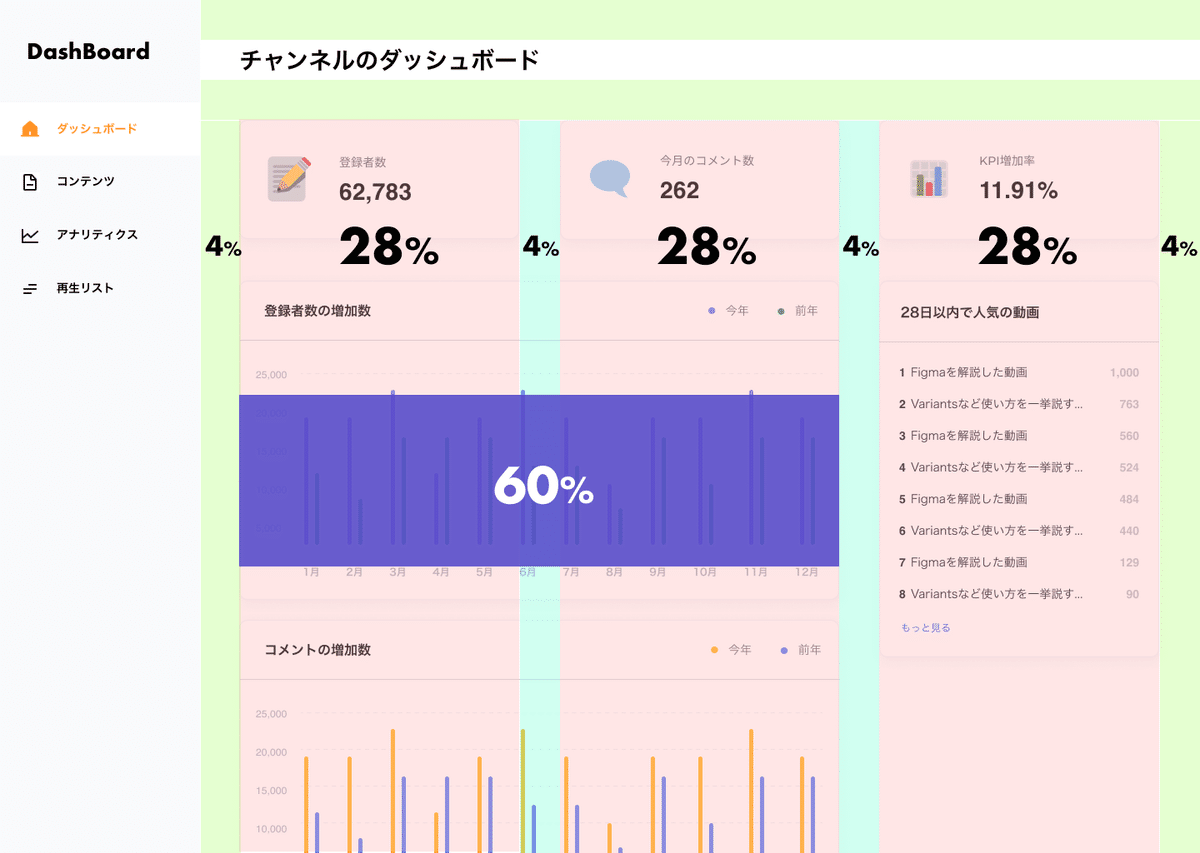
4.グリッドレイアウトでサイズをかんがえよう!
「グリッド」をつかうと、規則的なサイズでレイアウトを組むことができます。統一感のあるデザインのために重要な、「倍数」でのサイズ管理をラクにおこなえます。

エンジニア目線で考えると、レスポンシブデザインに対応するため、絶対値(px)ではなくて相対値(%)でサイズを指定することが多いようです。

グリッドを引くと、レイアウトのサイズ感を決める手がかりにすることができます。似たような役割で、カラムに合わせてサイズを合わせる方法もあります。

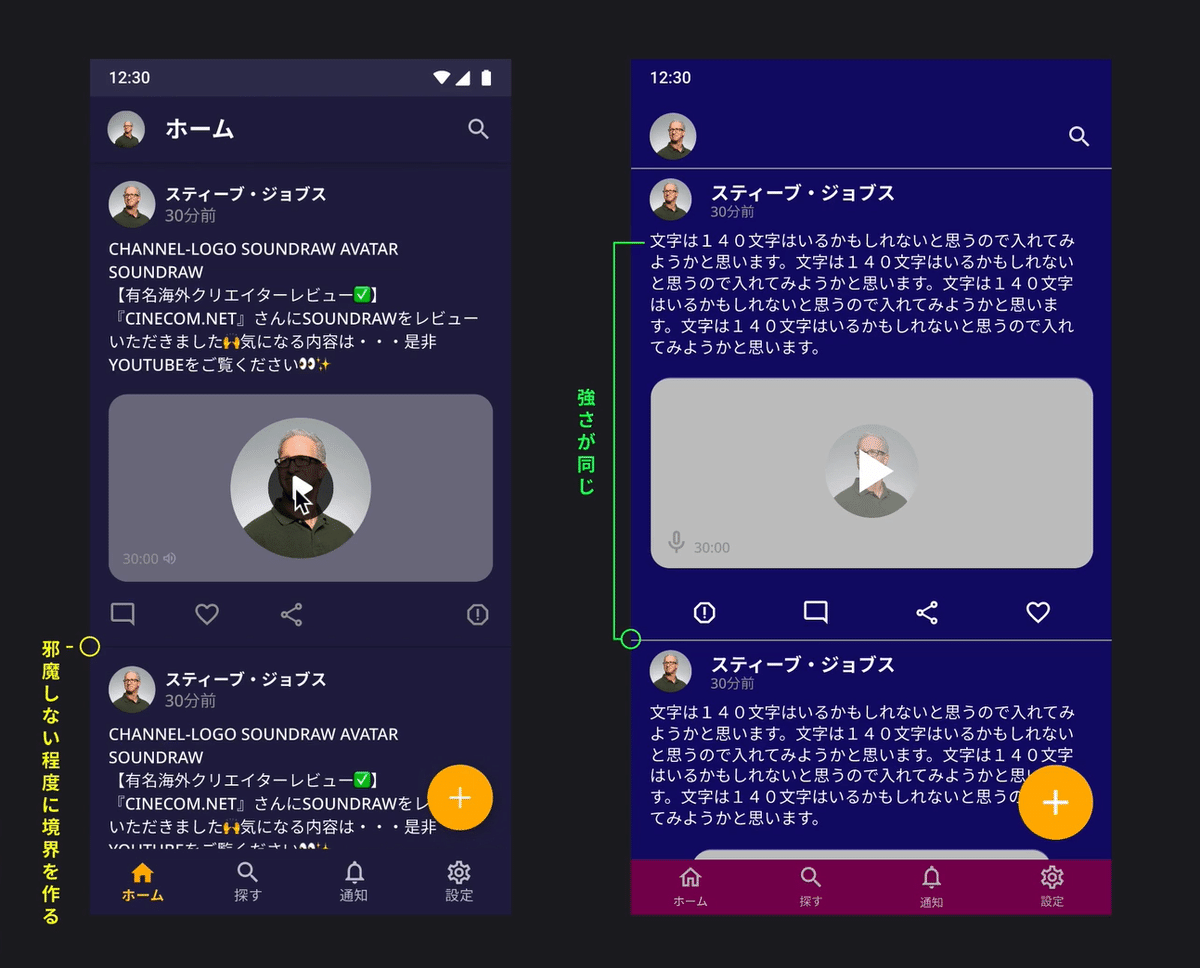
5.ボーダーでメリハリをつけよう!
「ボーダー」があります。コンテンツの境界線としてのボーダーは、ほかを引き立てるための補助線です。主役のメインコンテンツを邪魔しない強さにしましょう。

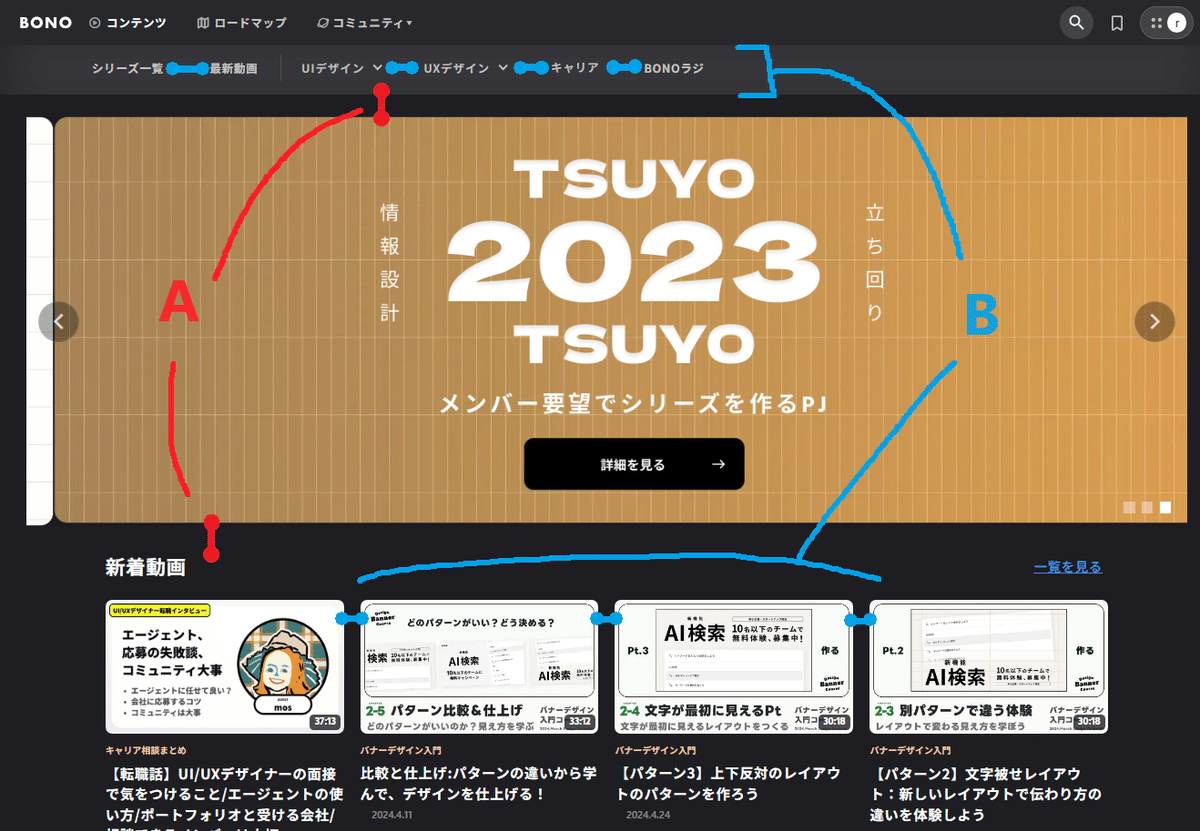
6.お題をリデザインしよう!
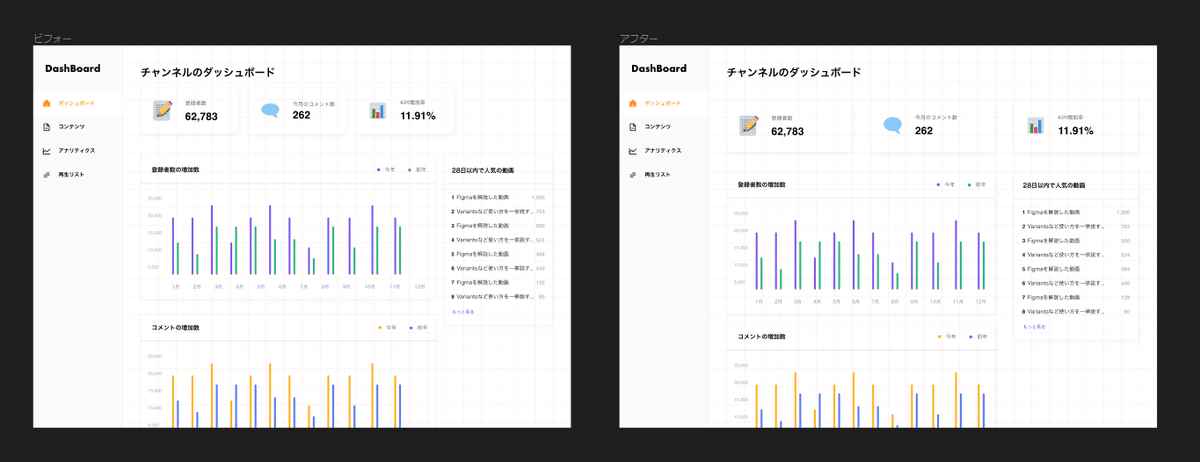
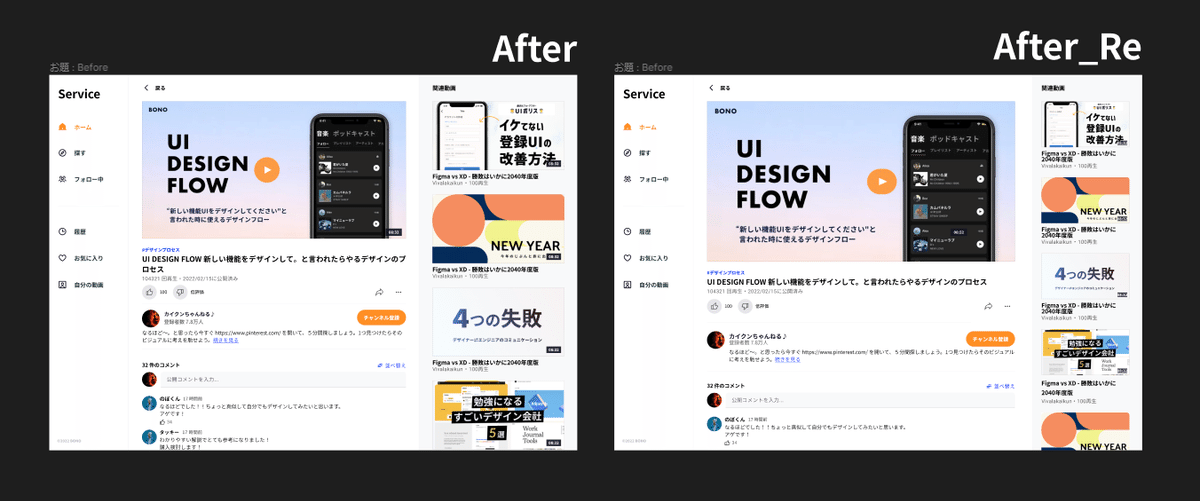
(1)成果物
今日習った知識を使ってリデザインしてみたものがコチラです。統一感がでて、見やすくなったのではないでしょうか?

リデザインのポイント
・余白を4の倍数で統一
36px→24px→16px→8px→4px
・コンテンツエリア(1224px*1024)に36pxのグリッドを作成
余白を36px、コンテンツ比を720px:360px(=2:1)に設定
・ボーダーの色をいちばん弱い色(#F3F2F8)に統一
(動画サムネイルが背景と同化してたので、少し濃い枠線を追加)
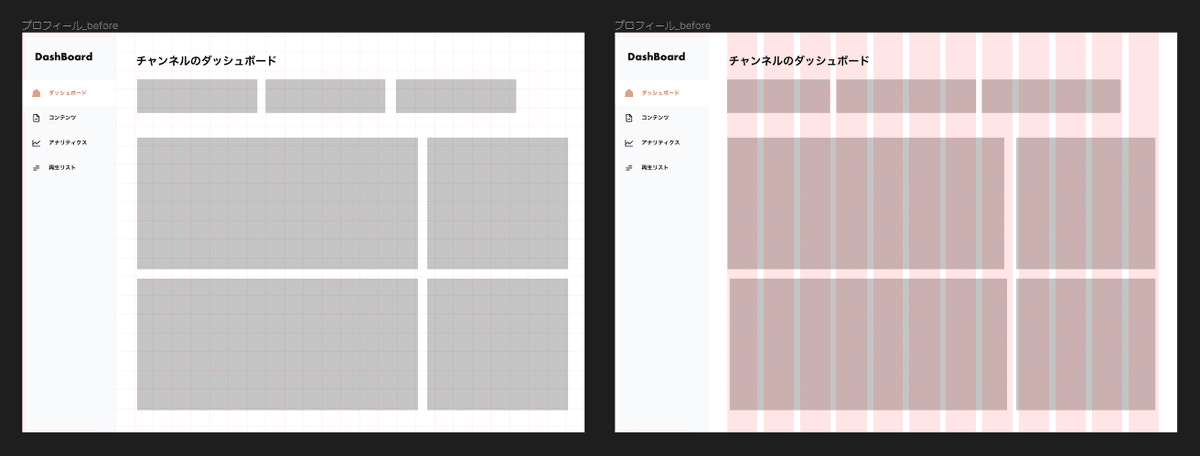
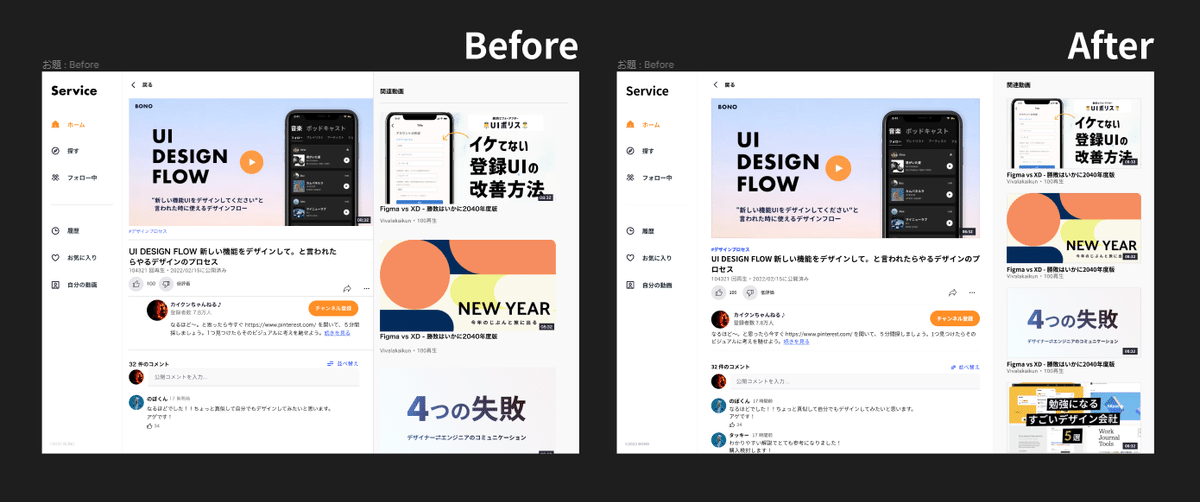
(2)お題の解答
お題の解答はコチラです。自分のデザインで十分見やすいと思っていましたが、こちらのほうが情報に強弱があって見やすいです。

わたしのデザインと違う点は以下のとおりです。前回と同じく、わたしが思っているよりもサイズや色に差をつけていいことが分かりました。

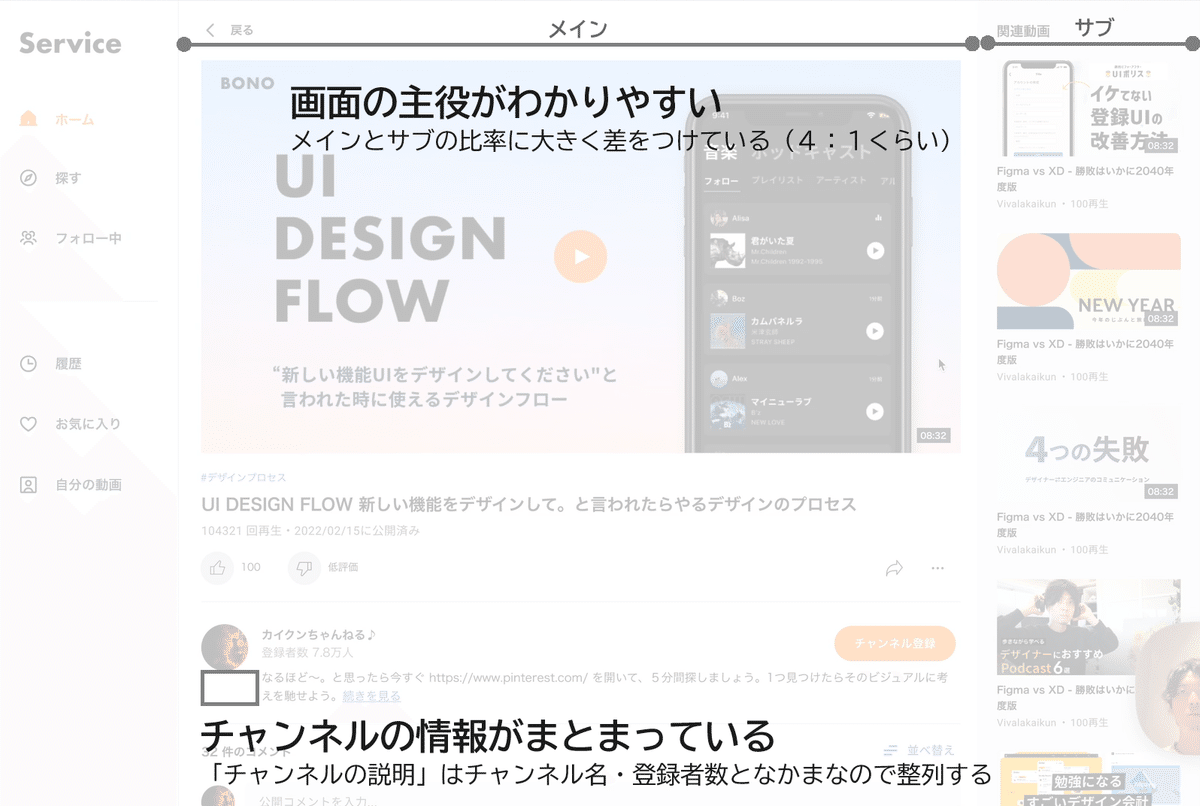
おさえるポイント
①「意味」と「グループ」でレイアウトを決める
・意味 :メイン/サブコンテンツの比率に差をつける
情報の種類ごとにまとめる
・グループ:同じグループの要素の位置を整列する
②余白のサイズは「なかま」がどうかで決める
・要素の関連性が強いほど余白を小さくする
・アクションと対象のものは近づける
情報のレベルにあわせて、表現にハッキリと差をつけるように修正したものがコチラです。メイン部分がよりハッキリと目にとびこんでくるようになりました。

7.まとめ
レイアウトをつくるためのワザを理論として理解できました。自分でデザインをつくるときはもちろん、ほかの人が作ったデザインを見るときにも、解像度を上げて分析することができそうです。
レイアウトのコツを使いこなすには、デザインをつくる経験がまだまだ足りないと感じているので、UIトレースで感覚をみがいていきます。
