
8日間でwebサイト制作する企画に参加した話
ご無沙汰しております。
サイト制作について学び始めてから誰もが行き着くであろう「自主制作、企画はよいよい公開はこわい(結局途中で断念)」という事象にブチあたり、悶々と過ごしているうちに季節移り変わって、夏。
そんな今日このごろ独学するにあたりお世話になっているドットインストールさんからこんな企画が・・・
ドットインストールの企画内容
勝手ながら要約すると
面識のない複数人でコミュニティを作ってそこで進捗を報告し合いながら自分の企画したwebサイトを8日間で制作する!途中でもOK、言ったもん勝ちやったもん勝ち。
クオリティはさておき公開できた人がいちばん偉い!
という感じです。
ただし、1日でも進捗報告を怠ったら即時コミュニティーからBANされるとい優しいながらもマッチョな企画・・・乗るしかない!このビック(かどうかはわからん)ウェーブに!
ということで参加しました。
今回の制作物のついて
結論から言いますと8日間BANされずにやり切りました!ドヤッ!(クオリティはさておき)
他の参加者のみなさんも意識が高くとても勉強になりましたのでこちらも是非みていただきたいです。
自分の企画概要
簡単にですが私が何をやろうとしたかお伝えします。

【発案動機についての補足】
ずいぶん前ですがこちらのTweetを見てwebデザインで「誰かのお困りごと」を解決したいという気持ちから思いつきました。
コロナによる耳がきこえない人への困りごとを漫画にしてみました。これで少しでも「こういう人がいるんだな」って思ってもらえたら幸いです。 pic.twitter.com/bte9Y61aZV
— うささꪔ̤̫ (@usasa21) September 19, 2020
制作過程について(1日目)
それでは私個人の制作過程について書いていきます。
報告は毎日、進捗と学びの二つを必ず標記し、それがわかるような画面のスクショ添付を義務付けられていました。下記は初日報告になります。我ながらずいぶん気合入ってますね!
1日目
(1) 進捗
・企画内容整理
・サイトマップ・進行表作成
・デザインカンプ作成
・画像素材作成
・GitHubアカウント設定
・Trelloでのタスク整理
(2) 本日学んだこと
・GitHubについて(ドットインストール)
・ファビコンのサイズ規格について
明日から本格的にコーディングに集中する予定です。サイトの概要はわかりにくいですがこのような感じです。
企画自体はずいぶん前にぼんやりとありましたは今回は時間が限られている為、途中でデザインで迷うことなくコーディングに集中したい(主にJavaScript)という裏テーマがありました。
よって、自分一人ですがスケジュールやタスク管理にもかなり気を配りました。

ちなみにこちらの『Trello』というツールを愛用しております。
仕事だけでなく引っ越しや友人とのちょっとしたイベントなど、プライベートでも大変お世話になっております。
付箋をボードに貼ったり剥がしたるする感覚でサクサクっとタスク管理できるのがすてきです。
デザインカンプ
【こだわりポイント】
PayPayアプリの支払い金額入力後に店員に金額を確認してもらう際に画面を上下回転させる機能があり、スマホを持ち替え無いで済むのが大変便利だと感じています。
これに倣い、制作したサイト上でも店員さんに見せたい部分を任意で上下回転できるようにしました。
コロナ禍において会計時にはスムーズでスタイリッシュな支払いが求められるのでスマホでの表示がシンプルになるように1ページで完結させることに注力しました。
いつも理想と現実のギャップに打ちひしがれますが戒めとしてあえて当初のデザインカンプを貼っておきます。

素材画像について
ちょっとしたイラストなら描けるマンなので作りました、オリジナルマスコット。 (企画発案時にはここまではできていました・・・・)
かわいい(かどうかはともかく)マスコットキャラクターを作りたかったのですがレジ袋と動物のフクロウを掛け合わせてみたら我ながらイカしたキメラが爆誕しました。

いけふくろうさんの親戚とかじゃ無いですよ、ごほんごほん。

その他の表示画面についてはcssでやるのは時間的に厳しいと判断して画像にまとめました。できれば阿部寛さんのHPばりに軽いサイトにしたいのでこういうのもコーディングでなんとか(できるか僕はまだ知らないけど)したいです。

いらすとや (@irasutoya)さん、いつもお世話になっております。
大好きです。
制作2日目以降
2日目
(1) 進捗
・TOPページのコーディング
(2) 本日学んだこと
・blockの要素のセンタリング
・フッターを最下部に表示する書き方
・ボタン要素について
・リンクの下線を消す方法
見た目はなんとかデザインカンプに近づけたので明日からJavaScriptを学習しながら整えていく予定です。

ここまではできるのです、ここまでは・・・
3日目
(1) 進捗
・主にJavaScriptの学習のみで制作に着手できませんでした。
(2) 本日学んだこと
・JavaScript基礎
・チェックボックスの値の取得(change イベント)
JavaScriptの学習してから半年ほど放置してしまったので基礎部分が定着しておらず、復習に時間がかかってしまいました。
書きまくってなんぼだなと思い知らされました。
ドットインストールの動画を見直し、少しづつ思い出してきたので明日から制作に反映させていきたいです。
その後、基礎構文からJavaScriptの沼でもがき続ける日々が続き、デザイン変更を余儀なくされます。・・・力が欲しい。
4日目
(1) 進捗
・JavaScriptで要素取得するためにHTMLの見直し
(2) 本日学んだこと
・JavaScriptで要素の表示・非表示
矢印部分を表示ボタンで表示にし、その他は非表示にするよう試みています。
まだ要素が取得できていないので問題を細かく刻んでエラー検証していきます。

5日目
(1) 進捗
・チェックボックスをラジオボタンに変更
・ボタンで表示切り替え
・ラジオボタンの要素取得
(2) 本日学んだこと
・ラジオボタンについて
・display: none;による表示切り替え
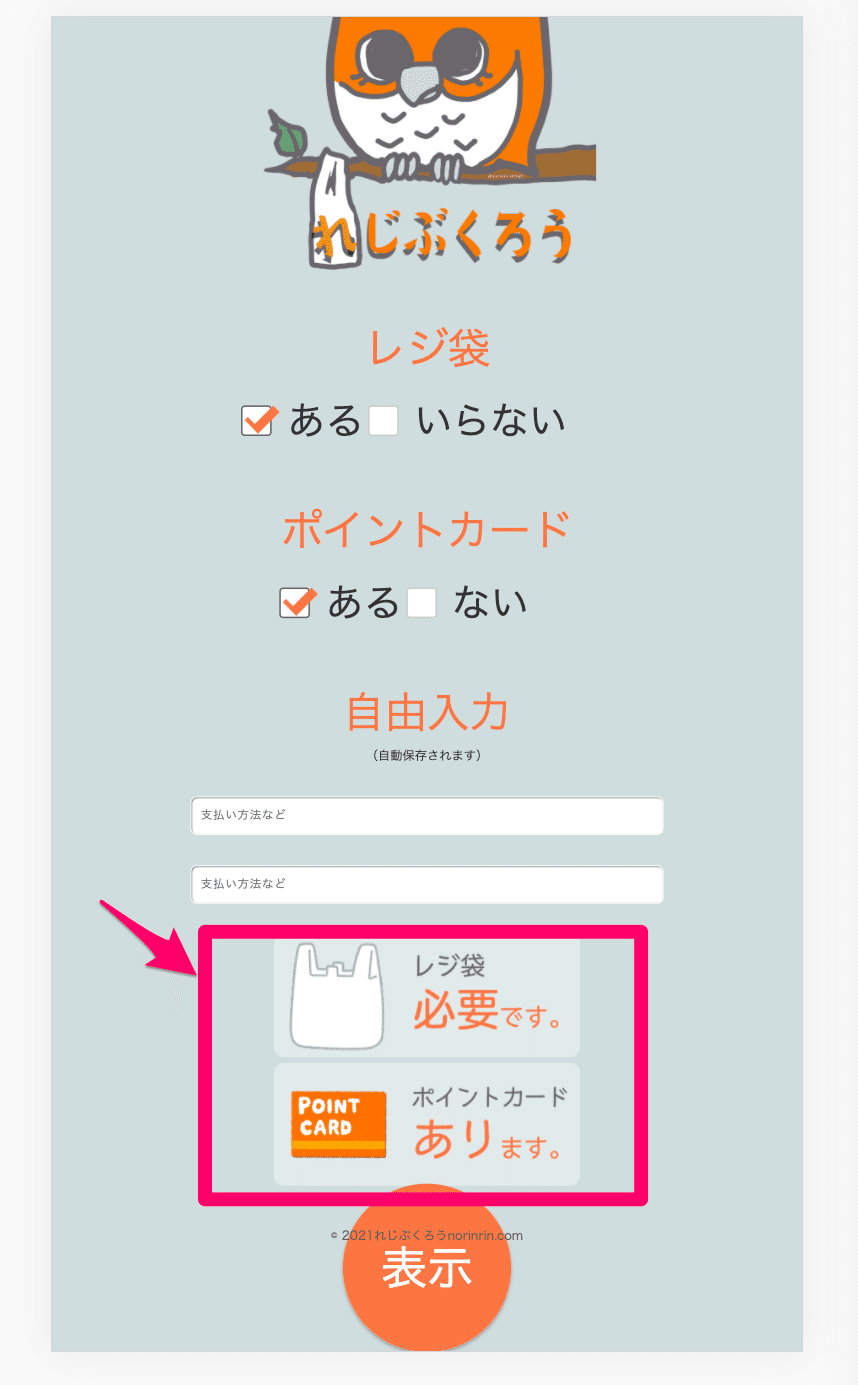
【画像1枚目】
JavaScriptでボタンを押した時に表示する要素を切り替えられるようになりました。
当初、選択肢はチェックボックスの予定でしたが知識不足により「グループの中から1つだけを選択する」ことができず急遽ラジオボタンに変更しました。
目標の優先順位としてはJavaScriptで、できることを増やしたいのでデザインはこののままになるかもしれません(ダサい…)。
【画像2枚目】
表示切り替え後、ラジオボタンの要素取得がconsole.logで確認できました。
これから選択肢のそれぞれの画像を任意に表示できるようにしていきたいです。


今回の一番の山場とも言えたでしょう。いや、毎日山場だったけど。
このペースで間に合うのか・・・。
6日目
(1) 進捗
・JavaScriptで任意の画像表示させる
・入力ホームのテキストを画面切り替え後に表示させる
(2) 本日学んだこと
・ラジオボタンのデザイン変更について
・JavaScriptのテキストボックスから値を取得して表示する
・JavaScriptで任意の画像を表示させる
ラジオボタンでの選択と自由入力を画面切り替えに表示するところまでできました。
残り作業時間が限られていますが後回しにしていたCSSの調整に注力していきたいです。
できればラジオボタンのデザイン修正と表示後にボタンで画面を反転させるところまでやりたいです。

ここにきて、ラジオボタンが反乱を起こしております・・・
残り2日だなんて、嘘だと言ってよバーニィ!
7日目
(1) 進捗
・ボタンで指定した要素を回転させる
・ボタンデザインをJavaScriptで変更させる
・ラジオボタンの見た目を整える
・GitHub Pagesでのファビコン設定
・GitHub Pagesに投稿
https://rinrin86.github.io/rejibukurou/
(スマホ前提で制作したのでPC画面での表示はいまいちです)
(2) 本日学んだこと
・ラジオボタンとテキストのズレについて
→position:relativeとtopプロパティで調整
・JavaScriptでテキストを変更させる
企画当初からやりたかった機能はほとんど実装できたかと思います。
今回はスマホ向けサイトなので関係ありませんがChromeで表示できたファビコンが表示されず、公式の言う通りにやってもできずこちら<link rel=“shortcut icon” type=“image/x-icon” href=“image/favicon.ico?“>を貼ったら表示されました…理由はわかりません…
ショートカットアイコンは従来通りiPhoneとAndroidどちらも表示されたのでほっとしました。
残り時間ありませんが実機で検証しながらデザインカンプに近づけられるよう頑張りたいです。
できればOGPイメージ付けたいのですがちょっと難しそうでした。

ここでレスポンシブ対応について具体的にアドバイスいただきました。
・`wrapper`に`max-width`をつける。
・`margin: 0 auto;`も加えれば中央寄せになる。
スマホ専用だからと投げていましたがやはりご助言いただけるとやらねば!ってなります。しっかり見ていてくださり、大変心強かったです。
ちなみに公開はGitHub Pagesで行うことがルールのひとつでした。
アカウトはありましたが自分のプロジェクトで本格的に使うのは初めてだったのでその点も学ぶ機会があり、大変よかったです。
ちなみに以前制作したポートフォリオサイトはNetlifyを利用しました。
その時のちょっとしたメモがあったので参考記事のまとめとして貼っておきます。
最終日(8日目)
いよいよ最終日。
前日のご指摘を受け、細かいところの修正をしつつ、やはり気になってたOGP設定して一旦、終了としました。
今回、ドットインストール運営の方々のご配慮により、この企画に参加された方々の公開したサイトを見ながらのZoomにて交流会がありました。
毎日、みなさんの進捗を見ながら焦ったり奮い立たされたりと短い期間でしたが本当に勉強になりました。
実際にサイトそれぞれの制作者のコメントを聞けたことや自分のサイトの感想をいただけたことを大変嬉しく思っております。
おわりに
今回、ポートフォリオ以来のサイト制作でした。
確か数ヶ月かかった気がします…。
あれから何かやらねばという焦りから参加した今回の企画ですがやはり、webの仕事をもっとしたい!という思いを再認識しました。
また、さまざまな人たちとの交流も創作には欠かせないことも知りました。
やりたいことはたくさんあるのでまずはやってみてそれに合わせて武器や装備を整えていこうと思います。
ちなみに『れじぶくろう』はまだまだ改善の余地があるのでたまに覗いていただけると幸いです。
デザインはもちろんですが英語に対応させたりだとか…この世界の片隅から少しでも誰かの役に立つようなwebサービスが作れたと強く感じた次第です。
