
8日間でwebサイト制作する企画に参加した話|その2(マークアップ編)
この記事はこちらの続きになります。
ドットインストールさんhttps://dotinstall.comの企画で8日間でサイトを作るシリーズの第2弾に参加し、デザインカンプまで出来上がった私に待ち受ける試練とは・・・
企画詳細は下記の通りです。
※以下制作工程に含まれるロゴ画像は株式会社ドットインストールの
上記企画にて提供されたロゴ画像を使用しています。
出来上がりはこちらになります。
(やや内角を狙いえぐり込むように)コードを打つべし!打つべし!打つべしっ!
一番楽しいマークアップの時間がやってまいりました。
作業時間(活動限界)6時間ぐらいでやっとこんな感じです。尚、レスポンシブ未対応の状態。ここからが長い・・・あと5日間。

前回の課題ではJavaScriptの学習が主題でしたが今回は構想したデザインをいかに再現できるかということを個人的に課題にしております。
意外とHTMLの基礎を忘れていたのがショックでしたので下記のレッスンを一から見直しました。(プレミア会員でないと見れません)
今回も実際にマークアップしている時間よりも復習や勉強している時間が多くなりました。
備忘録として今回調べたことを書き散らしていこうと思います。
サイトのタイトル表示におけるSEO対策
<head>内に記述する<title>タグ内には通常は店名やサイト名だけを載せれば良いと思っていました。
しかし、検索する際にいきなり店名やサイト名をピンポイントで検索するユーザーはどれだけいるでしょうか・・・
今回、講評していただいた際に一番最初に指摘されたのがこのことでした。
<title>目黒のお花屋さん osumou flowers</title>ポイントは
・店舗の場所
・業種やサービス名
これによって検索で上位に表示される確率が上がるそうです。
数年前まで、実務でSEO対策を実施しながらブログ記事を書いていた身でありながら知りませんでした・・・。
ブラウザのタブにもこのように表示されます。

レスポンシブ対応について
ユーザーのデバイスの種類が多様化する今日、ブレイクポイントも日々更新されているみたいですね。
今回は下記を参照しましたが定期的に自分で調べなければならないなと思いました。
ちなみに職業訓練校では640px/960pxで教わりました。
コミュニティでブレイクポイントについて質問されている方がいてそのやりとりの中で『リキッドレイアウト』というのがあり、そういえばなんだっけとなり改めて調べました。
そもそもの定義から・・・
・レスポンシブデザインとは、見る側のデバイスやブラウザ幅に応じて、適切なレイアウトでコンテンツが表示されるデザイン
・レスポンシブデザインを実現するための手段がリキットデザイン
・リキッドレイアウト ←→ソリッドレイアウト
ソリッドレイアウトっていうのもあったのか・・・
リキッドレイアウト(%やvwなど画面幅に対して流動的に変化)
幅 :固定しない。
横スクロールバー :出ない
ブレイクポイントの設定 :少ない
・極端な幅の画面でも可読性を損なわない。(amazonなど)
・コンテンツによって幅いっぱいまで見せているものとそうでないものを設定できる。
ソリッドレイアウト(要素のサイズがpxなどで固定)
幅 :固定。
横スクロールバー :出る
ブレイクポイントの設定 :多い
「必ず同一のデザインを提供したい」、「等しく正しい情報を伝えたい」などの理由から役所や金融機関などのサイトなどで採用している場合が多い。
サイトの種類や目的、業種によって対応が異なることを知りました。
デザインだけの問題ではなかったのですね。
また、メディアクエリについてcssでの記述について私の中でアップデートがありましたので記載しておきます。
・学校で教わった記述
@media only screen and
・昨年検索して上位に表示されていた記述
@media screen and
・最近検索した結果
@media のみでOK←NEW
ちなみに最初に呪文のように教わった@media only screen andですがmediaとscreenの間にonlyをつけることで、メディアクエリに対応していないブラウザにはメディアクエリを読み込ませないようにするという意味があったようです。
知らずに使っていました・・・。
レスポンシブ対応におけるフォントサイズについて
講評いただいた際に他の参加者さんたちのサイトと比較して気づきました。
「そうだ、私は自分のフォントサイズの根拠を説明できない・・・。
基本的にReset cssで各要素の影響を受けないようにしているので基本的には全てcssでfont-sizeを指定し、メディアクエリで画面幅によって細かく指定もしていましたが、根拠は『自分』でした・・・。
ここでもユーザー目線が欠如していました。
テキストを画面幅によって任意の箇所で改行したい!
レスポンシブ対応していく中で勝手に改行されるのが解せないと感じていた今日この頃。ようやくそのあたりまでレイアウトに気を配ることができるようになりました。
これは<supan>タグで改行したいテキストを囲って、cssで擬似要素を作成して
html
<P>目黒区東山にある<span class="br">お花屋さんです</span></P>css
@media (max-width: 900px){
.br::before {
content: "\A" ;
white-space: pre ;
}
}"\A":改行を示すコード。
contentプロパティにこの値を加えると、その場所に改行が挿入される。
contentプロパティ:擬似要素(::before、::after)以外では無効
white-spaceプロパティ:要素内のホワイトスペースをどのように扱うかを設定。今回は値をpreにすることで、pre要素と同様に、改行がブラウザに反映されるようになる
【補足】
https://developer.mozilla.org/ja/docs/Web/CSS/white-space
コンテンツをオシャレに区切りたい! hr要素すすめ
オシャレになっているかは別としてこのように実装してみました。
hrはあくまでコンテンツを区切るものなので不用意に装飾としては使えない。(不用意な装飾になっていないはず・・・)

<hr class="line01">
<hr class="line02">交互に配置したかったのでクラス名を2つ用意しました。(hrは閉じタグ不要)
cssはこちら。
height: 12px;
background: linear-gradient(
-70deg,transparent 35%,#aaabab 45%, #aaabab 55%,transparent 65%);
background-size: 8px 12px;
border: none;
width: 55%;
margin-left: 5%;実装当時は意味もわからずコピペ芸で済ませてしまったので改めて一つ一つプロパティを調べて役割と数値を確認しました。
・linear-gradien() :線形グラデーション
・●●deg:斜線の角度(数値に-をつけると逆向きになる)
・transparent:経由点の値を変えることで繰り返しの頻度を調整。
ベタ塗り指定方法を使うことでストライプ模様になる。
単色のストライプなのになんで10%だけグラデーション化が必要かというと
Chrome等のChromiumベースのブラウザだと、角度が(-)45度以外の単色ストライプはめちゃくちゃジャギーが発生する。
この対策として、transparentと#aaababの間に10%のグラデーション領域を確保する。
その他、hrのデザインまとめです。今後デザインの幅が広がりそうです。
モーダルウィンドウをcssで実装してみた
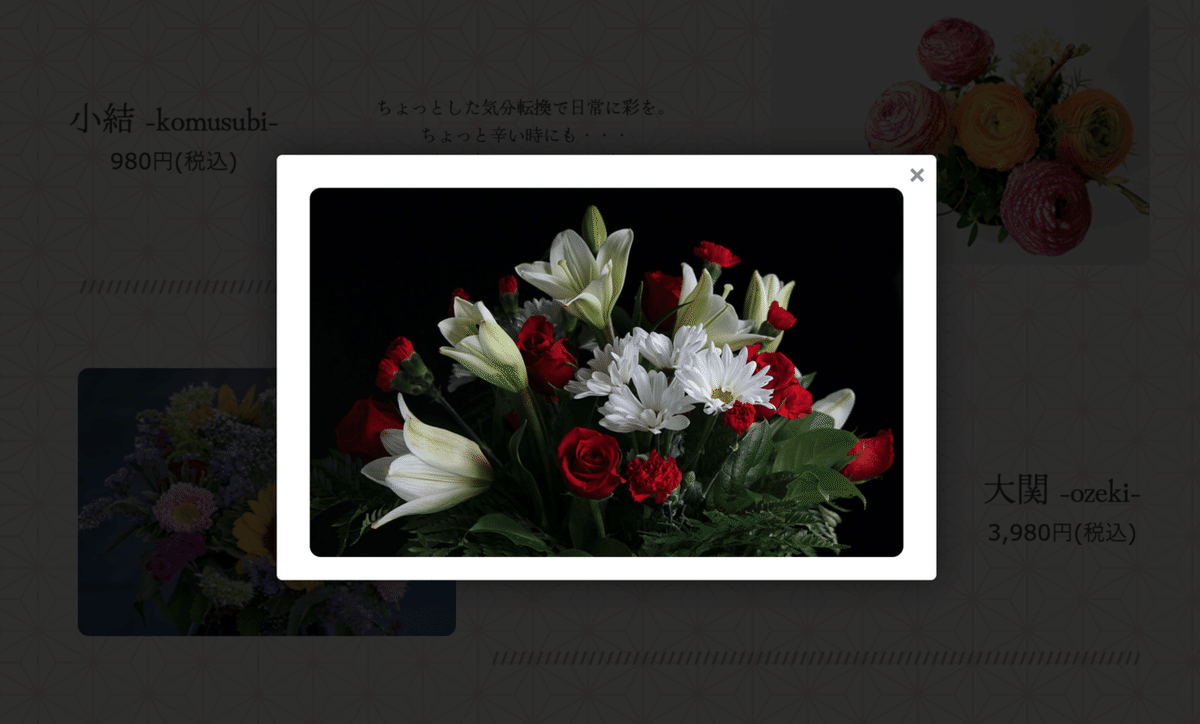
ブラウザ版のレイアウトだとすっきりと見せることができるが画像が小さいのが難点だとは思っていました。
そこでモーダルウィンドウを実装しました。

<a href="#modal-01"><img src="image/クリックする画像" alt="osumou flowers" title="小結"></a>
<div class="modal-wrapper" id="modal-01">
<a href="#!" class="modal-overlay"></a>
<div class="modal-window">
<div class="modal-content">
<img src="image/モーダルで表示する画像" width="100%">
</div>
<a href="#!" class="modal-close">×</a>
</div>
</div>css
.modal-wrapper {
z-index: 999;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 60px 10px;
text-align: center
}
.modal-wrapper:not(:target) {
opacity: 0;
visibility: hidden;
transition: opacity .3s, visibility .3s;
}
.modal-wrapper:target {
opacity: 1;
visibility: visible;
transition: opacity .4s, visibility .4s;
}
.modal-wrapper::after {
display: inline-block;
height: 100%;
margin-left: -.05em;
vertical-align: middle;
content: ""
}
.modal-wrapper .modal-window {
box-sizing: border-box;
display: inline-block;
z-index: 20;
position: relative;
width: 70%;
max-width: 600px;
padding: 30px 30px 15px;
border-radius: 5px;
background: #fff;
box-shadow: 0 0 30px rgba(0, 0, 0, .6);
vertical-align: middle
}
.modal-wrapper .modal-window .modal-content {
max-height: 80vh;
overflow-y: auto;
}
.modal-overlay {
z-index: 10;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, .8)
}
.modal-wrapper .modal-close {
z-index: 20;
position: absolute;
top: 0;
right: 0;
width: 35px;
color: #95979c!important;
font-size: 20px;
font-weight: 700;
line-height: 35px;
text-align: center;
text-decoration: none;
text-indent: 0
}
.modal-wrapper .modal-close:hover {
color: #2b2e38!important;
}こちらは自身のポートフォリサイトと同じ方法で実装しましたが参考にしたサイトを失念してしまいました。
「なんとしてもJavaScript使わずに実装できぬものか!」という感じで苦肉の策での実装でしたので今後はもっとスマートなJavaScriptでの実装ができることが目標です。
テキストのフォントを部分的に変更したい
店名についてロゴと書体が違うことに違和感を感じてなんとか部分的に変更できないか調べた結果、
HTMLに直接書いちゃいました・・・。
<h2 id="about">
<span style="font-family:'sans-serif';">osumou flowers</span><br>について
</h2><span style="font-family:'フォント名';">テキスト</span>

かえって違和感とか言わないで・・・
テーブルタグについて
アクセス(店舗情報)の項目について。
基本中の基本にも関わらず、てっきり罫線つける表の時に使うものだと思い込んでいたため、存在を失念していました。
<table>タグ使ったらレスポンシブ対応でグチャッとレイアウト崩れたりするのがなくなったり、文章の左右中央揃えの変更仕方など応用できるようになりました。
・tr内のセルの数が揃っていないとレイアウトが崩れる
・colspanで横列のセルを結合させる
・rowspanで縦列のセルを結合させる
・スマホ対応(レスポンシブ)は表示を100%か横スクロールで対応
・セルの中に別のタグを入れる時はtdの中に入れる
・captionで表の概要を記述する
・colgroupで列のグループ化ができる
あと、こんな便利なツールもあるのですね。
今回は簡単な内容でしたので必要ありませんが長い会社沿革とか記載する際にクライアント様から提供された資料がエクセルとかだったら使えそうです。
おしゃれなアンダーラインマーカー
最近よく見かける自己啓発本などの書籍やバナーやLP、プレゼンのスライドで見るアレです。(蛍光ペン・クレヨンマーカー)
HTML
・<span class=”○○○○○“>テキスト</span> ← CSSのclass名入れる
・「span」を「storong」にすることで「マーカー+太字」に強調します
css
background: linear-gradient(transparent 60%, #カラーコード 0%);
『transparent 』の『%』が大きいほどマーカーは細くなる。
マーケティングの観点から考えるスマホでのメニュー表示をどうするか問題
スマホでメニュー表示する際にそのままだとページが長くなってしまったり、テキストが小さくなりタップしづらくなり、『サイト離脱率が上がる』というのはなんとなくわかっていました。
よって、今回はスマホでのメニューはハンバーガーメニューを実装しようと考えていました。(↓当初のデザインカンプより)

しかし、ここでドットインストールの方からこんなご指摘を受けました。
そもそも1ページのサイトをスマホで見るときわざわざ先頭のメニューまで戻ってみるユーザーはいるのか疑問なのでハンバーガーメニューの実装はこの場合、ナンセンスではないか。
・・・たしかに!今考えるとほんとお恥ずかしい・・・。
サイト制作も佳境に入ってるこの状況で、今一度ユーザー目線に立ち帰りデザインを見直しました。
この場合、スマホの小さな画面でユーザーが最初に知りたい情報とは・・・
・店舗の場所はどこ?
・どんな商品売ってるの?
・どんな人がやっているお店なの?
このどれか一つをすぐ知りたいとき、ユーザーはいちいちハンバーガーメニューを展開したり、どこに記載があるかわからない状態でスクロールしてくれるだろうか。
否。
そして急遽、アコーディオンで各項目を折りたたみ、サイト内の見出しが最初の表示でわかるようにしました。(↓現在のスマホでの表示画面)

アコーディオンメニューをcssのみで実装してみた
今回、参考にしたのはこちらです。
ここでぶち当たったのが当初のいろんな要素がゴリゴリに含まれている状態のHTMLではなぜか折り畳まれたまま出てこれない子が発生していまいました・・・ひぃ・・・店舗情報や商品写真がしまわれちゃって出てこれないよう・・・。

メディアクエリで画面幅によってアコーディオンメニューの表示を切り変えればOK!と軽く考えていたのですが当初いろんな要素がゴリゴリに含まれている状態では何が悪さしているのかわかリませんでした。
コミュニティで質問したところ通常、見出しタグなどを入れてはダメということはないとのことでしたのでこの問題は現在、一から書き直しながら検証中です。
原因がわかったら追記します。
締め切りも迫っているので今回はブラウザ用とスマホ用の表示でそれぞれ同じ内容のHTMLを用意して、メディアクエリで丸ごと表示切り替えしました。
苦肉の策でしたが問題ないとのことでしたのでもっとスマートな方法ができるようになるまでこれも一つの方法として使っていこうかと思います。
リンクをタップして電話を発信させたい!
スマホでサイトから電話番号タップしてすぐ電話できないとイライラしてしまう民なのですが、いざ自分でサイト作るとなるとどういう仕組みになっているのか知りませんでした。
【参考記事】HTMLの<a href="tel:">でリンクをタップして電話を発信させる方法
<a href="tel:03XXXXXXXX">03-XXXX-XXXX</a>・href属性にtel:半角数字で電話番号
・<a>〜</a>の中には自由なテキスト or 画像でもOK
・タップ(クリック)でhref属性に記述した電話番号へ発信させられる
・基本的にパソコンでは電話発信が機能しないように設定すること
(ユーザーの混乱防止)
・電話番号のハイフンはあってもなくても良い。
(「ハイフンなし」推奨が多数派らしい)

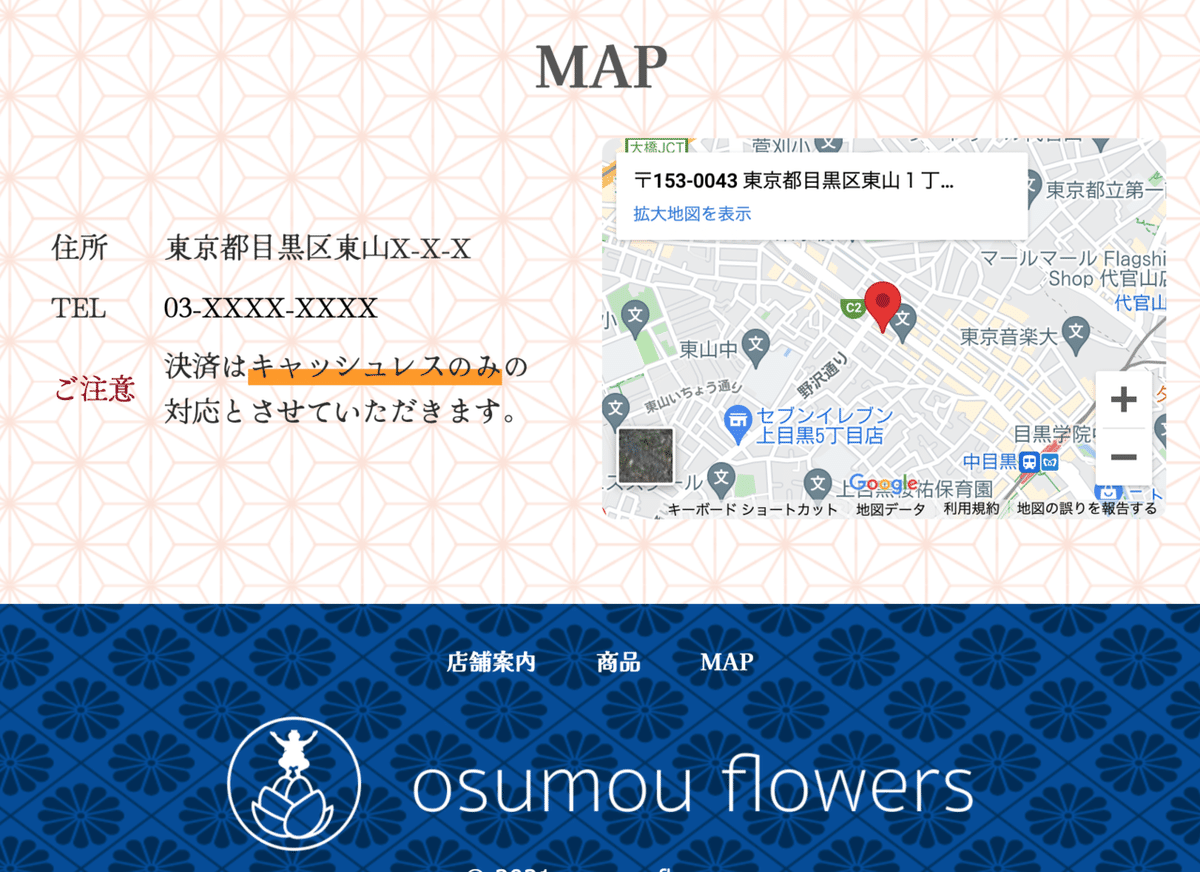
Googleマップの色を変えて埋め込む
サイトにGoogleマップを埋め込むのはよくあります。
しかし、サイトの雰囲気に合わない・・・けどアクセスマップ作ってる時間もない!っていうときにこんなの見つけました。
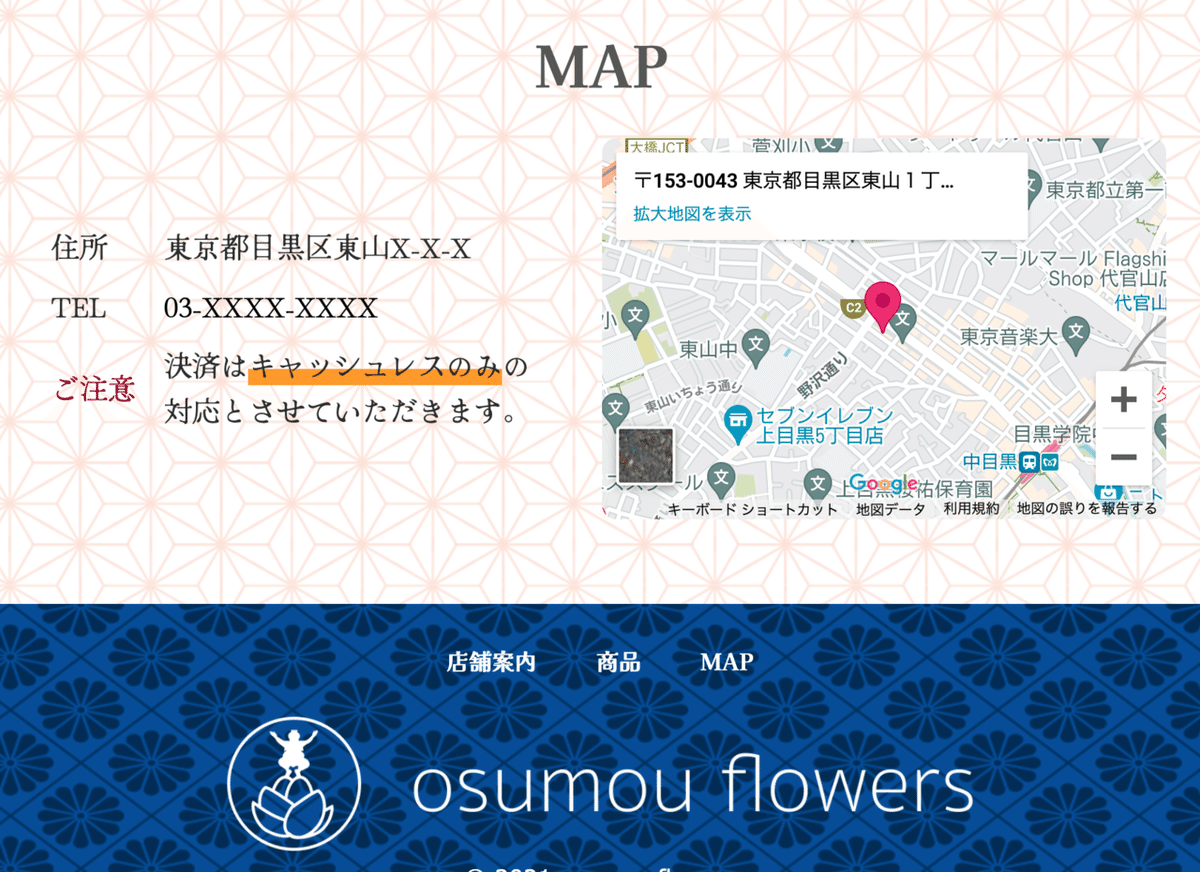
なんと埋め込んだGoogleマップの色を変えられるのです!(え、みんな知ってた?)
追加するCSSのプロパティ名は「filter」と「-webkit-filter」の2つです。
何もしない状態だと見慣れたGoogleマップさんですね。

filter:hue-rotate(330deg);
-webkit-filter:hue-rotate(330deg);こちらをスタイルに追加しました。
ちなみに「-webkit-filter」はそれぞれのブラウザ向けのベンダープレフィックスといってGoogle Chrome、Safariに対応させるために追加が必要みたいです。

このようにサイトの雰囲気に合わせて使い分けできればと思います。
追従する戻るボタン!
これもcssのみで実装です。<body>要素内(どこでもOK?)に下記のHTMLを記述します。
<a href="#" id="page-top"><i class="blogicon-chevron-up"></i>∧
<br><img src="image/表示したい画像" alt="osumou flowers"></a>#page-top {
position: fixed;
right: 10px;
bottom: 10px;
font-size: 1.2rem;
line-height: 1.4rem;
background: #fff;
color: #737373;
padding: 10px;
border-radius: 50%;
box-shadow: 0 2px 10px -6px rgba(0,0,0,.5), 0 3px 10px -4px rgba(0,0,0,.2);
}
#page-top img{
width: 50%;
line-height: 1.2rem;
』position: fixed;とright: 10px;とbottom: 10px;でで要素を左下に指定の大きさに固定。これがないとでっかく画像が表示されるだけになる。
あとは背景の丸い図形の大きさや影についての記述になる。

質問は恥ではないが聞き方によっては恥になるどころか回答者の迷惑になる
こちらも盲点でした。職業訓練学校で一番に教えてほしかった!
基本は自己解決が目標ですが時間には制限があるものです。
職場で先輩や上司に聞くとき、webサービスで添削をしてもらうとき・・・かけだしにとって制作をしながらいかに短時間で効率よく知識やノウハウを吸収していくのか重要なのは言わずもがなです。
今回、下記についてご指摘いただき、参考サイトをご教示いただきました。
質問をするときはなるべく回答者の負担が少なくなるように工夫する。
・ ソースコード全体が見られるようにする。
・問題となっている箇所をスクリーンショットであげる。
・ 期待する動作を明示する。
自分が前提知識がない人だと仮定したときに、同じ質問をされたらそこから情報を読み取ることができるだろうか?と考えてみるのが大切だそうです。
今回、自分も認識が甘く、無駄なやりとりをさせてしまいましたので気をつけていきたいです。
マークダウン方式もちゃんと覚えなければ・・・・
【おまけ】デスクトップ上に表示される定規が便利過ぎた話
最終日の講評(オンラインミーティング)の際に共有された画面に突如現れた定規・・・なんぞ、これ!ってことで教えてもらいました。
余白やレイアウトの位置揃えの確認に重宝しそうです。
8日間の制作を終えて
参加者の皆さんの作品を見てあまりのクオリティの差に愕然としました・・・。しゅごい・・・というかみんな好きです!という感想でした(語彙力・・・
今回の企画は共通のお題であったため、独学では得難い、他者と比較しやすい=自分の足りないところ、発想の多様性など学び得たところが多く、大変充実した8日間でした。
自分の話になりますが登山が趣味なのですが同じ山を登るにもたくさんのルートが有ります。
それぞれのスキルや見れる風景の違いがありますは最終的に目指す頂上は同じです。
今回の企画はそれに近いものがあったなと思っております。
その苦労を共有できたのもまた財産になりました。
また、制作を進めていくうちに変更を余儀なくされる箇所が多く、こればかりは数をこなしていかなければならないと痛感しました。
依頼のコンセプト理解不足というかブレというか完成(サイトの役割)への認識の甘さを反省しております。
『できること』
『やりたいこと』
『やらねばならないこと』
長々と書きましたが今回の経験を踏まえて腐らず前向きに日々積み重ねていきたいです。
最後になりましたが企画・運営・フォローいただいた株式会社ドットインストールの皆様へ心より感謝申し上げます。
次の企画も楽しみにしております。
この記事の前編はこちら。
第1回目の参加時の感想はこちらに書きました。
個人的にJavaScriptの学習をテーマに制作しました。
