
8日間でwebサイト制作する企画に参加した話|その2(デザイン編)
またもやドットインストールさんhttps://dotinstall.comの企画で8日間でサイトを作るシリーズ、第2弾に参加してきました!
※以下制作工程に含まれるロゴ画像は株式会社ドットインストールの
上記企画にて提供されたロゴ画像を使用しています。
ちなみに第1回目の企画に参加した時の詳細はこちらです。
今回は自由に作るのではなく、実務に近い依頼が用意されコンペ形式のように複数人でそれぞれ8日間でできるところまでWebサイト制作するものでした。
依頼概要とロゴはドットインストールさんの方で用意していただき、その他称する写真は各方面はのコンプライアンスに抵触しない限りは自由ということでした。
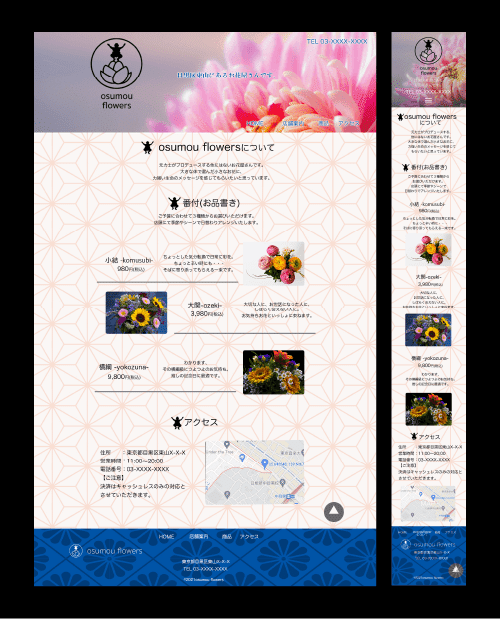
これは流石に無理かと思いましたが(クオリティはともかく)できました!どん!
そう、作った人が偉いのです‼︎(涙目)
前置きはさておき、前回同様に得るものが多くこのまま捨て置くのはもったいないので制作について振り返っていきます。
よろしければお付き合いください。
ドットインストールの企画内容
勝手ながら要約すると・・・
面識のない複数人でコミュニティを作ってそこで進捗を報告し合いながらwebサイトを8日間で制作する!
途中でもOK、言ったもん勝ちやったもん勝ち。
クオリティはさておき公開できた人がいちばん偉い!
という感じです。
・ドットインストールさんの用意する架空の案件に対して、8日間をかけて第一案を作って公開する。
・できるところまで作りきる人が偉い。←ここ重要!
・各人それぞれがサイトを制作。*共同作業というわけではない。
・プロジェクトキックオフ、成果発表会はzoomで参加必須。
・募集人数は15名程度。
・期間中は毎日進捗報告を行う。*進捗報告がなかった人はコミュニティからBAN。
・コミュニティにはGitHub使用。
・参加費は無料だがサポートの都合上ドットインストールのプレミアム会員であることが必須。
・言語はHTML/CSS(余裕があればJavaScriptもOK)
前回と大きく違うのは最終日にそれぞれの作品を共有することで、お互いのコードから学び合う、という狙いがあるそうです。
依頼(課題)について
知り合いの元力士が引退後にお花屋さんを開業するとのこと。
そのお店のWebサイト制作を依頼されました。
・ロゴはすでに別のデザイナーに依頼して用意してある
・販売は店舗のみ、ネット販売はしない
・写真はとりあえずフリー素材を当てる
・商品は日替わり花束3種類
・希望の雰囲気はお相撲さんの営むほっこりした『町のお花屋さん』
あとはお任せするので1週間後に提案してみせて!

簡単に要約しましたがかなりストーリー仕立てでリアリティのある課題でした。
あと、用意していただいたロゴがかなり素敵で本当に助かりました。
・・・ロゴ大事(痛感)。
制作におけるルールについて
前回同様、報告は毎日何かしらのコメント(生存報告)と画像の投稿がルールでした。
画像に関しては特に制作に関係ないものでも良いとのことでしたので和気藹々とした雰囲気で個人的には制作がハードだった分、息抜きになってよかったです。
特に皆様のネコチャン画像、ごちそうさまでした・・・。
ツールはGitHubのコミュニティでした。
いつか使えるようになりたいと思っていたので良い機会に恵まれたと思っております。
制作過程について依頼を読み解く
それでは私個人の制作過程について書いていきます。
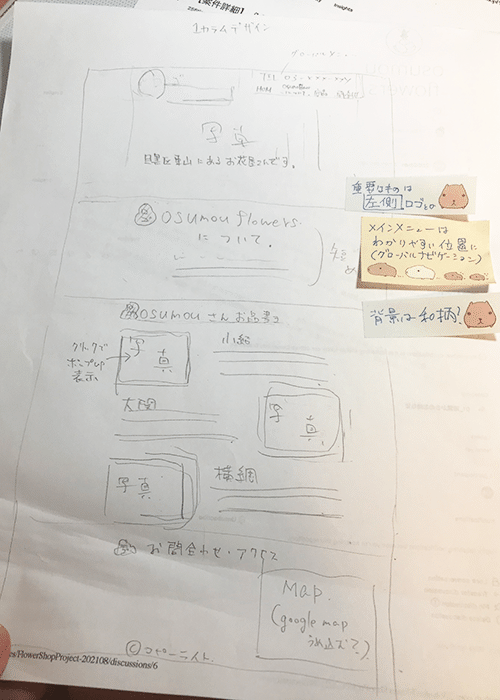
まずは依頼内容の大事な部分を書き出していきます。
文章なら印刷したりする方が私は理解がしやすいです。
思いついたことは書き込んだり付箋で追加したりします。

この時、考えていたのがのが以下のことです
・オーナーの希望やコンセプト
・対象顧客のペルソナ設定

ページ数については店舗販売のみという設定でしたので検索して、すぐにお店の雰囲気や商品がわかる方が良いと思い1ページにしました。
また、スマホからのアクセスが多いことが想定されるのでレスポンシブ対応は必須とのことでした。
今回は情報量も少なかったので1カラムにしました。
できれば日替わり商品があるのでマーケティングの観点からお知らせやSNSの埋め込みもした方が良いと思いつつも今回は見送ることにしました、無念。
カラム数ごとのメリット・デメリットについても今後、経験を積んで学んでいきたいです。
制作にあたって一般的なお花屋さんってどんなイメージだろうと思い、下記参考にしようと思いましたがおしゃれすぎて遠く及ばず・・・いついかきっとできるはずと思いながらここにリンク残しておきます・・・。
レイアウトの参考サイトについて
また、コミュニティでレイアウトについての参考サイトを共有いただきました。
やはり、多くのサイトを意識してみることが大事ですね。
ワンパターンになりがちなので注意したいです。
ワイヤーフレーム作成
実質、作業時間が7日間もないので初日でコーディングの手前までは終わらせたい・・・と思いつつも実質1日半かかりました。
私はwebデザインの学習は職業訓練学校と同時に、色々な記事を参考にしていました。
特に参考になったのが以前にもバナーお題に参加した記事を書いた、こばやす(@kobayas_s)さんの記事です。
下記は有料ですが参考書何冊も買うよりも安いし、定期的に更新していただいてるので未だに基礎を振り返るのに重宝しております。
実際に作成したワイヤーフレームはこんな感じです。
必要な情報をテキストに書き出して紙にかいたスケッチを参考に切り貼りしてブラウザ版→スマホ版の順に作りました。

モバイルファーストとは言いつつもスマホ版から作ると画面幅を広げたときにコンテンツがスカスカになりがちというのを聞く(実際に体験した)のでこの方法をとっています。
デザインカンプ作成
今回はこの時点で配色を考えました。
依頼主が元力士ということと『ほっこりした雰囲気』から和風テイストを前面に出したら良いかなと思いました。
毎度、配色難民なのですが最近は『3色だけでセンスのいい色』を参考にしています。
色のコンセプトと効果を自分に落とし込むことができるので制作途中で配色に迷ったりすることが減りました。
和風の配色ということで以下3パターンが候補になりました。

青やグレーで落ち着いていながらもベージュでほっこり感が出せるかなと思い、2番に決定しました。
配色と写真を落とし込んだものがこちらになります。

自身のポートフォリオはデザインカンプすっ飛ばして闇雲にコードを書きまくったおかげで公開までに苦労したので余白までキリキリに詰めたいところですが、締め切りもキリキリなのでキリの良いところ?でマークアップしていくことにしました。
ヘッダー画像について
最終的にはロゴを白色を選択したため、スマホ表示の際、背景のトリミング部分との兼ね合いで背景の明度を落としました。
最終日の講評でヘッダーはサイトの顔なので明るい雰囲気の方が良いとのご助言いただいたので明度をもどしてスマホ表示の際に黒色のロゴに切り替えられるか現在試行錯誤中です。

修正できましたら追記します。
ファビコンのデザインについて
講評会時、参加者の方作品を並べた際にファビコン画像を黒にしている人と白にしている人がいました。
どうやら作業環境で選ぶ傾向が違っていたようです。ちなみ私は何も考えず白ベースで設定しておりました。

今回これについては指摘されて初めて気が付きました・・・。
ダークテーマで縁の色が暗いファビコンだと視認できない!
当たり前だけど・・・当たり前なんだけど!意外と気づかないものなでした・・・。

いよいよ、マークアップ編!
マークアップ始める間も無く長くなってしましたので続きは別の記事にて。
果たして形になるのか・・・。
やることが・・・やることが多い・・‼︎
この記事の後編はこちら。
この記事が気に入ったらサポートをしてみませんか?
