
TableauSaberへの道のり(B2VB編)
こんにちは!初投稿です。
このnoteでは、私が取り組んだB2VBチャレンジついてご紹介します。
1.コミュニティ活動(パブリック)で何ができるか・・・
Tableau初心者の私には「Tableau Community Forumsでの質問回答」や「Tableau関連の講演」という選択肢はなく、「Tableau PublicへのViz投稿」と「Tableau関連のブログ記事の投稿」しかありません。自分のレベルとペースに合わせてコツコツやればいいので、その足跡を紹介します。
ところが・・・
SNSは未経験の私にとっては、Tableau PublicへのViz投稿はできても、
X投稿ができるまで、結局一か月以上もかかってしまいましたが・・・
2.B2VBとは・・
では、本題に入ります。
Tableauコミュニティで有名どころでは下記の3つではないでしょうか。
個人的な感想ですが、その違いを・・・
■B2VB(Back 2 Viz Basics)
https://www.thetableaustudentguide.com/vizbasics
初心者向けのTableauコミュニティです(隔週)
提供されるデータとVizのテーマをもとに、データ可視化に取り組みます。
(感想🐾)
データだけが提供されてビジュアライズの構成については自由。
自分のレベルに合わせて取り組めるのでTableauを学び始めた方には
おすすめです
■WoW(Workout Wednesday)
https://workout-wednesday.com/
毎週水曜日に、お題となるビジュアライズと要件/元データを公開。
参加者はそれを見ながらお題Vizの再現を試みます。
お題の掲載から1週間後にはお題のワークブックがDL可能となります。
(感想🐾)
答えもあるので、自分の引き出しを増やすには最適。
但し、回によって難易度に差があるようで、1日悩んでも解決方法が
見つからないケースもある → 私は最初にこれで躓きました
(※聞くところによると、毎年1月はお題がお優しくなるそうですよ)
■MoM(MakeoverMonday)
毎週月曜日に、既に世に出ているビジュアライズをお題として
自分ならどう作るか、どうすればもっと分かりやすくなるのかなど
各々が思う最適なvizを自由に作ってみようというプロジェクトです。
(感想🐾)
現在の私のスキルでは難しかった。
眺めても何をどうしたらいいのかわからなかったです。
何せ全て英語ですし・・・
こちらは一通りのスキルが習得できたら再挑戦したいと思います。
3.B2VBへの取り組み
初心者向けのTableauコミュニティといっても初めてなので、
まずは、2024年度のWeek 1からお試し挑戦を開始しました。
(1)2024 Week1(折れ線グラフを作成)
メジャーリーグベースボール(MLB)の選手の平均給与と昇給率
平均的なプレイヤーと低所得プレイヤーの比較になります。

★試したこと★
折れ線グラフだけでは面白くないので、
それぞれの差分をガントチャートで表現して重ねてみました。
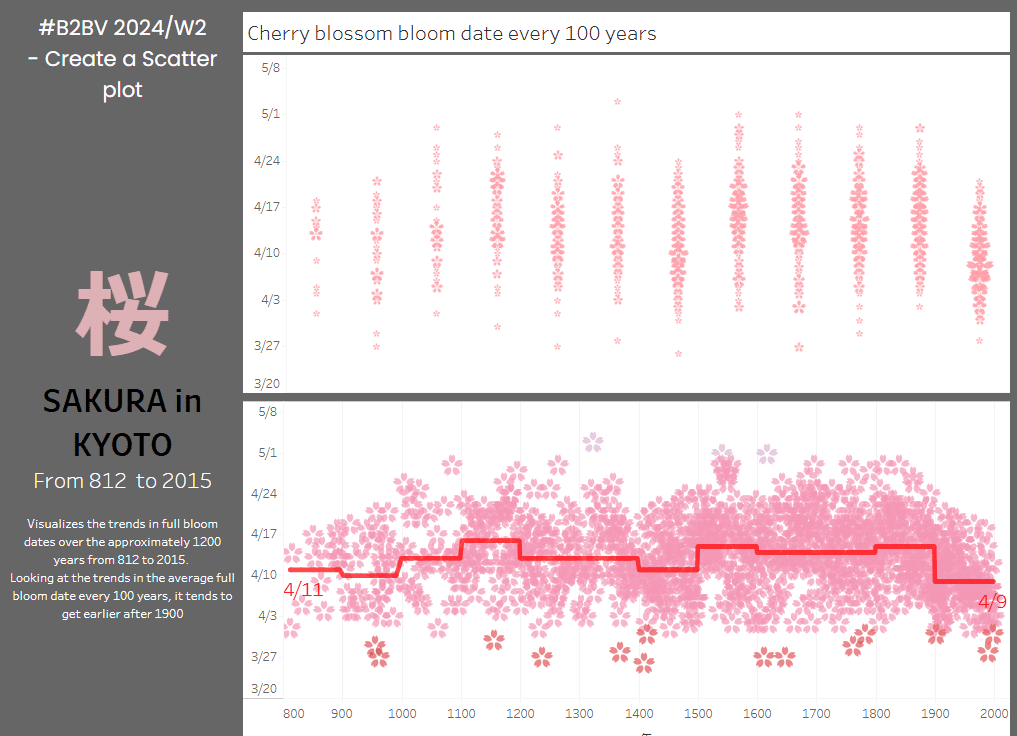
(2)2024 Week2(散布図を作成)
京都の桜の満開の日を視覚化

★試したこと★
ピンクの〇では面白くないので、マークを桜に変えたくて、
Tableauでカスタム形状を使えないか調べてみました。
<Tableauでマークを追加する方法>
①マイTableauリポジトリ内の形状フォルダーに画像を格納する
ドキュメント > マイTableauリポジトリ>形状
②マークの編集画面で「形状の再読み込み」を押下して適用
③形状パレットの選択で格納した画像を選択する
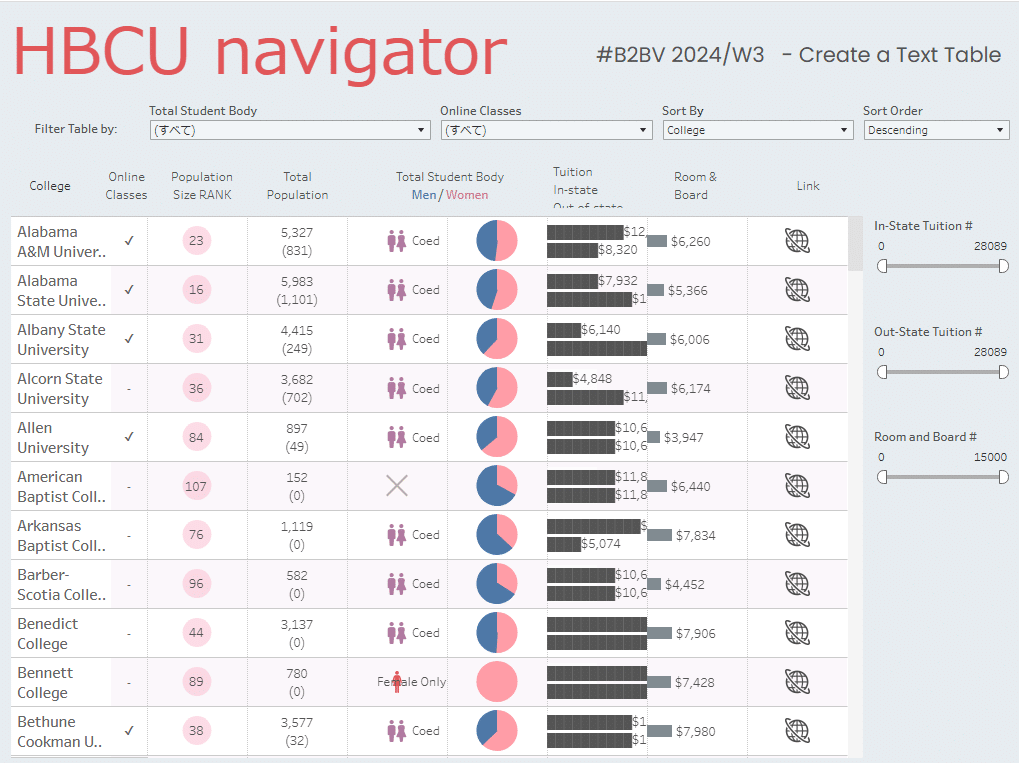
(3)2024 Week3(テキストテーブルを作成)
米国の歴史的黒人大学(HBCU)に関数する情報を、
一目でわかるようにテーブル内に設定

★試したこと★
列シェルフでいろいろなマークタイプを設定
・オンラインクラス:計算フィールドでチェック文字を設定
・ランク:〇マークのグラフ(Min(1))
・学生数:テキスト(Min(1,6))
・男女比:カスタム形状(Min(1))、円グラフ(Min(1))
・授業料:環境依存文字で棒グラフを作る
・住居費:棒グラフ
・リンク:URLアクション
★できなかった事★
環境依存文字で作成した棒グラフの色を薄くしたかったが・・
現時点ではできませんでした
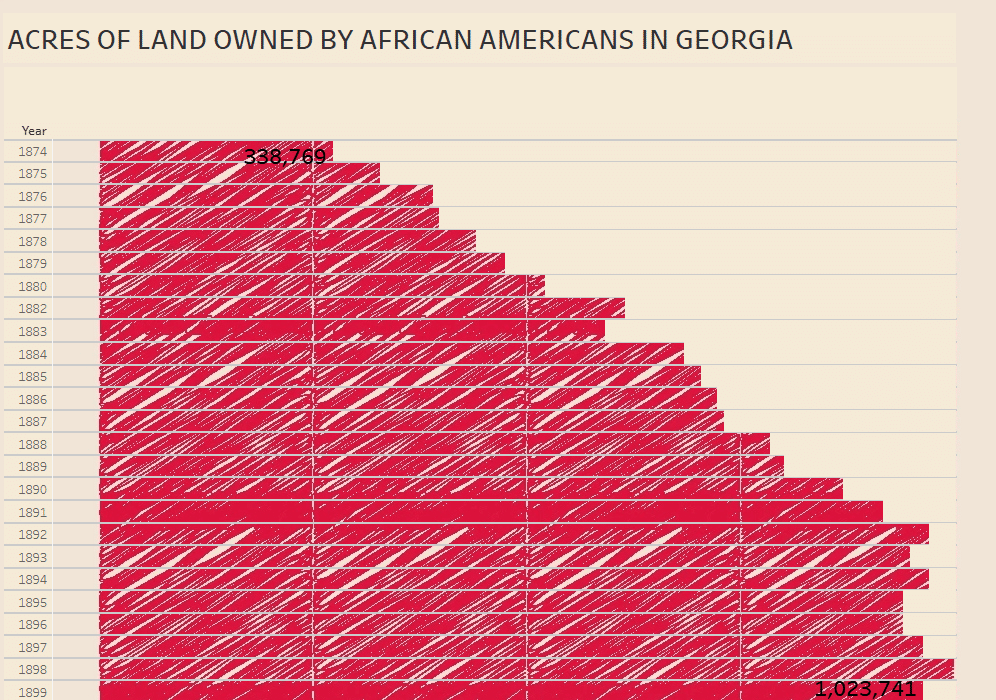
(4)2024 Week4(棒グラフを作成)
William Edward Burghardt Du Boisが制作したオリジナルグラフ再現

★試したこと★
Ryo Takahashiさんの投稿作品を見て
どうしても真似したくなりました(ありがとうございます!)
https://note.com/taka860/n/n3f3d50f4b226#3f7e3d6d-2e74-4b6c-9ec9-e86f2b3590b9
実際の棒グラフ部分は赤色ではなく背景色です
実は、棒グラフはベージュの方です。
ここまでコツコルと順番に取り組んでいたのですが、ここでいろんな
グラフやチャートを作成したくなって、少し遊ぶことにしました。
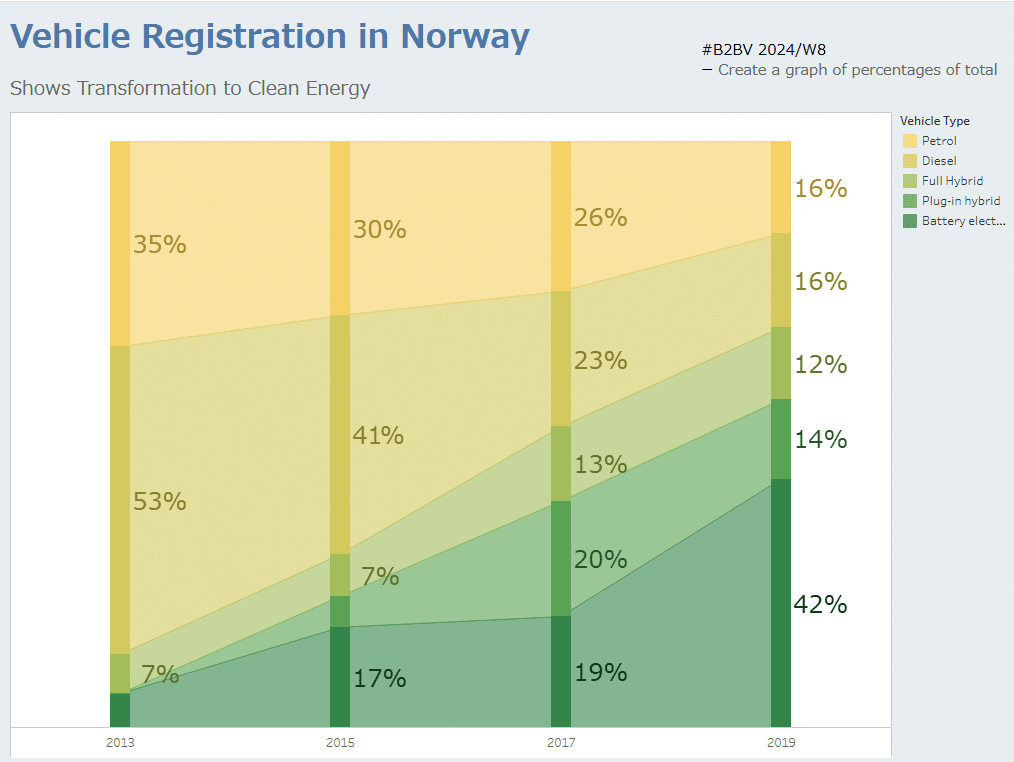
(5)2024 Week8(エリアチャートの作成)
ノルウェーの自動車シーンの登録シェアの遷移
(例:電気、ハイブリッド、ディーゼル、ガソリン等・・)、

★試したこと★
エリアチャートだけでなく、棒グラフを重ねて見やすくしました。
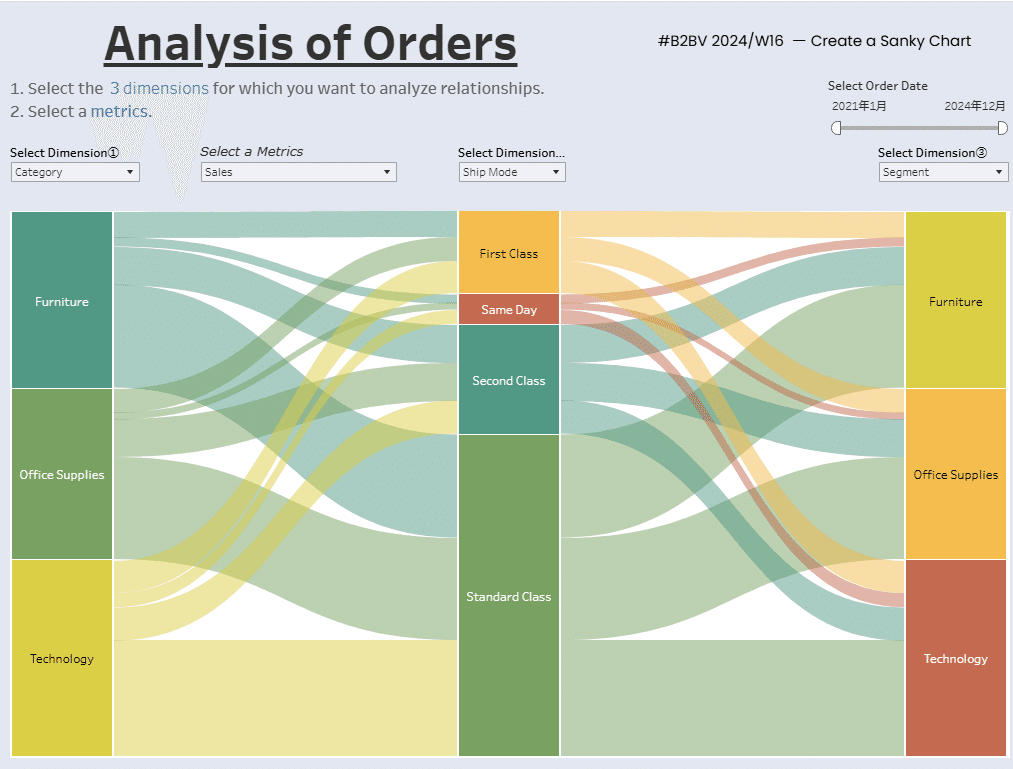
(6)2024 Week8(サンキーチャートの作成)
スーパストアの注文データで各項目間の関係性を視覚化する

★試したこと★
拡張機能「VizExtenshon」を使ってみる
①マークのプルダウンから「拡張機能の追加」ボタンをクリック
②「Sankey」を選択し「開く」ボランを選択
③マークに拡張機能が追加される
<Sankeyの設定方法>
・レベルの設定
(ディメンションを2つ以上:今回はパラメータ指定)×3つ
・リンクの設定
(メジャーを設定:今回はパラメータ指定)
思ってた以上に簡単な操作でサンキーダイアグラムを
作ることができました
以上です・・まずはここまで、ありがとうございました!!
