
デザインツール「Figma」を5名のデザインチームに導入して半年経った振り返りとビジネスメリットについて
はじめまして&こんにちは!株式会社スペースマーケットデザイン部マネージャーの横井 @rinoside です。
2019年4月にSketchからFigmaへの移行を行い、運用をはじめて約半年が経ちました。会社組織で移行を検討している方に少しでも参考になればと思い、移行した経緯やそのメリット・デメリットなどの振り返りをまとめてみました。
主に金銭面などのビジネス的なメリットや移行時・運用時の振り返りをメインとしているため、基本的な使い方などの解説は省いています。
ある程度Figmaの知識がある方で、組織導入を検討している方・どうやって導入・説得するか悩んでる方に参考にしていただければ幸いです。
※この記事はスペースマーケットアカウントのマガジンにまとめられます
Figmaの前に使っていたツール
Figmaの前はSketchを使っていました。といってもSketchも実はその年にPhotoshopから移行していて、Figma移行の時期はやっとSketch運用が染み付いてきたな、という頃でした。経緯はこちら。
当然、社内からは
「また移行するの?」
「Sketchの移行はかなり大変そうだったけど大丈夫なの?」
「本当に効率化するの?」
と、主にデザイナー以外の部署から心配の声もちらほらありました。
説得方法については後ほどご紹介します!
なぜ移行を決めたのか
PhotoshopからSketchに移行(厳密にはXDが挟まっていますがその辺りは冒頭でご紹介した記事をお読みください)を決めたのは2017年12月の年末でした。
その頃のUIデザインツールといえば「XD」or「Sketch」という2強で、まだfigmaの注目度は低い状況でした。そのため会社組織としてFigma導入の決断をするには少しリスクがありました。
しかしSKetch移行を終えた2018年、Figma利用者がどんどん増えていき、会社組織での導入事例や利用事例も豊富に取り上げられてきました。
SketchもUIデザインやコンポーネント管理には非常に優秀なツールなのですが、デザイン運用のための補助ツールやプラグインを多く使用しており、その管理コストと新入社員の学習コストが増えるという課題がありました。
そんな中、Figmaはそういった課題を解消してくれる機能が多かったということ、またSketchに移行したとはいえまだ初期段階だったので、チャンスはある!と思い、移行を決めました。
Figmaへの移行を実施するため、周りをどう説得したか
移行についてデザイナーは即全員賛成だったのですが、経営陣や上長の説得が必要でした。移行したばかりなのにまた…?というのが大きかったと思います。
説得方法ですが、主に金額面と効率面から説明しました。
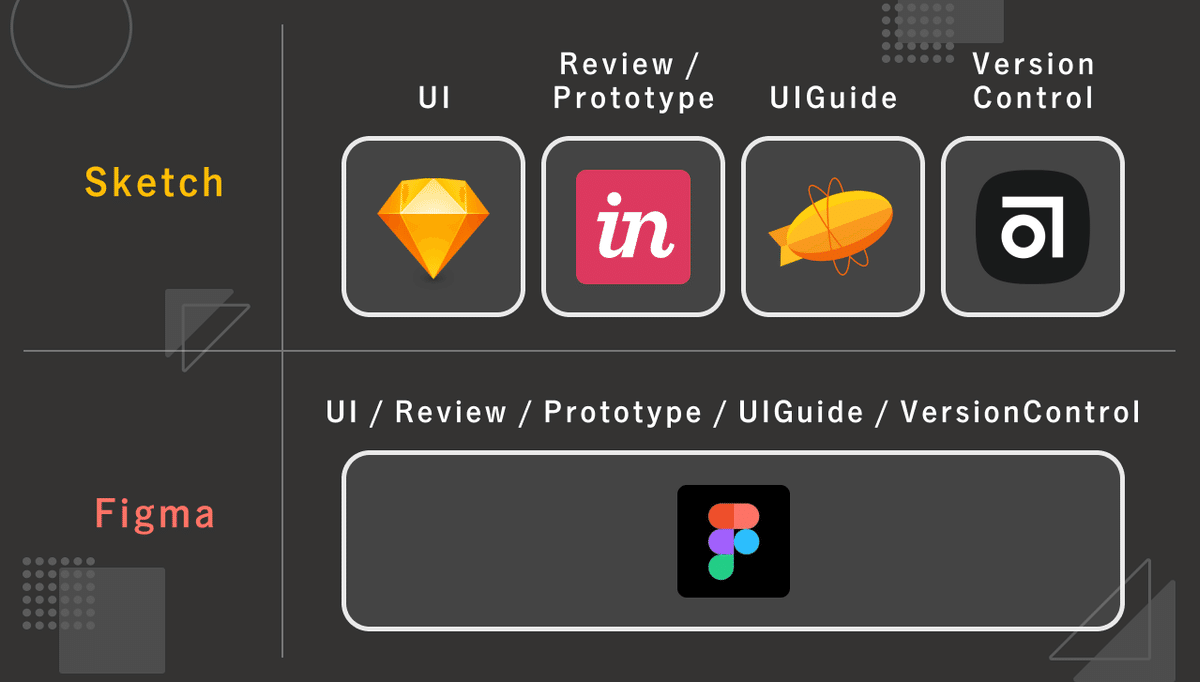
SketchからFigmaに移行した際のツールの比較
見ていただけるとわかるように、Figmaは単体で幅広い運用カバーができることがわかります。ここからは、これらによるメリットついて細かく書いていきます。
■ お金の面
Skecth(Photoshop)の頃は他の補助ツールと併用して業務を行なっていました。ツールを活用するとなると基本的に月額費用がかかります。
・デザインレビュー・プロトタイプ作成ができる「InVision」月額$25
・マークアップエンジニアにデザインを伝えるための「Zeplin」月額$29※
・デザインをバージョン管理するための「Abstract」一人当たり月額$15※
※は有料アカウントの導入に至ってはいませんでしたが、Sketchでデザイン運用を健全に行うにはどうしても必要で、無料のプランから試用を始めていたという状況でした。
これら全ての補助ツールを併用すると、4名以上の組織なら月々$100以上と結構な費用がかかります(といってもAdobeと比較すれば安い…!)。
その点Figmaであれば、上記3つ全ての機能が備わって月額一人当たり$15!
もちろん各ツール特化したサービスを使った方が、多機能で便利な部分も正直あります。ですが、Figmaの補助機能が不足している・使えないレベルということは特に現状ありません。
費用対効果はかなり高いといえるでしょう。
■ 効率の面
上記3つの補助ツールを使う必要がなくなるので、組織的に管理するツールが1つにまとまります。そうなると、
・各ツール更新やアカウント作成のたびに経費申請する手間が減る
・新入社員のアカウント作成の手間や初期の学習コストが減る
・都度ツールを切り替える必要がないのでデザインの生産性があがる
というメリットを得られます。
■ 移行実施の背景
とはいえ上長のもつ最大の懸念は「また移行に時間がかかると施策をする時間が減るのでは?移行が時間の無駄になったらどうする?」といったことだったので、ぶっちゃけると実は明確にGOが出る前にぬるっと移行を実施し「もうFigma移行大体できた」という状態にもっていきました(結果的に多少強行した感はありましたが、Sketchからの移行ならそのくらい短時間で終わります!)。
※Photoshop→Skecth移行のときが完全な地獄だったので弊社の懸念はその関係もあったと思います…
Figmaは1アカウントなら無料なので、「移行が簡単にできる」ということは実際にやって見せるのが手っ取り早いかもしれません。
また後ほど詳しく紹介しますが、1日で大方移行完了できました。
合宿でSkecthからfigmaへ一気にデータ移動!
移行のタイミングと方法についてです。
弊社デザイナーは5名います。全員ほぼ使ったことがなかったので、それぞれが単独でパラパラと移行してしまうよりもお互いに知見共有しつつ一斉に移行を行うのがベストと判断し、1日移行集中合宿という場を設けました。
集中して取り組むと全員の知見が一気にたまり、コミュニケーションもスムーズなので1日合宿とてもオススメです!
合宿はスペースマーケットEVENTを使いました。
以下のページが実際のイベントページですが、このような感じでスペース予約とイベントページ作成をまとめて完了できます!
チーム5名でやったFigma移行
合宿の準備と当日のスケジュールは下記の流れで行いました。
【事前準備】
1) 有料プランを申し込み、コンポーネントをファイル横断で使い回せる状態にしておく(無料だとこれができません)
2) 各自Figmaの基礎的な操作方法をマスターしておく
3) 学習のため、各自がその時にもっていた施策だけまずはFigmaに取り込みAtomic Designベースでコンポーネント化してみる
4) 上記の流れでコンポーネントとインスタンスについて各自で学習&疑問点をまとめておく
5) 学習の中で発見したこと、疑問点をSlackチャンネルに投げる
【当日の流れ】
1) Slackに流れていた内容について改めて共有と疑問解決
※→この共有と疑問解決により、お互い知らないことを知れて全員のFigmaレベルを一気に上げることができました。
2) 全サービスのSketchのデザインファイルを全てFigmaに投入!
※Sktech→Figmaは互換性があるのでドラッグ&ドロップでOKです
3) SPACEMARKET本体・ゲスト/ホスト管理画面・EVENT・BUSINESS、と担当を分け、各自で崩れを確認し、どういうところが崩れるのかを把握
4) 質問を投げ合いながら直近で必要なデザインデータからひたすら修正
崩れ修正のゴールは、現在ReactのStorybookでAtomic Designベースのコンポーネントが作られていたのですが、そこで作成が完了していたコンポーネントについては全て修正すること、としました。
Storybookもまだ完全ではなかったので、量的には可能な範囲だったため問題なくFIXさせることができました!
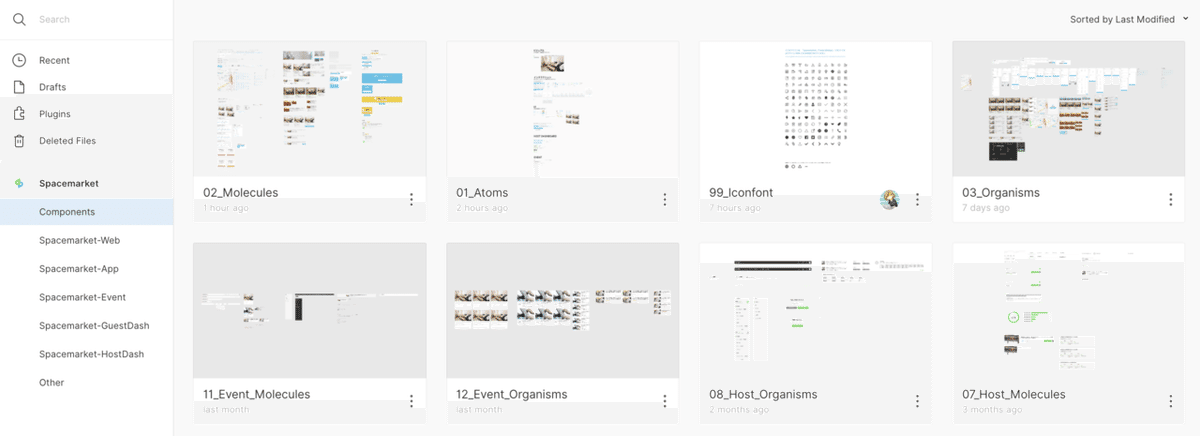
最終的に下記のような構成になりました。(サムネイルがないのでわかりづらい…)
ProjectsはComponentsと各サービスにわけ、Components Projectの中でAtomic Designコンポーネントを管理しています。
また弊社のデザインシステムルールではAtomsは全サービス横断して絶対的な存在で、全サービス間でブレることはありません。
そのため管理しやすいよう1ファイルにまとめ、各サービス独自デザインになる可能性があるMolecules/Organismsはサービスごとに分けて作成しました。
連番を入れている理由ですが、右上でファイル名のソートができるので単純に分かりやすそう、という理由で入れました。
データの設計思想も決まっていたので途中差し込みもない想定です。
まだフロントエンド側で実装が追いついておらず、Storybookで管理しきれていないページもあるので、そこはとりあえずSketchデータをあげてそのままにしました。完璧は求めずある程度ゆるふわな走り出しですね。
デザインが変わる可能性も高かったので、施策に当たった人が適宜直していくという方針で落ち着きました。
修正きつかったランキング
SkechデザインデータをFigmaに移行して発生した崩れで、正直崩れの修正きつかったランキングはこちら!
1位:行間の崩れ(最近の行間アップデートで改善されました!🎉)
2位:インスタンス繋げてない
3位:オーバーライドしてたテキストの様子がおかしい
です。行間の崩れは全テキスト対象で一つ一つ手直ししていたので死ぬかと思いましたが、その後まさかのアップデートで全部直ってましたw
が、もともとSketchでシンボルを読み込んでいた部分でやはりうまく連携されなかったり、オーバーライドしていたものに謎の記号が入ってしまったり、横幅指定していたインスタンスの幅がおかしかったり、、などなど、「まぁ直せるけど面倒」みたいな崩れはところどころで起こりました。

ただ、もしかしたらこういった崩れも今はアップデートで読み込み時に直るようになった、などあるかもしれません。
デザイナーのメリット
Figmaを移行して感じたメリットはツール間を行ったり来たりがなくなったことが個人的には圧倒的でした。
以前はSketchでデザイン作業後、レビューをお願いするためにInVisionにデータアップして補足コメントを書いてレビューコメントがきたらまた戻って返信して修正するためSketch開いて…マークアップエンジニアにはZeplinでまたまた補足コメント書いて、質問来たらそっちにも投げ返して…の繰り返しでした。
ツールやコメントの行き来が多くて大変だったのですが、それらは全てFigmaのみで完結するので問題は一切なくなりました。
修正もコメントもなんとなく「楽になりそうだなー」とは漠然と思っていましたが、実際に体験すると「圧倒的に楽!!!」でした。最&高。
時間の効率化はもちろんですが、気持ちの面でもだいぶ楽になりました。
組織的なメリット
上記のとおり、コメントがスムーズになってコミュニケーションがしやすくなったのはもちろんですが、Sketchの頃と比べて圧倒的に変わったのはデザイナーへの認知度。
やはり簡単にデザイン共有ができるうえにリアルタイムで動作を確認できるというのが大きく、閉じた世界が一気に外に開いたみたいな感覚でした。
・URLで簡単にデザインファイルやプロトタイプの共有ができる
・アカウントを持っていなくても見れる
・デザイナーの動きがリアルタイムで見れる
こういった特徴があるので、PMやエンジニアだけでなくカスタマーサクセスチームやマーケチームなど幅広くデザインレビューしていただき、実際に画面を見ながら一緒に考えるという機会も増えました。
Sketchの頃より圧倒的に組織横断がしやすくなった印象です。
また共有の流れがスムーズなので、社員会でメンバーの伊東がFigmaについて紹介したとき、その場でFigmaのデザインURLを流して実際にデザインファイルを見に来てもらいました。
リアルタイムの作業がみれて、さらにプロトタイプで実際に触って動かせるのでノンデザイナーでも気軽にUIの体験ができ、他部署のメンバーも楽しんでいただけたようでした。
また約40人ほどの社員が一斉にFigmaを開いた瞬間は矢印の量が圧巻でした!(そのときのキャプチャをなぜ取らなかったんだと今めちゃくちゃ後悔しています…)
40人が一斉に開いてもちゃんと動くFigmaすごい。
導入したデメリットや課題
Figmaを導入したことで、逆に何かデメリットや課題はなかったか…とこの半年間を振り返って考えてみたのですが…
特にない!!
強いて言えば、最近Sketchのアップデートでテキストに関する素敵機能がリリースされたことでしょうか。
【※追記】FigmaでもSmart Layoutやるっぽいですね!期待!
https://twitter.com/figmadesign/status/1176150305379160065
とはいえこういった未来のアップデートは予想できないですし、各デザインツールが将来どう進化を遂げていくのかはまだわかりません。
より便利な機能が他のツールに実装されたとしても自分たちの組織がなにを大事にしていて、それがそのツールでクリアされているかどうかが重要だと思います。
なので、Figmaが誰にとっても最高かと言われるとそうではないはずです。
UIデザインツールとしてはやはりSktechは王道で使いやすいですし、プラグインが豊富で非常に多機能高性能といった印象です。
対してFigmaはデザインをオープンなものにすることができ、組織横断したコミュニケーションが実現しやすい点ではSketchの一歩先をいってる印象があります。
デザイン組織をもっと社内に浸透したい、デザイナーの地位をあげたい、という思いがあるので、スペースマーケットという組織でFigma移行を選択したことは間違っていなかったと自分は思っています。
運用が馴染むまでにかかった時間
運用については合宿を実施した翌日から行いましたが、運用ルールさえ決めていれば特に時間は必要なくすぐに馴染みました。
ただ新卒メンバーは多少コンポーネント概念のところで苦労はあったようです。
使い方は他のツールと対して変わらず、シンプルで分かりやすいです。エンジニアやPMにプロトタイプやデザインを共有しまくっていたので、1ヶ月もたてばプロダクト全体で浸透してきた感じはありました。
また先ほども触れましたが、4ヶ月程度経った頃に社員会でFigma発表をし、全社員に存在と使い方をしってもらうことができました。
「あのデザインのFigmaが見たい!」とCSからいってもらえたり、他部署から「Figma」という単語が出てくることが嬉しかったです。
最後に
結論としては、Figmaの移行を決めて良かったですし、移行半年後の今もメンバー全員の満足度は高いです。
Figmaとともに、コンポーネント設計のメンテナンスを続けてしっかり思想を守って運用していきたいと思います!
そして、そんなFigma移行とデザインコンポーネント設計の実現を果たしたSPACEMARKETデザインチームで、2020年に向けてシニアデザイナーの募集を再開いたしました!
新しい技術を貪欲に取り入れたい、デザイナーだけどReactでコーディングしたい、デザイナーだけどPMしたい、などなど色々なチャレンジをしたい方には非常に良い環境だと思うので、興味のある方はぜひ遊びにきてくださいね^^

/assets/images/1085925/original/e21a0b31-5e5e-42b3-bc51-993c74244b2d?1569413783)