「ブロでん!」はストーリーに沿ってライティングのスキルを学べるRPG風のコンテンツ
こんにちは!
ブロでん!の中の人、お師さんことフルカワカナコです。
今回は「ブロでん!」がゲームみたいに学ぶ、
楽しく学ぶために工夫していることをお伝えします!
★スキルの勉強を冒険しながら学ぶスタイル!
ブロでん!では、『ブログ記事を1つ完成させる』を目標に、
Web上で文章を書くためのノウハウを冒険に見立てて設計。
ステージ上のイベントをクリアするように学習を進めます!

全部で4つのステージに分かれていて、
それぞれ3つのイベントがあります。
そのイベントを順番にこなしていけば、Webライティングの基本的な知識が見について、最後には記事も完成できる!という流れです。

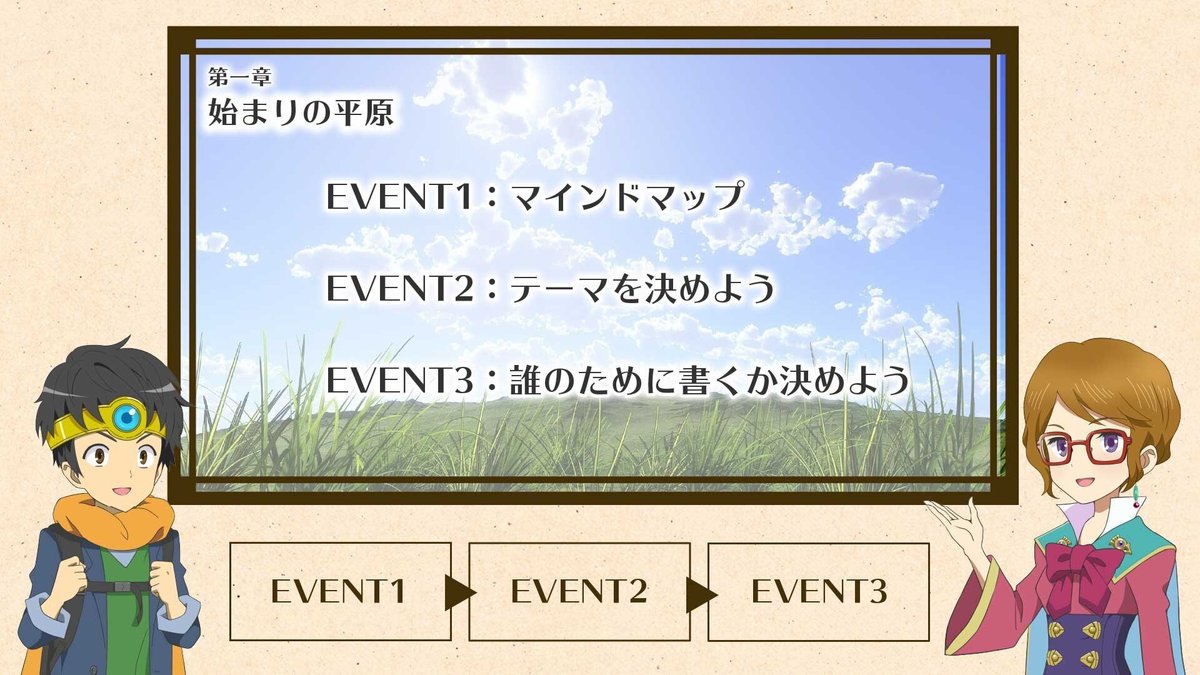
例えば、第一章の流れはこんな感じです。

「ブロでん!」の全ステージで学ぶこと
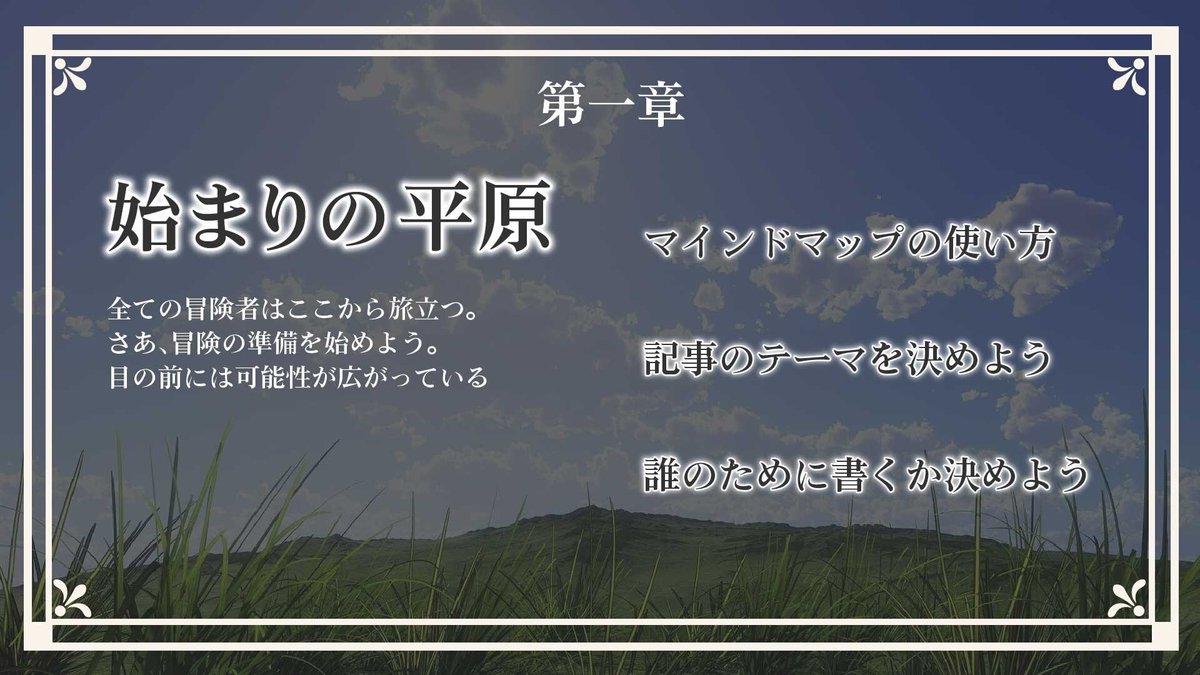
第一章:始まりの平原
第一章では、記事を書くために必要な
「ターゲット」や「テーマ」の決め方を学びます!

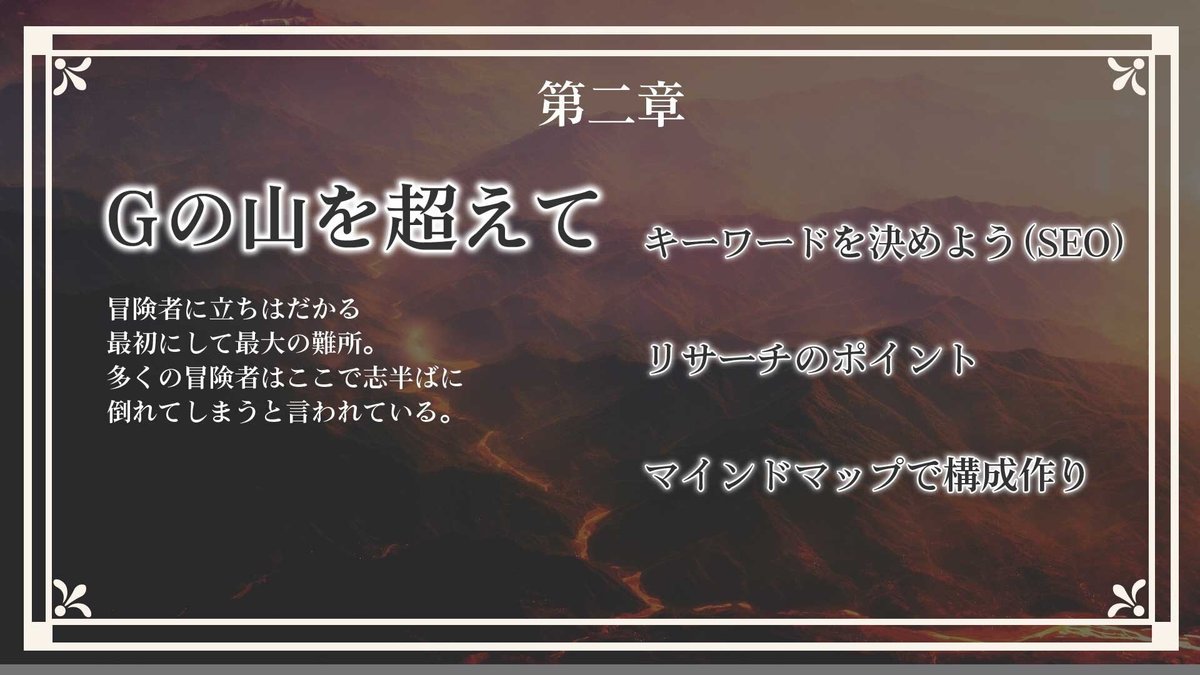
第二章:Gの山を超えて
第二章では、みんなが気になる「SEO」の話やキーワード、
そしてリサーチの基本を学びます。
記事の構成作りにも挑戦してもらいます。最初にして最大の山場です!

第三章:電子の摩天楼
第三章では、マインドマップの構成をもとに、本文の書き方、遊びがいがあるまとめの作り方、共感を呼ぶ冒頭文の書き方をお伝えします。
迷いどころが多い部分ですが、ディスカッションを挟みながら、一緒に書いていきます!

最終章:空の頂
最終章では、ついに記事の公開に向けた仕上げと最終チェックがメイン。
クリックされるタイトルの付け方、非デザイナーでも安心なアイキャッチの作り方、記事公開前のチェックポイントを一緒に見ていきます!

ーー
★なんだか書けそうな気が…してきませんか?
ライティングに限らず、何かを学ぶときに大切なのは
「自分でもできそうな気がする!」
「なんだか楽しそう、やってみたいな」
という前向きな気持ちです。
これからゲームをプレイする時、不安な気持ちで望む人はほとんどいないはず…。
なんだか難しそう、というイメージを払拭して、
より多くの人にWebライティングに興味を持ってもらえたらと思います!
本日はここまでです!
またMOSHにて、自由で気楽な相談会「相談酒場」も開催中です!
いいなと思ったら応援しよう!