
Modular Avatarの使い方(2024.07.17更新)
Modular Avatarは簡単にアバターの着せ替えをすることのできるツールです。
クリック一回で簡単に着替えが出来るツールなので使い方が分からない方の参考になればと簡単に説明ページを作成しました。
現段階で新しく出る衣装の多くにModular Avatar(以下MA)対応やギミック(アイテムの出し入れなどのシステム)が搭載されています。
MAがないと動作しないもの等ありますのでぜひ使用してみてください。
VCCの導入がまだの方、初めてのアップロードの方は以下を先にご確認ください。
着替えさせたいアバターをプロジェクト内に読み込んだ状態からスタートします。
1.衣装をいれてみよう!
アバターのアップロード方法(上記リンク)でJuliusをつかったのでこのアバターで説明をしていきます。
もちろんほかのアバターでも同じ手順になりますのでご安心ください!
まずは衣装を選びます。
今回は自分のショップのアイテムで説明していきます。
(衣装は有料なのであくまでも参考までに!)
衣装のUnityPackageをassetに入れていきましょう。
※アバターのアップロード方法の際にアバターを読み込む手順と同じ


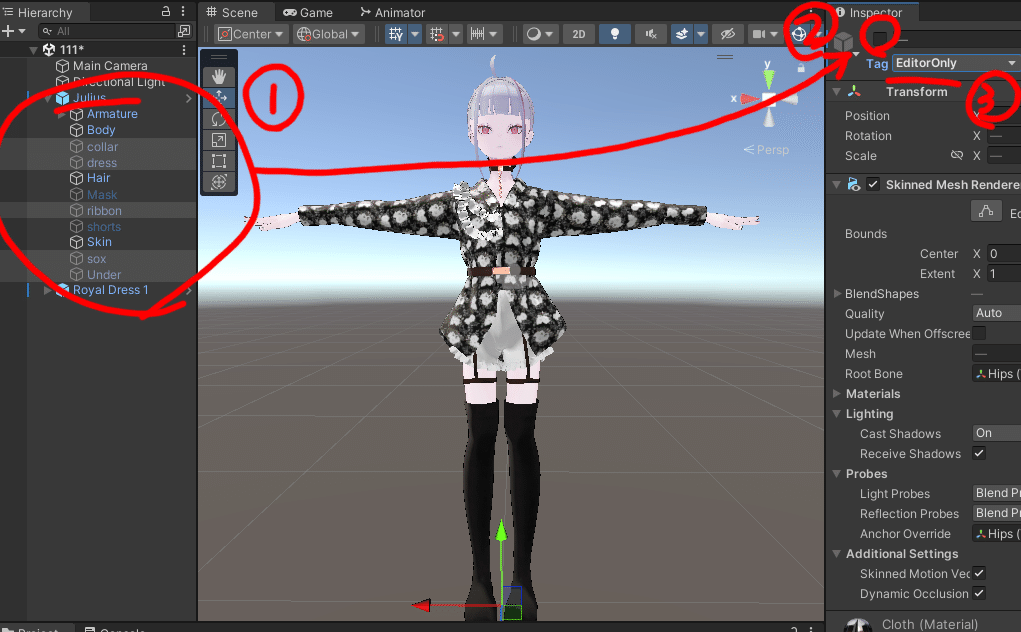
①いらないものを選択します
②チェックボックスよりチェックを外します
③TagをEditorOnlyにします
③でEditorOnlyにする理由はアバターをアップロードする際にデータとしてはUnity上にあるけどアップロードのときは読み込まないという設定です。
チェックを外しただけだと見えないけど読み込んでいる状態なのでVRChatにアップロードしたアバターがどんどん重くなっていきます。
また、不要だからと削除してしまうと思わぬ事故になったり、後から使いたいってなったときにもう一度アバターを入れなおさなくてはいけないのでここを覚えておくと後から便利です!
※たとえば下着いらない服を着て、あとから下着欲しくなるとか。
2.MAを設定しよう
MAが設定済みのものも多いですがないものもありますので
今回は最初から設定が無いときの説明です。
設定があるものはアバター直下にポン入れで終わりです。
設定があるかどうかは以下の内容を確認してinspectorに表示があるか確認しましょう。

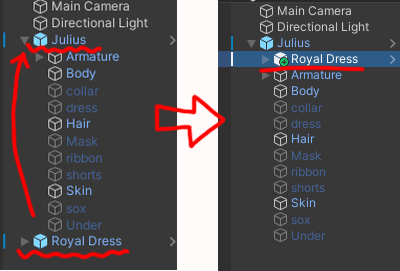
この状態を”アバター直下”といいます。

①衣装を右クリック
②ModularAvaterにカーソルを合わせる
③Setup Outfitをクリック

これで衣装を着せることができました。
あとはアバターのアップロード方法と同じ手順でVRChatにアップロードしましょう。
3.最後に
衣装を着せることができたら組み合わせたりしておしゃれを楽しみたいですよね。
この衣装の靴だけ使いたい!
この衣装の帽子はいらないけどほかは使いたい!
など複数の衣装を組み合わせていくようになっていくかと思います。
そういうときは不要なオブジェクトを非表示にしてEditorOnlyにしていけばいいですし、
MAのいいところは元のアバターのprefabを非破壊で衣装を着せられることなので出し入れがとても簡単です。
入れたものは削除してもいいですし、そのまま残しておいても問題ありません。(EditorOnlyにしておかないと重くなるけどね)
あとはよく3点のVRの人が座り方がdefaultじゃなかったり
expressionmenuからアイテムの出し入れをしたり
綺麗にできるカメラの拡張ツールや
写真を撮ったりするのにもかっこよくなるタバコを追加したり
いろんな人の改変をみてこういうのいいな~とかこうしたいな~っていう意欲になってどんどんうまくなっていくことを願っています!
↓こちらの記事もぜひ参考に↓
