
情報設計について学ぶ前のメモ
こんにちは、UIデザイナーのairinaです。
昨年秋ごろ、実務の中で情報設計まわりのインプットが足りないなと思い、白くまくん(オライリーシリーズの情報アーキテクチャ)読み始めました。ところが、本の厚みから想像できる通り大変内容が深かかったゆえ、実務との接続が当時の私には難しくまだ最後まで読み切れていない状況でした。
そこで、大枠を掴むために、準備体操としての独自解釈のメモを書き残してみました。
あらためて、学術的な定義ではなく理解するために言語化をしてみる
「情報設計 UI」で検索エンジンにかけヒットしたwebページやnote記事、UX文脈で書かれた書籍をいくつか読み漁ったところ、「ユーザーに適切に伝えられるよう情報を整えて、理解しやすい形や動線をを設計すること」という解釈に着地しました。これは学術的な定義はなく、独自見解で専門書を読むための準備体操としての言語化です。(2回目)
あらためて、なぜIAが重要なのでしょうか?
ユーザーは全体感を把握するための構造を用いて、自分の現在地や行ける場所、探しているものの見つけ方、期待できることなど把握することが可能になります。つまりユーザーの使い勝手に直結する。と言えそうです。(それはそうである)
確かに、webページに限らず外を歩いていたら今自分はどのあたりにいて、自分はどこへ向かっている大枠でも良いので俯瞰の目で把握できたら安心して目的地まで歩けますよね。(それはそうである)
そういえば、現実のナビゲーションからも学びが得られるらしい
私たちは常にナビゲーション(案内)に囲まれています。例えば、地下鉄です。
各路線に色や番号、アルファベットなど割り振られており、ガイドの線も同じ色に塗られています。これらの案内をうっかり見逃さないようにすれば、大抵の場合迷わず進めそうです。同じく構内マップを見れば、エレベーターやエスカレーターの位置を理解し目的地まで辿り着けます。
では、ソフトウェアの画面上でできあがるもの具体例は何ですか?
例えば、サイトマップ、階層構造、カテゴリー分け、サービス・システムの土台である「ナビゲーション」がこれに該当すると整理できそうです。(漸くイメージが掴めてきた)
このナビゲーションの分類方法は?
あいうえお順?ABC?東西南北?機能別?と色々ジャストアイディア(ジャストにも程がある)で括れそうですが、、、
図書館学、認知心理学、建築などを参考にできた分野と言われているらしく、これらを辿っていくとヒントがありそうです。
この辺は白くま本の「組織化システム」「ラベリングシステム」「ナビゲーションシステム」で効果的な方法の理解を深められそうな期待があります。
それっぽいサイトマップを作成したことがある(余談と反省)
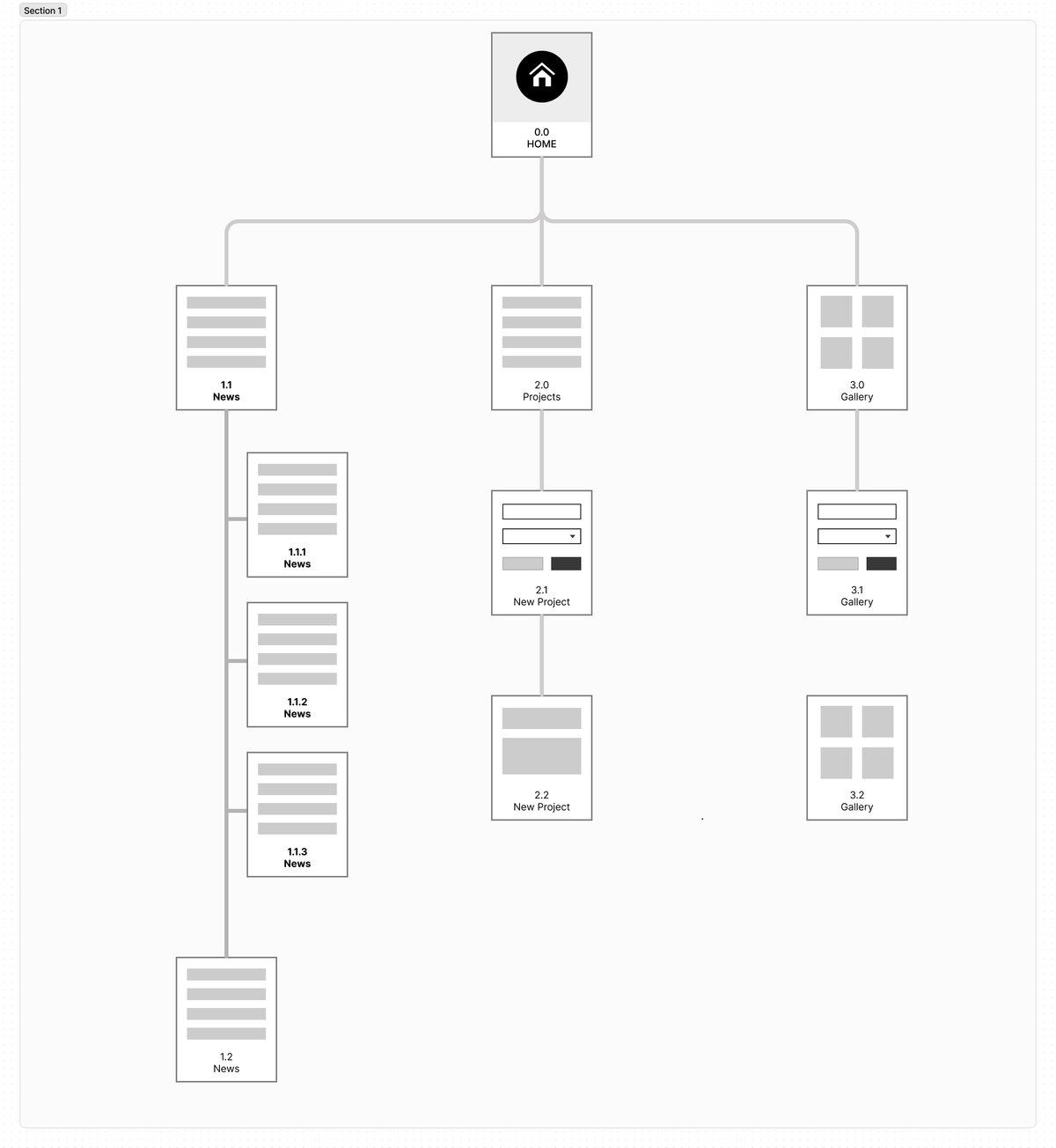
情報アーキテクチャーを可視化する、全体の構造や どのセクションが別のセクションがページを格納しているかをを示す役割。
以前、既存のサイトの改善に向けて各ページ間の関係を示すために、(何も知識がないまま)画面遷移図を見様見真似で作成しました。
当時デザイナー歴2ヶ月目の私はとりあえずページタイトルを拾いました。もし今時点の知識を用いるのであれば、少しでも情報を整理するというエッセンスを加え、番号を振るかもしれません。そうすれば階層が把握できて喜ばれそうだと思いました。

参考
もう一度読み始めた本
