
ゼロからはじめるUI情報設計④具体UIを作る
デザインに無縁だった私がUIUXデザイナーを目指す
過程を記録しています。
私の所属しているUIUXデザインコミュニティBONOから
「UI情報設計」について学んだことをまとめます!
前回はUI情報設計の「UIリサーチ」について学びました。
どういう形で情報設計をしてUIにしていくのか?
どのようにレイアウトを組んでいくのか?
どこになぜ配置するのか?を実際にトレースしていきます。
紙のラフでざっくり方向性を考える
✎使うもの
・紙
・UI要件定義書
・参考UI
紙にナビゲーションのラフを描いていきます。
UI要件定義書を使ってどういう形にしていくのか考えます。
参考UIを見ながら、どこにタイトルがきそうか?
各項目はラベルと中身で構成されていて線で区切られているな、
などを見ていきます。
この形試してみようかな、をとりあえず作って
自分の肌感的にテストしてみることが重要になります。
手書きでやるメリットは
・スピードが早い
・イメージを作ることで機能から素早く考えられる
ラフなのでざっくりイメージがわかれば大丈夫です◎
どういう情報設計にすると要件を満たせるのか?
という視点でたくさんアイデアを出していきます。
UI基本構成を必ず入れます。
🔸ナビ
基本ヘッダーに配置されます。
🔸コンテンツ
要件定義書のUI情報を見ながら
何をどういうグループにするか?
グループ内の情報はどういう関係性なのか?など
情報同士の親子関係、グループ関係といった「構造」を意識します。
→構造/情報のデザインの基本!
グループの基本=グループラベル(親)+中身(子)
それができればどういう情報が実際に表示されそうか?
を具体的に想像します。
すると、どんな内容がどの程度の量必要かわかってきます。
→UIパターンを採用
どういうUIかがイメージできればラフはアバウトでOKです。
🔸アクション
要件定義書のタスクを確認すれば、
これからどんなアクションを作っていく必要があるかわかります。
参考UIからもわかりますが、大体は右側で
アクションできるようになっています。
(何かを認知する、操作する、順番を変更するなど)
よくあるサービスUIを見て真似していきます。
例)削除はすぐにアイコンを押せないようになっている
UI情報構造をデザインする
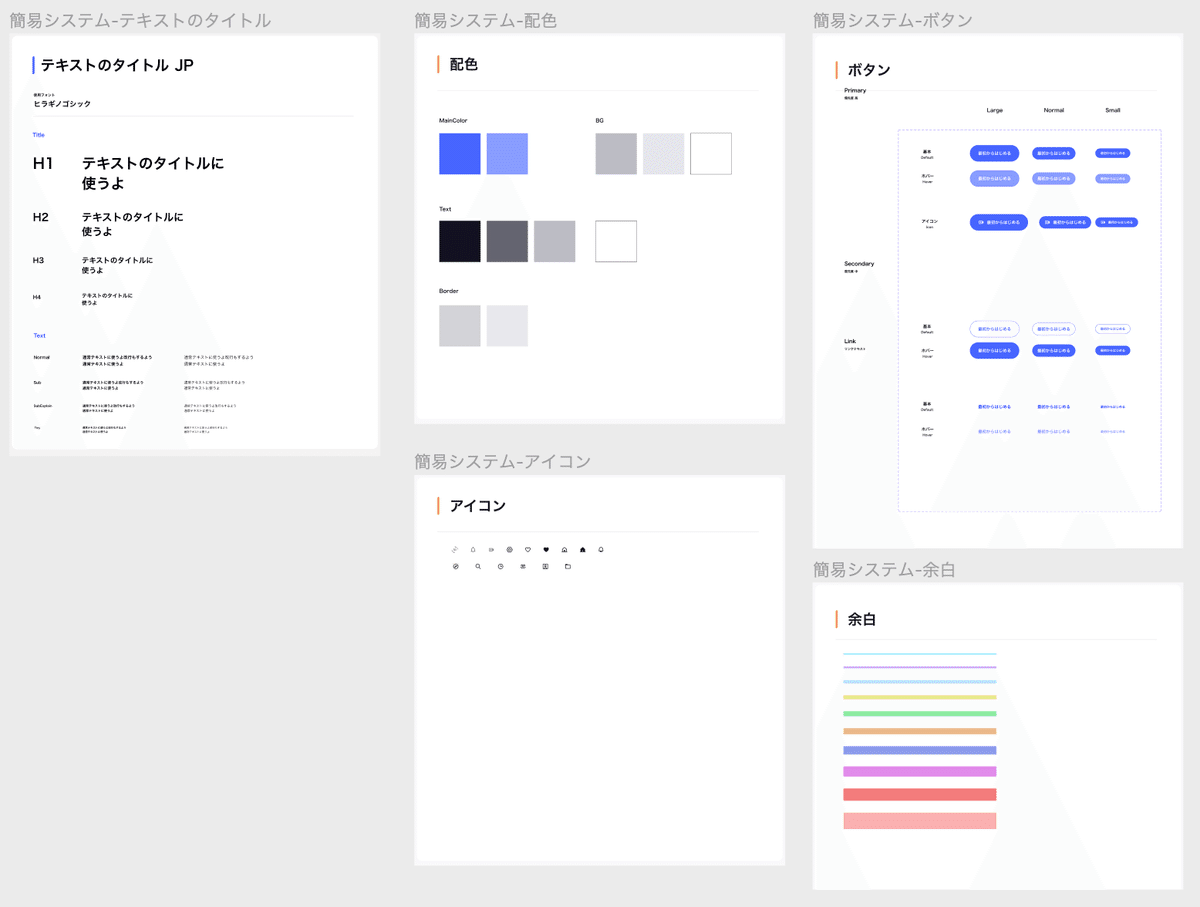
簡易システムを使う
UIの基本的なパーツ(フォントや余白、色)に対して
役割が分担されている状態で構造設計をすると作業しやすいです。
見た目のバランスは役割に左右されずに後から変更できるので、
一旦ビジュアルが定まってない時は仮で定義しておいてOKです◎
こちらの簡易システムの学びについては別で投稿します。
以下のようなかんじで作っています。

ナビゲーションの設置
ナビは基本的にヘッダーかフッターにあります。
ヘッダーのサイズは基本48か56px(8の倍数)です。
今回はYouTube Studioを参考にしていきます。
ヘッダーのサイズはスクリーンショットを撮るときに
サイズが出るのでそれで測ると64pxなので
一旦56pxの長方形で枠を取ります。
また、"戻る"ボタンのサイズを14pxでやってみます。
これは簡易システムのTextの16〜10pxから選んでいます。
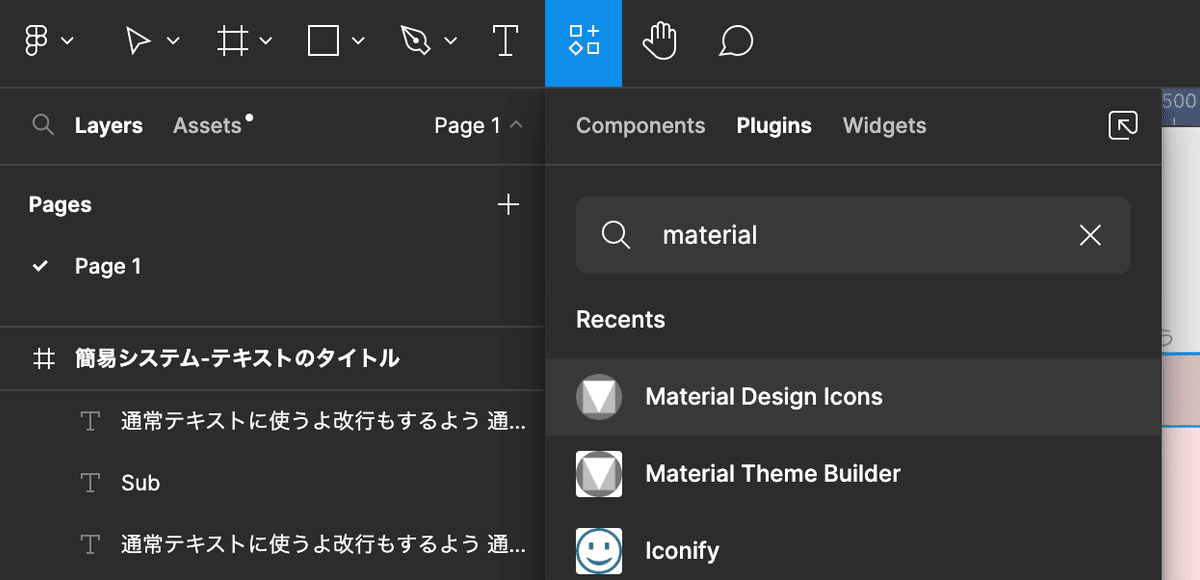
簡易システムに用意していないアイコンを使うときは
FigmaのプラグインからMaterial Design Iconsを使います。
Material Design IconsはGoogleが出しているアイコンを使用できます。

「<」こんなかんじの矢印は"Arrow"と呼ばれています。
Arrowで検索してアイコンを入れます。
アイコンの大枠の真ん中にアイコンがくるように調整します。
そしてアイコンの大きさを4の倍数(ここでは20px)にして
"戻る"テキストとオートレイアウトを組んで真ん中揃えにします。
左右の余白4pxで一旦左側のナビは終了です。
右側にアクションがきますので、一旦テキストで"編集"を置いておきます。
Material Design Iconsから"more"で検索すると
「︙」こんなかんじのアイコンが出てきます。
上記と同様の形で設定します。
一旦ヘッダーナビの長方形を白にして
アンダーバーで下に線を入れます。
色は簡易システムのBorderから選びます。
コンテンツ構造をデザイン
とりあえず概要を作っていきます。
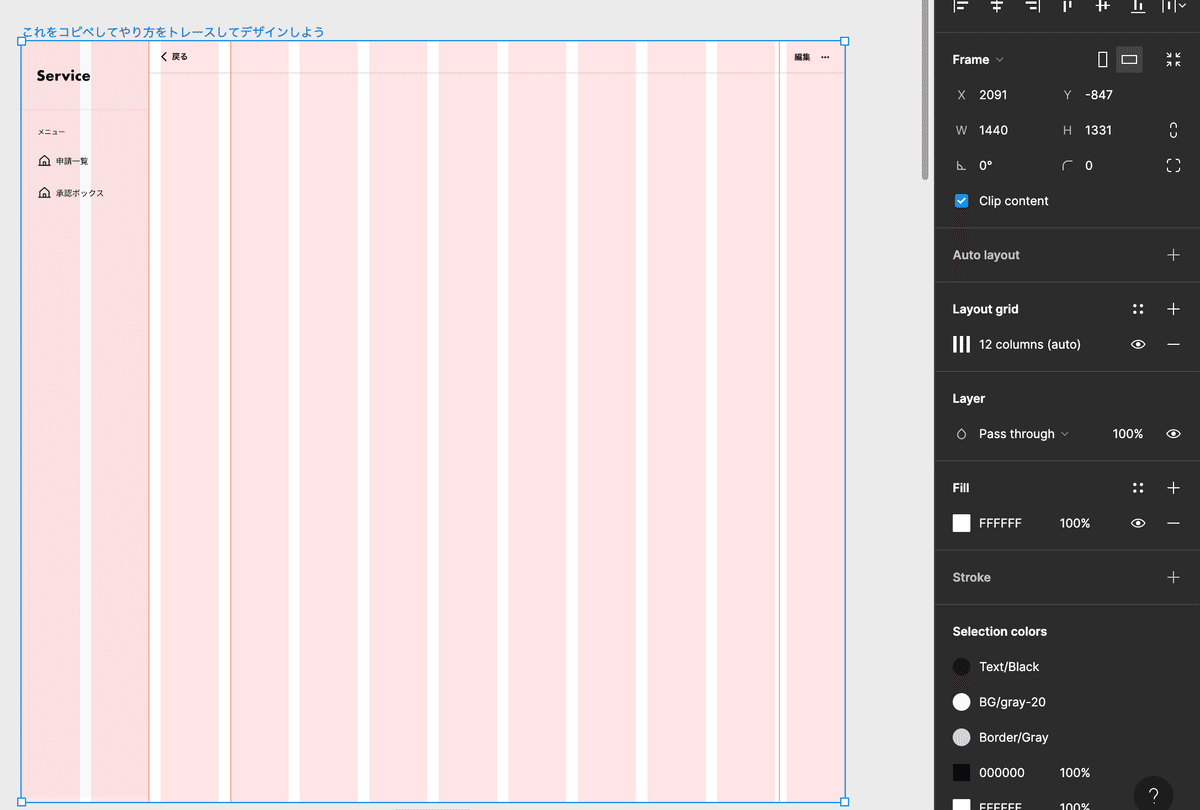
その際、グリッド(比率)というものを使っていきます。
Figmaの右側にLayout Gridがあります。
基本的には真ん中揃えにします。
真ん中がわかればそれを元にコンテンツの枠を決めていきます。
数値は決めた倍数(ここでは8の倍数)で調整します。

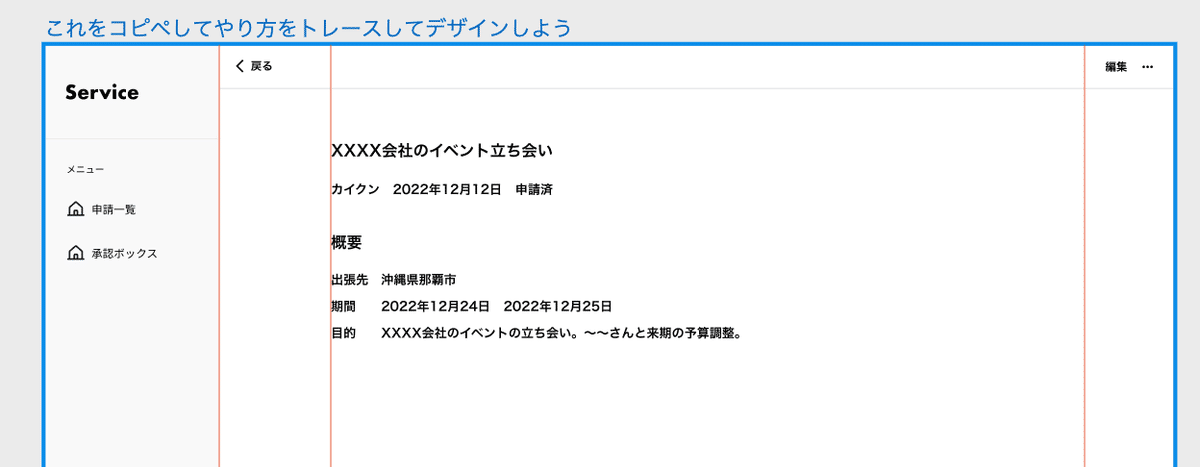
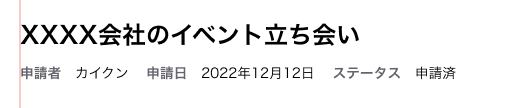
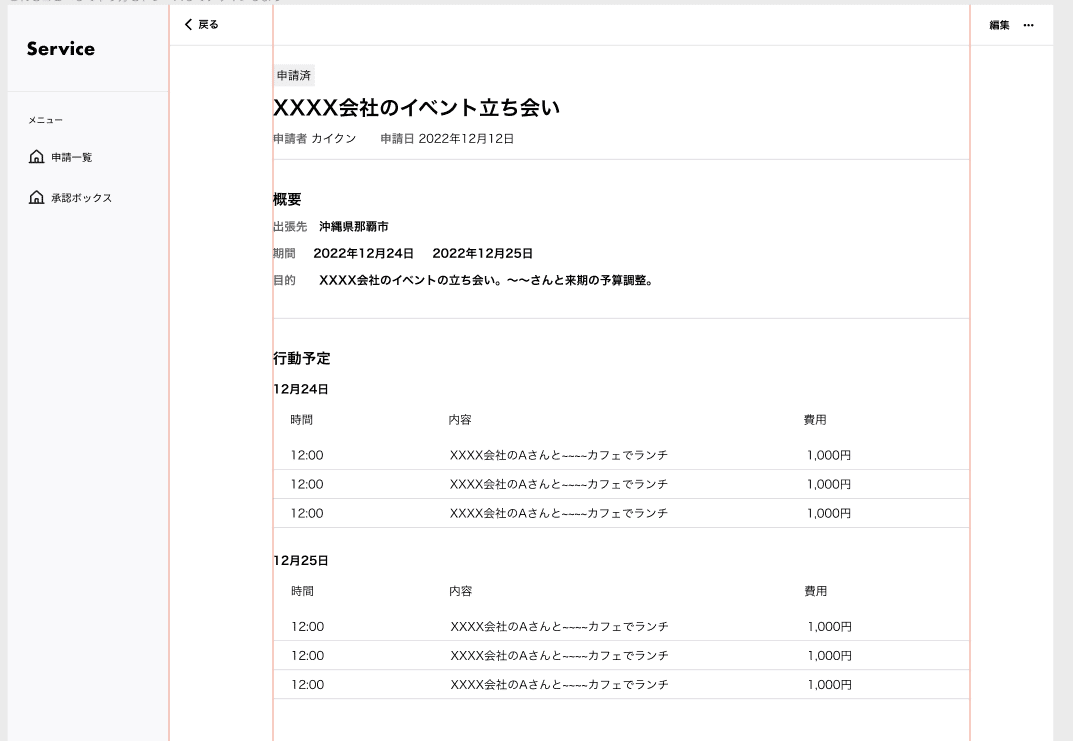
実際にコンテンツの情報を置いていきます。
ブロック名を"ラベル"(タイトル)として入れていきます。
コンテンツの情報は実際の情報に近いものを入れます。
そうすることでユーザーが具体的にイメージしやすくなります。

レイアウト(構造表現)は実際の参考UIから盗んできます。
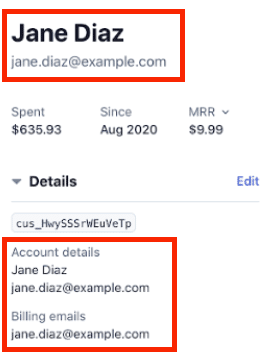
今回はStripe/Linearをメインで参考にしていきます。
下記の赤枠のような構造(フォントサイズやラベル+中身)です。


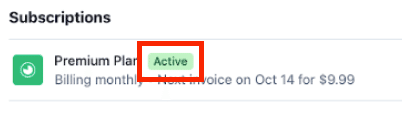
参考UIからステータスは囲みのラベルがあるので
以下のように調整していきます。


⭐POINT
まとまりと意味の違いを瞬時に判断できるUIにする!
次のブロックに移ります。
同じ意味であれば前のブロックと同じデザインにしていきます。
基本的にはブロックで横は全幅取ってデザインします。
ブロックを意識できる組み方が良いです。

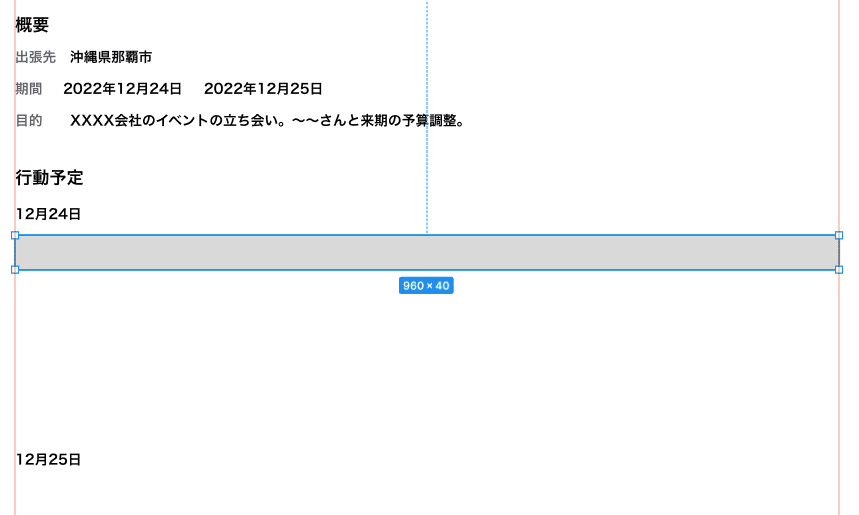
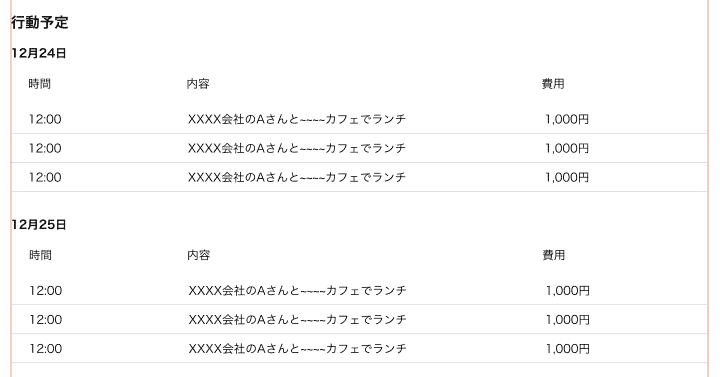
表のブロックをデザイン
要件定義書を元に何を記載すればよいか確認します。
ちなみに縦幅は40pxが多いです。
ユースケース:項目
意味:項目の順番
中身の情報:幅 を決めていきます。
またここでグリッドを使って表の比率を揃えていきます。

全体を見ながらブロックを線でひとまず区切っておきます。
(細かいデザインは後で考えます)
そうすることで、UIが構造化されていきます。

全体のメリハリあるUIが作られましたね💡
情報設計をしっかりやることでいい見た目になりやすくなります。
なのでUI要件定義書で何を載せるべきか、
どのようなアクションが必要かを
まずまとめておくことが重要になります。
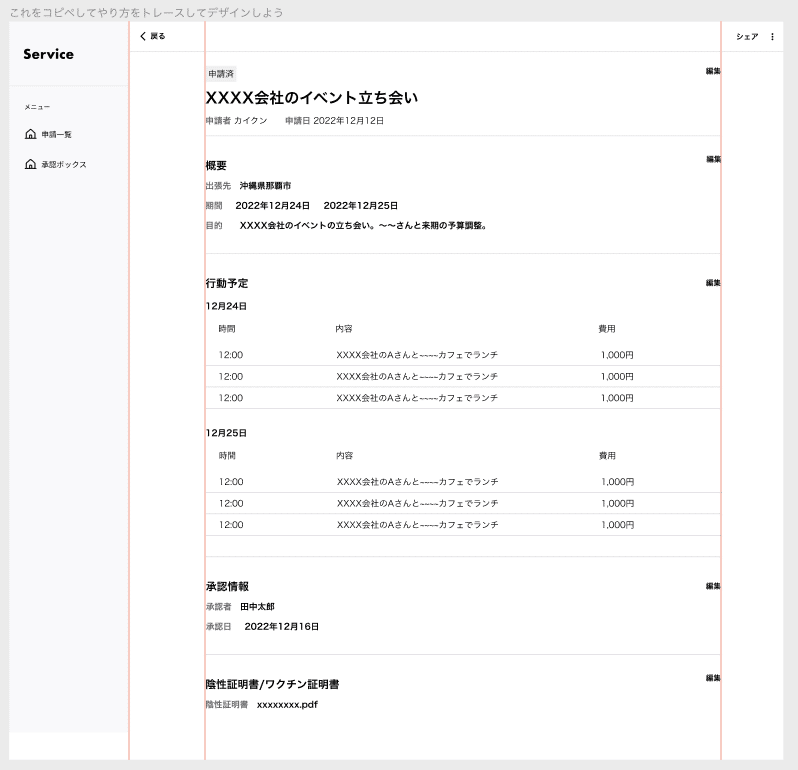
UI確認
要件定義書を見ながらすべての項目を追加したら
実際にどのように見えるか再生してUI確認をします。
編集は編集する項目の近くにあったほうがよいと判断し
それぞれの項目ごとに編集を追加。
要件定義書の行動フローにシェアも含んでいたので
元々アクションの部分にあった編集をシェアに変更しました。

振り返り
コンテンツを見ながらトレースしていっただけですが
たくさん学びの要素が詰まっていてかなり大変でした😂
ただ、要件定義書があったからこそ
何を作る必要があるかをすぐに把握し
抜け漏れがないように確認できていました。
なので、最初にUIの整理がしっかりできていることが
いかに重要かを痛感しました。
また、参考UIがあることでまっさらの状態から
自分で考えることなくデザインできました。
すでに世の中には使いやすいUIがあるので
自分でわざわざ使いやすいかわからない危険物を
生み出さないためにもリサーチは大事ですね!
次回はUIを詰めていきます!
それでは!
