
ゼロからはじめるUI情報設計②UIの要件定義をする
私の所属しているUIUXデザインコミュニティBONOから
「UI情報設計」について学んだことをまとめていっています!
前回はUI情報設計の最初の段階として
「要件内容を把握する」について学びました。
UIの要件定義
要件内容を把握できたらお次はUIの要件定義をしていきます。
やることの全体像
まず目的からUIで達成すべき重要なこと、「方針」を決めます。
誰の何のために必要か?を確認します。
また、表示する情報や取るべき行動も整理していきます。
UIの要件定義をすることはなぜ必要かというと…
・UI制作中に迷いが生じたときに原点に戻れる
・要件から考えることで考察力が上がる
・目的と方向性がリンクしていく
というメリットがあるからです。
UIというと機能に目が行きがちですが、
一番大事なのはユースケースです。
誰がいつなぜ使うのか?からデザインする。
これを定義していきます。
その後、ページフローや行動フローを図式していきます。
ユーザーは何をする必要があるのか?
例えば詳細ページではどういうことをするのか?を
ユースケースから把握したり、
前後のページの関係性が可視化できるようにします。
また、UI情報の一覧も作ります。
UIで何を表示するのか?を作りながら定義していくことで、
製作途中での迷いが減ります。
何をグループ化していくのかを作りながら考えることで
どのように見せるべきかというアイデアに繋がります。
他にもユースケースのUIを実現する上で
「タスク」=やらなければいけないこと を
細かく整理します。
そうすることで、制作する上でアイデアの軸となりますし、
実際に作っているものが必要なUIを網羅しているかチェックできます。
UI要件定義するメリット
UIの検討時"どうあるべき?"の指針になります。
パターンやアイデアを出す上で便利です。
UI定義をしていないと、ぱっと見がよくても
いくつかパターンを出していくときに
どのUIデザインにするのが正解か判断しづらくなります。
ユーザーから方向性を定義すると、
誰の何のためにどういうことが必要?が明確なので
UIの良し悪しが判断しやすくなるわけです。
また、含める必要のある内容の抜け漏れを防げます。
そして、チームで動く場合にはメンバー合意が取れ、
良い議論がしやすくなります。
要件を整理する流れは一方通行でなく
双方に行き交ってOKです。
完成形はどんなの?
内容は大きく2つがわかるようにします。
①誰がいつどんなときに使う?
> ユースケース
> 行動フロー
②表示すべき情報・タスク
> 表示する情報・オブジェクト
> タスク
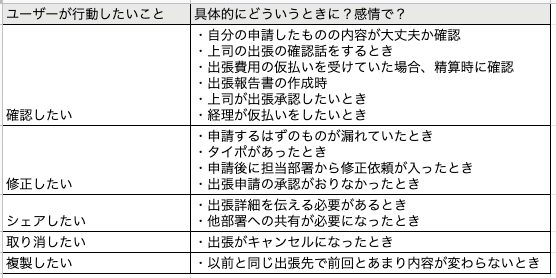
要素1:ユースケース
ユーザーがいつ何のために使う?
・ユーザーが行動したいこと
・具体的にどういうときに?感情で?
要素2:行動(・ページ)フロー
🔸ページフロー:サービス内のどういう位置関係にあるのか?
→誰がどういうテンションで使うUIかを認識できます。
🔸行動フロー:ユーザーが取る具体的な行動は?
→ユースケースごとに"UIでやる必要のあること"を流れで整理できます。
実際に書くときは参考UIを見ながら書くと良いです◎
誰がなぜ、なにをする?のかが見えてきます。
そうするとUIのアイデアにつながってきます。
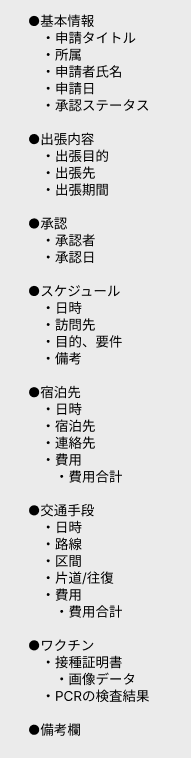
要素3:UIで表示する内容をリスト化
UIで必要な情報をリストアップしていきます。
今回の場合、出張申請内容を表すのに必要な情報となります。
内容の出し方は参考をベースにやっていくほうが
自分でブレストするよりもいいです◎
要素4:UIで行うタスクを整理
下記のような項目でタスク整理していきます。
・どんな操作をできる必要があるのか?
・やりたいこと
・内容詳細
・優先度
毎回きっちりやる必要はないですが、
なるべく考えたことをまとめることを癖付けておくほうが
チーム共有でもUI提案でも使えて便利です。
カイさんの場合、紙に書き出しておいて
必要なところだけ他の人へ共有できるように
まとめていることが多いそうです。
ステップ1:ユースケース
まずはユーザーが何をするページなのか整理します。
そうすることで機能で考えたり感覚でやるのを防げます。
現状と理想(なりたい状態)のギャップはなにか?
その道の途中で行いたいことを整理して
UIに形作るのがミッションです。
で、私が書いてみたのがこちら↓

これまで働いてきて出張申請が必要なかったので
出張申請書のフォーマットや出張申請の流れについて
いくつか検索をかけて一先ずブレストしてみました。
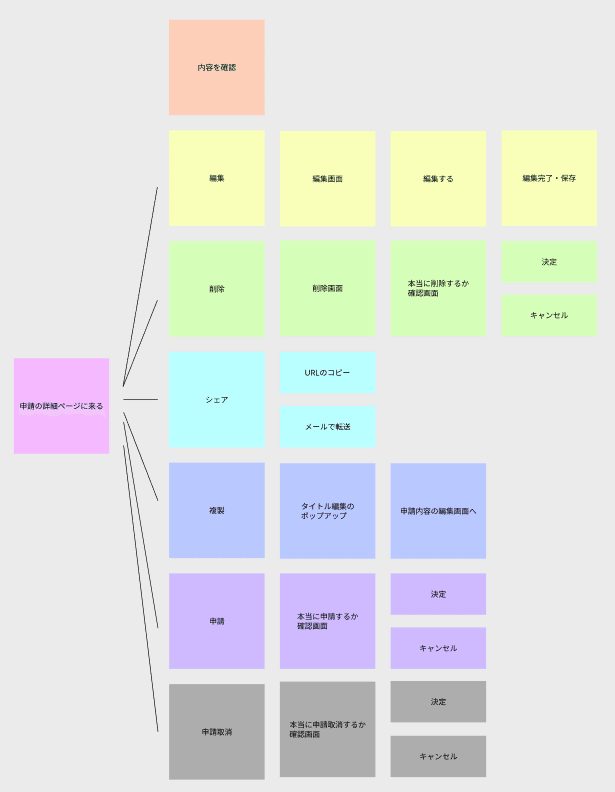
ステップ2:行動フロー
UIで必要なアクションの整理をしていきます。
ユースケースを行うときの具体的な流れや中身、ステップを
事細かに書き出していきます。
例えば、削除したいとなった場合に
どういう画面がきて、削除ボタンがあって、
削除ボタンを押すとどういう画面が表示されて
決定を押したら実際に削除される…
みたいな流れですね。
ひとつひとつのアクションをそれぞれ付箋に書いていくように
整理していきます。
そうすると自ずとUIでの表示と連動してきます。
考える手順はこんなかんじ。
ユースケース
↓
前後のページを踏まえて行動を並べる
↓
やるべきことと流れをまとめていく
Figmaで付箋を使いたい場合はFigJamでもできるんですが
Sticky Note風のコンポーネントを作るのを
BONOでお勧めされている方がいたので真似ています😊
実際に「参考UI」を横において
妄想ではなく客観的に真似して書いていくのが良いです◎
今回のような出張申請のサービスでなくても
削除機能のあるウェブサービスなら参考UIになります。
まずは完璧にやるのではなく、
何をやらなければいけないか?をクリアにして
頭を整理するためにやっていきます。
こうすることで目的に沿ってUIを作っていくことになるので
感覚ではなく論理的にデザインできます。
私が書いてみた行動フローはこちら↓

ステップ3:オブジェクト
UIの表示で使う情報を洗い出していきます。
ページの中心要素は"物=オブジェクト=コンテンツ"になります。
この考え方をOOUIと呼びます。
OOUIを考えることで抜け漏れなく使いやすいUIを作ることができます。
UIで表示するメインの"モノ=情報"とは何か?を考えます。
表示するモノの構成要素をリスト化してUIにしていきます。
例)ブログサイトの記事詳細ページ
⚪オブジェクト:記事
⚪構成要素
・タイトル
・日時
・書き手
・サムネイル
・本文
・
・
これらを先に書いておくと抜け漏れのないUIを作ることができます。
構成要素はステップ1/2で考えたものから整理していくと良いです◎
ここでのポイントは実在する申請書を大いに参考にしていきます。
自分の頭だけで絶対に考えないでください❌
既存サービスで似たものがあれば絶対に見ていきます。
リストアップした後、具体的にいつ何を申請するのか?
要件を踏まえてアイデアを書き出してみます。
実際の情報を考える際は、具体的にユーザーが見たり入力するような
具体的な情報を思い浮かべていくと良いです。
カイさんのお手本も参考にしながら
(ワクチン系は全く視野になかったのでさすがでした)
私が作成した表示情報はこちら↓

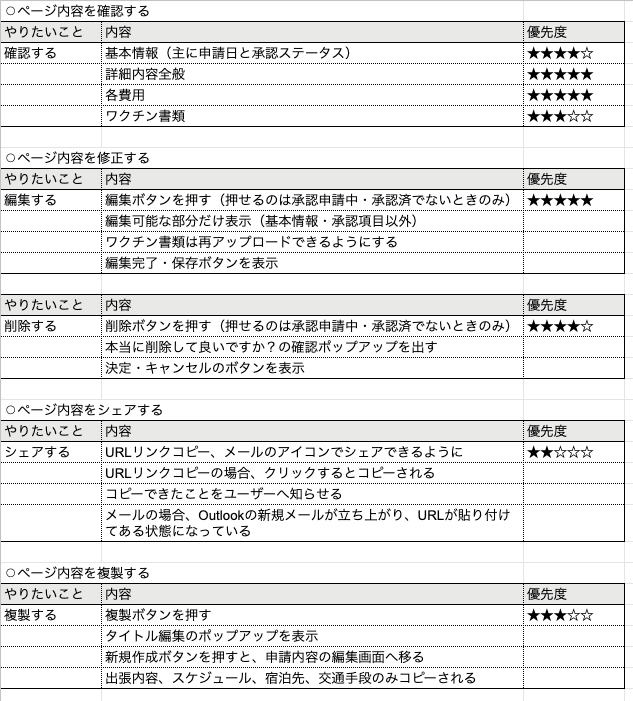
ステップ4:タスク
ユースケースや行動フローをステップ1・2で書き出しましたが
それを元にしっかりと網羅する"アクション"を整理していきます。
これをなぜするのか?
抜け漏れをなくして要件を満たすUIを作るためです。
とにかく書き出していきます。
優先度をつけます。
これをしておくことで何が大事かが明確になり
振り返りができるため、UIがブレなくなります。
ページ内でユーザーするタスクを整理していきますが
ユーザーが現状からなりたい状態のために
取りたいであろう行動をまとめていきます。
行動フローでだいたいまとめてはいますが、
付箋ではなく表にすることで更にわかりやすくなります。
このフローで大事なのはかなり事細かに内容を
書き出しておくことです。
例えばシェアするにしても、「URLをコピー」だけではなく
「URLがコピーできる導線がある」
「クリックするとURLがコピーされる」
「コピーができたことをユーザーへ知らせる」
こんなフローがあったほうがエンジニアさんとの連携で役立ちますし
ユーザーに優しいUI設計ができます。
これをきっちりやることで
他の人に伝えるときに間違いなく大活躍します👏
カイさんのお手本も参考にしながら作成したのがこちら↓


要件を定義するまでにこんなにたくさんの
フローがあるのかとかなり驚いています…!
ですが、確かにこのステップを踏んでいかないと
実際にUIをデザインしていく上で
わけがわからなくなってくるだろうなということは
容易に想像がついたので、このステップ大事にしていきます。
考えることが好きなので、ツールを実際に使っていく
慣れない作業が少ない分とても楽しくできました😊
早くツールにも慣れて楽しいと思える日が来るように
精進していきます😂
次回の情報設計シリーズはUIのリサーチになります。
それではまた!
