
連絡先一覧📖をデザイン!
UIデザインのきほん学習
まずはYouTubeのカイクンチャンネルにも出ている
はじめてのUIデザインの動画たちをもとに学びます。
手を動かしながら学んでいくので習得しやすい!
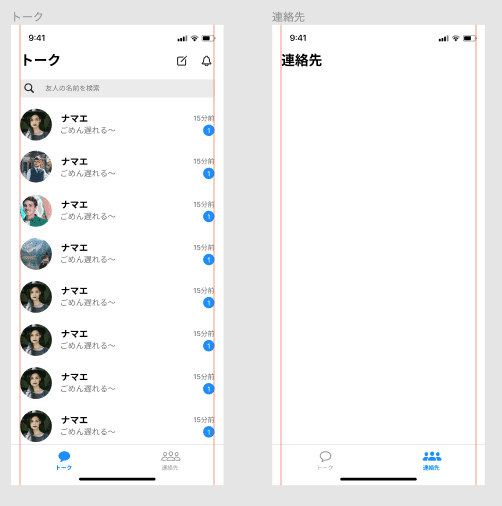
メッセンジャーUIを使ってUIデザインのきほんを理解していきます。
学びをいくつか抜粋してみます。
UI構造
ヘッダーナビ=ページの「名前」+「関連アクション」が基本
アプリ開いてすぐやりたいことができるコンテンツ主体の画面
→タスクごとに設計するのはNG(やりたいことするまでに1アクション必要だからめんどくさい)
チャットUI
ナビゲーション(ヘッダー)
左:移動+ページタイトル 右:ページのアクションナビゲーション(フッター)
そのページでよく使うアクションメッセージ
話者ごとに背景の色、アイコン表示、吹き出し位置が違う。
話者が変わると余白も広くなる。
余白は広ければ広いほど別物感が出る。操作後の挙動も含めてデザインすること
例)キーボードの立ち上がり

ボトムナビゲーション
ボトムナビゲーションの役割=サービス内重要ページへの切り替え
ボトムナビのページ名はヘッダーのタイトルと揃えたほうがいい
ボトムナビのページ同士は並行関係
ON/OFF表現
枠線 ↔ 塗りつぶし+色階層構造と平行構造
階層は関連している詳細画面、平行構造は関連がなく対等な関係ボトムナビに平行から出てる下層がくるのはNG
階層が1番上のときに表示されるページで別途ボトムナビを設けるのは推奨されていない

見様見真似でしたが、なんとか動画の解説通りに
メッセージUIを制作できました!
YouTubeではここまでなんですが、
所属しているUIUXデザインコミュニティの 「BONO」では
この続きとしてお題を出されました。
それが、ボトムナビゲーションでしれっと
大枠だけ作ってた連絡先一覧の完成です。
連絡先一覧制作の条件
このお題では連絡先一覧を埋めればいいだけではなく、
ちゃんと連絡先一覧に付随する画面も制作するとのこと。
つまり、以下も一緒に作るということです。
・連絡先の追加画面
・連絡先追加後の連絡先一覧画面
・連絡先の詳細画面
・連絡先の詳細からの編集画面
そして、もちろんそれぞれのページに飛べるように
必要な項目と導線、どちらも作ります。
「はじめて」にしてはわりと難易度高い…笑
ここでのヒントとして以下を挙げていただきました。
・「情報」と「アクション」で最適なUIを意識
・既存のサービスを参考にすること(例:LINE、スマホの連絡帳)
・画面の遷移をつなぐところまで作る
いざ、連絡先一覧制作!
UIトレースを一度やっていたので、
思っていたほどは苦じゃなかったというのが率直な感想。
自分でユニークなデザインなんて思いつかないので
LINEとiPhoneの連絡帳、そして連絡帳で画像検索をかけてどのデザインを取り入れれば使いやすいかを考えてみました。
変更が不要だと思えば不要な情報を抜いてそのままトレース。
いくつかリサーチしてそれぞれのいいとこ取りみたいに融合させるの楽しいし好きだなと実感しましたw
これがもっと感覚的ではなくて論理的に考えられるようになれるのがUXデザイナーなんだろうな〜と。
自分で完成と思えるところまでやってカイさんの解説動画を見ました。
遷移の向きまでは気づけなかった…
このお題でのポイントは2つ。
1. アクション導線とナビゲーションの関係性
ヘッダー:右 → ページに対するアクション
ヘッダー:左 → 移動に関するナビ
ただし、ボトムナビゲーションを使うこともあります。
例えば予約サイトとかレシピアプリの追加とか。
下にある方が指が動きやすいから
任意でしてもらうようなこと(購入とかお気に入りとかで運営側の利益につながるかんじ)は下に置かれやすいんだろうなと推測。
2.階層関係ではないページ関係
「連絡先一覧」と「連絡先追加」は階層関係ではない。
追加"モード"に移動しているので、新しいページが下からひゅっと出てきているような遷移を使う。
解説を踏まえて修正加えた完成形がこちら!
Figmaを使い始めて吐き気したときには
本格始動して1ヶ月でこんなことまでできるようになるとは思ってなかったので、ちょっと感激と達成感✨
BONOに入るのは勇気がいったけど、
入ったからこその成長スピードだと痛感しています。
もしご興味があれば覗いてみてください😊
これからUIビジュアルの基礎コースに突入します。
更に成長していく姿をnoteに記録できるよう頑張りますー!
この記事が気に入ったらサポートをしてみませんか?
